Gathering detailed insights and metrics for @dev.mohe/mwc-top-app-bar-fixed
Gathering detailed insights and metrics for @dev.mohe/mwc-top-app-bar-fixed
Gathering detailed insights and metrics for @dev.mohe/mwc-top-app-bar-fixed
Gathering detailed insights and metrics for @dev.mohe/mwc-top-app-bar-fixed
Material Design Web Components
npm install @dev.mohe/mwc-top-app-bar-fixedTypescript
Module System
Node Version
NPM Version
TypeScript (55.5%)
SCSS (42.02%)
JavaScript (1.33%)
CSS (0.72%)
HTML (0.44%)
Total Downloads
455
Last Day
1
Last Week
4
Last Month
9
Last Year
74
Apache-2.0 License
10,151 Stars
4,998 Commits
973 Forks
204 Watchers
22 Branches
131 Contributors
Updated on Jul 13, 2025
Latest Version
0.19.3
Package Id
@dev.mohe/mwc-top-app-bar-fixed@0.19.3
Unpacked Size
26.48 kB
Size
7.61 kB
File Count
9
NPM Version
lerna/3.22.1/node@v12.18.4+x64 (linux)
Node Version
12.18.4
Cumulative downloads
Total Downloads
Last Day
0%
1
Compared to previous day
Last Week
0%
4
Compared to previous week
Last Month
0%
9
Compared to previous month
Last Year
8.8%
74
Compared to previous year
<mwc-top-app-bar-fixed> 
IMPORTANT: The Material Web Components are a work in progress and subject to major changes until 1.0 release.
Fixed Top App Bars are a container for items such as application title, navigation icon, and action items that are always visible.

For a version of this component that scrolls, see <mwc-top-app-bar>
Material Design Guidelines: App Bars: Top
1npm install @dev.mohe/mwc-top-app-bar-fixed
NOTE: The Material Web Components are distributed as ES2017 JavaScript Modules, and use the Custom Elements API. They are compatible with all modern browsers including Chrome, Firefox, Safari, Edge, and IE11, but an additional tooling step is required to resolve bare module specifiers, as well as transpilation and polyfills for IE11. See here for detailed instructions.

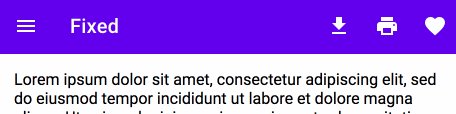
1<mwc-top-app-bar-fixed> 2 <mwc-icon-button icon="menu" slot="navigationIcon"></mwc-icon-button> 3 <div slot="title">Title</div> 4 <mwc-icon-button icon="file_download" slot="actionItems"></mwc-icon-button> 5 <mwc-icon-button icon="print" slot="actionItems"></mwc-icon-button> 6 <mwc-icon-button icon="favorite" slot="actionItems"></mwc-icon-button> 7 <div><!-- content --></div> 8</mwc-top-app-bar-fixed>

1<mwc-top-app-bar-fixed centerTitle> 2 <mwc-icon-button icon="menu" slot="navigationIcon"></mwc-icon-button> 3 <div slot="title">Title</div> 4 <mwc-icon-button icon="favorite" slot="actionItems"></mwc-icon-button> 5 <div><!-- content --></div> 6</mwc-top-app-bar-fixed>

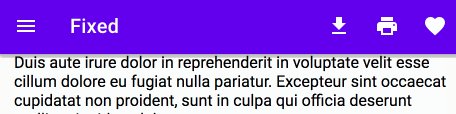
1<mwc-top-app-bar-fixed dense> 2 <mwc-icon-button icon="menu" slot="navigationIcon"></mwc-icon-button> 3 <div slot="title">Title</div> 4 <mwc-icon-button icon="file_download" slot="actionItems"></mwc-icon-button> 5 <mwc-icon-button icon="print" slot="actionItems"></mwc-icon-button> 6 <mwc-icon-button icon="favorite" slot="actionItems"></mwc-icon-button> 7 <div><!-- content --></div> 8</mwc-top-app-bar-fixed>

