Gathering detailed insights and metrics for reg-suit
Gathering detailed insights and metrics for reg-suit
Gathering detailed insights and metrics for reg-suit
Gathering detailed insights and metrics for reg-suit
npm install reg-suit55
Supply Chain
90.8
Quality
76.4
Maintenance
100
Vulnerability
95.8
License
Module System
Unable to determine the module system for this package.
Min. Node Version
Typescript Support
Node Version
NPM Version
1,183 Stars
1,511 Commits
101 Forks
18 Watching
19 Branches
48 Contributors
Updated on 25 Nov 2024
TypeScript (89.04%)
Shell (5.95%)
JavaScript (4.83%)
HTML (0.17%)
Cumulative downloads
Total Downloads
Last day
4.3%
13,886
Compared to previous day
Last week
-5.6%
65,713
Compared to previous week
Last month
4%
288,358
Compared to previous month
Last year
18.3%
3,512,263
Compared to previous year

reg-suit is a command line interface for visual regression testing.
1$ npm install -g reg-suit 2$ cd path-to-your-project 3$ reg-suit init 4# Answer a few questions...
1$ reg-suit run
If you want more details, this sample repository may help you.
reg-suit has it's own plugin system. Plugins integrate various functions and services into your project.
The following plugins are available:
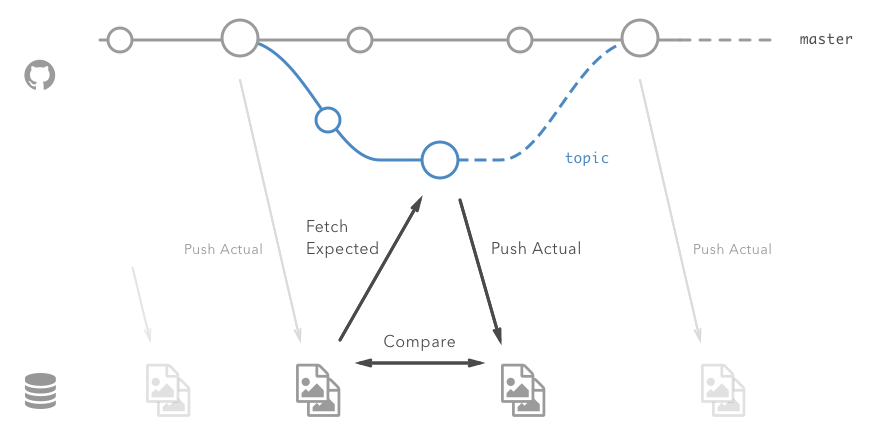
For example, installing keygen-git-hash and publish-s3 plugins, you can get regression testing workflow according with GitHub flow as shown in the figure below.

