Installations
npm install react-notifications-componentDeveloper Guide
Typescript
Yes
Module System
CommonJS
Node Version
16.12.0
NPM Version
8.1.0
Score
96.3
Supply Chain
99.5
Quality
76.2
Maintenance
100
Vulnerability
100
License
Releases
Contributors
Unable to fetch Contributors
Languages
TypeScript (69.9%)
JavaScript (17.62%)
SCSS (12.49%)
validate.email 🚀
Verify real, reachable, and deliverable emails with instant MX records, SMTP checks, and disposable email detection.
Developer
Download Statistics
Total Downloads
7,060,927
Last Day
5,872
Last Week
31,727
Last Month
135,712
Last Year
1,435,832
GitHub Statistics
MIT License
1,283 Stars
349 Commits
75 Forks
11 Watchers
9 Branches
11 Contributors
Updated on Feb 24, 2025
Bundle Size
20.50 kB
Minified
5.45 kB
Minified + Gzipped
Package Meta Information
Latest Version
4.0.1
Package Id
react-notifications-component@4.0.1
Unpacked Size
125.91 kB
Size
32.54 kB
File Count
37
NPM Version
8.1.0
Node Version
16.12.0
Oops! Something went wrong.
Peer Dependencies
1
Dev Dependencies
63
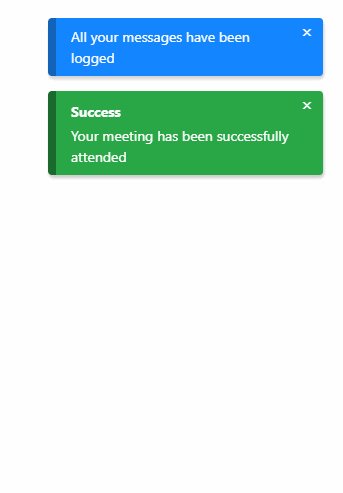
react-notifications-component
A delightful, easy to use and highly configurable component to help you notify your users out of the box. No messy setup, just beautiful notifications!
:exclamation: :exclamation: :exclamation: As of version 3.3.0
react-notifications-componentno longer uses default export. Rely on this import instead1import { ReactNotifications, Store } from 'react-notifications-component'
Demo
https://teodosii.github.io/react-notifications-component/

Features
- Touch support
- Responsive notifications
- Standard notification types
- Custom notification types
- Custom notification content
- Dismissable (touch, click, timeout)
- Customizable transitions
- Small library
Getting started
npm install react-notifications-component
Development
First build the library
npm run build:library:dev
then run the webpack server to see the app running
npm run start
Usage
Import react-notifications-component
1import { ReactNotifications } from 'react-notifications-component'
Import the CSS theme
1import 'react-notifications-component/dist/theme.css'
SASS
SASS files are located in react-notifications-component/dist/scss
Render react-notifications-component at the top of your application so that it does not conflict with other absolutely positioned DOM elements.
1const App = () => { 2 return ( 3 <div className="app-container"> 4 <ReactNotifications /> 5 <Application /> 6 </div> 7 ) 8};
Import Store where needed - will be used to access addNotification and removeNotification API methods
1import { Store } from 'react-notifications-component';
Then call addNotification and watch the magic happens
1Store.addNotification({ 2 title: "Wonderful!", 3 message: "teodosii@react-notifications-component", 4 type: "success", 5 insert: "top", 6 container: "top-right", 7 animationIn: ["animate__animated", "animate__fadeIn"], 8 animationOut: ["animate__animated", "animate__fadeOut"], 9 dismiss: { 10 duration: 5000, 11 onScreen: true 12 } 13});
Voila!
Note: We rely on animate.css in this example as animate__fadeIn and animate__fadeOut are part of animate.css. We recommend using it as it's an excellent animation library, but you're not forced to. If you prefer you may also use your custom animations as long as they're valid CSS animations.
Note: animate.css latest version (v4) has breaking changes. It introduces animate__ prefix so that existing classes don't clash. If you still would like to use classes without prefix you can import animate.css/animate.compat.css
1// preferred way to import (from `v4`). Uses `animate__` prefix. 2import 'animate.css/animate.min.css'; 3 4// Alternate way to use classes without prefix like `animated fadeIn` 5import 'animate.css/animate.compat.css'
In the examples, we will be using classes with animate__ prefix, which is the default behaviour of latest v4 version of animate.css.
