🇦🇶 Country picker provides a modal allowing a user to select a country from a list. It display a flag next to each country name.
Installations
npm install rn-country-select-modalDeveloper Guide
Typescript
Yes
Module System
CommonJS
Node Version
14.15.0
NPM Version
8.0.0
Releases
Unable to fetch releases
Contributors
Unable to fetch Contributors
Languages
TypeScript (94.6%)
JavaScript (5.4%)
Love this project? Help keep it running — sponsor us today! 🚀
Developer
Download Statistics
Total Downloads
242
Last Day
1
Last Week
5
Last Month
9
Last Year
50
GitHub Statistics
360 Commits
9 Branches
Package Meta Information
Latest Version
2.0.1
Package Id
rn-country-select-modal@2.0.1
Unpacked Size
13.97 kB
Size
4.76 kB
File Count
5
NPM Version
8.0.0
Node Version
14.15.0
Total Downloads
Cumulative downloads
Total Downloads
242
Last day
0%
1
Compared to previous day
Last week
150%
5
Compared to previous week
Last month
350%
9
Compared to previous month
Last year
-15.3%
50
Compared to previous year
Daily Downloads
Weekly Downloads
Monthly Downloads
Yearly Downloads
Dependencies
6
Peer Dependencies
4
Dev Dependencies
25
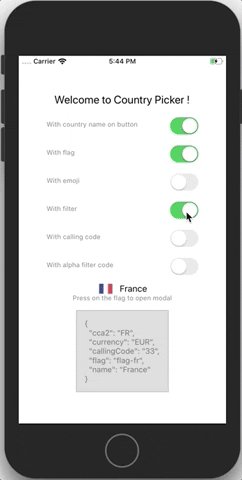
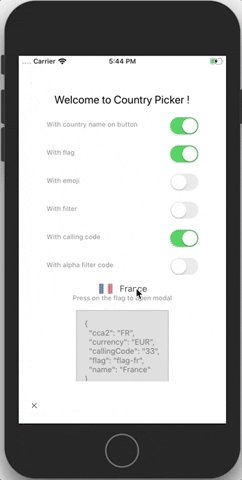
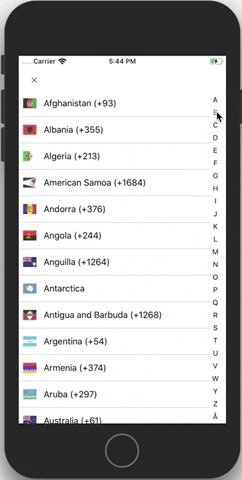
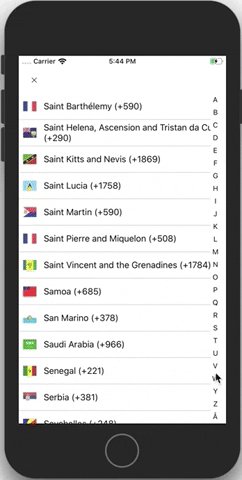
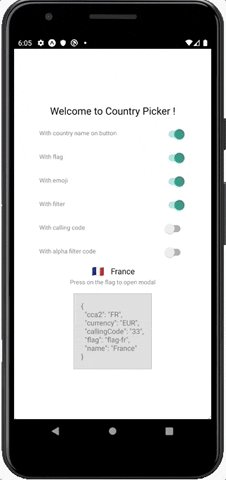
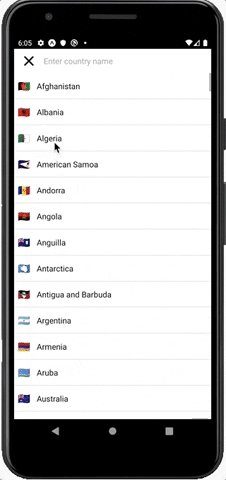
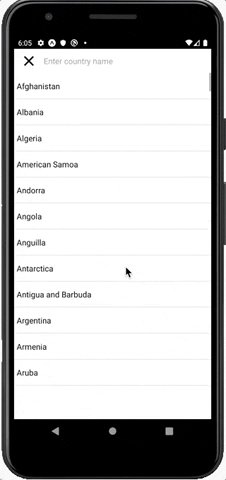
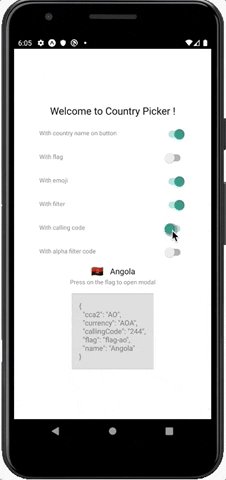
Country Picker for React Native.
