Syncfusion JavaScript UI controls library offer more than 50+ cross-browser, responsive, and lightweight HTML5 UI controls for building modern web applications.
Installations
npm install @syncfusion/ej2-gridsDeveloper
Developer Guide
Module System
CommonJS
Min. Node Version
Typescript Support
No
Node Version
10.24.1
NPM Version
6.5.0
Statistics
403 Stars
536 Commits
152 Forks
63 Watching
2 Branches
20 Contributors
Updated on 26 Nov 2024
Languages
TypeScript (90.43%)
SCSS (9.37%)
JavaScript (0.2%)
Total Downloads
Cumulative downloads
Total Downloads
10,876,248
Last day
7.5%
18,991
Compared to previous day
Last week
11%
97,689
Compared to previous week
Last month
4.8%
374,316
Compared to previous month
Last year
50.2%
4,081,861
Compared to previous year
Daily Downloads
Weekly Downloads
Monthly Downloads
Yearly Downloads
Dependencies
15
 Syncfusion JavaScript UI Controls Library
Syncfusion JavaScript UI Controls Library


The Syncfusion JavaScript UI controls library is the only suite that you will ever need to build an application since it contains over 65 high-performance, lightweight, modular, and responsive UI components in a single package.
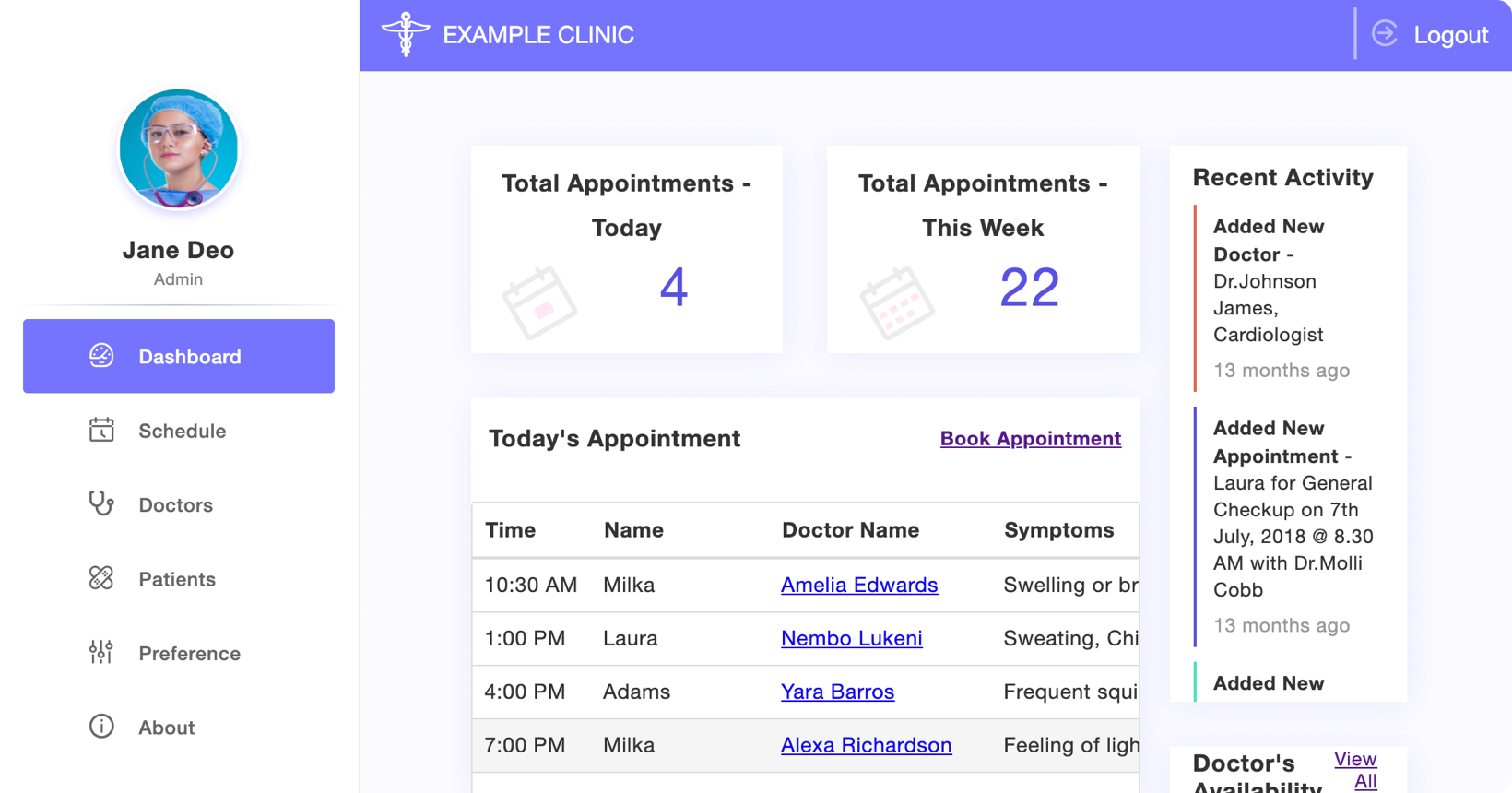
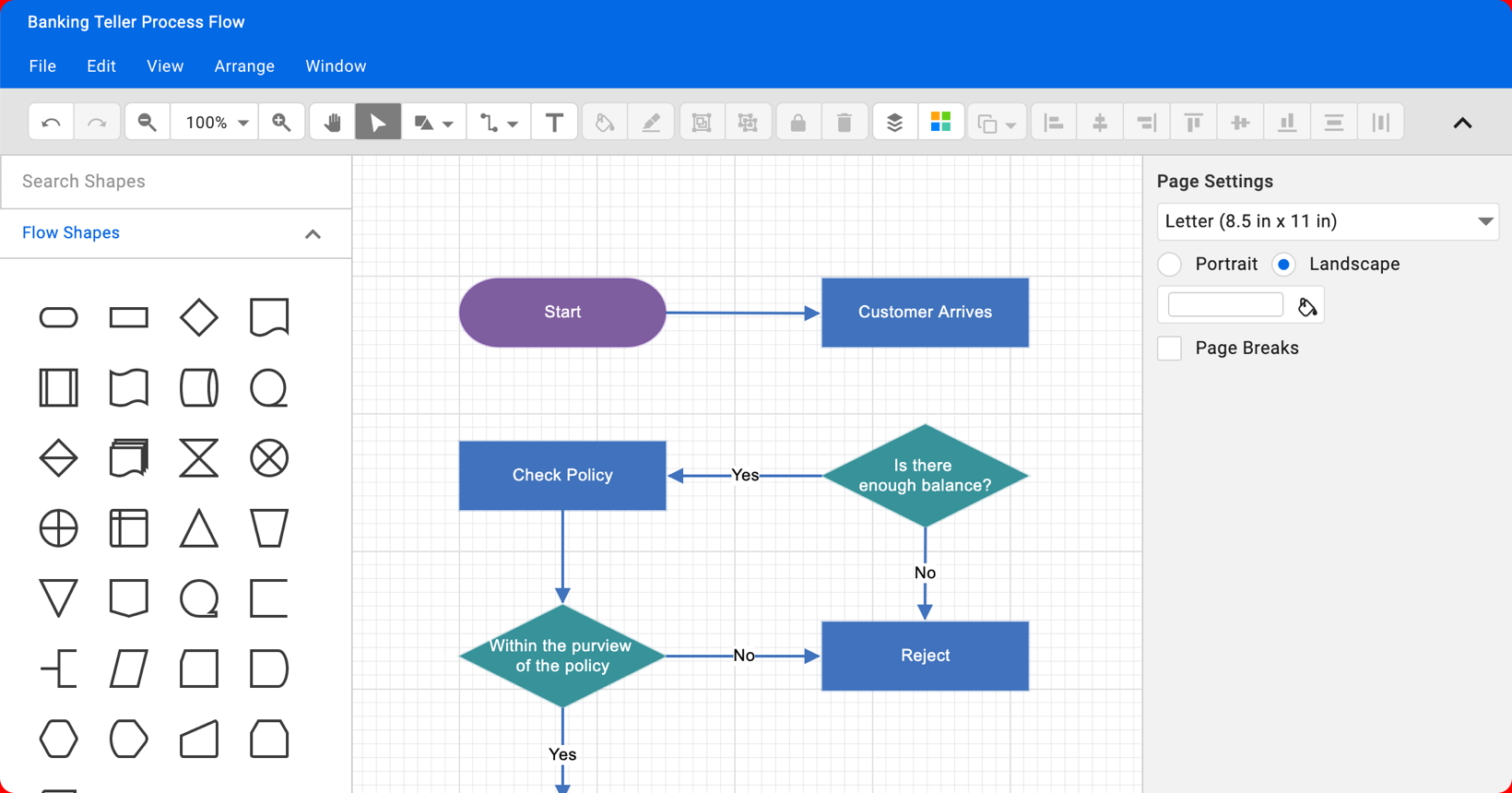
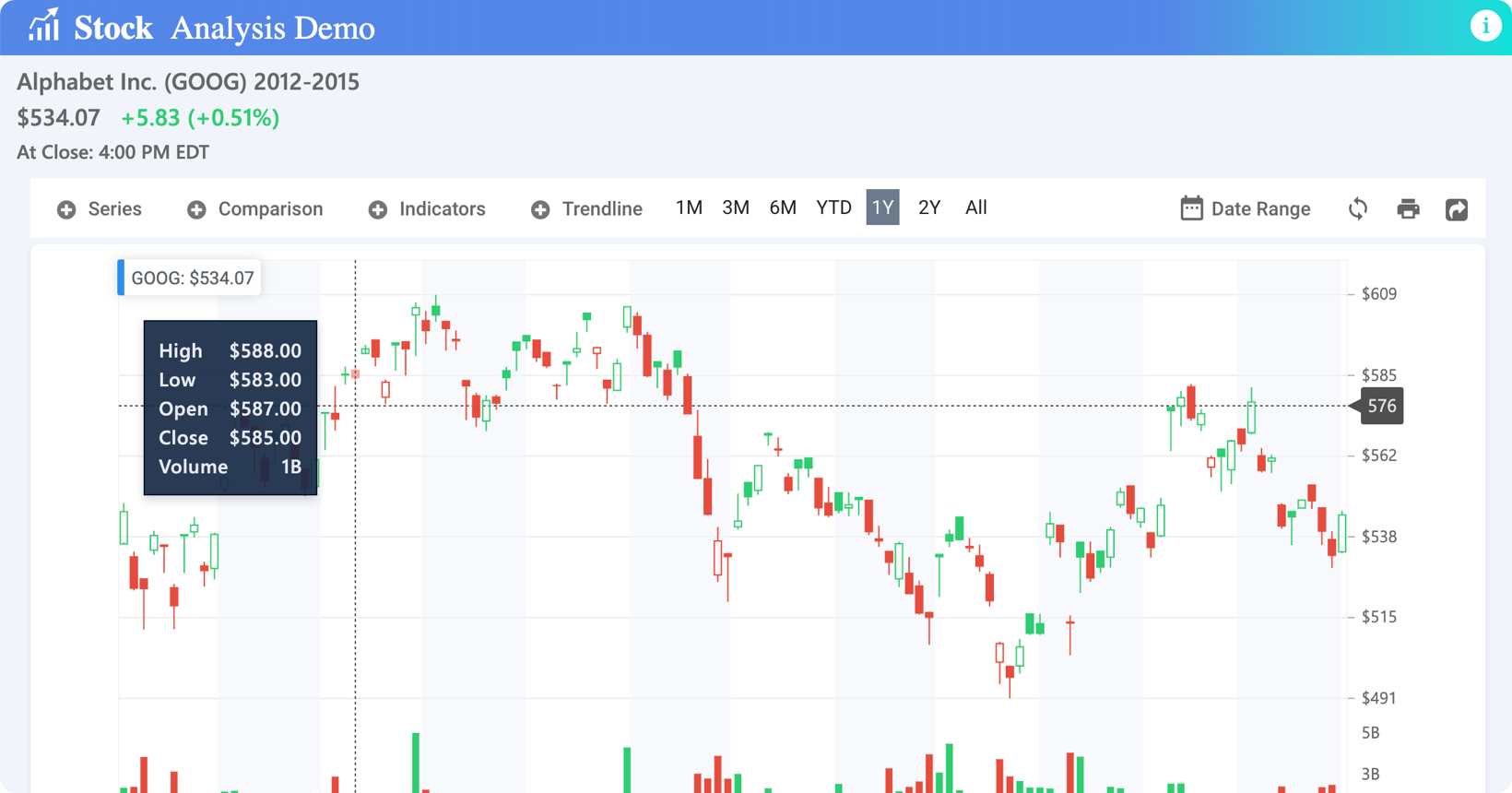
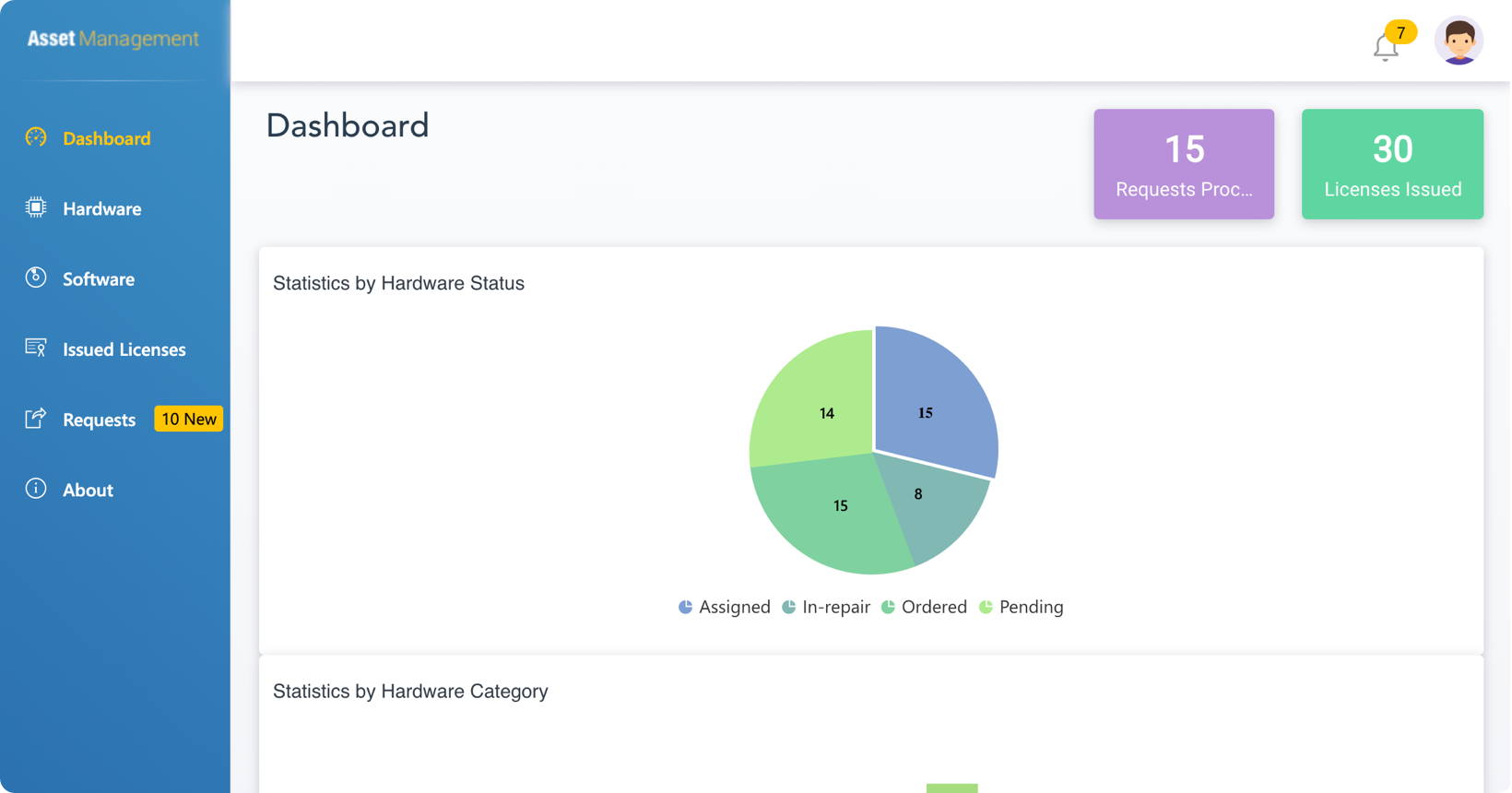
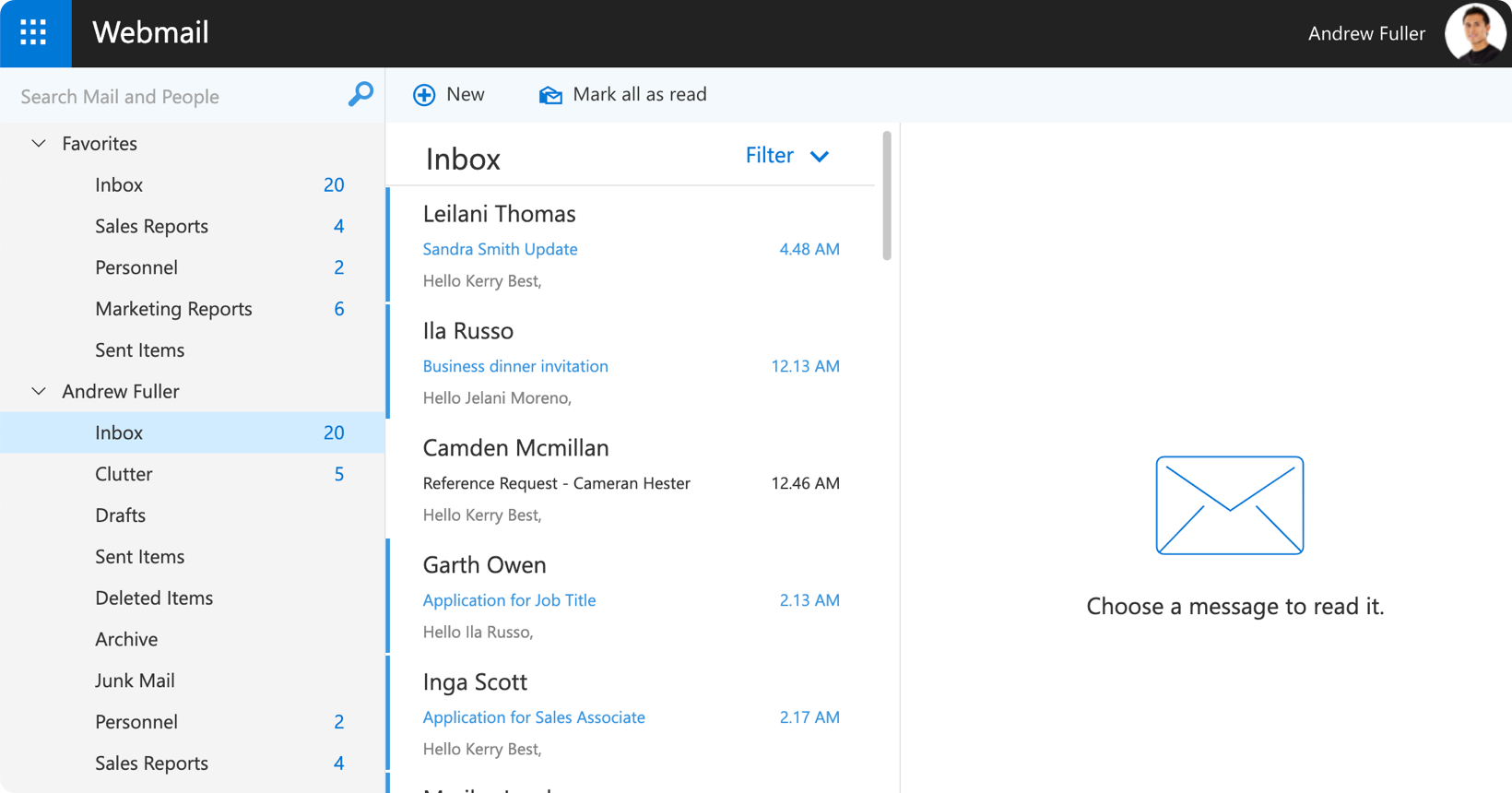
