Gathering detailed insights and metrics for remark-github-blockquote-alert
Gathering detailed insights and metrics for remark-github-blockquote-alert
Gathering detailed insights and metrics for remark-github-blockquote-alert
Gathering detailed insights and metrics for remark-github-blockquote-alert
Alerts are a Markdown extension based on the blockquote syntax that you can use to emphasize critical information.
npm install remark-github-blockquote-alertTypescript
Module System
Min. Node Version
Node Version
NPM Version
TypeScript (85%)
CSS (15%)
Total Downloads
0
Last Day
0
Last Week
0
Last Month
0
Last Year
0
33 Stars
27 Commits
5 Forks
2 Watchers
2 Branches
2 Contributors
Updated on Jun 16, 2025
Latest Version
1.3.1
Package Id
remark-github-blockquote-alert@1.3.1
Unpacked Size
30.01 kB
Size
6.99 kB
File Count
7
NPM Version
10.8.2
Node Version
20.19.1
Published on
May 11, 2025
Cumulative downloads
Total Downloads
Last Day
0%
NaN
Compared to previous day
Last Week
0%
NaN
Compared to previous week
Last Month
0%
NaN
Compared to previous month
Last Year
0%
NaN
Compared to previous year
1
Remark plugin to add support for GitHub Alert

Alerts are a Markdown extension based on the blockquote syntax that you can use to emphasize critical information.
This package is ESM only: Node 12+ is needed to use it and it must be import instead of require.
1npm install remark-github-blockquote-alert
1import { remarkAlert } from 'remark-github-blockquote-alert' 2 3let markdown = `# Alert \n> [!NOTE] \n> test`; 4const htmlStr = remark() 5 .use(remarkParse) 6 .use(remarkAlert) 7 .use(remarkRehype) 8 .use(rehypeStringify) 9 .processSync(markdown).toString()
The output HTML will be:
1<h1>Alert</h1> 2<div class="markdown-alert markdown-alert-note" dir="auto"> 3<p class="markdown-alert-title" dir="auto"><svg class="octicon" viewBox="0 0 16 16" width="16" height="16" aria-hidden="true"><path d="M0 8a8 8 0 1 1 16 0A8 8 0 0 1 0 8Zm8-6.5a6.5 6.5 0 1 0 0 13 6.5 6.5 0 0 0 0-13ZM6.5 7.75A.75.75 0 0 1 7.25 7h1a.75.75 0 0 1 .75.75v2.75h.25a.75.75 0 0 1 0 1.5h-2a.75.75 0 0 1 0-1.5h.25v-2h-.25a.75.75 0 0 1-.75-.75ZM8 6a1 1 0 1 1 0-2 1 1 0 0 1 0 2Z"></path></svg>NOTE</p> 4<p>Useful information that users should know, even when skimming content.</p> 5</div>
Change the expression [!NOTE] to [!NOTE/笔记]
1let markdown = `# Alert \n> [!NOTE/笔记] \n> test`; 2 3const htmlStr = remark() 4 .use(remarkParse) 5 .use(remarkAlert, { legacyTitle: true }) 6 .use(remarkRehype) 7 .use(rehypeStringify) 8 .processSync(markdown).toString()
The output HTML will be:
1<h1>笔记</h1> 2<div class="markdown-alert markdown-alert-note" dir="auto"> 3<p class="markdown-alert-title" dir="auto"><svg class="octicon" viewBox="0 0 16 16" width="16" height="16" aria-hidden="true"><path d="M0 8a8 8 0 1 1 16 0A8 8 0 0 1 0 8Zm8-6.5a6.5 6.5 0 1 0 0 13 6.5 6.5 0 0 0 0-13ZM6.5 7.75A.75.75 0 0 1 7.25 7h1a.75.75 0 0 1 .75.75v2.75h.25a.75.75 0 0 1 0 1.5h-2a.75.75 0 0 1 0-1.5h.25v-2h-.25a.75.75 0 0 1-.75-.75ZM8 6a1 1 0 1 1 0-2 1 1 0 0 1 0 2Z"></path></svg>NOTE</p> 4<p>Useful information that users should know, even when skimming content.</p> 5</div>
1let markdown = `> [!CAUTION] \n> Hello World`; 2const htmlStr = remark() 3 .use(remarkParse) 4 .use(remarkAlert, { tagName: "blockquote" }) 5 .use(remarkRehype) 6 .use(rehypeStringify) 7 .processSync(markdown).toString()
The output HTML will be:
1<blockquote class="markdown-alert markdown-alert-caution" dir="auto"> 2<p class="markdown-alert-title" dir="auto"><svg class="octicon" viewBox="0 0 16 16" width="16" height="16" aria-hidden="true"><path d="M4.47.22A.749.749 0 0 1 5 0h6c.199 0 .389.079.53.22l4.25 4.25c.141.14.22.331.22.53v6a.749.749 0 0 1-.22.53l-4.25 4.25A.749.749 0 0 1 11 16H5a.749.749 0 0 1-.53-.22L.22 11.53A.749.749 0 0 1 0 11V5c0-.199.079-.389.22-.53Zm.84 1.28L1.5 5.31v5.38l3.81 3.81h5.38l3.81-3.81V5.31L10.69 1.5ZM8 4a.75.75 0 0 1 .75.75v3.5a.75.75 0 0 1-1.5 0v-3.5A.75.75 0 0 1 8 4Zm0 8a1 1 0 1 1 0-2 1 1 0 0 1 0 2Z"></path></svg>CAUTION</p> 3<p>Hello World</p> 4</blockquote>
You can mimic GitHub's alert style by adding the styles provided in the npm package to your CSS.