For more info on how to use animate.css, please refer to animate.css docs
API
Store.addNotification(options)
Render a new notification. Method returns a unique id for the rendered notification. Supplied options are internally validated and an exception will be thrown if validation fails.
Store.removeNotification(id)
Manually remove a notification by id.
Examples
In the following examples for brevity some options will not be mentioned. Strictly focusing on the needed options to present each example. For reference, we will be using Object spread operator on a notification object to have non relevant fields included as well.
1notification = { 2 title: "Wonderful!", 3 message: "Configurable", 4 type: "success", 5 insert: "top", 6 container: "top-right", 7 animationIn: ["animate__animated animate__fadeIn"], // `animate.css v4` classes 8 animationOut: ["animate__animated animate__fadeOut"] // `animate.css v4` classes 9};
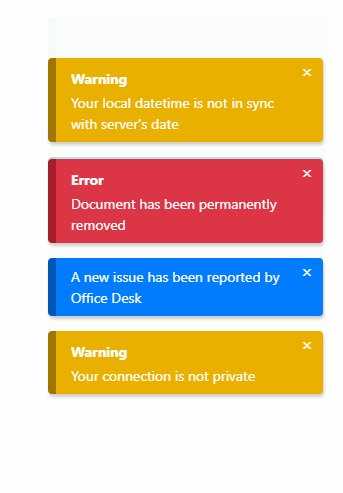
Notification container
You have in total 6 containers for desktop and 2 for mobile, if component is set to be responsive. List of containers:
top-lefttop-righttop-centercenterbottom-leftbottom-rightbottom-center
1Store.addNotification({
2 ...notification,
3 container: 'top-right'
4})Will position the notification in top right of the screen.
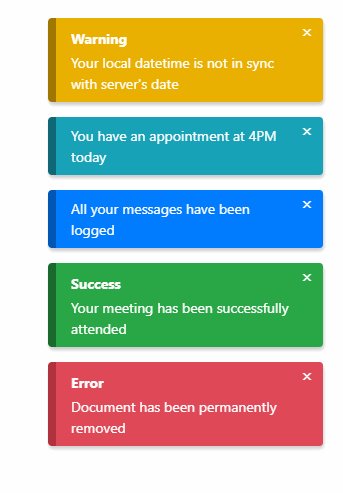
Notification type
List of types:
successdangerinfodefaultwarning
1Store.addNotification({
2 ...notification,
3 type: 'danger'
4})Will trigger a danger notification.
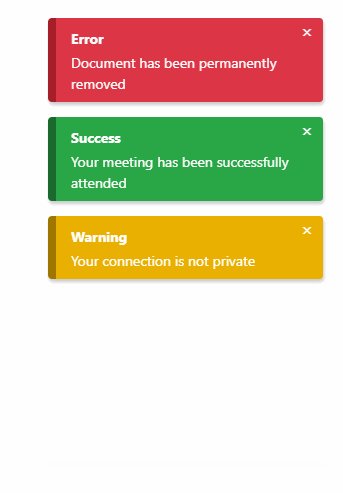
Animating
1Store.addNotification({
2 ...notification,
3 animationIn: ['animate__animated animate__fadeIn'], // `animate.css v4` classes
4 animationOut: ['animate__animated animate__fadeOut'] // `animate.css v4` classes
5})animationIn and animationOut rely on CSS classes that toggle animations. On github pages we rely on animate.css, we suggest you to import that package and use their animations as they have plenty.
Note: Failing to have animations set properly will lead to bugs in some causes, as react-notifications-component relies on onAnimationEnd event to know when an animation has finished.
Dismiss notification automatically after timeout expires
1Store.addNotification({
2 ...notification,
3 dismiss: {
4 duration: 2000
5 }
6})Dismiss notification automatically with the time left shown on UI
1Store.addNotification({
2 ...notification,
3 dismiss: {
4 duration: 2000,
5 onScreen: true
6 }
7})Subscribe to notification's removal
Easily subscribe to onRemoval by supplying callback as option to the notification object. Callback will get called after the removal animation finishes.
1Store.addNotification({ 2 ...notification, 3 onRemoval: (id, removedBy) => { 4 ... 5 } 6})
Pause notification's timeout by hovering
1Store.addNotification({
2 ...notification,
3 dismiss: {
4 duration: 2000,
5 pauseOnHover: true
6 }
7})Change transition
1Store.addNotification({
2 ...notification,
3 slidingExit: {
4 duration: 800,
5 timingFunction: 'ease-out',
6 delay: 0
7 }
8})slidingEnter, touchRevert and touchSlidingExit can all be configured in the same way, with the mention that touchSlidingExit has 2 transitions nested.
