Gathering detailed insights and metrics for @reatom/core-v2
Gathering detailed insights and metrics for @reatom/core-v2
Gathering detailed insights and metrics for @reatom/core-v2
Gathering detailed insights and metrics for @reatom/core-v2
npm install @reatom/core-v2Typescript
Module System
Node Version
NPM Version
primitives: v3.11.0
Updated on May 19, 2025
lens: v3.12.0
Updated on May 19, 2025
form: v3.4.0
Updated on May 19, 2025
devtools: v0.13.1
Updated on May 12, 2025
primitives: v3.10.0
Updated on May 12, 2025
persist-web-storage: v3.4.6
Updated on May 12, 2025
TypeScript (99.17%)
JavaScript (0.77%)
Shell (0.03%)
HTML (0.03%)
Total Downloads
0
Last Day
0
Last Week
0
Last Month
0
Last Year
0
MIT License
1,201 Stars
2,795 Commits
122 Forks
20 Watchers
35 Branches
84 Contributors
Updated on Jul 10, 2025
Latest Version
3.1.4
Package Id
@reatom/core-v2@3.1.4
Unpacked Size
152.74 kB
Size
33.09 kB
File Count
46
NPM Version
10.7.0
Node Version
20.15.0
Published on
Jun 22, 2024
Cumulative downloads
Total Downloads
Last Day
0%
NaN
Compared to previous day
Last Week
0%
NaN
Compared to previous week
Last Month
0%
NaN
Compared to previous month
Last Year
0%
NaN
Compared to previous year
1
Reatom is state manager for both simple and complex applications.
Core package of Reatom state manager.
Reatom is a mix of all best from MobX and Redux. It processes immutable data by separated atoms and use single global store, which make dataflow predictable, but granular and efficient.
1import { createAtom } from '@reatom/core-v2' 2 3export const amountAtom = createAtom( 4 { clear: () => {}, add: (value: number) => value }, 5 ({ onAction, schedule }, state = 0) => { 6 onAction('clear', () => (state = 0)) 7 onAction('add', (value) => (state = state + value)) 8 9 schedule(() => console.log(`Amount is ${state}`)) 10 11 return state 12 }, 13) 14amountAtom.getState() 15// -> 0 16amountAtom.add.dispatch(7) 17amountAtom.getState() 18// -> 7
PR welcome for other framework agnostic managers.
| Name | Bundle size | Granularity | API strictness | Lifetime | Atomicity | Effects managements | API | Direction | Glitch free | Immutability |
|---|---|---|---|---|---|---|---|---|---|---|
| Reatom | 2kb gzip | + | + | warm | + | + | selector | pull/push | + | + |
| Redux | 1.6kb gzip | - | - | hot/cold | +/- | - | selector | pull | - | + |
| RTK | 11kb gzip | - | +/- | hot/warm/cold | +/- | +/- | selector | pull | + | + |
| Mobx | 15kb gzip | + | - | warm | - | +/- | proxy | pull/push | + | - |
| Effector | 10kb gzip | + | - | hot | - | + | selector | push | + | + |
| Nanostores | <1kb gzip | + | - | warm | - | +/- | selector | push | - | + |
1npm i @reatom/core-v2
or
1yarn add @reatom/core-v2
The features list is reflecting our vision of perfectly balanced tool for any kind of application data management. But most important goals probably are performance, atomicity guaranties and tiny basic API with immutable principles for predictable debugging.
State is a term from FSA that means a consistent data with predicted shape (and literals) in some time slice of application lifetime. Most libraries for data manipulation which calls itself state manager don't give you atomicity guaranties. But if we take a look at the innovator of this approach React.js we found that without componentDidCatch your application may be destroyed by any error in a render phase. Reatom follow same principles, but instead of throwing a whole state at an error it cancels accumulated state and leaves only previous valid state.
Also, state manager provides an API for describing and transforming application state in a right way, so you may solve a most class of problems with it, management domain data (user profile, entities editing...) or environment data (routing, network cache...). Also it has a reactive interface which helps to decouple application modules / components.
Those problem you may solve in other ways too: streams / services / classes, but if you want more reliability guaranties and better debugging experience state manager doing it better.
The main item of Reatom core is createAtom. It is a pack of most needed features which helps you to solve most tasks. Generally, architecture of Reatom built around a store, which is an event emitter with two queues: pure computations and side effect. Atoms allows you to describe reactive computations with fine granted optimizations and schedule effects.
