Gathering detailed insights and metrics for react-tailwindcss-datetimepicker
Gathering detailed insights and metrics for react-tailwindcss-datetimepicker
Gathering detailed insights and metrics for react-tailwindcss-datetimepicker
Gathering detailed insights and metrics for react-tailwindcss-datetimepicker
Date & time picker component made with React 18 and TailwindCSS
npm install react-tailwindcss-datetimepickerTypescript
Module System
Node Version
NPM Version
TypeScript (97.58%)
JavaScript (1.99%)
HTML (0.38%)
CSS (0.06%)
Total Downloads
0
Last Day
0
Last Week
0
Last Month
0
Last Year
0
MIT License
11 Stars
285 Commits
10 Forks
1 Watchers
2 Branches
2 Contributors
Updated on Jun 19, 2025
Latest Version
3.0.9
Package Id
react-tailwindcss-datetimepicker@3.0.9
Unpacked Size
398.74 kB
Size
81.40 kB
File Count
8
NPM Version
10.7.0
Node Version
18.20.4
Published on
Jan 27, 2025
Cumulative downloads
Total Downloads
Last Day
0%
NaN
Compared to previous day
Last Week
0%
NaN
Compared to previous week
Last Month
0%
NaN
Compared to previous month
Last Year
0%
NaN
Compared to previous year
21
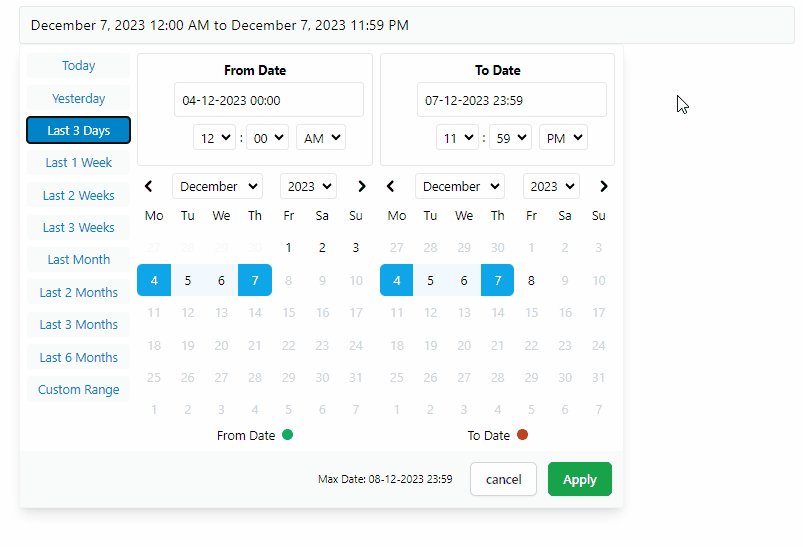
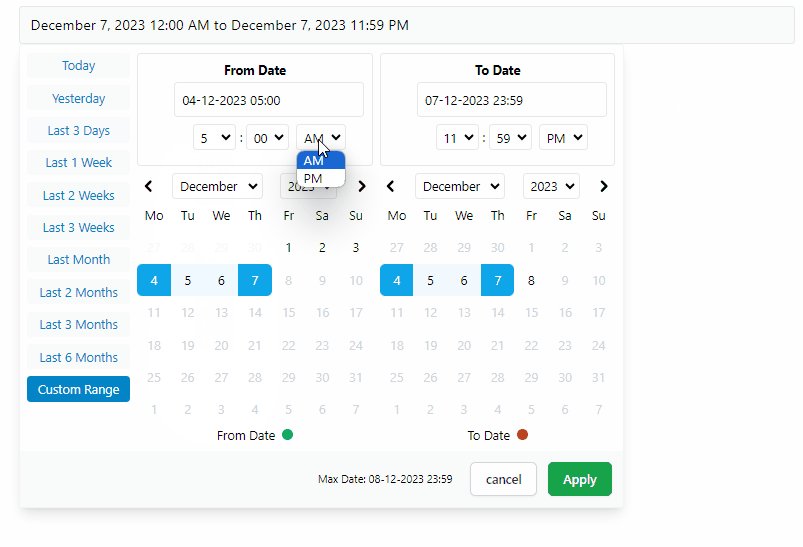
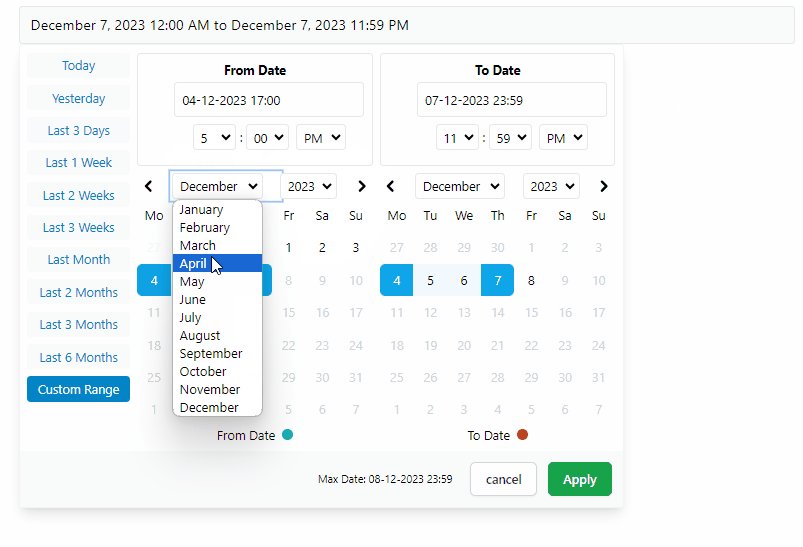
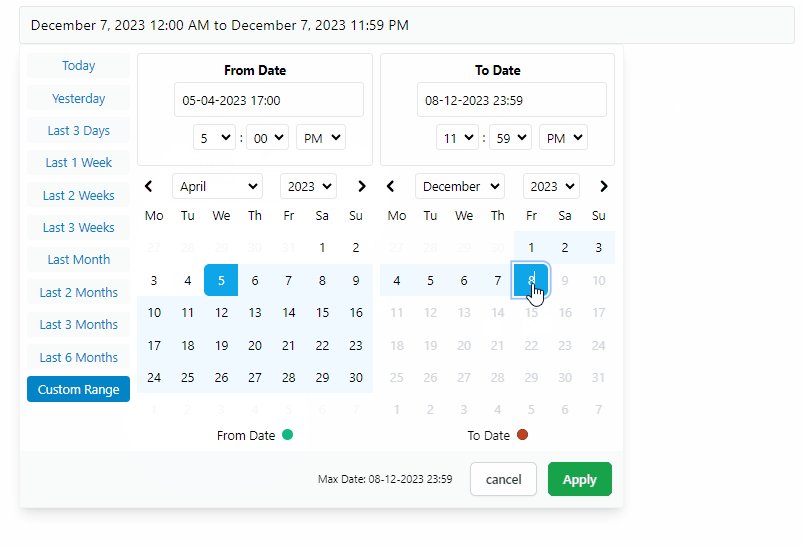
Feature-rich React date-time picker with range selection, customizable presets, keyboard navigation, TypeScript support, dark mode, and no date library dependency. Fully responsive. Built on top of React 18 and Vitejs.


Check out the online demo at codesandbox.io

This project is a fork of react-datetimepicker with significant alterations including:
1// Npm 2npm i react-tailwindcss-datetimepicker 3 4// Yarn 5yarn add react-tailwindcss-datetimepicker
If you're already including TailwindCSS in your project, just open up your tailwind.config.js file and add the following line to your content array so that tailwind could find CSS classes used in picker and add those to your project's global css file:
1// tailwind.config.js 2 3module.exports = { 4 content: [ 5 './src/**/*.{js,jsx,ts,tsx}', 6 './node_modules/react-tailwindcss-datetimepicker/dist/react-tailwindcss-datetimepicker.js', 7 // Add this line 👆 8 ], 9};
If you don't use TailwindCSS in your project you can simply import the shipped standalone CSS file needed for this component like so:
1// src/main.tsx 2 3import DateTimePicker from 'react-tailwindcss-datetimepicker'; 4import 'react-tailwindcss-datetimepicker/style.css';
