Gathering detailed insights and metrics for @rx-angular/import-graph-visualizer
Gathering detailed insights and metrics for @rx-angular/import-graph-visualizer
Gathering detailed insights and metrics for @rx-angular/import-graph-visualizer
Gathering detailed insights and metrics for @rx-angular/import-graph-visualizer
npm install @rx-angular/import-graph-visualizerModule System
Unable to determine the module system for this package.
Min. Node Version
Typescript Support
Node Version
NPM Version
81 Stars
49 Commits
9 Forks
4 Watching
3 Branches
10 Contributors
Updated on 07 Nov 2024
TypeScript (93.84%)
JavaScript (4.4%)
HTML (1.75%)
Cumulative downloads
Total Downloads
Last day
-58.9%
541
Compared to previous day
Last week
-7.1%
4,409
Compared to previous week
Last month
48.6%
26,158
Compared to previous month
Last year
-41.4%
245,571
Compared to previous year
15
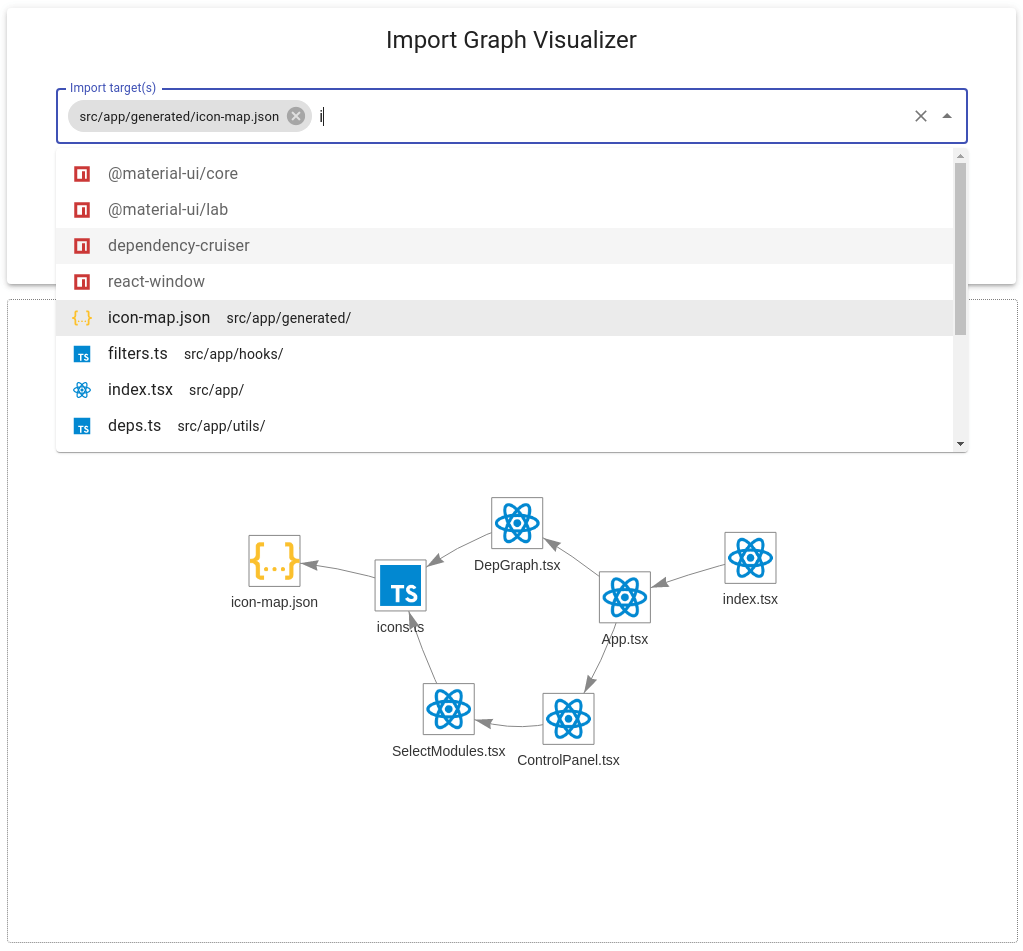
Import Graph Visualizer is a development tool for filtering and visualizing import paths within a JavaScript/TypeScript application.