If you need \ interesting in detailed architecture design you should check architecture chapter and next chapter about building your own atom creators.
As any computations, it results and effects processed by the store, it easy for debugging and testing. But not every application need it and for that case we have a defaultStore which binds to createAtom and allow to subscribe to it and dispatch it actions inline without manual store management.
createAtom accepts two required arguments: a collection of dependencies and reducer function. The third argument is optional and allows you to set atom identificator or reducer decorators.
1import { createAtom } from '@reatom/core-v2' 2 3const inputAtom = createAtom( 4 // Plain function in dependencies are used as mappers 5 // (calls to convert action creator (AC) arguments to action payload) 6 // for AC with same names, 7 // which you may handle in the reducer 8 { change: (text: string) => text }, 9 // Reducer is a function which recall on every related dispatch. 10 // The `track` parameter includes handlers 11 // to subscribe and react to dependencies actions and atoms 12 (track, state = '') => { 13 track.onAction('change', (text) => (state = text)) 14 return state 15 }, 16) 17 18const greetingAtom = createAtom( 19 // Atoms in dependencies available in the reducer 20 // to receiving it's state and subscribe to it's changes 21 { input: inputAtom }, 22 (track) => `Hello, ${track.get(`input`)}!`, 23) 24 25// calculate actual state 26greetingAtom.getState() 27// -> `Hello, !` 28 29// Get described (in the first argument) action creator 30// from static property by the same name 31inputAtom.change(`Tom`) 32// { type: `atom [1] - change`, payload: `Tom` } 33 34// Instead of action creation, dispatch it to the `defaultStore` 35// Similar as `defaultStore.dispatch(inputAtom.change(`Tom`))` 36inputAtom.change.dispatch(`Tom`) 37// Action creators from `createAtom` includes it's owner atom 38// and always processed by it 39greetingAtom.getState() 40// -> `Hello, Tom!` 41 42// Equal to `defaultStore.subscribe(greetingAtom, () => ...)` 43greetingAtom.subscribe((greeting) => console.log(greeting)) 44// -> `Hello, Tom!` 45 46inputAtom.change.dispatch(`Tom`) 47// Nothing happen coz the state is not changed 48 49inputAtom.change.dispatch(`Bob`) 50// -> `Hello, Bob!`
As you may see, Reatom flow looks like Redux flow, but reducers and selectors are unified to atoms, which allows you to describe data receiving naturally as in MobX. Also atoms have an API for handling side-effects declaratively, but flexible, see below.
Example above is a basic and don't show all cool features of Reatom. See API section or Guides to learn more about how to solve your tasks fastly and efficiently.
1import { createAtom } from '@reatom/core-v2' 2 3type TimerCtx = { intervalId?: number | NodeJS.Timer | any } 4 5/** Timer update interval */ 6export const intervalAtom = createAtom( 7 { setSeconds: (seconds: number) => seconds }, 8 ({ onAction }, state = 1000) => { 9 onAction(`setSeconds`, (seconds) => (state = seconds * 1000)) 10 return state 11 }, 12) 13 14export const timerAtom = createAtom( 15 { 16 interval: intervalAtom, 17 start: (delayInSeconds: number) => delayInSeconds, 18 stop: () => {}, 19 // Action mappers which name starts with underscore 20 // is not allowed as action creators by atom static properties 21 // and may be used only as part of internal logic 22 _update: (remains: number) => remains, 23 }, 24 ({ create, get, onAction, onChange, schedule }, state = 0) => { 25 const interval = get(`interval`) 26 27 function start(delay: number) { 28 const start = Date.now() 29 30 schedule((dispatch, ctx: TimerCtx) => { 31 clearInterval(ctx.intervalId) 32 33 ctx.intervalId = setInterval(() => { 34 const passed = Date.now() - start 35 const remains = delay - passed 36 37 if (remains <= interval) { 38 clearInterval(ctx.intervalId) 39 ctx.intervalId = setTimeout( 40 () => dispatch(create(`_update`, 0)), 41 remains, 42 ) 43 } 44 45 dispatch(create(`_update`, remains)) 46 }, interval) 47 }) 48 } 49 50 onAction(`stop`, () => { 51 state = 0 52 53 schedule((dispatch, ctx: TimerCtx) => clearInterval(ctx.intervalId)) 54 }) 55 56 onAction(`start`, (delaysInSeconds) => start(delaysInSeconds * 1000)) 57 58 onChange(`interval`, () => { 59 if (state !== 0) start(state) 60 }) 61 62 onAction(`_update`, (remains) => (state = remains)) 63 64 return state 65 }, 66)
The huge benefit of Reatom that you can await all async calls inside schedule, which allow you to write any kind of busines logic separated from react components.