1import { useState } from "react"; 2import DateTimePicker from "react-tailwindcss-datetimepicker"; 3 4// If you are already using TailwindCSS, you can omit this. 5// Check out section "Installing With TailwindCSS" in docs. 6import "react-tailwindcss-datetimepicker/style.css"; 7 8const now = new Date(); 9const startOfToday = new Date(); 10startOfToday.setHours(0, 0, 0, 0); 11 12const endOfToday = new Date(startOfToday); 13endOfToday.setDate(endOfToday.getDate() + 1); 14endOfToday.setSeconds(endOfToday.getSeconds() - 1); 15 16function App() { 17 // Set the initial view of picker to last 2 days 18 const [selectedRange, setSelectedRange] = useState({ 19 start: new Date(new Date().setDate(new Date().getDate() - 2)), 20 end: endOfToday, 21 }); 22 23 function handleApply(startDate: Date, endDate: Date) { 24 setSelectedRange({ start: startDate, end: endDate }); 25 } 26 27 return ( 28 <DateTimePicker 29 ranges={{ 30 Today: [new Date(startOfToday), new Date(endOfToday)], 31 "Last 30 Days": [ 32 new Date( 33 now.getFullYear(), 34 now.getMonth() - 1, 35 now.getDate(), 36 0, 37 0, 38 0, 39 0 40 ), 41 new Date(endOfToday), 42 ], 43 }} 44 start={selectedRange.start} 45 end={selectedRange.end} 46 applyCallback={handleApply} 47 > 48 <button type="button">{`${selectedRange.start} - ${selectedRange.end}`}</button> 49 </DateTimePicker> 50 ); 51} 52 53export default App;
1import React from 'react'; 2import DateTimePicker from 'react-tailwindcss-datetimepicker'; 3 4// If you are already using TailwindCSS, you can omit this. 5// Check out section "Installing With TailwindCSS" in docs. 6import 'react-tailwindcss-datetimepicker/style.css'; 7 8interface Props {} 9interface State { 10 start: Date; 11 end: Date; 12} 13 14const now = new Date(); 15const startOfToday = new Date(now.getFullYear(), now.getMonth(), now.getDate(), 0, 0, 0, 0); 16 17const endOfToday = new Date(startOfToday); 18endOfToday.setDate(endOfToday.getDate() + 1); 19endOfToday.setSeconds(endOfToday.getSeconds() - 1); 20 21class App extends React.Component<Props, State> { 22 constructor(props: Props) { 23 super(props); 24 25 // Set the initial view of picker to last 2 days 26 this.state = { 27 start: new Date(new Date().setDate(new Date().getDate() - 2)), 28 end: endOfToday, 29 }; 30 } 31 32 applyCallback = (startDate: Date, endDate: Date) => { 33 this.setState({ 34 start: startDate, 35 end: endDate, 36 }); 37 }; 38 39 render() { 40 return ( 41 <DateTimePicker 42 ranges={{ 43 Today: [new Date(startOfToday), new Date(endOfToday)], 44 'Last 30 Days': [ 45 new Date(now.getFullYear(), now.getMonth() - 1, now.getDate(), 0, 0, 0, 0), 46 new Date(endOfToday), 47 ], 48 }} 49 start={this.state.start} 50 end={this.state.end} 51 applyCallback={this.applyCallback} 52 displayMinDate 53 displayMaxDate 54 > 55 <button type="button">{`${this.state.start} - ${this.state.end}`}</button> 56 </DateTimePicker> 57 ); 58 } 59} 60 61export default App;