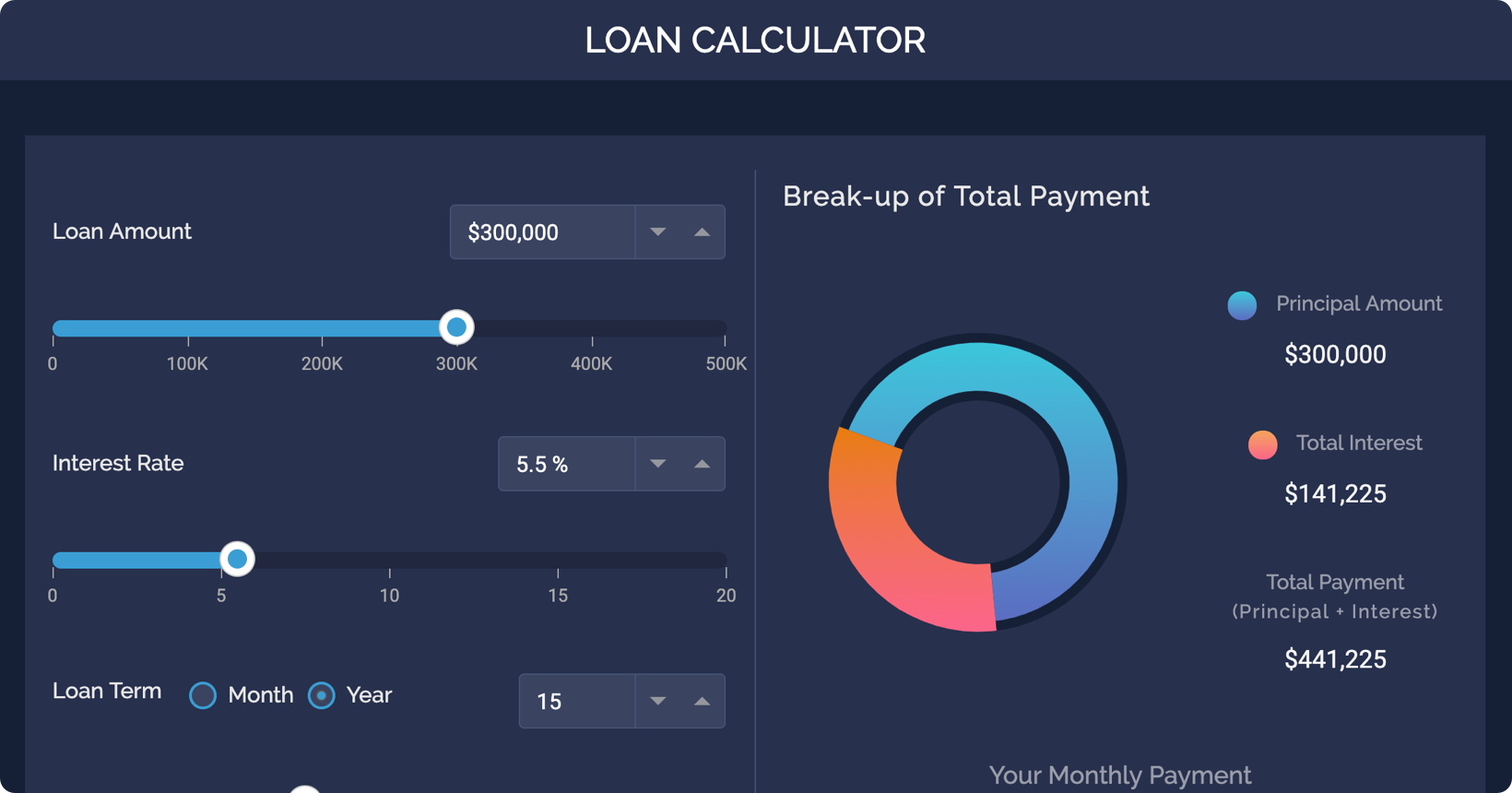
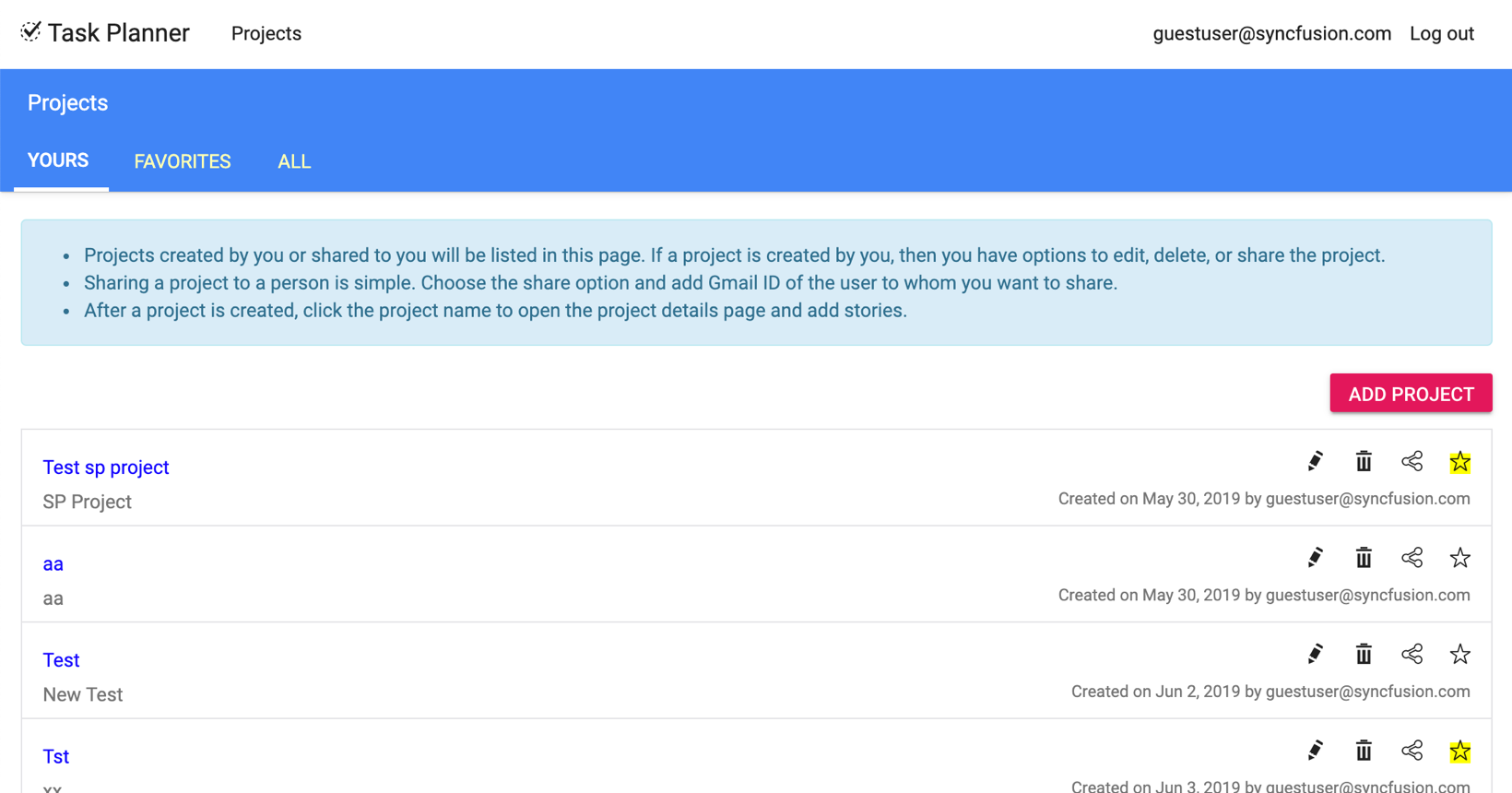
Screens of showcase applications created using Syncfusion Essential JS 2 UI controls
Table of Contents
- Framework highlights
- Control list
- Resources
- Supported Frameworks
- Showcase Applications
- Release Notes
- License
Framework highlights
Lightweight and user friendly
The entire Essential JS 2 framework is built from scratch to be lightweight and modular. Its footprint can be reduced further by including only the specific components and features your application requires.
