Gathering detailed insights and metrics for @vuesimple/vs-alert
Gathering detailed insights and metrics for @vuesimple/vs-alert
Gathering detailed insights and metrics for @vuesimple/vs-alert
Gathering detailed insights and metrics for @vuesimple/vs-alert
🌈 A Simple Open Source Collection of tiny vue packages. Perfect for all your daily coding scenarios.
npm install @vuesimple/vs-alertTypescript
Module System
Node Version
NPM Version
72.2
Supply Chain
98.9
Quality
78
Maintenance
100
Vulnerability
100
License
Vue (78.92%)
JavaScript (20.76%)
HTML (0.32%)
Total Downloads
0
Last Day
0
Last Week
0
Last Month
0
Last Year
0
MIT License
33 Stars
310 Commits
5 Forks
1 Watchers
2 Branches
1 Contributors
Updated on Feb 19, 2025
Latest Version
3.0.9
Package Id
@vuesimple/vs-alert@3.0.9
Unpacked Size
172.25 kB
Size
94.83 kB
File Count
12
NPM Version
lerna/4.0.0/node@v16.20.0+arm64 (darwin)
Node Version
16.20.0
Published on
Jan 08, 2025
Cumulative downloads
Total Downloads
Last Day
0%
NaN
Compared to previous day
Last Week
0%
NaN
Compared to previous week
Last Month
0%
NaN
Compared to previous month
Last Year
0%
NaN
Compared to previous year
5
A light weight vue plugin built groundup.





Code Sandbox: Link

1npm i @vuesimple/vs-alert
1<template> 2 <vs-alert variant="success"> Success </vs-alert> 3</template> 4 5<script> 6 import VsAlert from '@vuesimple/vs-alert'; 7 8 export default { 9 components: { 10 VsAlert, 11 }, 12 }; 13</script>
1<script src="https://unpkg.com/@vuesimple/vs-alert@<version>/dist/vs-alert.min.js"></script>
1// Main/Entry file 2app.use(VsAlert.plugin);
1<template> 2 <vs-alert variant="success"> Success </vs-alert> 3</template>
 Nuxt.js
Nuxt.js
Nuxt Code Snippet
After installation,
Create a file /plugins/vs-alert.js
1import Vue from 'vue'; 2import VsAlert from '@vuesimple/vs-alert'; 3 4Vue.component('vs-alert', VsAlert);
Update nuxt.config.js
1module.exports = { 2 ... 3 plugins: [ 4 { src: '~plugins/vs-alert', mode: 'client' } 5 ... 6 ] 7}
In the page/ component
1<template> 2 <vs-alert variant="success"> Success </vs-alert> 3</template>
Note
<no-ssr>...</no-ssr> tag.import VsAlert from '@vuesimple/vs-alert'
& add in component:{VsAlert} and use it within component, without globally installing in plugin folder.| Name | Type | Default | Description |
|---|---|---|---|
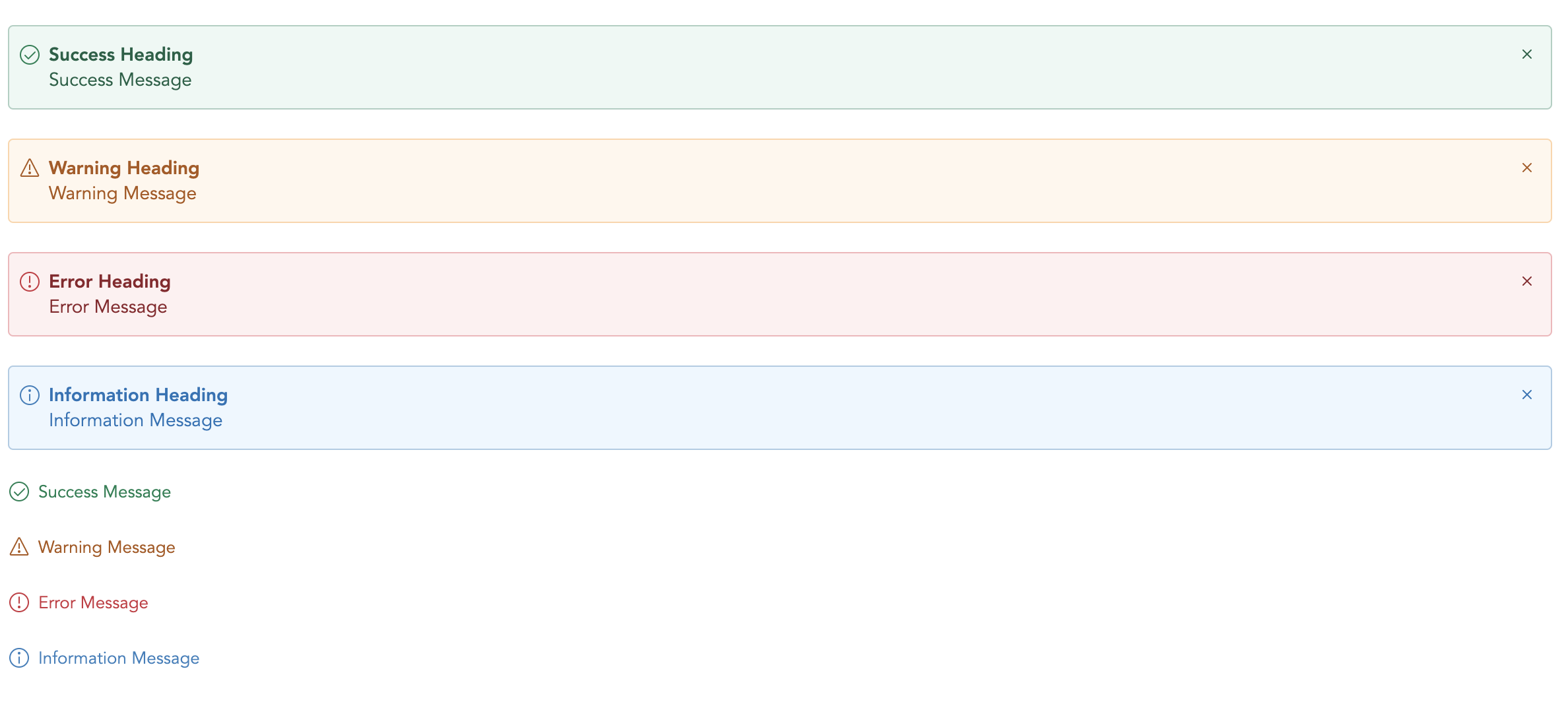
| variant | String | - | Type of alert to be shown. (success, warning, error, info, secondary) |
| title | String | - | The alert title (text only). For HTML, use the header slot. |
| showClose | Boolean | false | Show alert close icon |
| small | Boolean | false | Applies reduced padding |
| toast | Boolean | false | Applies toast design |
| noBg | Boolean | false | Remove background color |
| Name | Description |
|---|---|
| close | Emitted when the alert close icons is clicked. Listen for it using @close. |
You can define own item markup via slots:
| Name | Description |
|---|---|
| (default) | Holds the alert content and can contain HTML. |
| icon | Slot to add custom icon for type |
| title | Slot to add custom title |

No vulnerabilities found.
Reason
no binaries found in the repo
Reason
license file detected
Details
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
Found 0/30 approved changesets -- score normalized to 0
Reason
no SAST tool detected
Details
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
security policy file not detected
Details
Reason
project is not fuzzed
Details
Reason
branch protection not enabled on development/release branches
Details
Reason
33 existing vulnerabilities detected
Details
Score
Last Scanned on 2025-07-07
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More