But be aware, React doesn't call useEffect on server, so you should dispatch all async actions manually, (in getServerSideProps for Next.js Do not mix side effects management between React and Reatom, it is a bad practice.
Primitives are a pack of helpers around primitive data structures, which helps you to reduce boilerplate. It's not included in 2kb main bundle, but it's tiny by itself and will not be included into your application bundle until you will not import it.
Available primitives:
createBooleanAtom,createEnumAtom,createMapAtom,createNumberAtom,createStringAtom,createSetAtom(createArrayAtomwill be added soon).
1import { createBooleanAtom } from '@reatom/core-v2/primitives' 2 3export const isModelOpenAtom = createBooleanAtom(false, 'isModelOpen') 4 5// Available action creators: 6isModelOpenAtom.toggle() 7// -> { payload: null, type: 'isModelOpen - toggle' } 8isModelOpenAtom.setTrue() 9// -> { payload: null, type: 'isModelOpen - setTrue' } 10isModelOpenAtom.setFalse() 11// -> { payload: null, type: 'isModelOpen - setFalse' } 12isModelOpenAtom.change((state) => !state) 13// -> { payload: Function, type: 'isModelOpen - change' }
A string atom is useful to describe an enum.
1import { createStringAtom } from '@reatom/core-v2/primitives' 2 3export type Statuses = 'init' | 'loading' | 'loaded' | 'error' 4 5export const statusAtom = createStringAtom<Statuses>('init')
But a better way is use the createEnumAtom.
1import { createEnumAtom } from '@reatom/core-v2/primitives' 2 3const githubRepoSortFilterAtom = createEnumAtom( 4 ['full_name', 'created', 'updated', 'pushed'], 5 { format: 'snake_case' }, 6) 7 8console.log(sortFilterAtom.getState()) 9// -> 'full_name' 10 11sortFilterAtom.set_updated.dispatch() 12 13console.log(sortFilterAtom.getState()) 14// -> 'updated' 15 16/* OR use default `camelCase` format */ 17 18const statusesAtom = createEnumAtom(['init', 'loading', 'loaded', 'error']) 19 20console.log(statusesAtom.getState()) 21// -> 'init' 22 23statusesAtom.setLoading.dispatch() 24 25console.log(statusesAtom.getState()) 26// -> 'loading'
Every enum atom includes enum property with object of the variants.
1export const STATUSES = statusesAtom.enum 2// ... 3statusesAtom.subscribe((status) => { 4 if (status === STATUSES.error) { 5 log('Error happen') 6 } 7})
createAtom is a main public API you need to describe simple and complex logic of your application, it already includes a few features and optimizations which will be enough for most programming tasks. Anyway in a rare cases of regular development or if you a library / package author you may need a low level API to build something more flexible or complex. Fortunately we spend a lot of time to improve Reatom basic API and to made it simple, but powerful.
An atom is a simple reducer like function which accepts a transaction context and an optional cache object with state data and a few meta fields and returns new immutable version of the cache.
1export type Atom<State = any> = { 2 (transaction: Transaction, cache?: CacheTemplate<State>): Cache<State> 3 id: string 4 types: Array<Action['type']> 5}
Atom should have unique field id for it identification (helps with debugging and tooling). Also atom should have types field with a list of all dependencies types which need to optimize dispatch behavior and archive granular updates at a single global store.
Transaction is a context which includes list of actions and two functions: process (calls and memoizes dependency atom) and schedule (schedules effect to the end of success atom's computations).
Cache is an immutable data of an atom which includes state, actual dependencies and other meta (check typings).
createAtom accepts three argument: dependencies, reducer function and optional options
At the first argument of createAtom you may describe three kind of entities: other atoms, payload mappers for bind action creators and other action creators.
1import { createAtom } from '@reatom/core-v2' 2import { createStringAtom } from '@reatom/core-v2/primitives' 3 4const emailAtom = createStringAtom() 5const passwordAtom = createStringAtom() 6 7const formAtom = createAtom( 8 { 9 emailAtom, 10 passwordAtom, 11 onEmailChange: emailAtom.change, 12 submit: () => {}, 13 _fetch: (email, password) => ({ email, password }), 14 }, 15 reducer, 16 options, 17)
If payload mapper name starts with underscore it would not be available as an atom property, only in reducer.
formAtom.submitis action creator function.formAtom._fetchis undefined.