Modular architecture
All components have been built as modules to enable selective referencing, so only the components and features you need are included in your application.
Built for performance
Performance is critical for delivering a good user experience. We ensure that all our components are designed and built to achieve the best performance possible.
Responsive and touch friendly
All Essential JS 2 controls are touch friendly and render adaptively based on the device they are on to provide optimal usage experience on phones, tablets and desktops.
Stunning built-in themes
Pixel-perfect built-in themes are available in material, bootstrap and fabric design. In addition, it comes with Accessible high-contrast theme and an online tool "Theme Studio" to customize the provided built-in themes.
Globalization simplified
Easily build applications to be used by a global audience in various language and culture settings.
Stay current
With our commitment to at least four major updates per year, you receive the most up-to-date functionality and new components in addition to monthly service packs and bug fixes. Custom patches are available as needed.
Control List
Grids
| Data Grid |
 | Source | Live demo | Documentation |
| Pivot Table |
 | Source | Live demo | Documentation |
| Spreadsheet |
 | Source | Live demo | Documentation |
| Tree Grid |
 | Source | Live demo | Documentation |
Editors
| In-place Editor |
 | Source | Live demo | Documentation |
| Rich Text Editor |
 | Source | Live demo | Documentation |
| Word Processor |
 | Source | Live demo | Documentation |
Dropdowns
Inputs
Data Visualization
Calendars
Navigation
Buttons
Layout
Notification
| Badge |
 | Styles | Live demo | Documentation |
| Toast | Source | Live demo | Documentation | |
| Progress Bar |
 | Source | Live demo | Documentation |
Forms
| Query Builder UI |
 | Source | Live demo | Documentation |
Viewer
| PDF Viewer |
 | Source | Live demo | Documentation |
Supported Frameworks
 Angular |  React |  Vue |  ASP.NET Core |  ASP.NET MVC |  Blazor |
|---|
Showcase Applications
Resources
- Documentation
- Theme Studio
- Custom Resource Generator
- Contact Support
- Forums
- What's New
- Road Map
- E-Books
Release Notes
Please refer this link
License
This is a commercial product and requires a paid license for possession or use. Syncfusion’s licensed software, including this component, is subject to the terms and conditions of Syncfusion's EULA (https://www.syncfusion.com/eula/es/). To acquire a license, you can purchase one at https://www.syncfusion.com/sales/products or start a free 30-day trial here (https://www.syncfusion.com/account/manage-trials/start-trials). A free community license (https://www.syncfusion.com/products/communitylicense) is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue and five or fewer developers. © Copyright 2021 Syncfusion, Inc. All Rights Reserved. The Syncfusion Essential Studio license and copyright applies to this distribution.

No vulnerabilities found.
Reason
21 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 10
Reason
0 existing vulnerabilities detected
Reason
no binaries found in the repo
Reason
license file detected
Details
- Info: project has a license file: license:0
- Warn: project license file does not contain an FSF or OSI license.
Reason
Found 0/28 approved changesets -- score normalized to 0
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
security policy file not detected
Details
- Warn: no security policy file detected
- Warn: no security file to analyze
- Warn: no security file to analyze
- Warn: no security file to analyze
Reason
SAST tool is not run on all commits -- score normalized to 0
Details
- Warn: 0 commits out of 2 are checked with a SAST tool
Reason
project is not fuzzed
Details
- Warn: no fuzzer integrations found
Score
5
/10
Last Scanned on 2024-11-18
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn MoreOther packages similar to @syncfusion/ej2-grids
@syncfusion/ej2-angular-grids
Feature-rich JavaScript datagrid (datatable) control with built-in support for editing, filtering, grouping, paging, sorting, and exporting to Excel. for Angular
@syncfusion/ej2-icons
A common package of Essential JS 2 base64 embed icons library
@syncfusion/ej2
A modern JavaScript UI toolkit that has been built from the ground up to be lightweight, responsive, modular and touch friendly. It is written in TypeScript and has no external dependencies.
@syncfusion/ej2-react-grids
Feature-rich JavaScript datagrid (datatable) control with built-in support for editing, filtering, grouping, paging, sorting, and exporting to Excel. for React