| Option | Required | Type | Default | Description |
|---|---|---|---|---|
ranges | Required | Object | undefined | A record of ranges defined as labels and a tuple of Date times. |
start | Required | Date | undefined | Initial start Date set in the picker |
end | Required | Date | undefined | Initial end Date set in the picker |
applyCallback | Required | Function | undefined | Function which is called when the apply button is clicked |
locale | optional | Object | undefined | locale format for translatable labels |
rangeCallback | optional | Function | undefined | Function which is called when one of the preset ranges is clicked |
maxDate | optional | Date | undefined | Maximum date that can be selected in calendar |
minDate | optional | Date | undefined | Minimum date that can be selected in calendar |
autoApply | optional | Boolean | false | Set dates as soon as they're clicked without pressing apply |
descendingYears | optional | Boolean | false | Set years be displayed in descending order |
years | optional | Array | [1900, now] | Limit the years shown in calendar |
smartMode | optional | Boolean | false | Switch the month on the right hand side (RHS) when two dates in the same month |
pastSearchFriendly | optional | Boolean | false | Optimize calendar for past searches |
noMobileMode | optional | Boolean | false | Picker will always be displayed in full screen mode |
forceMobileMode | optional | Boolean | false | Picker will always be displayed in condensed mode all the time |
twelveHoursClock | optional | Boolean | false | Display time values in a 12-hour format rather than a 24-hour format |
standalone | optional | Boolean | false | When set the picker will be open by default |
leftMode | optional | Boolean | false | Picker will open to the left |
centerMode | optional | Boolean | false | Picker will open in center |
displayMinDate | optional | Boolean | false | Will display Min Date in picker footer |
displayMaxDate | optional | Boolean | false | Will display Max Date in picker footer |
classNames | optional | Object | undefined | Will override classNames for different parts of the picker |
theme | optional | string | blue | Predefined color themes for the calendar view |
ranges(Required)
Record<string, [Date, Date]>
A record of ranges defined using a tuple of Date instances.
