




Vite Bundle Analyzer
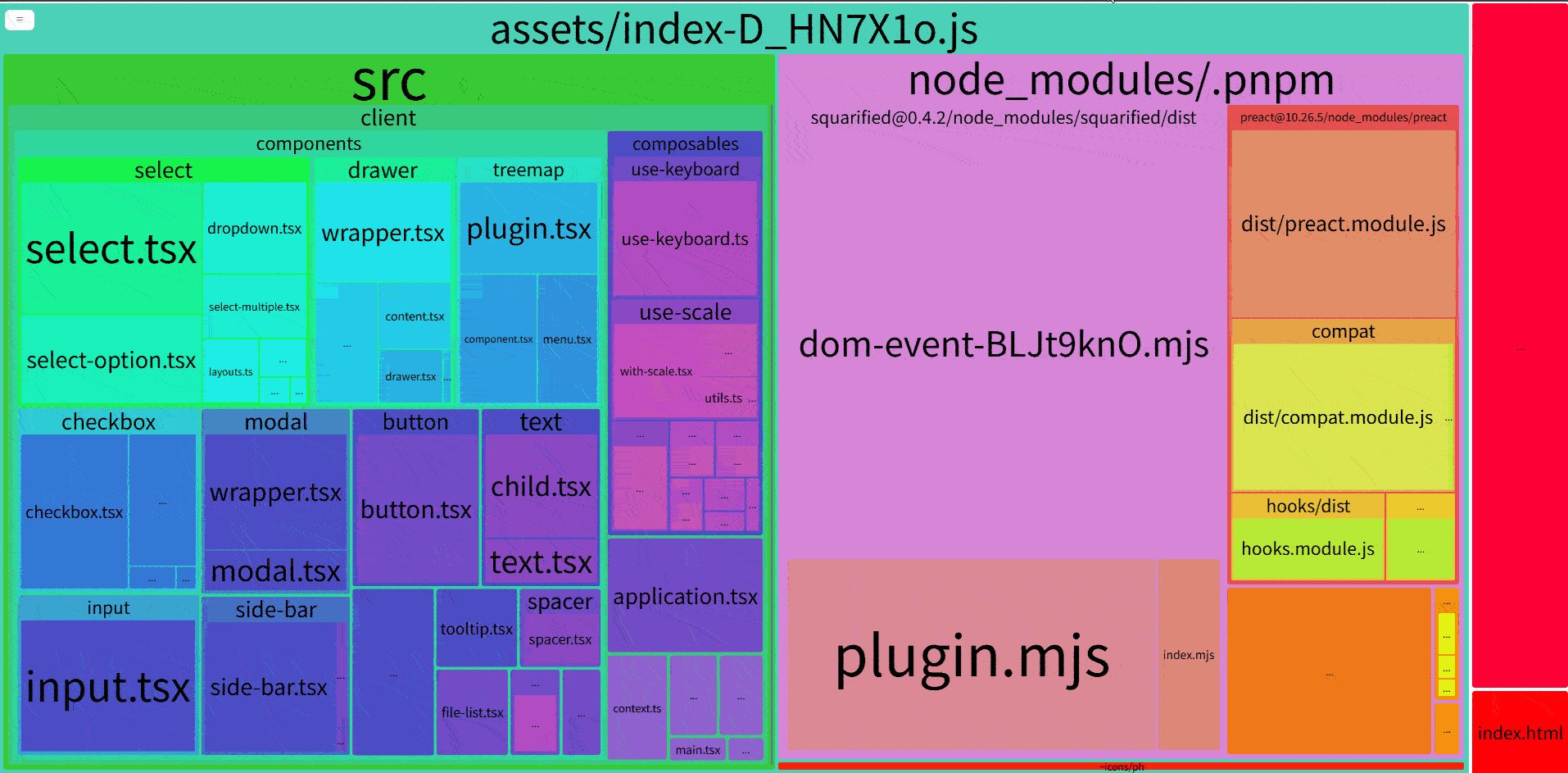
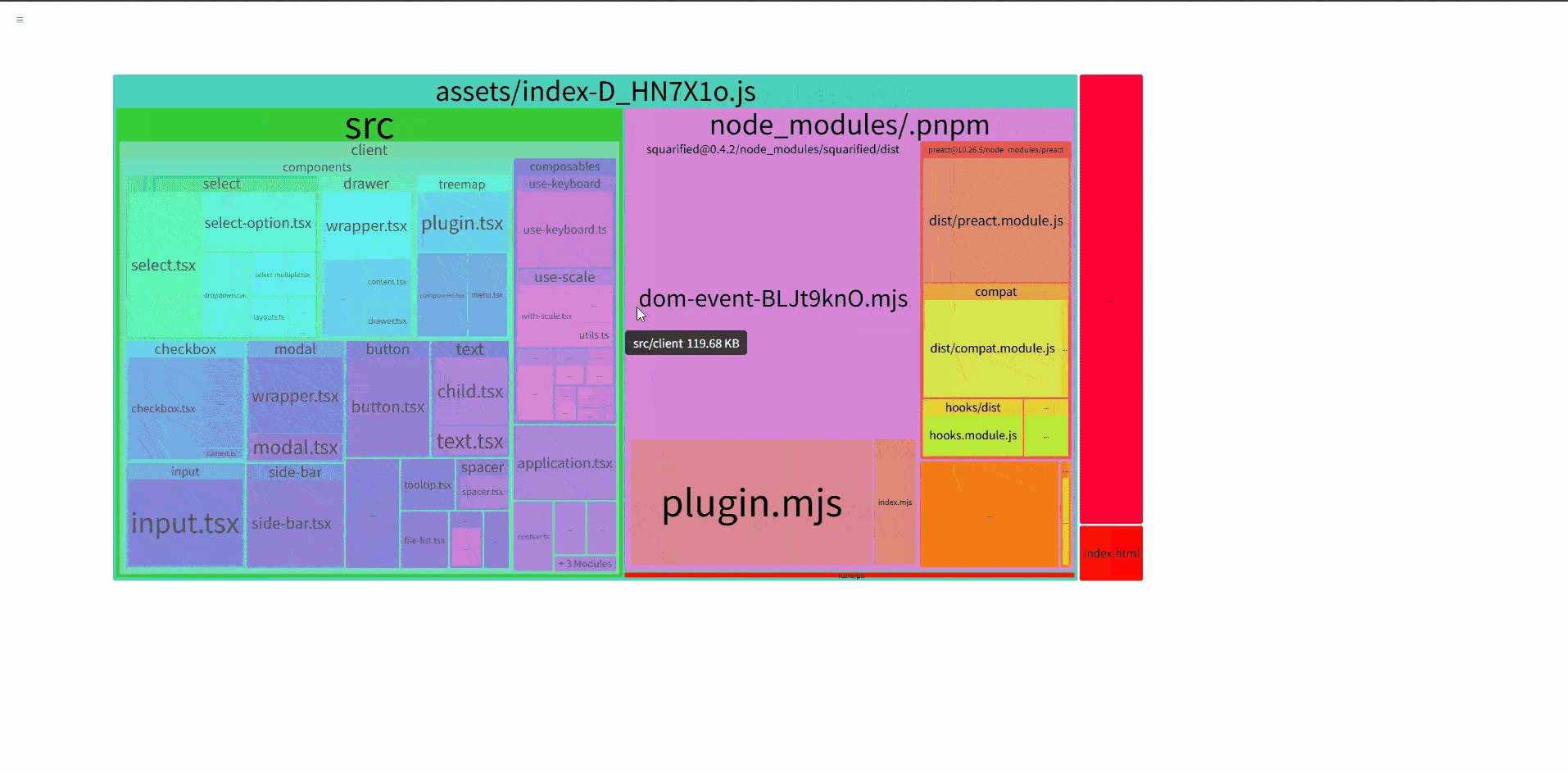
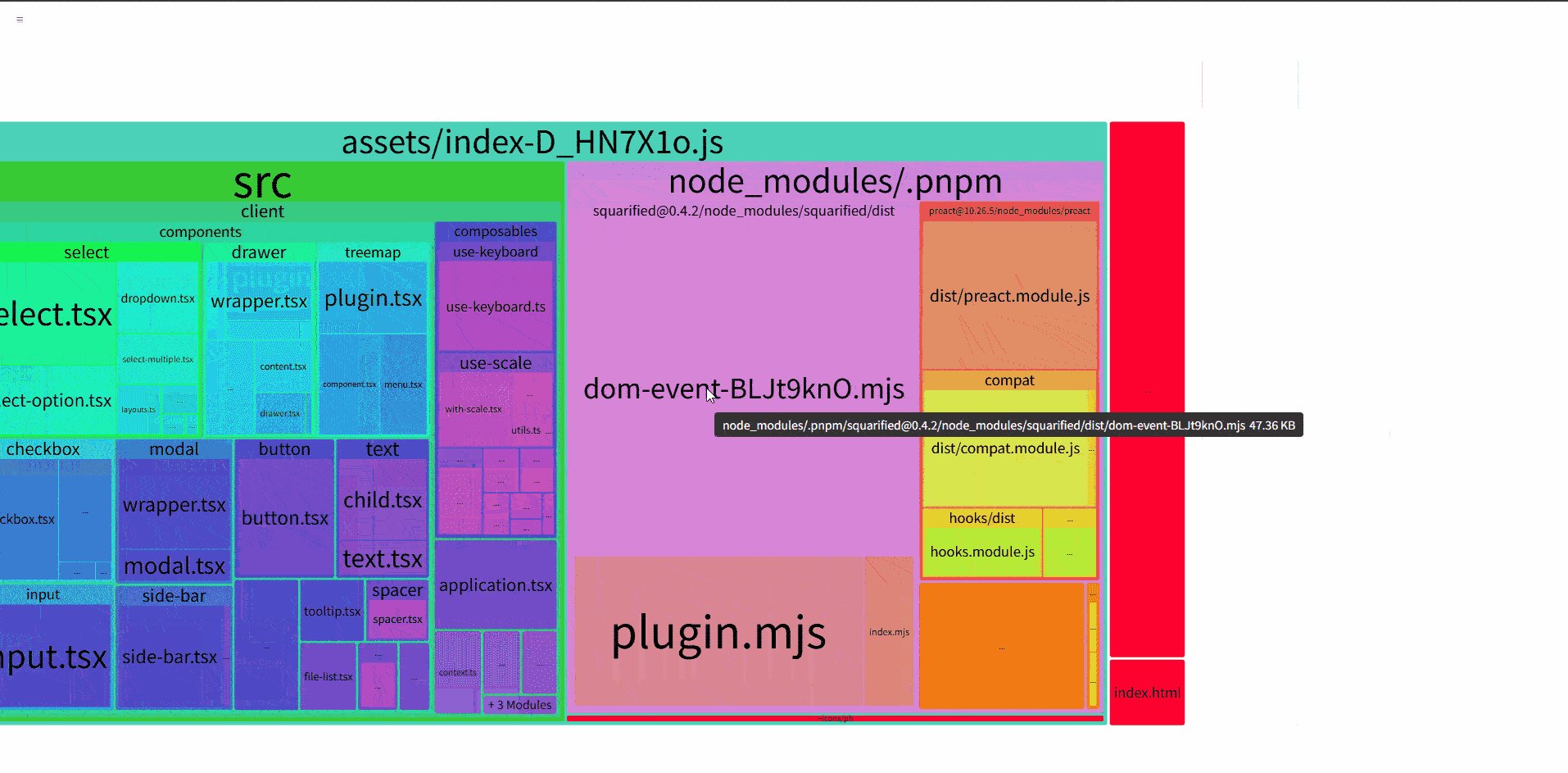
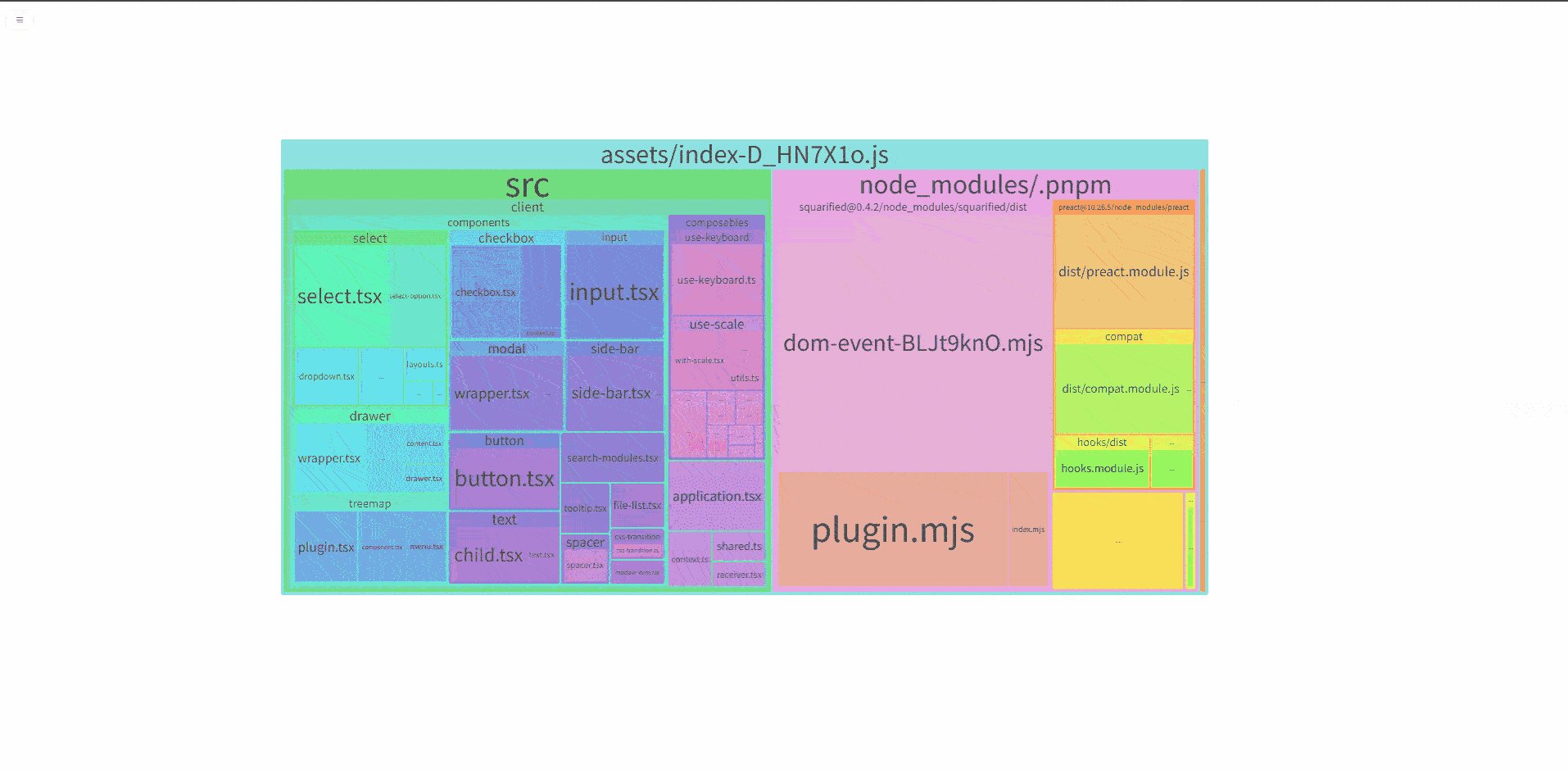
A bundle analyzer for Vite, Rollup, and Rolldown that visualizes bundle size with an interactive treemap.
[!WARNING]
Vite enables minification by default. The parsed size may appear larger than actual size because bundle info from Rollup isn't compressed. Rolldown support is experimental.
Installation
npm install vite-bundle-analyzer -D
# or
yarn add vite-bundle-analyzer -D
# or
pnpm add vite-bundle-analyzer -D
Usage
Vite
import { defineConfig } from 'vite'
import { analyzer } from 'vite-bundle-analyzer'
export default defineConfig({
plugins: [
analyzer()
]
})
Rollup
import { adapter } from 'vite-bundle-analyzer'