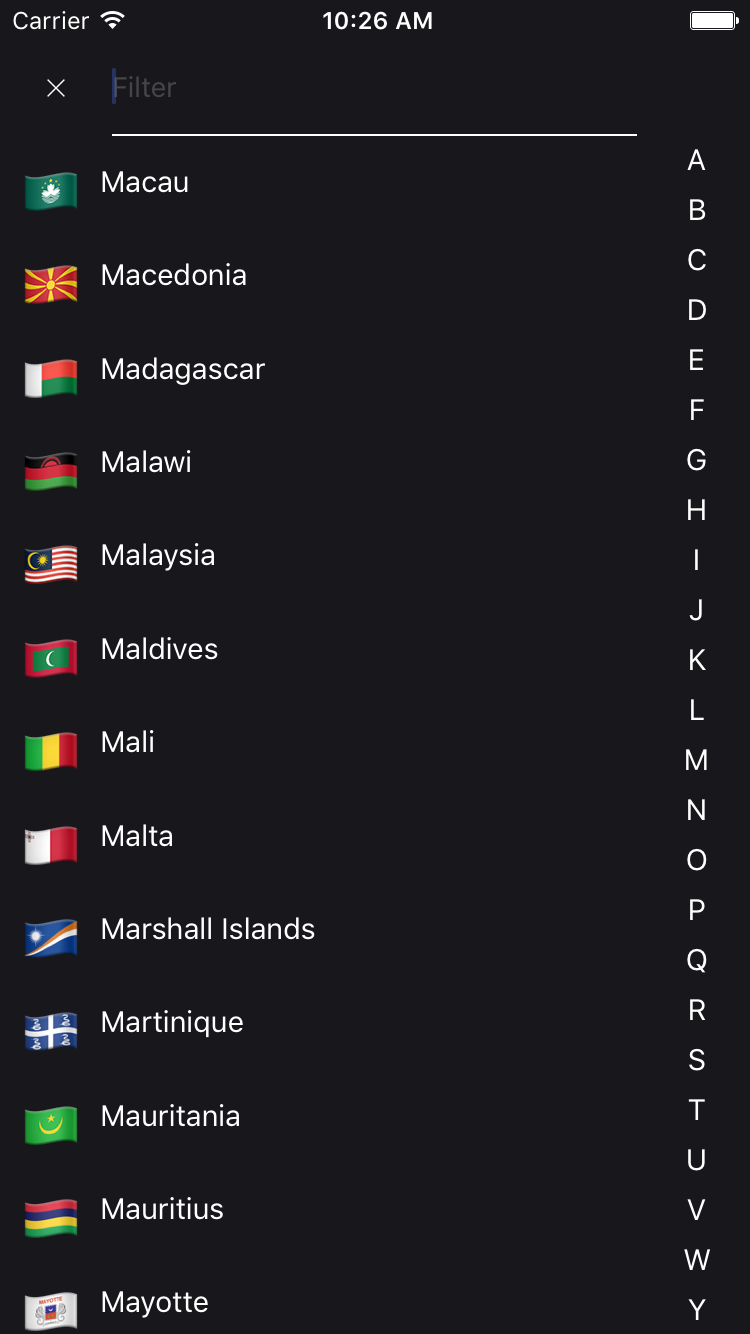
| iOS | Android | Web |
|---|---|---|
 |  |  |
Demo
Installation
1$ yarn add rn-country-select-modal
Basic Usage
For more complete example open App.tsx
1import React, { useState } from 'react' 2import { View, Text, StyleSheet, PixelRatio, Switch } from 'react-native' 3import CountryPicker from 'rn-country-select-modal' 4import { CountryCode, Country } from './src/types' 5 6const styles = StyleSheet.create({ 7 // ... 8}) 9 10export default function App() { 11 const [countryCode, setCountryCode] = useState<CountryCode>('FR') 12 const [country, setCountry] = useState<Country>(null) 13 const [withCountryNameButton, setWithCountryNameButton] = useState<boolean>( 14 false, 15 ) 16 const [withFlag, setWithFlag] = useState<boolean>(true) 17 const [withEmoji, setWithEmoji] = useState<boolean>(true) 18 const [withFilter, setWithFilter] = useState<boolean>(true) 19 const [withAlphaFilter, setWithAlphaFilter] = useState<boolean>(false) 20 const [withCallingCode, setWithCallingCode] = useState<boolean>(false) 21 const onSelect = (country: Country) => { 22 setCountryCode(country.cca2) 23 setCountry(country) 24 } 25 return ( 26 <View style={styles.container}> 27 <Text style={styles.welcome}>Welcome to Country Picker !</Text> 28 <Option 29 title='With country name on button' 30 value={withCountryNameButton} 31 onValueChange={setWithCountryNameButton} 32 /> 33 <Option title='With flag' value={withFlag} onValueChange={setWithFlag} /> 34 <Option 35 title='With emoji' 36 value={withEmoji} 37 onValueChange={setWithEmoji} 38 /> 39 <Option 40 title='With filter' 41 value={withFilter} 42 onValueChange={setWithFilter} 43 /> 44 <Option 45 title='With calling code' 46 value={withCallingCode} 47 onValueChange={setWithCallingCode} 48 /> 49 <Option 50 title='With alpha filter code' 51 value={withAlphaFilter} 52 onValueChange={setWithAlphaFilter} 53 /> 54 <CountryPicker 55 {...{ 56 countryCode, 57 withFilter, 58 withFlag, 59 withCountryNameButton, 60 withAlphaFilter, 61 withCallingCode, 62 withEmoji, 63 onSelect, 64 }} 65 visible 66 /> 67 <Text style={styles.instructions}>Press on the flag to open modal</Text> 68 {country !== null && ( 69 <Text style={styles.data}>{JSON.stringify(country, null, 2)}</Text> 70 )} 71 </View> 72 ) 73}