1Store.addNotification({
2 ...notification,
3 touchSlidingExit: {
4 swipe: {
5 duration: 400,
6 timingFunction: 'ease-out',
7 delay: 0,
8 },
9 fade: {
10 duration: 400,
11 timingFunction: 'ease-out',
12 delay: 0
13 }
14 }
15})Props
| Name | Type | Description |
|---|---|---|
isMobile | Boolean | Set whether you want component to be responsive or not. To be used together with breakpoint |
breakpoint | Number | Breakpoint for responsiveness - defaults to 768px |
types | Array | Custom types |
className | string | Classes assigned to the container |
id | string | Id of the container |
Options
| Name | Type | Description |
|---|---|---|
id | String | Id of the notification. Supply option only if you prefer to have custom id, otherwise you should let the component handle generation for you. |
onRemoval | Function | Gets called on notification removal with id and removedBy arguments |
title | String, React Node or Functional Component | Title of the notification. Option is ignored if content is set, otherwise it is required. |
message | String, React Node or Functional Component | Message of the notification. Option is ignored if content is set, otherwise it is required. |
content | Object | Custom notification content, must be either Class Component, Functional Component or React element. If being supplied as functional or class component, id and notificationConfig will be supplied as prop. notificationConfig will return the parsed notification object as defined in the library. |
type | String | Type of the notification. Option is ignored if content is set, otherwise it is required. |
container | String | Container in which the notification will be displayed. Option is required. |
insert | String | Specify where to append notification into the container - top or bottom. Option defaults to top. |
dismiss | Dismiss | Specify how a notification should be dismissed. |
animationIn | Array | Array of CSS classes for animating the notification's entrance. |
animationOut | Array | Array of CSS classes for animating the notification's exit. |
slidingEnter | Transition | Transition to be used when sliding to show a notification. |
slidingExit | Transition | Transition to be used when sliding to remove a notification. |
touchRevert | Transition | Transition to be used when sliding back after an incomplete swipe. |
touchSlidingExit | Transition | Transition to be used when sliding on swipe. |
width | Number | Overwrite notification's width defined by CSS |
Transition
Transition is used each time you define a transition.
| Name | Type | Description |
|---|---|---|
duration | Number | Transition duration in ms. Its default value ranges from 300 to 600, depending on transition |
timingFunction | String | CSS timing function for the transition, defaults to linear |
delay | Number | Delay of the transition in ms, defaults to 0 |
Dismiss
Dismiss is used to describe how a notification should be dismissed.
| Name | Type | Description |
|---|---|---|
duration | Number | Time in milliseconds after notification gets dismissed. 0 will act as infinite duration. Defaults to 0 |
onScreen | Boolean | Show time left directly on the notification. Defaults to false |
pauseOnHover | Boolean | Hovering over notification will pause the dismiss timer. Defaults to false |
waitForAnimation | Boolean | When removing a notification by default we trigger the exit animation and the transition to height 0 at the same time. Setting this to true will wait for the exit animation to finish and then start the transition to height 0. Defaults to false |
click | Boolean | Enable dismissal by click, defaults to true |
touch | Boolean | Enable dismiss by touch move, defaults to true |
showIcon | Boolean | Show or hide the close icon, defaults to false. If set to true, it will respond to click interaction and will remove notification |
Migration from v1
- Ref usage has been deprecated. Import
Storefrom library and use it for adding and removing notifications touchSlidingBackhas been renamed totouchRevert- Default values for transitions have been slightly changed
dismissIconhas been removed. UseshowIconinstead. If you relly on customized close icon, then stick to custom content.dismisssupports now more optionscubicBezierhas been renamed totimingFunction- Validators are now no longer included in the prod build, they are only included in the dev build. If you inspect the npm package you will see that the component has 2 builds -
devandprod- and relies on ENV variable when importing.
License
MIT

No vulnerabilities found.