Using vanilla Javascript:
1const startOfToday = new Date(new Date().setHours(0, 0, 0, 0));
2startOfToday.setHours(0, 0, 0, 0);
3
4const endOfToday = new Date(startOfToday);
5endOfToday.setDate(endOfToday.getDate() + 1);
6endOfToday.setSeconds(endOfToday.getSeconds() - 1);
7
8const ranges = {
9 Today: [startOfToday, startOfToday],
10 // 'Last 30 Days': [..., ...],
11};Or using date-fns lib:
1import { add, sub, startOfDay } from 'date-fns'; 2 3const now = new Date(); 4const startOfToday = startOfDay(now); 5const endOfToday = add(sub(startOfToday, { seconds: 1 }), { days: 1 }); 6 7const ranges = { 8 Today: [startOfDay(startOfToday), endOfToday], 9 'Last 30 Days': [startOfDay(sub(startOfToday, { days: 30 })), endOfToday], 10};
start(Required)
Date
Initial start Date set in the picker
end(Required)
Date
Initial end Date set in the picker
applyCallback(Required) (start: Date, end: Date) => void
Function which is called when the apply button is clicked/pressed. Takes two params, start date and the end date.
locale(optional)
Locale for translatable labels. Can also set Sunday to be first day or Monday.
Example:
1const locale = { 2 format: 'dd-MM-yyyy HH:mm', // See: https://date-fns.org/v2.16.1/docs/format 3 sundayFirst: false, 4 days: ['Mo', 'Tu', 'We', 'Th', 'Fr', 'Sa', 'So'], 5 months: [ 6 'January', 7 'February', 8 'March', 9 'April', 10 'May', 11 'June', 12 'July', 13 'August', 14 'September', 15 'October', 16 'November', 17 'December', 18 ], 19 fromDate: 'From Date', 20 toDate: 'To Date', 21 selectingFrom: 'Selecting From', 22 selectingTo: 'Selecting To', 23 minDate: 'Min Date', 24 maxDate: 'Max Date', 25 close: 'Close', 26 apply: 'Apply', 27 cancel: 'Cancel', 28};
rangeCallback(optional) (index: number, value: keyof PresetDateRanges) => void
Function which is called when one of the preset ranges is clicked/selected. Takes two params:
index is the index of item which is selectedvalue is the label of that itemminDate(optional) Date
Minimum date that can be selected in calendar.
maxDate(optional) Date
Maximum date that can be selected in calendar.
autoApply(optional)** boolean defaults to false
When set there will only be one button in the bottom right to close the screen. With this set to true upon changing anything in picker the callbackfunction will be automatically called
descendingYears(optional) boolean defaults to false
To set years be displayed in descending order in picker instead of ascending.
years(optional) [number, number] defaults to [1900, new Date().getFullYear()]
Takes a tuple where the first value is the start year and the second values is the end year users can pick from.
Example:
1years={[2000, 2025]}
smartMode(optional) boolean defaults to false
The date time picker will switch the month on the right hand side (RHS) when two dates in the same month are selected. Can be used in
conjunction with pastSearchFriendly to switch the month on the left hand side (LHS) when the two dates are from the same month.
pastSearchFriendly(optional) boolean
Note: Requires smartMode to be enabled.
Changes the mode of the date time picker to be optimised for past searches. Where possible, the start and end time will be shown on the RHS when the month and year are equal. This allows for the previous month to be shown on the LHS to allow easier backwards searching.
