Gathering detailed insights and metrics for vue-datasource
Gathering detailed insights and metrics for vue-datasource
Gathering detailed insights and metrics for vue-datasource
Gathering detailed insights and metrics for vue-datasource
@progress/kendo-datasource-vue-wrapper
Kendo UI DataSource wrapper for Vue.js
@sensetence/vue-quintable
<img alt="vue-quintable" src="https://sensetence.com/vue-quintable-demo/vue-table.png" width="265" height="222">
@quintet/vue-quintable
<img alt="vue-quintable" src="https://sensetence.com/vue-quintable-demo/vue-table.png" width="265" height="222">
@ecip/ecip-datasource
A magical vue admin. An out-of-box UI solution for enterprise applications. Newest development stack of vue. Lots of awesome features
npm install vue-datasourceTypescript
Module System
Min. Node Version
Node Version
NPM Version
JavaScript (62.54%)
Vue (36.51%)
HTML (0.95%)
Total Downloads
0
Last Day
0
Last Week
0
Last Month
0
Last Year
0
MIT License
414 Stars
158 Commits
91 Forks
21 Watchers
3 Branches
6 Contributors
Updated on Jun 04, 2025
Latest Version
2.0.7
Package Id
vue-datasource@2.0.7
Size
263.61 kB
NPM Version
5.3.0
Node Version
8.3.0
Cumulative downloads
Total Downloads
Last Day
0%
NaN
Compared to previous day
Last Week
0%
NaN
Compared to previous week
Last Month
0%
NaN
Compared to previous month
Last Year
0%
NaN
Compared to previous year
71
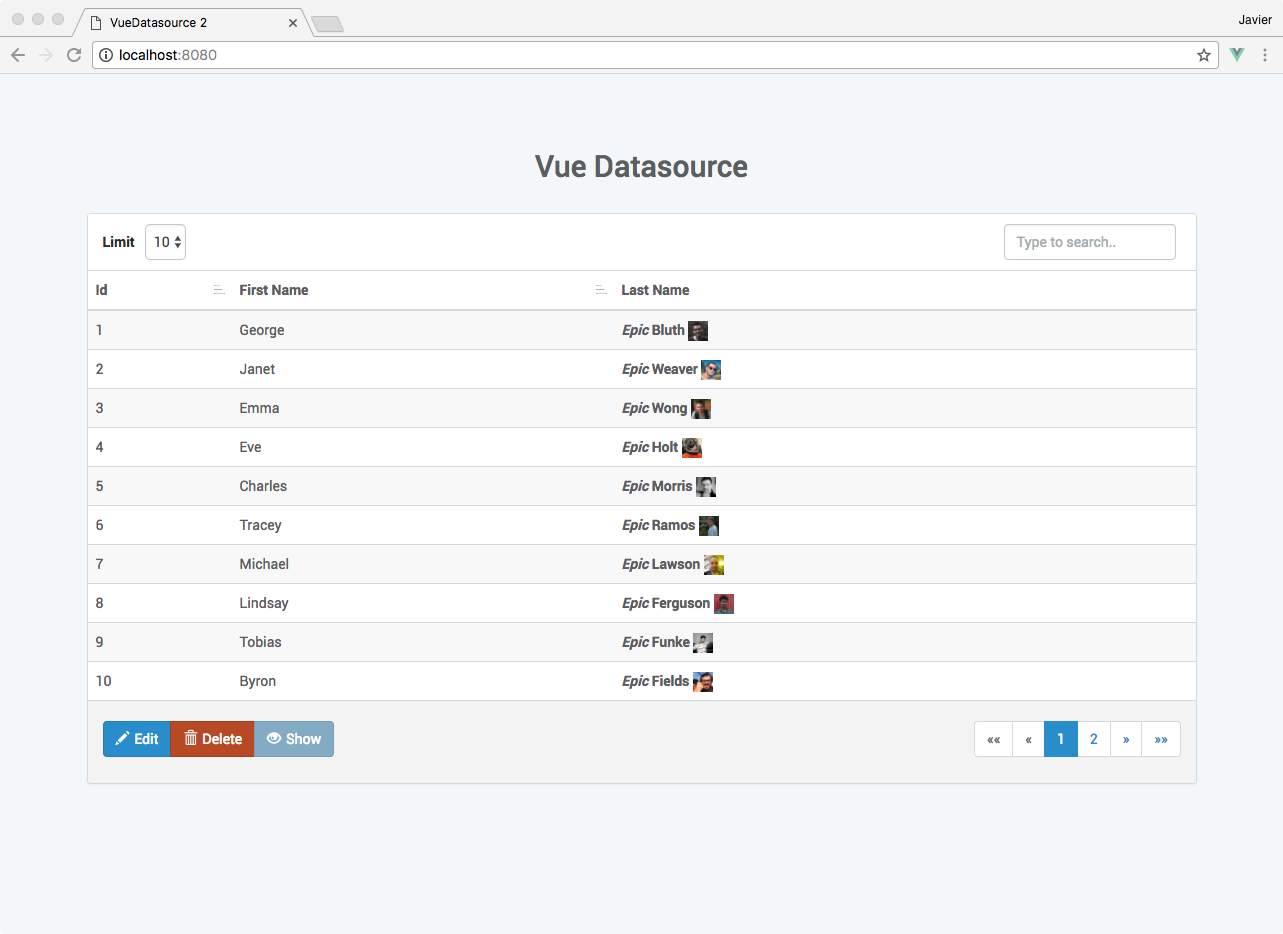
A Vue.js server side component to create dynamic tables. Compatible with Vue 2.x and Laravel.