1import 'remark-github-blockquote-alert/alert.css'
Or, add the following styles to your CSS to mimic GitHub's alert style:
1@media (prefers-color-scheme: dark) { 2 .markdown-alert { 3 --color-border-default: #30363d; 4 --color-accent-fg: #58a6ff; 5 --color-accent-emphasis: #1f6feb; 6 --color-danger-fg: #f85149; 7 --color-danger-emphasis: #da3633; 8 --color-attention-fg: #d29922; 9 --color-attention-emphasis: #9e6a03; 10 --color-done-fg: #a371f7; 11 --color-done-emphasis: #8957e5; 12 --color-success-fg: #3fb950; 13 --color-success-emphasis: #238636; 14 } 15} 16 17@media (prefers-color-scheme: light) { 18 .markdown-alert { 19 --color-border-default: #d0d7de; 20 --color-accent-fg: #0969da; 21 --color-accent-emphasis: #0969da; 22 --color-danger-fg: #d1242f; 23 --color-danger-emphasis: #cf222e; 24 --color-attention-fg: #9a6700; 25 --color-attention-emphasis: #9a6700; 26 --color-done-fg: #8250df; 27 --color-done-emphasis: #8250df; 28 --color-success-fg: #1a7f37; 29 --color-success-emphasis: #1f883d; 30 } 31} 32 33.markdown-alert { 34 border-left: .25em solid var(--borderColor-default, var(--color-border-default)); 35 color: inherit; 36 margin-bottom: 16px; 37 padding: .5rem 1em 38} 39.markdown-alert>:last-child { 40 margin-bottom: 0!important 41} 42.markdown-alert .markdown-alert-title { 43 align-items: center; 44 display: flex; 45 font-size: 14px; 46 font-weight: 500; 47 line-height: 1 48} 49.markdown-alert .markdown-alert-title svg.octicon { 50 margin-right: 8px!important; 51 margin-right: var(--base-size-8,8px) !important; 52 fill: currentColor; 53} 54.markdown-alert.markdown-alert-note { 55 border-left-color: var(--borderColor-accent-emphasis,var(--color-accent-emphasis)) 56} 57.markdown-alert.markdown-alert-note .markdown-alert-title { 58 color: var(--color-accent-fg); 59 color: var(--fgColor-accent,var(--color-accent-fg)) 60} 61.markdown-alert.markdown-alert-tip { 62 border-left-color: var(--borderColor-success-emphasis,var(--color-success-emphasis)) 63} 64.markdown-alert.markdown-alert-tip .markdown-alert-title { 65 color: var(--color-success-fg); 66 color: var(--fgColor-success,var(--color-success-fg)) 67} 68.markdown-alert.markdown-alert-important { 69 border-left-color: var(--borderColor-done-emphasis,var(--color-done-emphasis)) 70} 71.markdown-alert.markdown-alert-important .markdown-alert-title { 72 color: var(--color-done-fg); 73 color: var(--fgColor-done,var(--color-done-fg)) 74} 75.markdown-alert.markdown-alert-warning { 76 border-left-color: var(--borderColor-attention-emphasis,var(--color-attention-emphasis)) 77} 78.markdown-alert.markdown-alert-warning .markdown-alert-title { 79 color: var(--color-attention-fg); 80 color: var(--fgColor-attention,var(--color-attention-fg)) 81} 82.markdown-alert.markdown-alert-caution { 83 border-left-color: var(--borderColor-danger-emphasis,var(--color-danger-emphasis)) 84} 85.markdown-alert.markdown-alert-caution .markdown-alert-title { 86 color: var(--color-danger-fg); 87 color: var(--fgColor-danger,var(--color-danger-fg)) 88}
To add an alert, use a special blockquote line specifying the alert type, followed by the alert information in a standard blockquote. Five types of alerts are available:
1> [!NOTE] 2> Useful information that users should know, even when skimming content. 3 4> [!TIP] 5> Helpful advice for doing things better or more easily. 6 7> [!IMPORTANT] 8> Key information users need to know to achieve their goal. 9 10> [!WARNING] 11> Urgent info that needs immediate user attention to avoid problems. 12 13> [!CAUTION] 14> Advises about risks or negative outcomes of certain actions.