1reg-suit [options] <command>
run commandRun visual testing, publish the current snapshot images, and send notifications. It's equivalent to reg-suit sync-expected && reg-suit compare && reg-suit publish -n.
sync-expected commandFetch images published already as the expected snapshot data into working directory. The expected key is detected with the installed key-generator plugin, and installed publisher-plugin fetches images data.
compare commandCompare images in the actualDir with images fetched at sync-expected and create an HTML report.
publish commandPublish the compare result and actual images to external storage with publisher-plugin with the actual snapshot key generated by installed key-generator plugin.
-n, --notification : Send notification using installed notifier plugins.init commandInstall and configure reg-suit and plugins into your project.
--use-yarn : By the default cli installs packages using npm. If you prefer yarn pkg, turn this option on.--use-yarn-ws : If you use yarn workspace, turn this option on.prepare commandConfigure the installed plugin(s). It's useful to configure reg-suit and plugins.
-p, --plugin : Specify plugin name(s) to be configured.-c, --config : Configuration file path.-t, --test : Perform a trial with no changes(Dry-run mode).-v, --verbose : Display debug logging messages.-q, --quiet : Suppress logging messages.If you want more details, please exec reg-suit -h or reg-suit <command> -h.
To configure reg-suit, put regconfig.json under the project root directory. regconfig.json should be JSON file such as:
1{ 2 "core": { 3 "workingDir": ".reg", 4 "actualDir": "images", 5 "thresholdRate": 0.05 6 }, 7 "plugins": { 8 "reg-keygen-git-hash-plugin": {}, 9 "reg-publish-s3-plugin": { 10 "bucketName": "your-aws-s3-bucket" 11 } 12 } 13}
The core section contains reg-suit core setting and the plugins section contains plugin specific options.
core1{ 2 actualDir: string; 3 workingDir?: string; // default ".reg" 4 thresholdRate?: number; // default 0 5 thresholdPixel?: number; // default 0 6 enableAntialias?: boolean; // default false 7 ximgdiff?: { 8 invocationType: "none" | "client"; // default "client" 9 }; 10 concurrency?: number; // default 4 11}
actualDir - Required - A directory which contains image files you want to test.workingDir - Optional - A directory used by reg-suit puts temporary files. Ordinarily this dir is in listed at .gitignore.thresholdRate - Optional - Threshold of the ratio of the number of pixels where the difference occurred to the whole. It should be in ranges from 0 to 1.thresholdPixel - Optional - Alternative threshold. The absolute number of pixels where difference occurred.matchingThreshold - Optional - Matching threshold for YUV color distance between two pixels. It should be in ranges from 0 to 1. Smaller values make the comparison more sensitive.enableAntialias - Optional - Enable antialias, so that anti-aliased pixels are detected and ignored when comparing images.ximgdiff - Optional - An option to display more detailed difference information to report html.ximgdiff.invocationType - If set "client", x-img-diff-js be invoked only with browsers. See smart differences detection section.concurrency - Optional - How many processes launches to compare in parallel.pluginsEntries of plugins section are described as key-value pairs. Each key should be plugin name. If you want configurable value, see README.md under the each plugin package(e.g. packages/reg-publish-s3-plugin/README.md).
reg-suit replaces embedded placeholders in plugins section to environment values at runtime. For example:
1 "plugins": { 2 "reg-publish-s3-plugin": { 3 "bucketName": "$S3_BUCKET_NAME" 4 } 5 }
1export S3_BUCKET_NAME="my-bucket" 2reg-suit run 3 4# reg-publish-s3-plugin is configured with the following value: 5# 6# { 7# "bucketName": "my-bucket" 8# }
If you turn core.ximgdiff option on in regconfig.json, reg-suit outputs a report with x-img-diff-js.
x-img-diff-js is a difference detection engine which calculates more structural information than naive pixel based comparison result. reg-suit use this to display which parts of testing image were inserted or moved.
If invocationType is set to "client", x-img-diff-js works on your web browser (It uses Web Assembly and Web Workers, so you need "modern" browser).
A working demonstration is here.
reg-suit(git-hash-plugin) needs the current branch name to identify the base-commit hash. However, under some CI services' environment(e.g. TravisCI, WerckerCI), the HEAD is detached. So you should attach it explicitly.
For example:
1# .github/workflows/reg.yml 2 3on: [push] 4 5jobs: 6 build: 7 runs-on: ubuntu-latest 8 steps: 9 - uses: actions/checkout@v2 10 with: 11 fetch-depth: 0 12 - name: Use Node.js v10 13 uses: actions/setup-node@v1 14 with: 15 node-version: "10.x" 16 - name: npm install, build, and test 17 run: | 18 npm i 19 - name: workaround for detached HEAD 20 run: | 21 git checkout ${GITHUB_REF#refs/heads/} || git checkout -b ${GITHUB_REF#refs/heads/} && git pull 22 - name: run reg-suit 23 run: | 24 npx reg-suit run
1# .travis.yml 2 3script: 4 - git config remote.origin.fetch "+refs/heads/*:refs/remotes/origin/*" # This line is necessary to disable --single-branch option to fetch all remote branches on TravisCI. 5 - git fetch origin # Ditto 6 - git checkout $TRAVIS_BRANCH || git checkout -b $TRAVIS_BRANCH 7 - npx reg-suit run
1# wercker.yml 2 3build: 4 steps: 5 - script: 6 name: Attach HEAD 7 code: | 8 git checkout $WERCKER_GIT_BRANCH || git checkout -b $WERCKER_GIT_BRANCH 9 - script: 10 name: Run reg-suit 11 code: | 12 npx reg-suit run
1# appveyor.yml 2 3environment: 4 nodejs_version: "8" 5 6install: 7 - ps: Install-Product node $env:nodejs_version 8 - git checkout %APPVEYOR_REPO_BRANCH% 9 10test_script: 11 - npx reg-suit run
1# .gitlab-ci.yml 2 3test: 4 script: 5 - git checkout $CI_COMMIT_REF_NAME || git checkout -b $CI_COMMIT_REF_NAME && git pull 6 - npx reg-suit run
The following repositories using reg-suit. These repos can help you to introduce visual snapshot testing.
If you use reg-suit, let us know your repository. We'll list it at the above :)
PRs are welcome!
1git clone https://github.com/reg-viz/reg-suit.git; cd reg-suit 2yarn 3yarn run bootstrap
1yarn run test
Remarks
reg-publish-gcs-plugin testing access to Google Cloud Platform. You should gcloud auth application-default login before testing it.MIT. See LICENSE.txt.


No vulnerabilities found.
Reason
security policy file detected
Details
Reason
no dangerous workflow patterns detected
Reason
no binaries found in the repo
Reason
license file detected
Details
Reason
Found 4/6 approved changesets -- score normalized to 6
Reason
5 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 4
Reason
detected GitHub workflow tokens with excessive permissions
Details
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
project is not fuzzed
Details
Reason
dependency not pinned by hash detected -- score normalized to 0
Details
Reason
branch protection not enabled on development/release branches
Details
Reason
SAST tool is not run on all commits -- score normalized to 0
Details
Reason
17 existing vulnerabilities detected
Details
Score
Last Scanned on 2024-11-18
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More