Reason
no binaries found in the repo
Reason
license file detected
Details
- Info: project has a license file: LICENSE:0
- Info: FSF or OSI recognized license: MIT License: LICENSE:0
Reason
Found 2/26 approved changesets -- score normalized to 0
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
security policy file not detected
Details
- Warn: no security policy file detected
- Warn: no security file to analyze
- Warn: no security file to analyze
- Warn: no security file to analyze
Reason
project is not fuzzed
Details
- Warn: no fuzzer integrations found
Reason
SAST tool is not run on all commits -- score normalized to 0
Details
- Warn: 0 commits out of 6 are checked with a SAST tool
Reason
43 existing vulnerabilities detected
Details
- Warn: Project is vulnerable to: GHSA-67hx-6x53-jw92
- Warn: Project is vulnerable to: GHSA-v88g-cgmw-v5xw
- Warn: Project is vulnerable to: GHSA-qwcr-r2fm-qrc7
- Warn: Project is vulnerable to: GHSA-grv7-fg5c-xmjg
- Warn: Project is vulnerable to: GHSA-pxg6-pf52-xh8x
- Warn: Project is vulnerable to: GHSA-3xgq-45jj-v275
- Warn: Project is vulnerable to: GHSA-gxpj-cx7g-858c
- Warn: Project is vulnerable to: GHSA-w573-4hg7-7wgq
- Warn: Project is vulnerable to: GHSA-4gmj-3p3h-gm8h
- Warn: Project is vulnerable to: GHSA-rv95-896h-c2vc
- Warn: Project is vulnerable to: GHSA-qw6h-vgh9-j6wx
- Warn: Project is vulnerable to: GHSA-jchw-25xp-jwwc
- Warn: Project is vulnerable to: GHSA-cxjh-pqwp-8mfp
- Warn: Project is vulnerable to: GHSA-8mmm-9v2q-x3f9
- Warn: Project is vulnerable to: GHSA-rc47-6667-2j5j
- Warn: Project is vulnerable to: GHSA-c7qv-q95q-8v27
- Warn: Project is vulnerable to: GHSA-78xj-cgh5-2h22
- Warn: Project is vulnerable to: GHSA-2p57-rm9w-gvfp
- Warn: Project is vulnerable to: GHSA-9c47-m6qq-7p4h
- Warn: Project is vulnerable to: GHSA-76p3-8jx3-jpfq
- Warn: Project is vulnerable to: GHSA-3rfm-jhwj-7488
- Warn: Project is vulnerable to: GHSA-hhq3-ff78-jv3g
- Warn: Project is vulnerable to: GHSA-952p-6rrq-rcjv
- Warn: Project is vulnerable to: GHSA-f8q6-p94x-37v3
- Warn: Project is vulnerable to: GHSA-mwcw-c2x4-8c55
- Warn: Project is vulnerable to: GHSA-9wv6-86v2-598j
- Warn: Project is vulnerable to: GHSA-rhx6-c78j-4q9w
- Warn: Project is vulnerable to: GHSA-7fh5-64p2-3v2j
- Warn: Project is vulnerable to: GHSA-hrpp-h998-j3pp
- Warn: Project is vulnerable to: GHSA-p8p7-x288-28g6
- Warn: Project is vulnerable to: GHSA-7mwh-4pqv-wmr8
- Warn: Project is vulnerable to: GHSA-c2qf-rxjj-qqgw
- Warn: Project is vulnerable to: GHSA-m6fv-jmcg-4jfg
- Warn: Project is vulnerable to: GHSA-76p7-773f-r4q5
- Warn: Project is vulnerable to: GHSA-cm22-4g7w-348p
- Warn: Project is vulnerable to: GHSA-f5x3-32g6-xq36
- Warn: Project is vulnerable to: GHSA-4wf5-vphf-c2xc
- Warn: Project is vulnerable to: GHSA-72xf-g2v4-qvf3
- Warn: Project is vulnerable to: GHSA-hc6q-2mpp-qw7j
- Warn: Project is vulnerable to: GHSA-4vvj-4cpr-p986
- Warn: Project is vulnerable to: GHSA-wr3j-pwj9-hqq6
- Warn: Project is vulnerable to: GHSA-j8xg-fqg3-53r7
- Warn: Project is vulnerable to: GHSA-3h5v-q93c-6h6q
Score
2
/10
Last Scanned on 2025-03-03
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn MoreOther packages similar to react-notifications-component
@types/react-notifications-component
Stub TypeScript definitions entry for react-notifications-component, which provides its own types definitions
react-notifications
Notification component for ReactJS
sonner
An opinionated toast component for React.
react-native-notifications
Advanced Push Notifications (Silent, interactive notifications) for iOS & Android