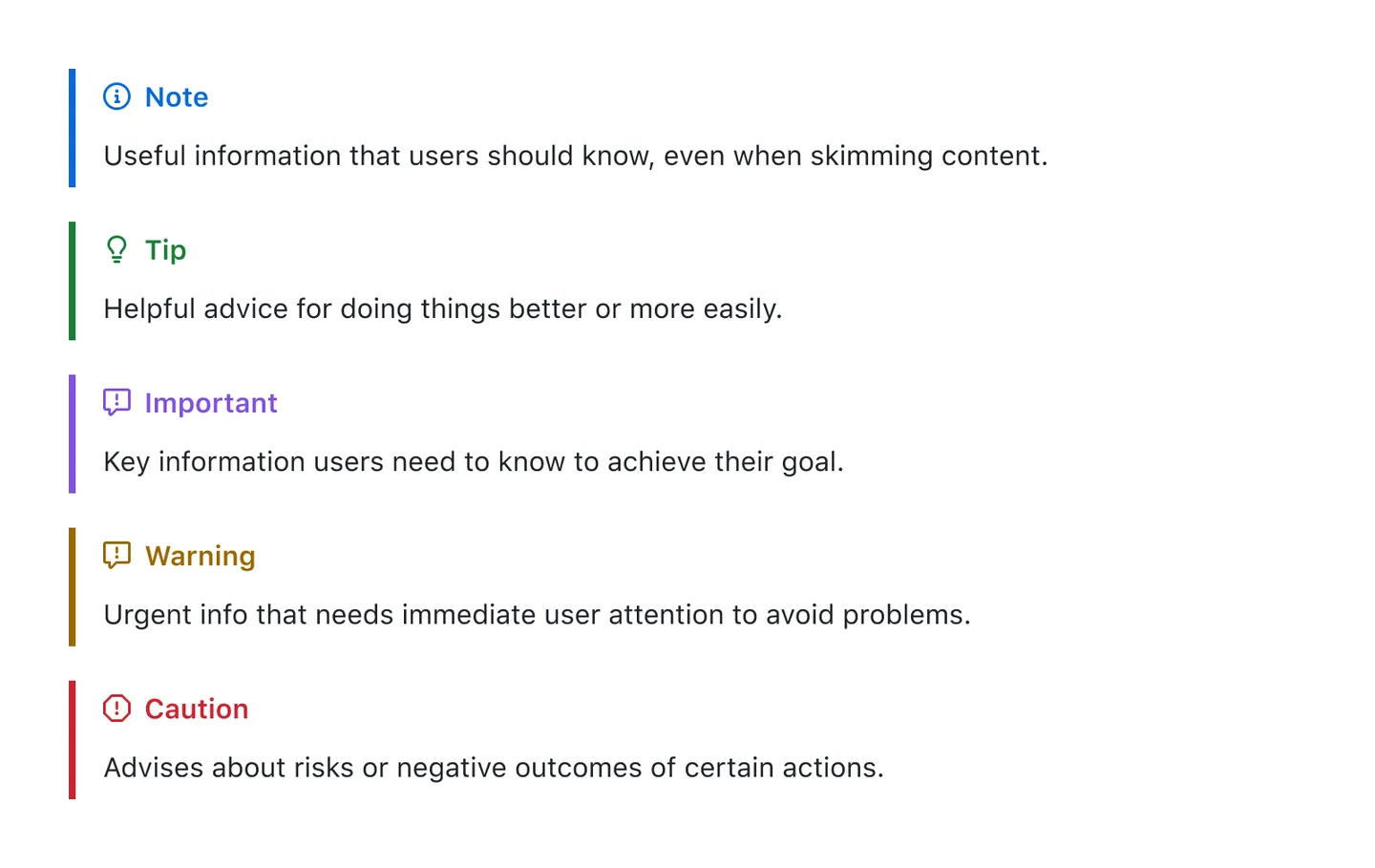
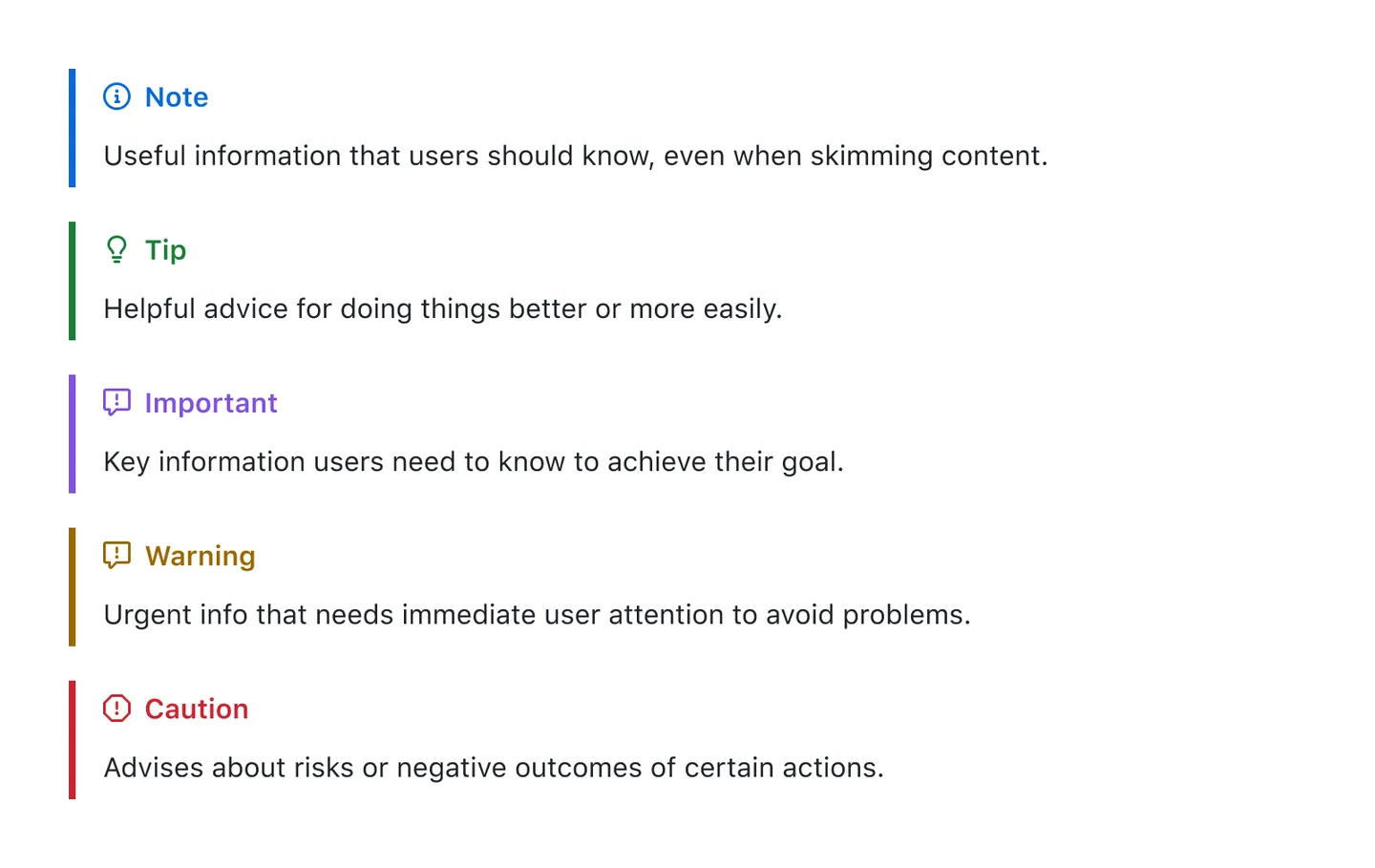
Here are the rendered alerts:

[!NOTE]
Useful information that users should know, even when skimming content.
[!TIP]
Helpful advice for doing things better or more easily.
[!IMPORTANT]
Key information users need to know to achieve their goal.
[!WARNING]
Urgent info that needs immediate user attention to avoid problems.
[!CAUTION]
Advises about risks or negative outcomes of certain actions.
rehype-rewrite Rewrite element with rehype.rehype-video Add improved video syntax: links to .mp4 and .mov turn into videos.rehype-attr New syntax to add attributes to Markdown.rehype-ignore Ignore content display via HTML comments, Shown in GitHub readme, excluded in HTML.As always, thanks to our amazing contributors!
Made with contributors.
MIT © Kenny Wong

No vulnerabilities found.

No security vulnerabilities found.