Gathering detailed insights and metrics for @danielprr-react-native/animated-scrollview-masonry-list
The Masonry List implementation which has similar implementation as the `FlatList` in React Native
Installations
npm install @danielprr-react-native/animated-scrollview-masonry-listDeveloper Guide
Typescript
Yes
Module System
CommonJS
Node Version
16.19.0
NPM Version
8.19.3
Score
22.1
Supply Chain
48.9
Quality
64.6
Maintenance
50
Vulnerability
88.7
License
Releases
Unable to fetch releases
Contributors
Unable to fetch Contributors
Languages
TypeScript (85.55%)
JavaScript (14.13%)
Shell (0.32%)
Developer
danielprrazevedo
Download Statistics
Total Downloads
1,554
Last Day
2
Last Week
4
Last Month
27
Last Year
295
GitHub Statistics
74 Commits
1 Branches
1 Contributors
Package Meta Information
Latest Version
1.5.6
Package Id
@danielprr-react-native/animated-scrollview-masonry-list@1.5.6
Unpacked Size
16.09 kB
Size
5.58 kB
File Count
6
NPM Version
8.19.3
Node Version
16.19.0
Total Downloads
Cumulative downloads
Total Downloads
1,554
Last day
100%
2
Compared to previous day
Last week
100%
4
Compared to previous week
Last month
-37.2%
27
Compared to previous month
Last year
-52.7%
295
Compared to previous year
Daily Downloads
Weekly Downloads
Monthly Downloads
Yearly Downloads
Dependencies
1
Peer Dependencies
3
Dev Dependencies
22
@danielprr-react-native/animated-scrollview-masonry-list
Pinterest like listview made in React Native. It just behaves like the FlatList so it is easy to use.
NOTE
This is a fork of @react-native-seoul/masonry-list where we use Animated.ScrollView and forwardRef to keep the component reference like the scroll view.
My inspiration for updating this package to this was the need to use this in conjunction with react-native-collapsible-tab-view v2 and as it uses references to the Animated.ScrollView we are required to implement these animations.
This should help with this request #53
Notice
If you want react-native-reanimated version, you may checkout reanimated-masonry-list. This repo is created with issue #14.
Installation
npm install @danielprr-react-native/animated-scrollview-masonry-list
1import MasonryList from '@danielprr-react-native/animated-scrollview-masonry-list';
Preview
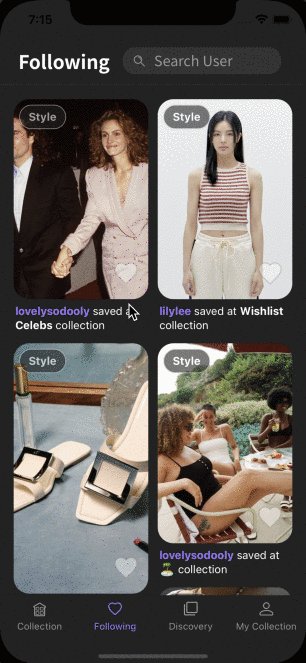
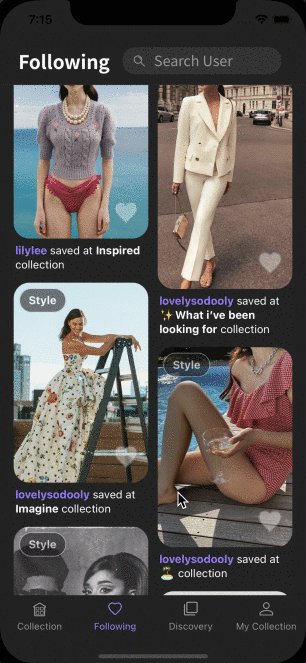
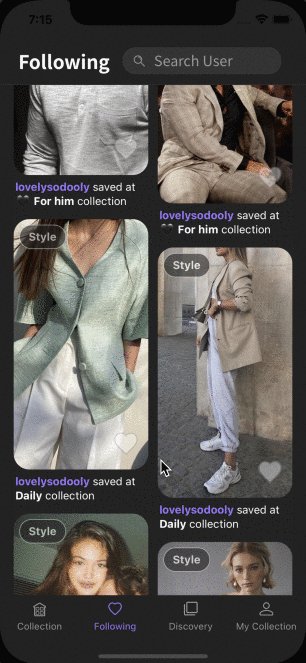
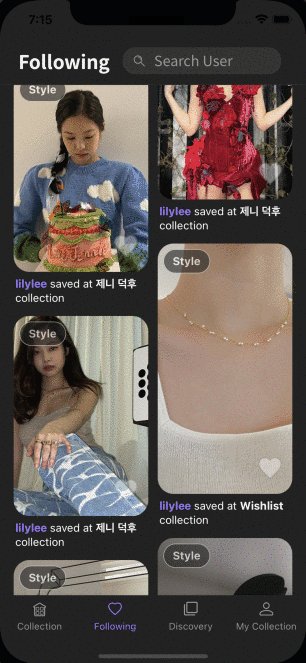
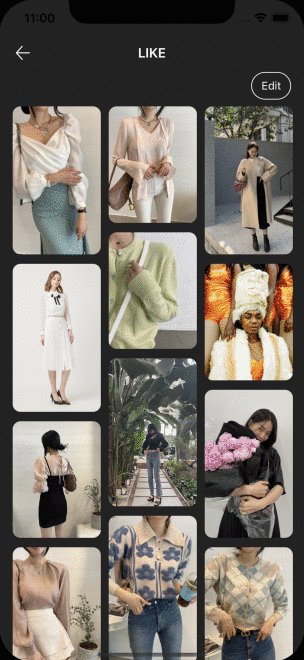
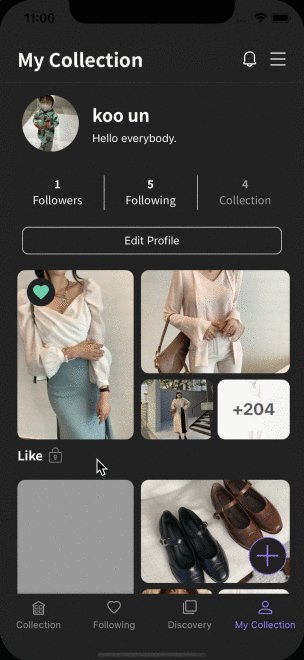
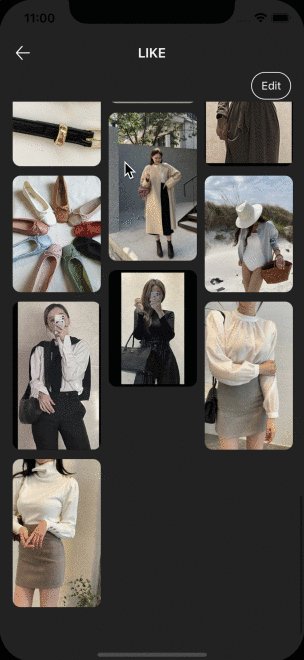
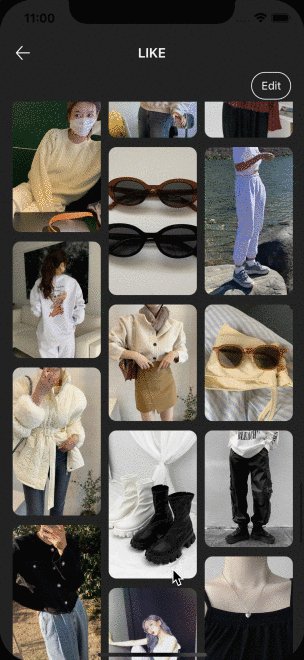
| 2-columns | 3-columns | 4-columns |