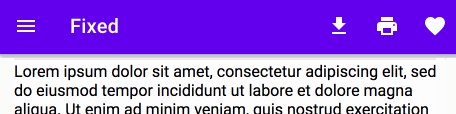
1<mwc-top-app-bar-fixed prominent> 2 <mwc-icon-button icon="menu" slot="navigationIcon"></mwc-icon-button> 3 <div slot="title">Title</div> 4 <mwc-icon-button icon="file_download" slot="actionItems"></mwc-icon-button> 5 <mwc-icon-button icon="print" slot="actionItems"></mwc-icon-button> 6 <mwc-icon-button icon="favorite" slot="actionItems"></mwc-icon-button> 7 <div><!-- content --></div> 8</mwc-top-app-bar-fixed>

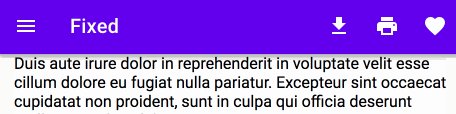
1<mwc-top-app-bar-fixed prominent dense> 2 <mwc-icon-button icon="menu" slot="navigationIcon"></mwc-icon-button> 3 <div slot="title">Title</div> 4 <mwc-icon-button icon="file_download" slot="actionItems"></mwc-icon-button> 5 <mwc-icon-button icon="print" slot="actionItems"></mwc-icon-button> 6 <mwc-icon-button icon="favorite" slot="actionItems"></mwc-icon-button> 7 <div><!-- content --></div> 8</mwc-top-app-bar-fixed>

1mwc-top-app-bar-fixed { 2 --mdc-theme-primary: orange; 3 --mdc-theme-on-primary: black; 4}
| Name | Description |
|---|---|
actionItems | A number of <mwc-icon-button> elements to use for action icons on the right side. |
navigationIcon | One <mwc-icon-button> element to use for the left icon. |
title | A <div> or <span> that will be used as the title text. |
| default | Scrollable content to display under the bar. This may be the entire application. |
| Name | Type | Default | Description |
|---|---|---|---|
centerTitle | boolean | false | Centers the title horizontally. Only meant to be used with 0 or 1 actionItems. |
dense | boolean | false | Makes the bar a little smaller for higher density applications. |
prominent | boolean | false | Makes the bar much taller, can be combined with dense. |
scrollTarget | HTMLElement | Window | window | Element used to listen for scroll events. |
None
| Name | Detail | Description |
|---|---|---|
MDCTopAppBar:nav | {} | Fired when the navigationIcon is clicked. |
| Name | Default | Description |
|---|---|---|
--mdc-top-app-bar-fixed-box-shadow | mdc elevation 4 | Sets the box shadow of the fixed top app bar when scrolling. |
--mdc-top-app-bar-width | 100% | Width of the top-app-bar in relation to the Window. |
| Elevation Level | CSS Value |
|---|---|
4 | 0px 2px 4px -1px rgba(0, 0, 0, 0.2), 0px 4px 5px 0px rgba(0, 0, 0, 0.14), 0px 1px 10px 0px rgba(0, 0, 0, 0.12) |
This component exposes the following global theming custom properties.
| Name | Default | Description |
|---|---|---|
--mdc-theme-primary | Background color of the bar. | |
--mdc-theme-on-primary | Text color of the title, and icon colors. | |
--mdc-typography-headline6-<PROPERTY> | Styles the typography of the top-app-bar title. |

No vulnerabilities found.
Reason
security policy file detected
Details
Reason
25 commit(s) and 7 issue activity found in the last 90 days -- score normalized to 10
Reason
no dangerous workflow patterns detected
Reason
no binaries found in the repo
Reason
license file detected
Details
Reason
Found 11/18 approved changesets -- score normalized to 6
Reason
SAST tool is not run on all commits -- score normalized to 6
Details
Reason
6 existing vulnerabilities detected
Details
Reason
dependency not pinned by hash detected -- score normalized to 3
Details
Reason
detected GitHub workflow tokens with excessive permissions
Details
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
project is not fuzzed
Details
Score
Last Scanned on 2025-07-07
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More