Gathering detailed insights and metrics for vue-select-image
Gathering detailed insights and metrics for vue-select-image
Gathering detailed insights and metrics for vue-select-image
Gathering detailed insights and metrics for vue-select-image
vue-image-select
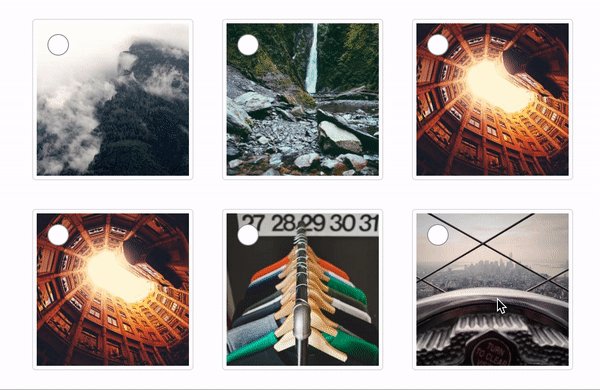
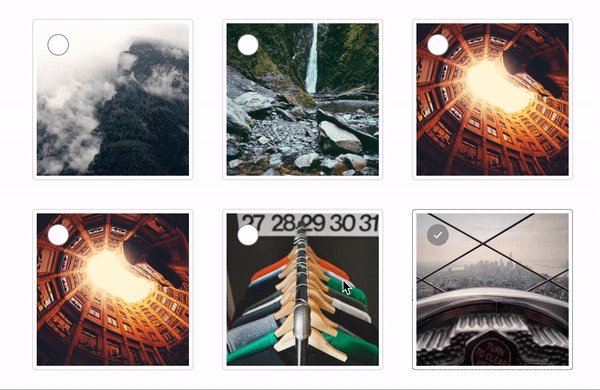
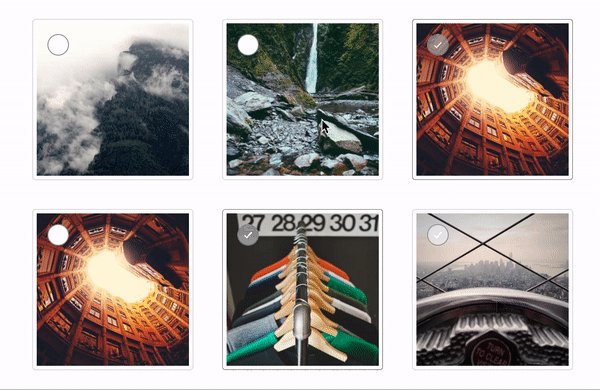
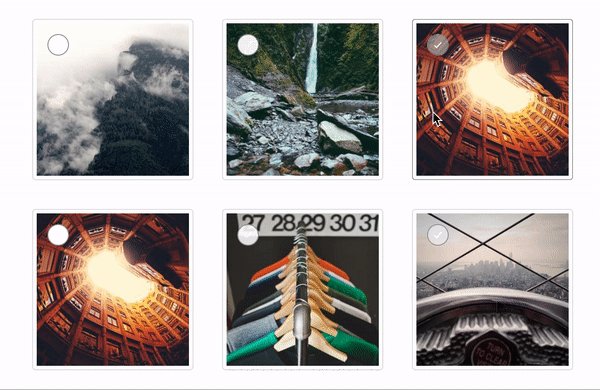
a Vue Component, show images and multi select in a quick way
v-select-image
Its is a Vue.js component for selecting images. 
