Gathering detailed insights and metrics for typescript-plugin-css-modules
Gathering detailed insights and metrics for typescript-plugin-css-modules
Gathering detailed insights and metrics for typescript-plugin-css-modules
Gathering detailed insights and metrics for typescript-plugin-css-modules
less-plugin-aliases
A less plugin work with typescript-plugin-css-modules
@efox/emp-tsconfig
## Road Map + v1.0.4 加入 `typescript-plugin-css-modules` 支持 vscode 直接支持 css 类型检测 + v1.0.1 支持 Top Level Await 特性
postcss-modules-scope
A CSS Modules transform to extract export statements from local-scope classes
@vanilla-extract/css
Zero-runtime Stylesheets-in-TypeScript
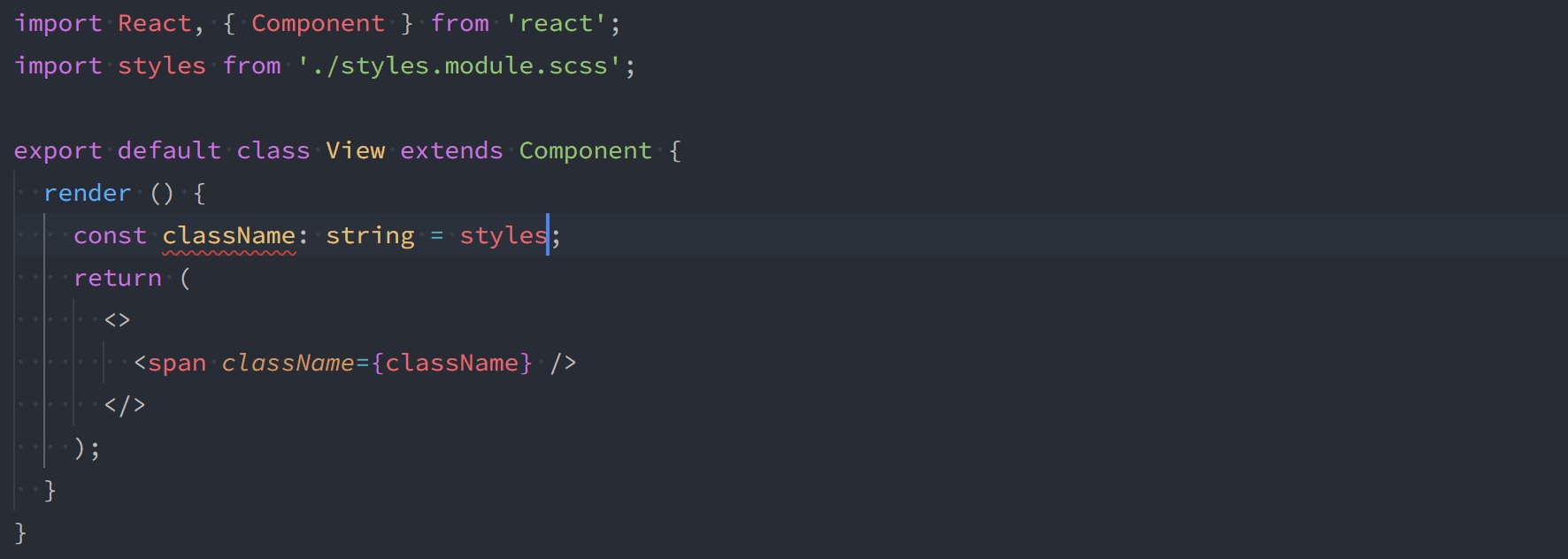
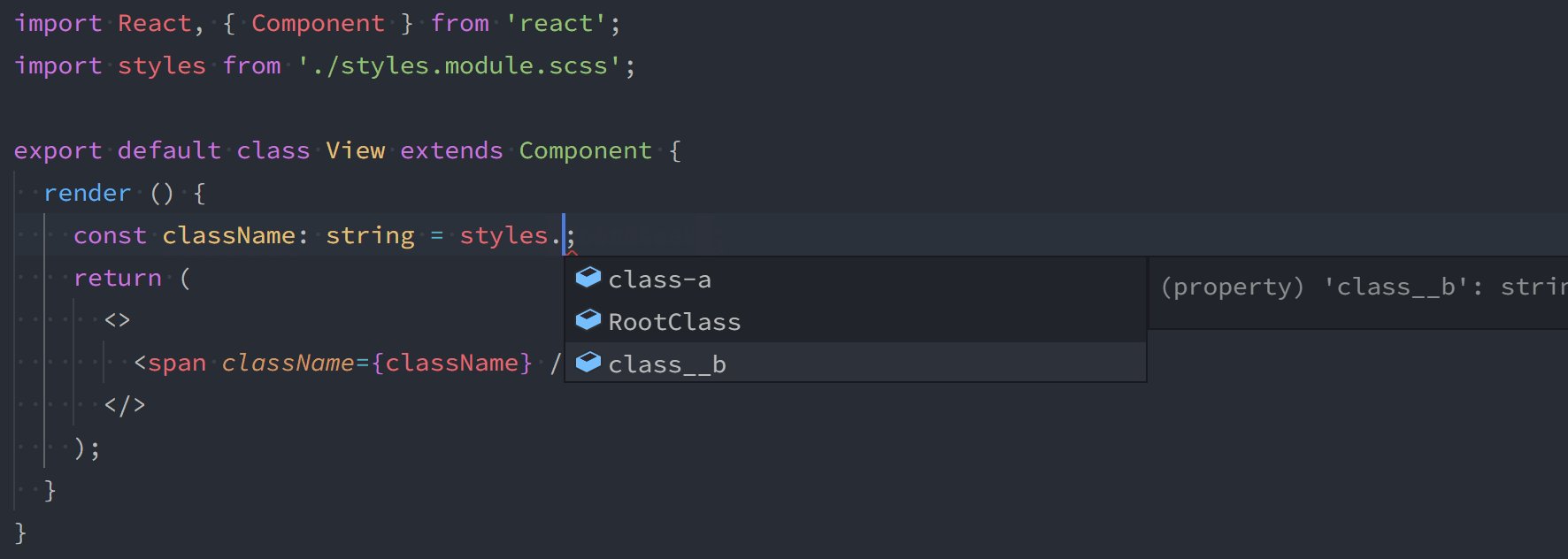
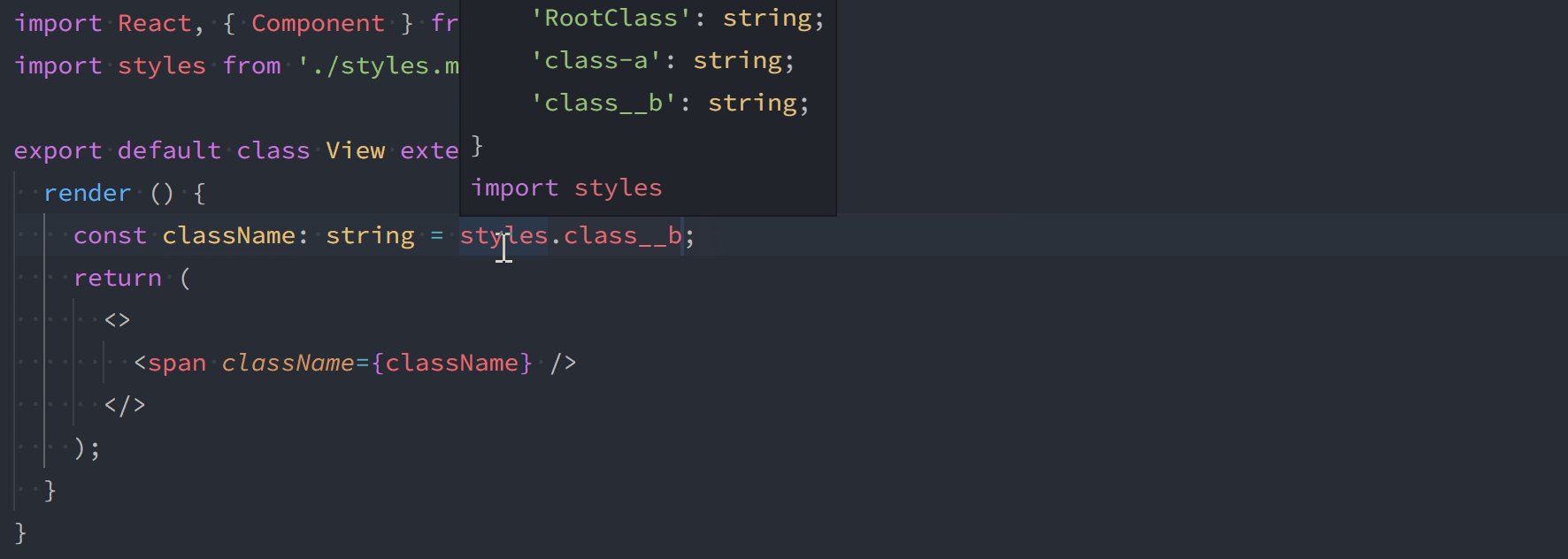
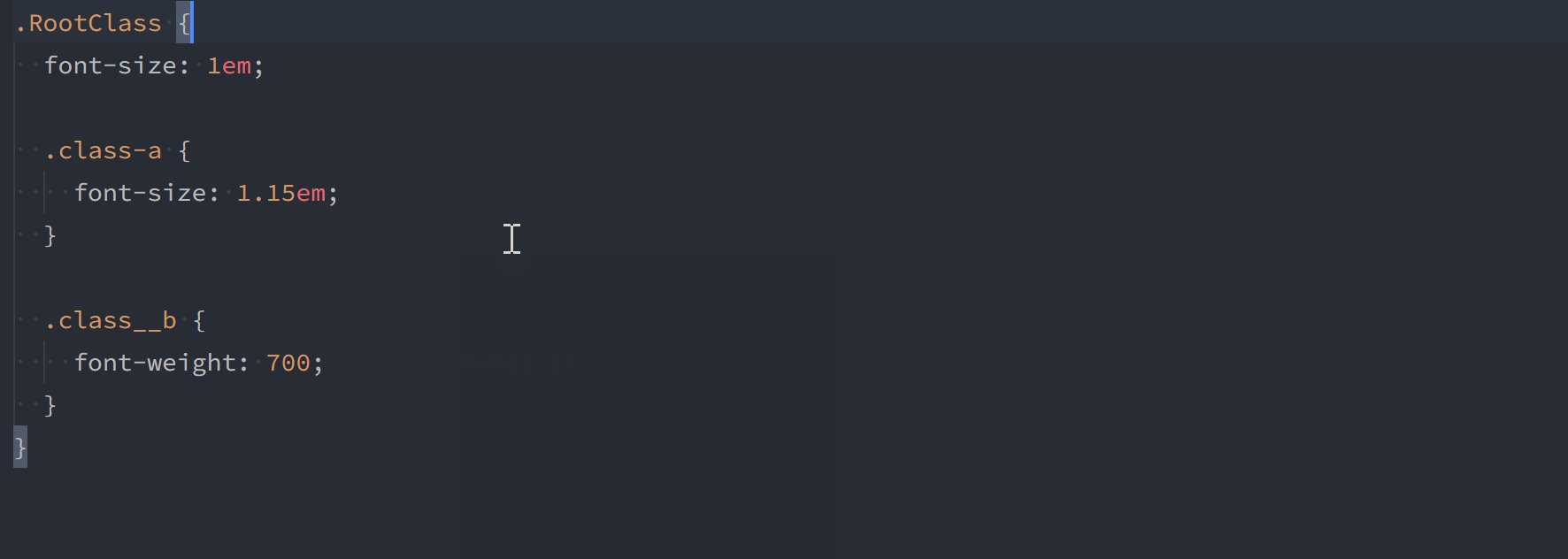
A TypeScript language service plugin providing support for CSS Modules.
npm install typescript-plugin-css-modulesModule System
Min. Node Version
Typescript Support
Node Version
NPM Version
1,328 Stars
162 Commits
74 Forks
10 Watching
2 Branches
29 Contributors
Updated on 24 Nov 2024
TypeScript (93.26%)
SCSS (2%)
CSS (1.22%)
JavaScript (1.05%)
Sass (0.99%)
Stylus (0.73%)
Less (0.66%)
Shell (0.1%)
Cumulative downloads
Total Downloads
Last day
-5.7%
79,181
Compared to previous day
Last week
-2.8%
393,464
Compared to previous week
Last month
9.5%
1,740,908
Compared to previous month
Last year
59.3%
18,014,995
Compared to previous year
16
1
24
A TypeScript language service plugin for CSS Modules.

This plugin provides type information to IDEs and any other tools that work with TypeScript language service plugins.
