Gathering detailed insights and metrics for use-twilio-video
Gathering detailed insights and metrics for use-twilio-video
Gathering detailed insights and metrics for use-twilio-video
Gathering detailed insights and metrics for use-twilio-video
React hooks to manage twilio video state in React application
npm install use-twilio-videoTypescript
Module System
Min. Node Version
Node Version
NPM Version
JavaScript (97.53%)
HTML (2.15%)
CSS (0.33%)
Total Downloads
0
Last Day
0
Last Week
0
Last Month
0
Last Year
0
6 Stars
6 Commits
7 Forks
1 Watchers
1 Branches
2 Contributors
Updated on Nov 15, 2023
Latest Version
0.1.1
Package Id
use-twilio-video@0.1.1
Unpacked Size
1.43 MB
Size
389.15 kB
File Count
44
NPM Version
6.14.10
Node Version
14.15.1
Cumulative downloads
Total Downloads
Last Day
0%
NaN
Compared to previous day
Last Week
0%
NaN
Compared to previous week
Last Month
0%
NaN
Compared to previous month
Last Year
0%
NaN
Compared to previous year
1
41
React hooks to manage twilio video state in React application
1npm install --save twilio-video use-twilio-video
You need Twilio Access Token to use Twilio Video. You can use Testing Tools in the Twilio Console to generate the token. You can read the guide here.
Or you can also follow the next instruction while running the sample project in folder example. To run example:
cd examplenpm installnpm run servernpm startThere are two main hooks, useRoom and useTrack.
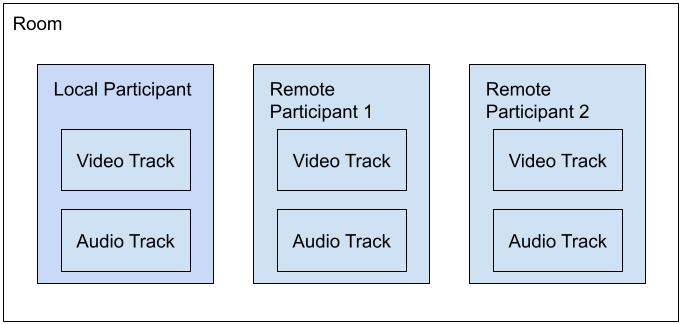
useRoom is used to manage room state. In Twilio, a Room represents a real-time audio, data, video, and/or screen-share session, and is the basic building block for a Programmable Video application.
useTrack is used to manage tracks in a room. In Twilio, Tracks represent the individual audio, data, and video media streams that are shared within a Room. This tracks are shared by Participants. Participants represent client applications that are connected to a Room and sharing audio, data, and/or video media with one another.

The following are the minimum components needed to be able to create a simple video call application using twilio and use-twilio-video.
Create a component that represent a Room.
1// Room.js 2import Participant from './Participant' 3import { useRoom } from 'use-twilio-video' 4 5function Room ({ token, roomName }) { 6 const { room, error, connectRoom, disconnectRoom, localParticipant, remoteParticipants, dominantSpeaker, isCameraOn, toggleCamera, isMicrophoneOn, toggleMicrophone } = useRoom() 7 8 9 useEffect(() => { 10 if (!room && token && roomName) { 11 connectRoom({ token, options: { name: roomName, dominantSpeaker: true } }) 12 return () => disconnectRoom() 13 } 14 }, [connectRoom, disconnectRoom, room, roomName, token]) 15 16 // ... other 17 18 // usage example in simple component 19 if (room) 20 return ( 21 <div> 22 <div> 23 <button onClick={() => disconnectRoom()}>disconnect</button> 24 <button onClick={() => toggleCamera()}> 25 {isCameraOn ? 'turn off camera' : 'turn on camera'} 26 </button> 27 <button onClick={() => toggleMicrophone()}> 28 {isMicrophoneOn ? 'turn off mic' : 'turn on mic'} 29 </button> 30 </div> 31 32 <div>Local participant: {JSON.stringify(localParticipant?.identity)}</div> 33 <Participant participant={localParticipant} /> 34 35 <div> 36 Remote participants:{' '} 37 {JSON.stringify(remoteParticipants.map(v => v.identity))} 38 </div> 39 40 <div>Dominant speaker: {JSON.stringify(dominantSpeaker?.identity)}</div> 41 42 <div> 43 {remoteParticipants.map(p => ( 44 <Participant participant={p} /> 45 ))} 46 </div> 47 </div> 48 ) 49 50 // ... other 51}
Create a component represent Participants.
1// Participant.js 2import AudioTrack from './AudioTrack' 3import VideoTrack from './VideoTrack' 4import { useTrack } from 'use-twilio-video' 5 6function Participant ({ participant }) { 7 const { videoOn, audioOn, videoTrack, audioTrack } = useTrack({ participant }) 8 9 return ( 10 <div> 11 {videoOn ? <VideoTrack track={videoTrack} /> : 'video off'} 12 <br /> 13 {audioOn ? <AudioTrack track={audioTrack} /> : 'audio off'} 14 </div> 15 ) 16} 17 18export default Participant
Create two components, to attach participants' video and audio
1// VideoTrack.js 2import { useEffect, useRef } from 'react' 3 4export default function VideoTrack ({ track }) { 5 const ref = useRef() 6 7 useEffect(() => { 8 if (track) { 9 const el = ref.current 10 track.attach(el) 11 12 return () => { 13 track.detach(el) 14 } 15 } 16 }, [track]) 17 18 return <video style={{ maxWidth: '100%' }} ref={ref} /> 19} 20
1// AudioTrack.js 2import { useEffect, useRef } from 'react' 3 4export default function AudioTrack ({ track }) { 5 const ref = useRef() 6 7 useEffect(() => { 8 if (track) { 9 const el = ref.current 10 track.attach(el) 11 12 return () => { 13 track.detach(el) 14 } 15 } 16 }, [track]) 17 18 return <audio ref={ref} /> 19}
MIT © Nur Latifah Ulfah
This hook is created using create-react-hook.

No vulnerabilities found.
Reason
no binaries found in the repo
Reason
Found 1/5 approved changesets -- score normalized to 2
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
security policy file not detected
Details
Reason
project is not fuzzed
Details
Reason
license file not detected
Details
Reason
branch protection not enabled on development/release branches
Details
Reason
SAST tool is not run on all commits -- score normalized to 0
Details
Reason
84 existing vulnerabilities detected
Details
Score
Last Scanned on 2025-07-07
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More