vue-select-item
Vue 2 Component for selecting image from list
@akashmitra/vue-image-browser
A VueJS Image Browser Component with options to upload, browse, delete and select images
npm install vue-select-imageTypescript
Module System
Node Version
NPM Version
JavaScript (68.59%)
Vue (24.74%)
CSS (6.68%)
Total Downloads
0
Last Day
0
Last Week
0
Last Month
0
Last Year
0
MIT License
145 Stars
91 Commits
33 Forks
4 Watchers
22 Branches
4 Contributors
Updated on May 10, 2024
Latest Version
1.9.0
Package Id
vue-select-image@1.9.0
Unpacked Size
17.44 kB
Size
8.18 kB
File Count
7
NPM Version
6.9.0
Node Version
10.16.3
Cumulative downloads
Total Downloads
Last Day
0%
NaN
Compared to previous day
Last Week
0%
NaN
Compared to previous week
Last Month
0%
NaN
Compared to previous month
Last Year
0%
NaN
Compared to previous year
1
28
Vue 2.x component for selecting image from list
https://mazipan.github.io/vue-select-image/
1# Yarn 2yarn add vue-select-image 3 4# NPM 5npm i vue-select-image --save
1import VueSelectImage from 'vue-select-image' 2// add stylesheet 3require('vue-select-image/dist/vue-select-image.css')
1components: { VueSelectImage }
1Vue.use(VueSelectImage)
1[{ 2 id: '1', 3 src: 'https://unsplash.it/200?random', 4 alt: 'Alt Image 1' 5}, { 6 id: '2', 7 src: 'https://unsplash.it/200?random', 8 alt: 'Alt Image 2' 9}, { 10 id: '2', 11 src: 'https://unsplash.it/200?random', 12 alt: 'Alt Image 2', 13 disabled: true 14}]
| Field | Description |
|---|---|
| id | Unique id for each image, will also set for id attribute on image DOM |
| src | Src attribute for image |
| alt | Alt attribute for image |
| disabled | Image disabled, can not be select |
1<vue-select-image 2 :dataImages="dataImages" 3 @onselectimage="onSelectImage"> 4</vue-select-image>
onselectimage will return emitted with parameter object image selected
1<vue-select-image 2 :dataImages="dataImages" 3 :is-multiple="true" 4 :selectedImages="initialSelected" 5 @onselectmultipleimage="onSelectMultipleImage"> 6</vue-select-image>
onselectmultipleimage will return emitted with parameter list of object images selected
| Attribute | Type | Default | Description |
|---|---|---|---|
| :dataImages | Array | [] | Array of images that will be shown |
| :selectedImages | Array | [] | Array of initial selected images |
| :isMultiple | Boolean | false | Flag to enable multiple selection |
| :useLabel | Boolean | false | Flag to enable showing alt as label |
| :rootClass | String | vue-select-image | Class for root element of this component |
| :activeClass | String | --selected | Class for active state, will concat with :rootClass |
| :h | String | auto | Height of images, ex: '50px' |
| :w | String | auto | Width of images, ex: '50px' |
| :limit | Number | 0 | To set maximum images can be select |
| Events Attr | Return |
|---|---|
| @onselectimage | Object image selected |
| @onselectmultipleimage | Array of object image has been selected |
| @onreachlimit | When the length of selected images reach the limit |
Sometimes you need to access our internal methods via $refs, you need to know this methods:
| Methods Name | Use for |
|---|---|
| removeFromSingleSelected() | Reset selected image in single selection mode |
| removeFromMultipleSelected() | Remove from selected list in multiple selection mode |
| resetMultipleSelection(id) | Reset all selected list in multiple selection mode |
| isExistInArray(id) | Will return object image if exist, undefined if not exist |
Example can be found here :
Thanks for inspiration : https://github.com/rvera/image-picker
If you'd like to contribute, head to the contributing guidelines. Inside you'll find directions for opening issues, coding standards, and notes on development.
Hope will usefull for you all.
Copyright © 2017 Built with ❤️ by Irfan Maulana

No vulnerabilities found.
Reason
no dangerous workflow patterns detected
Reason
no binaries found in the repo
Reason
license file detected
Details
Reason
Found 0/10 approved changesets -- score normalized to 0
Reason
detected GitHub workflow tokens with excessive permissions
Details
Reason
project is archived
Details
Reason
dependency not pinned by hash detected -- score normalized to 0
Details
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
security policy file not detected
Details
Reason
project is not fuzzed
Details
Reason
branch protection not enabled on development/release branches
Details
Reason
SAST tool is not run on all commits -- score normalized to 0
Details
Reason
101 existing vulnerabilities detected
Details
Score
Last Scanned on 2025-07-07
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More