The second argument of createAtom is a reducer function which accepts the track collection and optional state, which changes immutably and returns from the reducer.
track collections is a set of helpers to process and subscribe to dependencies, it includes:
get - read and subscribe dependency atom value. It's not subscribing inside onAction \ onChange, just gives you an ability to read it. If you describe an atom in dependencies, but now using it by get, the reducer function will not rerun to it's changes.onAction - react to dependency action.onChange - react to dependency atom's state changes.schedule - schedule side effect. The only way to receive dispatch for set effect result.create - call payload mapper from dependencies and create action object.onInit - react only on first reducer call.getUnlistedState - read atom's state outside dependencies and not subscribe to it.1const formAtom = createAtom( 2 { 3 emailAtom, 4 passwordAtom, 5 onEmailChange: emailAtom.change, 6 submit: () => {}, 7 _fetch: (email, password) => ({ email, password }), 8 }, 9 (track, state = { isLoading: false, error: null as null | string }) => { 10 track.onAction('onEmailChange', (email) => { 11 // Here `email === track.get('emailAtom')` 12 }) 13 14 track.onChange('passwordAtom', (password, prevPassword) => { 15 // TODO: validate password 16 }) 17 18 track.onAction('submit', () => { 19 const email = track.get('emailAtom') 20 const password = track.get('passwordAtom') 21 22 schedule((dispatch) => 23 dispatch( 24 // ERROR here: `Outdated track call` 25 // you should't call `track.get` async 26 // (scheduled callback calls async after all atoms) 27 // (use `email` and `password` variables instead) 28 track.create( 29 '_fetch', 30 track.get('emailAtom'), 31 track.get('passwordAtom'), 32 ), 33 ), 34 ) 35 }) 36 37 return state 38 }, 39 options, 40)
Outdated track callis throwed when you try to use reactive handlers outside synchronous reducer call. For example,scheduleis called only after all atoms recalculation.
The third argument options allows you to override the default atom settings:
id - setup id for this atomdecorators - array of (atom decorators)[#atom-decorators]store - redefine store bindings for dispatch, getState and subscribe of this atom (by default defaultStore using)TODO: Add example

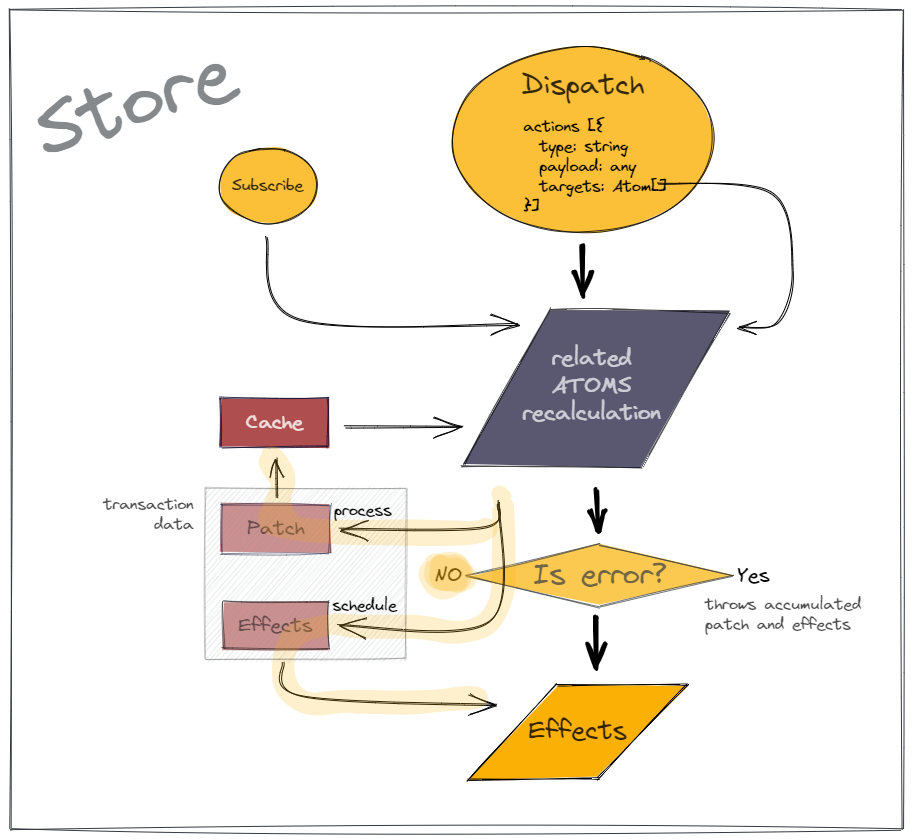
When state managers came to web development it improved an application architecture and debugging, one-directional dataflow is more obvious and predictable. But race conditions, cyclic dependencies, and glitches were shooting themselves in the legs sometimes. Redux has fixed it with immutable data (with DAG limitations) and single global store, but came with performance limitations. Reatom trying to improve redux and to make a little step forward in state management generally. Basically, Reatom is two queues event emitter with actions instead of events.