This setting is false by default meaning that the LHS is used when dates are selected in the same month & year
noMobileMode(optional) boolean defaults to false
When set the mobile breakpoint to be ignored. Picker will always be displayed in full screen mode.
forceMobileMode(optional) boolean defaults to false
When set the mobile breakpoint to be ignored. Picker will always be displayed in condensed mode all the time.
twelveHoursClock(optional) boolean defaults to false
When enabled, the picker will display time values in a 12-hour format rather than a 24-hour format.
standalone(optional) boolean defaults to false
When set the picker will be open by default.
leftMode(optional) boolean defaults to true
When set and changed the picker will open to the left (right to left) instead of the default which is to open to the right (left to right)
centerMode(optional) boolean defaults to false
To allow flexibility, center mode has been added where leftMode or default is not enough.
displayMinDate(optional) boolean defaults to false
To allow flexibility, center mode has been added where leftMode or default is not enough.
displayMaxDate(optional) boolean defaults to false
To allow flexibility, center mode has been added where leftMode or default is not enough.
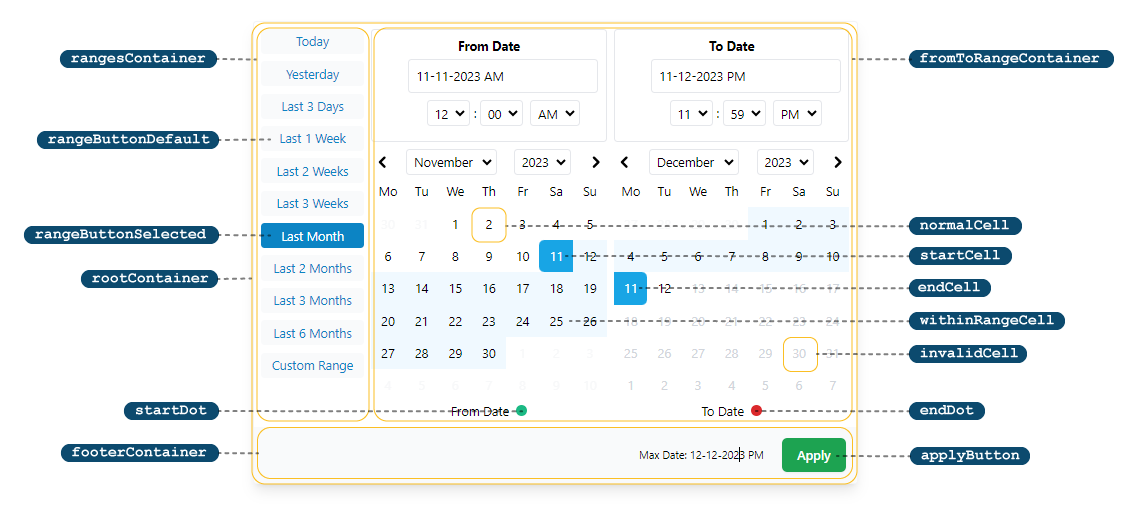
classNames(optional) object
Will add extra classNames to different parts of the picker. It's great for for tailoring the component to match your preferred look and feel. The object has the following keys:
rootContainerrangesContainerrangeButtonDefaultrangeButtonSelectedfromToRangeContainernormalCellnormalCellHovegreyCelinvalidCelstartCelendCelwithinRangeCelstartDotendDotfooterContainerapplyButtoncancelButtonBy providing CSS className(s) for these keys, you can customize/override them.
Note: If you're already using TailwindCSS in your project, you can use the ! operand for overriding an already exisiting className. (Just like !important in regular CSS) For example:
1classNames={{ 2 rootContainer: '!bg-red-700' 3}}
The following illustration shows the different components of the picker which can be customized:

themeThere are 4 color themes available to choose from. (More to come later)
blue (Default)orangegreenpurpleRuns the app in the development mode.
npm run dev
Open http://localhost:3000 to view it in the browser.
Hot module reloading is enabled in dev mode.
npm run build
Builds the app for production to the /dist folder using vite's library mode. Type declarations (index.d.ts) are also created in the same directory.
2.x.x to to 3.x.x:Moment has been removed from the dependencies. Now you can use any date library (or even vanilla js) to construct your date objects. See ranges.1.x.x to to 2.x.x:local prop has been renamed to locale and it's now an optional prop.style prop has been removed in favor of classNames.darkMode prop has been removed. All UI elements of the picker now have dark styles defined for them. If you add className=dark to your <body> tag (or any other parent element of it), dark mode will be automatically turned on.
No vulnerabilities found.

No security vulnerabilities found.