Live: https://young-falls-97690.herokuapp.com/
$ npm install vue-datasource
1<div id="#app"> 2 <datasource 3 language="en" 4 :table-data="information.data" 5 :columns="columns" 6 :pagination="information.pagination" 7 :actions="actions" 8 v-on:change="changePage" 9 v-on:searching="onSearch"></datasource> 10</div>
1import Datasource from 'vue-datasource' 2 3new Vue({ 4 el: '#app', 5 components: { 6 Datasource 7 }, 8 data() { 9 return { 10 information: { 11 pagination: {...}, 12 data: [...] 13 }, 14 columns: [...], 15 actions: [...] 16 } 17 }, 18 methods: { 19 changePage(values) {...}, 20 onSearch(searchQuery) {...} 21 } 22});
| Prop | Type | Default | Description |
|---|---|---|---|
| table-data | Array | Table information | |
| language | String | es | Defines the table labels language |
| columns | Array | Columns to display | |
| pagination | Object | Pagination information about the table data ([structure] (#pagination-structure)) | |
| actions | Array | Action buttons ([structure] (#action-event-sctructure)) |
| Event | Description |
|---|---|
| change | Handle show limit changed. Gets object with new show limit and current page {perpage: 10, page: 2} |
| searching | Handles search input. Gets string as parameter |
| Language | Abbr |
|---|---|
| Spanish | es |
| English | en |
| French | fr |
| Chinese (Simplified) | zh-CN |
| Catalan | ca |
Each column object needs a name and key attributes.
1{ 2 ..., 3 columns: [ 4 { 5 name: 'Name', // Table column name to display 6 key: 'name', // Key name from row object 7 } 8 ] 9}
For Laravel users, you can access relationships through the key attribute. Lets say we have the following object in our users array.
1[ 2 ..., 3 { 4 name: 'Foo', 5 last_name: 'Bar' 6 role_id: 1, 7 role: { 8 name: 'admin' 9 } 10 } 11]
To get the user's role we would need to define in our columns array:
1{ 2 ..., 3 columns: [ 4 { 5 name: 'Role', 6 key: 'role.name' 7 } 8 ] 9}
This callback will modify the data for various operations. Such as applying a specific format or an arithmetic operation to the column value and return it.
1{ 2 ..., 3 columns: [ 4 { 5 name: 'Name', 6 key: 'name', 7 render(value) { // Render callback 8 return `Enginner ${value}`; 9 } 10 } 11 ] 12}
1{ 2 ..., 3 pagination: { 4 total: 25, // Number of total rows (default 0) 5 per_page: 15, // Number of rows to show (default 15) 6 current_page: 1, // Actual page 7 last_page: 2, // Last page 8 from: 1, // Beginning of visible rows 9 to: 15 // End of visible rows 10 } 11}
1{ 2 ..., 3 actions: [ 4 { 5 text: 'Click me', // Button label 6 icon: 'glyphicon glyphicon-check', // Button icon 7 class: 'btn-primary', // Button class (background color) 8 event(e, row) { // Event handler callback. Gets event instace and selected row 9 console.log('Click row: ', row); // If no row is selected, row will be NULL 10 } 11 } 12 ] 13}
All contributions are welcome send your PR and Issues.
Vue Datasource is open-sourced software licensed under the MIT license

No vulnerabilities found.
Reason
no binaries found in the repo
Reason
license file detected
Details
Reason
project is archived
Details
Reason
Found 0/19 approved changesets -- score normalized to 0
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
security policy file not detected
Details
Reason
project is not fuzzed
Details
Reason
SAST tool is not run on all commits -- score normalized to 0
Details
Reason
190 existing vulnerabilities detected
Details
Score
Last Scanned on 2025-07-07
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More