One of the biggest feature and goal of the Reatom is atomicity guarantees for processed state (from atoms). It is achieved by separating calculations for two consecutive stages: pure computations and side-effects. If first stage (pure computations) throws an error, accumulated patch from touched atoms will be ignored, state will be not changed and the second stage (side-effects calls) will be not processed. It is the difference between events and actions: event is statement of happened fact, but action is intention to do something (for example, to change state) so we may react to it only after it (state changed) happened.
Each atom have a list of all dependencies action types which used to match a dispatch and related atoms. As we focus only on types, which are a leafs of atoms graph, we do not need bidirectional atoms links, what give to us an unidirectional graph of atoms relationship, which totally immutable and friendly to some processing and debugging.
In createAtom you may use native language mechanic for branching your data flow: if/else statement or ternary operator right in place of your reactive data receiving (a get function), Reatom do smart dynamical tracking of all dependencies and subscribing / unsubscribing only when it needed.
We want to grow a huge ecosystem around Reatom and make it qualitative. We are accepting PRs with new utilities, no matter how huge or small they are, but the good way to test the API and stability of the new package is to try it at a demo mode first. For thats purposes and for prevent holding a name of subpackage by unfinished utilities we recommend you to add new utilities in experiments folder of the domain package. Feel free to make breaking changes in this code, but try to finish your experiment faster and publish it as a subpackage.
This approach increase domain package size in node_modules when you install it, but it's 100% treeshakable, so it looks a good way.
state variable in createAtom reducers?There is no sense to write all code with immutable principles, Clojure docs describes it better. If you still woried about this you may use additional mutable variable.
1const counterAtom = createAtom({ inc: () => {} }, ({ onAction }, state = 0) => { 2 let newState = state 3 4 onAction('inc', () => { 5 newState++ 6 }) 7 8 return newState 9})
Important note. Feel free to mutate variable, not a value. Reducer functions should not mutate any input values.
1const counterAtom = createAtom( 2 { inc: () => {} }, 3 ({ onAction }, state = { count: 0 }) => { 4 // WRONG 5 onAction('inc', () => { 6 state.count++ 7 }) 8 // Right 9 onAction('inc', () => { 10 state = { count: state.count + 1 } 11 }) 12 13 return state 14 }, 15)
Probably you should not to do this, try to use (batch)[#Batch] instead.
1const handleSubmit = () => { 2 return [formAtom.clear(), routerAtom.go('/')] 3} 4// ... 5dispatch(handleSubmit())
getState method, similar to Redux?Each Store have it's own WeakMap for atoms cache storing. The WeakMap have no API to iterate over stored data, so we just can not read it. We can only iterate and read data from atoms with active listeners, but it may be not enough, and result may be unpredictable in a different time of application runtime. Also, in practice, we do not need all state snapshot, only it's critical parts. So the better way is to wrap each needed atom with something like persist helper.

No vulnerabilities found.
Reason
30 commit(s) and 12 issue activity found in the last 90 days -- score normalized to 10
Reason
no binaries found in the repo
Reason
0 existing vulnerabilities detected
Reason
license file detected
Details
Reason
dependency not pinned by hash detected -- score normalized to 5
Details
Reason
dangerous workflow patterns detected
Details
Reason
detected GitHub workflow tokens with excessive permissions
Details
Reason
Found 2/30 approved changesets -- score normalized to 0
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
security policy file not detected
Details
Reason
project is not fuzzed
Details
Reason
branch protection not enabled on development/release branches
Details
Reason
SAST tool is not run on all commits -- score normalized to 0
Details
Score
Last Scanned on 2025-07-07
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More