At this time, TypeScript does not support plugins during compilation. This means that this plugin cannot:
For more information, and/or to add support for this feature, see: https://github.com/microsoft/TypeScript/issues/16607.
If you need a different solution, these projects might help:
To install with Yarn:
1yarn add -D typescript-plugin-css-modules
To install with npm:
1npm install -D typescript-plugin-css-modules
Once installed, add this plugin to your tsconfig.json:
1{ 2 "compilerOptions": { 3 "plugins": [{ "name": "typescript-plugin-css-modules" }] 4 } 5}
If you're using Visual Studio Code, please also follow these instructions.
As Webpack configurations vary, you may need to provide additional options to this plugin to match your project configuration. For Create React App users, this plugin will work without additional configuration.
A default export is always provided for your CSS module.
1import styles from 'my.module.css'; 2 3const a = styles.myClass; 4const b = styles['my_other-class'];
As of version 1.1.0, you can also use named exports for classes that don't contain hyphens or underscores. You can still access other classes via the default export.
1import styles, { myClass } from 'my.module.css'; 2 3const a = myClass; 4const b = styles['my_other-class'];
Please note that no options are required. However, depending on your configuration, you may need to customise these options.
| Option | Default value | Description |
|---|---|---|
additionalData | undefined | An optional string to append to the top of source files. |
allowUnknownClassnames | false | Disables TypeScript warnings on unknown classnames (for default imports only). |
classnameTransform | "asIs" | See classnameTransform below. |
customMatcher | "\\.module\\.((c|le|sa|sc)ss|styl)$" | Changes the file extensions that this plugin processes. |
customRenderer | false | See customRenderer below. |
customTemplate | false | See customTemplate below. |
goToDefinition | false | Enables jump to definition. See goToDefinition below. |
noUncheckedIndexedAccess | false | Enable for compatibility with TypeScript's noUncheckedIndexedAccess. |
namedExports | true | Enables named exports for compatible classnames. |
dotenvOptions | {} | Provides options for dotenv. Note that this plugin only accepts a string value for path. |
postcssOptions | {} | See postcssOptions below. |
rendererOptions | {} | See rendererOptions below. |
1{ 2 "compilerOptions": { 3 "plugins": [ 4 { 5 "name": "typescript-plugin-css-modules", 6 "options": { 7 "classnameTransform": "dashes", 8 "customMatcher": "\\.m\\.css$", 9 "customRenderer": "./myRenderer.js", 10 "dotenvOptions": {}, 11 "postcssOptions": {}, 12 "rendererOptions": {} 13 } 14 } 15 ] 16 } 17}
classnameTransformImplements the behaviour of the localsConvention css-loader option.
Options available are: 'asIs', 'camelCase', 'camelCaseOnly', 'dashes', and 'dashesOnly'.
customRendererThe customRenderer is an advanced option, letting you provide the CSS renderer.
When a custom renderer is provided, not other renderers will be used.
The path to the customRenderer must be relative to the project root (i.e. ./myRenderer.js).
The custom renderer itself should be a JavaScript file. The function will be called with three arguments: a css string, an options object (see options.ts), and a compilerOptions object - which contains options as set in your tsconfig.json. It must be synchronous, and must return valid CSS.
1module.exports = (css, { fileName, logger }) => { 2 try { 3 // ...process your css here. 4 5 // `string` 6 return renderedCss; 7 } catch (error) { 8 logger.error(error.message); 9 } 10};
If you want to return a a source map, you can return an object from your exported function.
1module.exports = (css, { fileName, logger }) => { 2 try { 3 // ...process your css here. 4 5 return { 6 // `string` 7 css: renderedCss, 8 // `RawSourceMap` 9 sourceMap: sourceMap, 10 }; 11 } catch (error) { 12 logger.error(error.message); 13 } 14};
You can find an example custom renderer in our test fixtures (customRenderer.js).
The internal logger is provided for debugging.
If you use Webpack, note that tilde (
~) imports not supported by Less and Sass natively.For Sass users: A custom importer has been implemented to resolve this as of v3.
For Less users: This package exports a customRenderer that enables tilde imports:
less-plugin-aliases.
customTemplateThe customTemplate is an advanced option, letting you provide a template for the generated TypeScript declarations.
