Gathering detailed insights and metrics for @gdjiami/rmc-picker
Installations
npm install @gdjiami/rmc-pickerDeveloper Guide
Typescript
No
Module System
CommonJS
Node Version
9.10.0
NPM Version
5.6.0
Releases
Unable to fetch releases
Contributors
Unable to fetch Contributors
Languages
TypeScript (86.4%)
CSS (12.3%)
JavaScript (1.29%)
Love this project? Help keep it running — sponsor us today! 🚀
Developer
Download Statistics
Total Downloads
1,308
Last Day
2
Last Week
3
Last Month
27
Last Year
452
GitHub Statistics
247 Stars
201 Commits
73 Forks
17 Watching
14 Branches
34 Contributors
Bundle Size
25.58 kB
Minified
8.70 kB
Minified + Gzipped
Package Meta Information
Latest Version
5.0.6
Package Id
@gdjiami/rmc-picker@5.0.6
Unpacked Size
129.86 kB
Size
22.26 kB
File Count
77
NPM Version
5.6.0
Node Version
9.10.0
Total Downloads
Cumulative downloads
Total Downloads
1,308
Last day
-33.3%
2
Compared to previous day
Last week
-57.1%
3
Compared to previous week
Last month
170%
27
Compared to previous month
Last year
139.2%
452
Compared to previous year
Daily Downloads
Weekly Downloads
Monthly Downloads
Yearly Downloads
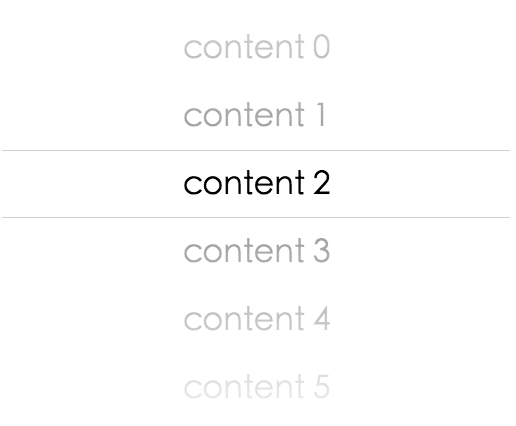
rmc-picker
React Mobile Picker Component (web and react-native)
Screenshots

Development
npm i
npm start
Example
http://localhost:8000/examples/
online example: http://react-component.github.io/m-picker/
react-native
npm run rn-init
npm run watch-tsc
react-native start
react-native run-ios
install
4.x beta docs
If you are looking for 3.x doc, please see rmc-picker@3.x
Usage
1<MultiPicker 2 selectedValue={this.state.value} 3 onValueChange={this.onChange} 4> 5 <Picker indicatorClassName="my-picker-indicator"> 6 <Picker.Item className="my-picker-view-item" value="1">one</Picker.Item> 7 <Picker.Item className="my-picker-view-item" value="2">two</Picker.Item> 8 <Picker.Item className="my-picker-view-item" value="3">three</Picker.Item> 9 <Picker.Item className="my-picker-view-item" value="4">four</Picker.Item> 10 <Picker.Item className="my-picker-view-item" value="5">five</Picker.Item> 11 <Picker.Item className="my-picker-view-item" value="6">six</Picker.Item> 12 <Picker.Item className="my-picker-view-item" value="7">seven</Picker.Item> 13 <Picker.Item className="my-picker-view-item" value="8">eight</Picker.Item> 14 </Picker> 15 <Picker indicatorClassName="my-picker-indicator"> 16 <Picker.Item className="my-picker-view-item" value="11">eleven</Picker.Item> 17 <Picker.Item className="my-picker-view-item" value="12">twelve</Picker.Item> 18 <Picker.Item className="my-picker-view-item" value="13">thirteen</Picker.Item> 19 <Picker.Item className="my-picker-view-item" value="14">fourteen</Picker.Item> 20 <Picker.Item className="my-picker-view-item" value="15">fifteen</Picker.Item> 21 <Picker.Item className="my-picker-view-item" value="16">sixteen</Picker.Item> 22 <Picker.Item className="my-picker-view-item" value="17">seventeen</Picker.Item> 23 <Picker.Item className="my-picker-view-item" value="18">eighteen</Picker.Item> 24 </Picker> 25</MultiPicker>
API
MultiPicker props
| name | description | type | default |
|---|---|---|---|
| className(web) | additional css class of root dom node | String | |
| prefixCls(web) | prefix class | String | '' |
| defaultSelectedValue(web) | default selected values | string[]/number[] | |
| selectedValue | current selected values | string[]/number[] | |
| onValueChange | fire when picker change | Function(value) |
Picker props
| name | description | type | default |
|---|---|---|---|
| className(web) | additional css class of root dom node | String | |
| prefixCls(web) | prefix class | String | '' |
| defaultSelectedValue(web) | default selected values | string/number | |
| selectedValue | current selected values | string/number | |
| onValueChange | fire when picker change | Function(value) | |
| disabled | whether picker is disabled | bool | false |
| indicatorClassName | className of indicator | String | |
| indicatorStyle | style of indicator | object |
Picker.Item props
| name | description | type | default |
|---|---|---|---|
| className(web) | additional css class of root dom node | String | |
| value | value of item | String |
Test Case
npm test
npm run chrome-test
Coverage
npm run coverage
open coverage/ dir
License
rmc-picker is released under the MIT license.

No vulnerabilities found.
Reason
no binaries found in the repo
Reason
0 existing vulnerabilities detected
Reason
Found 11/22 approved changesets -- score normalized to 5
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
project is not fuzzed
Details
- Warn: no fuzzer integrations found
Reason
license file not detected
Details
- Warn: project does not have a license file
Reason
branch protection not enabled on development/release branches
Details
- Warn: branch protection not enabled for branch 'master'
Reason
security policy file not detected
Details
- Warn: no security policy file detected
- Warn: no security file to analyze
- Warn: no security file to analyze
- Warn: no security file to analyze
Reason
SAST tool is not run on all commits -- score normalized to 0
Details
- Warn: 0 commits out of 21 are checked with a SAST tool
Score
3.3
/10
Last Scanned on 2025-01-27
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More