import { analyzer } from 'vite-bundle-analyzer'
export default {
plugins: [
adapter(analyzer())
]
}
Rolldown Plugin (Experimental)
import { unstableRolldownAdapter } from 'vite-bundle-analyzer'
import { analyzer } from 'vite-bundle-analyzer'
export default {
plugins: [
unstableRolldownAdapter(analyzer())
]
}
Configuration
| Option | Type | Default | Description |
|---|
analyzerMode | 'server' | 'static' | 'json' | function | 'server' | Analysis output mode |
fileName | string | function | 'stats' | Output filename (without extension) |
reportTitle | string | 'Vite Bundle Analyzer' | Report page title |
gzipOptions | Record<string, any> | {} | Gzip compression options (see zlib module) |
brotliOptions | Record<string, any> | {} | Brotli compression options |
analyzerPort | number | 'auto' | 8888 | Server port |
openAnalyzer | boolean | true | Auto-open browser (server/static mode only) |
defaultSizes | 'stat' | 'gzip' | 'brotli' | 'stat' | Default size metric |
summary | boolean | true | Show summary in console |
enabled | boolean | true | Enable/disable plugin |
include | string | RegExp | Array<string | RegExp> | [] | Include patterns |
exclude | string | RegExp | Array<string | RegExp> | [] | Exclude patterns |
pathFormatter | (path: string, defaultWd: string) => string | undefined | Formatting Paths |
CLI
npx vite-bundle-analyzer
# With options
npx vite-bundle-analyzer --help
Common Issues
Empty Chunk Sizes
If chunk sizes appear empty, check for plugins that break source maps (e.g., @vitejs/plugin-legacy). The analyzer relies on source maps for accurate size calculation.
Vite-based Frameworks
For frameworks built on Vite (VitePress, Remix, Qwik), use analyzerMode: 'server' for accurate results due to multiple build instances.
Static Mode Without Server
When analyzerMode: 'static' and openAnalyzer: false, no development server is created.
API Integration
import { SSE, createServer, injectHTMLTag, openBrowser, renderView } from 'vite-bundle-analyzer'
// Create custom server
const server = createServer()
server.get('/', async (c) => {
const html = await renderView(data, { title: 'Custom Analyzer', mode: 'stat' })
c.res.writeHead(200, { 'Content-Type': 'text/html' })
c.res.write(html)
c.res.end()
})
server.listen(3000)
Debug
# Vite
vite build --debug
# Environment variable
ANALYZE_DEBUG=true npm run build
Related
Contributors



Sponsors

Credits
- Geist UI
- The friend who proposed this idea.
- All contributors and sponsors
License
MIT