Props
countryCode: CountryCoderegion?:Regionsubregion?: SubregioncountryCodes?: CountryCodetheme?: Themetranslation?: TranslationLanguageCodemodalProps?: ModalPropsfilterProps?: CountryFilterPropsflatListProps?: FlatListPropswithAlphaFilter?: booleanwithCallingCode?: booleanwithCurrency?: booleanwithEmoji?: booleanwithCountryNameButton?: booleanwithCurrencyButton?: booleanwithCallingCodeButton?: booleanwithFlagButton?: booleanwithCloseButton?: booleanwithFilter?: booleanwithFlag?: booleanwithModal?: booleanvisible?: booleancontainerButtonStyle?:StyleProp<ViewStyle>renderFlagButton?(props: (FlagButton['props'])): ReactNode (FlagButton props)renderCountryFilter?(props: CountryFilter['props']): ReactNode (CountryFilter props is TextInputProps)onSelect(country: Country): void (Country)onOpen(): voidonClose(): voidcloseButtonImage?: ImageSourcePropTypecloseButtonStyle?: StylePropcloseButtonImageStyle?: StylePropdisableNativeModal?: boolean (you have to wrap your all app with CountryModalProvider)preferredCountries: CountryCode preferred countries they appear first (withAlphaFiltermust be false)
Dark theme example

A simple example to display a CountryPicker component with a dark theme.
1import CountryPicker, { DARK_THEME } from 'rn-country-select-modal' 2 3const MyDarkView = () => <CountryPicker theme={DARK_THEME} />
Dependencies
- world-countries : https://www.npmjs.com/package/world-countries
FAQ
Is it supported and tested both on android and iOS?
YES
Is the data that is populated inside the list saved offline once I install your package?
YES : It used the world-countries package and image is stored into json and base64.
Tiers lib using this lib
See also
Contribution
- @xcapentier The main author.
Questions
Feel free to contact me or create an issue
made with ♥
Licence
Hire an expert!
Looking for a ReactNative freelance expert with more than 12 years experience? Contact me from my website!

No vulnerabilities found.

No security vulnerabilities found.