|---|---|---|
 |  |  |
You can use as many columns as you want. It is flexible!
YouTube
Blog
Description
Current MasonryList extends ScrollView and can pass down its props. Indeed, this looks similar to FlatList to provide good developer experience. Look how this is used and compare to the FlatList.
The FlatList won't offer you to draw MansonryList because when you provide numColumns bigger than 1, the native view will switch to FlatList to GridView which will render its children with identical height only.
Our MasonryList view component is able to render all child views with all different sizes.
Props
1loading?: boolean; 2refreshing?: RefreshControlProps['refreshing']; 3onRefresh?: RefreshControlProps['onRefresh']; 4onEndReached?: () => void; 5onEndReachedThreshold?: number; 6style?: StyleProp<ScrollViewProps>; 7data: T[]; 8renderItem: ({item: T, i: number}) => ReactElement; 9LoadingView?: React.ComponentType<any> | React.ReactElement | null; 10ListHeaderComponent?: React.ComponentType<any> | React.ReactElement | null; 11ListEmptyComponent?: React.ComponentType<any> | React.ReactElement | null; 12ListFooterComponent?: React.ComponentType<any> | React.ReactElement | null; 13numColumns?: number; 14keyExtractor?: ((item: T | any, index: number) => string) | undefined;
loading - Currently in loading status.
refreshing - Currently in refreshing status.
onRefresh - Callback when refresh has been triggered.
onEndReached - Callback when end is reached just like the onEndReached in FlatList
style - Style props for ScrollView which is the container view.
data - The array of the data for the view to render in renderItem
renderItem - Render custom view with the data passed down.
LoadingView - Custom loading view when the view is in loading status.
ListHeaderComponent - Header component
ListFooterComponent - Footer component
ListEmptyComponent - Component to render when the data is empty.
numColumns - Number of columns you want to render. Default to 2.
Usage
1<MasonryList 2 data={filteredItems} 3 keyExtractor={(item): string => item.id} 4 numColumns={2} 5 showsVerticalScrollIndicator={false} 6 renderItem={({item}) => <CardItem />} 7 refreshing={isLoadingNext} 8 onRefresh={() => refetch({first: ITEM_CNT})} 9 onEndReachedThreshold={0.1} 10 onEndReached={() => loadNext(ITEM_CNT)} 11/>
Run Example
-
Clone the repository.
git clone https://github.com/hyochan/react-native-masonry-list.git -
Navigate to example project
cd RNMasonryExample -
Install packages and run it as you do in
react-nativeproject.
LICENSE

No vulnerabilities found.

No security vulnerabilities found.