Gathering detailed insights and metrics for aammui-uploader
Gathering detailed insights and metrics for aammui-uploader
Gathering detailed insights and metrics for aammui-uploader
Gathering detailed insights and metrics for aammui-uploader
Vue Js fileuploader plugin to upload multiple files specially made for laravel.
npm install aammui-uploaderTypescript
Module System
Node Version
NPM Version
Vue (69.53%)
JavaScript (30.47%)
Total Downloads
0
Last Day
0
Last Week
0
Last Month
0
Last Year
0
6 Stars
11 Commits
3 Forks
2 Branches
1 Contributors
Updated on Jan 26, 2022
Latest Version
0.2.0
Package Id
aammui-uploader@0.2.0
Unpacked Size
64.84 kB
Size
55.45 kB
File Count
6
NPM Version
6.12.0
Node Version
10.15.2
Cumulative downloads
Total Downloads
Last Day
0%
NaN
Compared to previous day
Last Week
0%
NaN
Compared to previous week
Last Month
0%
NaN
Compared to previous month
Last Year
0%
NaN
Compared to previous year
2
It's a vue js fileuploader plugin to handle multiple file upload specially made for laravel.

npm install aammui-uploader@0.1.0 --save
<template>
<file-uploader url="http://localhost/medias" name="input_name" imgholder="id-to-hold-image-back"></file-uploader>
</template>
<script>
import { FileUploader } from "aammui-uploader";
export default {
components: { FileUploader }
};
</script>
We assume that same url but (Get and Post) url is used to fetch and post images to server. For example: In above example the url http://localhost/medias return the data in following format
{
data: [
{
id: 188, // Media or Image Id that can be used to attach the media to other model.
url: "http://localhost:8000/storage/upload/600-xQGysl5i1zsjwXt0I10UdODtdyziLIkT5FuDYElk.jpeg"
}
]
}
Fileuploader will hit to same url by post methods and your backend should return the data in the following format.
{
"id":189, // Media or Image Id that can be used to attach the media to other model.
"url":"http:\/\/localhost:8000\/storage\/upload\/600-7Gz0FLKEbBA4ndStn97Na24xSg6kODkryp2Euvuw.jpeg"
}
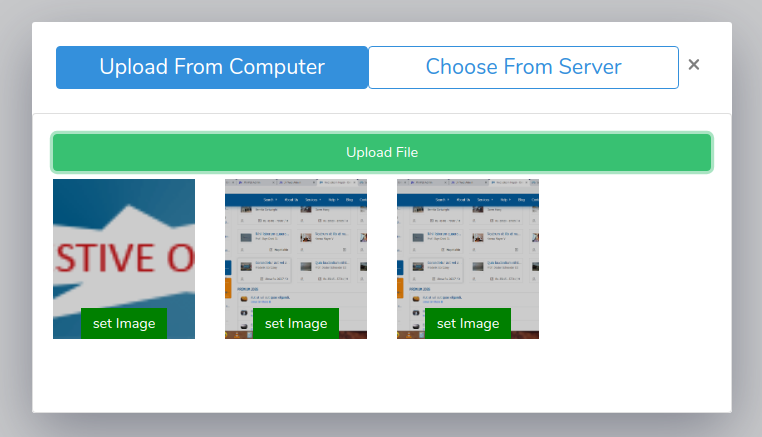
Suppose you want use this uploader to upload profile picture and when user upload and set picture you may want to display back that picture to cetain placeholder. To do so you can pass imgholder props.
<file-uploader url="http://localhost/medias" name="input_name" imgholder="id-to-hold-image-back"></file-uploader>

No vulnerabilities found.
Reason
no binaries found in the repo
Reason
0 existing vulnerabilities detected
Reason
Found 0/10 approved changesets -- score normalized to 0
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
security policy file not detected
Details
Reason
license file not detected
Details
Reason
project is not fuzzed
Details
Reason
branch protection not enabled on development/release branches
Details
Reason
SAST tool is not run on all commits -- score normalized to 0
Details
Score
Last Scanned on 2025-07-14
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More