When a custom template is provided, its output is used as the virtual declaration (*.d.ts) file.
The path to the customTemplate must be relative to the project root (i.e. ./customTemplate.js).
The custom renderer itself should be a JavaScript file. The function will be called with two arguments: a dts string, and an options object (see options.ts). It must be synchronous, and must return a valid TypeScript declaration (as found in a .d.ts file).
1module.exports = (dts, { classes, fileName, logger }) => { 2 try { 3 // ...generate your template here. 4 return customTemplate; 5 } catch (error) { 6 logger.error(error.message); 7 } 8};
You can find an example custom template in our test fixtures (customTemplate.js).
The internal logger is provided for debugging.
The classes object represents all the classnames extracted from the CSS Module. They are available if you want to add a custom representation of the CSS classes.
goToDefinitionThis allows an editor like Visual Studio Code to go to a classname's definition (file and line).
This is experimental, and may not always work as expected. It currently supports CSS/PostCSS, Less, and Sass. Please raise an issue if you find something isn't working.
postcssOptions| Option | Default value | Description |
|---|---|---|
useConfig | false | Set to true to load plugins from your PostCSS config. |
excludePlugins | false | Only sync plugins are supported. Use this to set an array of async plugins to exclude (i.e. ['postcss-mixins']) |
rendererOptions| Option | Default value | Description |
|---|---|---|
less | {} | Set renderer options for Less. |
sass | {} | Set renderer options for Sass. |
stylus | {} | Set renderer options for Stylus. |
For convenience,
loadPathsfor Sass are extended, not replaced. The defaults are the path of the current file, and'node_modules'.
To use this plugin with Visual Studio Code, you should set your workspace's version of TypeScript, which will load plugins from your tsconfig.json file.
For instructions, see: Using the workspace version of TypeScript.
If you aren't using any plugin options, you can simple add this plugin to "typescript.tsserver.pluginPaths" in settings. You cannot provide plugin options with this approach.
1{ 2 "typescript.tsserver.pluginPaths": ["typescript-plugin-css-modules"] 3}
Note: Create React App users can skip this section if you're using react-scripts@2.1.x or higher.
If your project doesn't already have global declarations for CSS Modules, you will need to add these to help TypeScript understand the general shape of the imported CSS during build.
Where you store global declarations is up to you. An example might look like: ./src/custom.d.ts.
The below is an example that you can copy or modify (you only declarations for exensions used in your project). If you use a customMatcher, you'll need to modify this.
1declare module '*.module.css' { 2 const classes: { [key: string]: string }; 3 export default classes; 4} 5 6declare module '*.module.scss' { 7 const classes: { [key: string]: string }; 8 export default classes; 9} 10 11declare module '*.module.sass' { 12 const classes: { [key: string]: string }; 13 export default classes; 14} 15 16declare module '*.module.less' { 17 const classes: { [key: string]: string }; 18 export default classes; 19} 20 21declare module '*.module.styl' { 22 const classes: { [key: string]: string }; 23 export default classes; 24}
For troubleshooting and debugging, you can view the TypeScript Server Log in Visual Studio Code by entering Typescript: Open TS Server log in the command palette.
If you're not using Visual Studio Code or are having trouble with the above method, you can set the TSS_LOG environment variable.
You can include these logs with any issues you open for this project.
If you need to temporarily disable this plugin, or disable it for a single user, you can do that by setting the DISABLE_TS_PLUGIN_CSS_MODULES environment variable to any value, and then restarting your IDE.
Note that this doesn't actually disable the plugin, but causes it to bail out early. See PR #244 for more information.
This project was inspired by a Create React App issue
and built on prior work from css-module-types.

No vulnerabilities found.
Reason
no binaries found in the repo
Reason
no dangerous workflow patterns detected
Reason
license file detected
Details
Reason
1 commit(s) and 9 issue activity found in the last 90 days -- score normalized to 8
Reason
3 existing vulnerabilities detected
Details
Reason
Found 11/25 approved changesets -- score normalized to 4
Reason
detected GitHub workflow tokens with excessive permissions
Details
Reason
dependency not pinned by hash detected -- score normalized to 0
Details
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
security policy file not detected
Details
Reason
project is not fuzzed
Details
Reason
SAST tool is not run on all commits -- score normalized to 0
Details
Score
Last Scanned on 2024-11-18
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More