Although there are already excellent tools out there for visualizing imports between Node.js modules (e.g. Dependency Cruiser, which is actually used by this tool under the hood), for large apps these graphs may be too large to comprehend. This is why Import Graph Visualizer allows filtering import paths by source and target modules, allowing you to zoom in to a limited subsection of your app, which will likely be easier to analyze than the entire app as a whole.
Screenshot of Import Graph Visualizer for this repository:

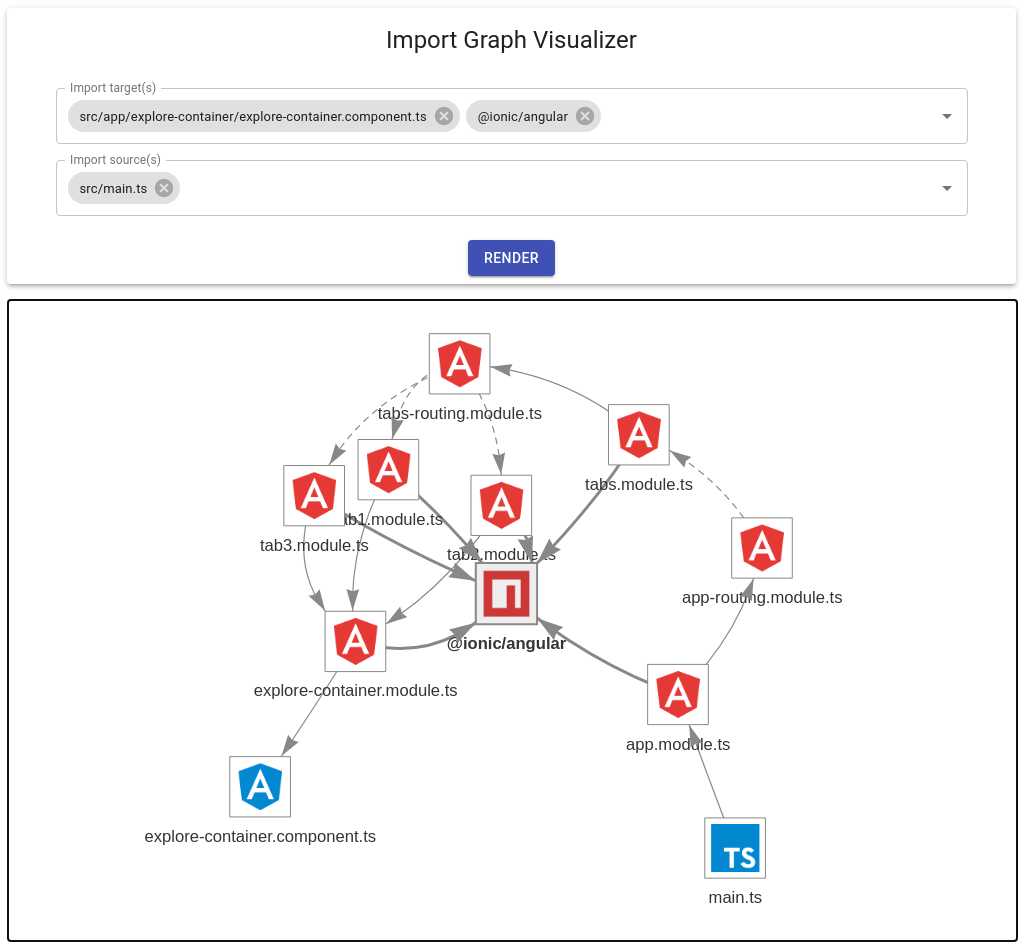
For an Ionic/Angular starter project:

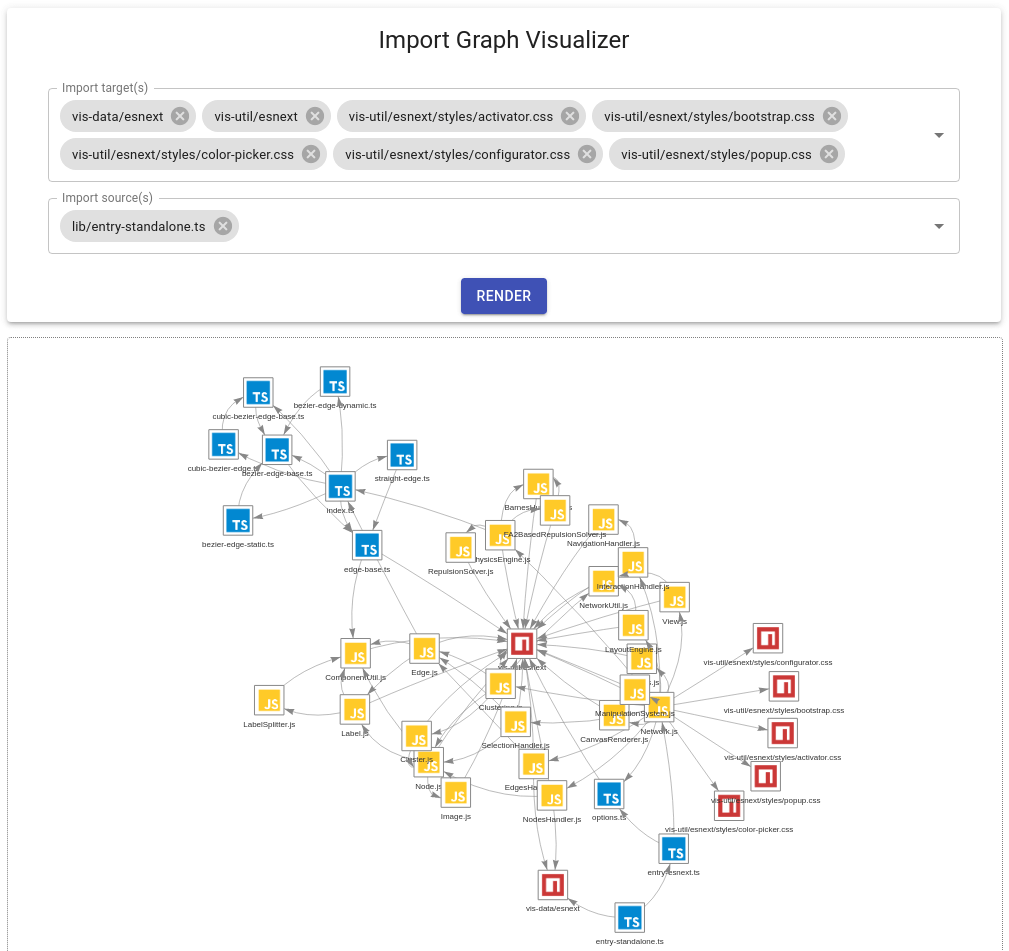
For vis-network repo:

To install as a development dependency in your Node project:
1npm install --save-dev @rx-angular/import-graph-visualizer
Alternatively, to install as a global dependency (prefix with sudo on Unix systems):
1npm install --global @rx-angular/import-graph-visualizer
To run this tool, you must supply at least one entry point for your application (e.g. src/index.js):
1npx @rx-angular/import-graph-visualizer --entry-points path/to/entry/module
For Typescript projects that use path aliases, make sure to also specify your tsconfig.json path:
1npx @rx-angular/import-graph-visualizer --entry-points path/to/entry/module --ts-config path/to/tsconfig
For greater convenience, you may wish to add a script to your package.json:
1{ 2 // ... 3 "scripts": { 4 // ... 5 "import-graph-visualizer": "import-graph-visualizer --entry-points path/to/entry/module ..." 6 } 7}
Then you may run it as:
1npm run import-graph-visualizer
For local development, clone this repo and first install dependencies with:
1npm install
Then pick a project for testing and generate its dependencies using the CLI:
1npm run reporter -- --entry-points path/to/entry/module --ts-config path/to/tsconfig/file
Then run a development server with:
1npm start
If you need to update icons and mappings from VSCode Material Icon Theme, run:
1npm install --save-dev vscode-material-icons@latest
made with ❤ by push-based.io

No vulnerabilities found.
Reason
no dangerous workflow patterns detected
Reason
no binaries found in the repo
Reason
license file detected
Details
Reason
dependency not pinned by hash detected -- score normalized to 3
Details
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
Found 2/28 approved changesets -- score normalized to 0
Reason
detected GitHub workflow tokens with excessive permissions
Details
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
security policy file not detected
Details
Reason
project is not fuzzed
Details
Reason
SAST tool is not run on all commits -- score normalized to 0
Details
Reason
55 existing vulnerabilities detected
Details
Score
Last Scanned on 2024-11-18
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More