Gathering detailed insights and metrics for codelyzer
Gathering detailed insights and metrics for codelyzer
Gathering detailed insights and metrics for codelyzer
Gathering detailed insights and metrics for codelyzer
npm install codelyzerModule System
Min. Node Version
Typescript Support
Node Version
NPM Version
2,453 Stars
997 Commits
235 Forks
46 Watching
53 Branches
59 Contributors
Updated on 26 Nov 2024
Minified
Minified + Gzipped
TypeScript (99.98%)
JavaScript (0.02%)
Cumulative downloads
Total Downloads
Last day
-18%
108,926
Compared to previous day
Last week
-7.2%
694,455
Compared to previous week
Last month
11%
3,229,261
Compared to previous month
Last year
-20%
34,179,137
Compared to previous year

A set of tslint rules for static code analysis of Angular TypeScript projects.
(If you are using ESLint check out the new angular-eslint repository.)
You can run the static code analyzer over web apps, NativeScript, Ionic, etc.
Vote for your favorite feature here. For more details about the feature request process see this document
Angular CLI has support for codelyzer. In order to validate your code with CLI and the custom Angular specific rules just use:
1ng new codelyzer 2ng lint
Note that by default all components are aligned with the style guide so you won't see any errors in the console.
Another project which has out of the box integration with codelyzer is angular-seed. In order to run the linter you should:
1# Skip if you've already cloned Angular Seed 2git clone https://github.com/mgechev/angular-seed 3 4# Skip if you've already installed all the dependencies of Angular Seed 5cd angular-seed && npm i 6 7# Run all the tslint and codelyzer rules 8npm run lint
Note that by default all components are aligned with the style guide so you won't see any errors in the console.
You can use the tslint-angular preset. All you need is:
1npm i tslint-angular
After that create a tslint.json file with the following configuration:
1{ 2 "extends": ["tslint-angular"] 3}
Run the linter with:
1./node_modules/.bin/tslint -c tslint.json
TSLint will now complain that there are rules which require type checking. In order to fix this, use the -p config option:
1./node_modules/.bin/tslint -p tsconfig.json -c tslint.json
You can easily use codelyzer with your custom setup:
1npm i codelyzer tslint @angular/compiler @angular/core
A. Using codelyzer package in PATH
Create the following tslint.json file like:
1{ 2 "extends": ["codelyzer"], 3 "rules": { 4 "component-class-suffix": true, 5 "component-max-inline-declarations": true, 6 "component-selector": [true, "element", "sg", "kebab-case"], 7 "contextual-lifecycle": true, 8 "directive-class-suffix": true, 9 "directive-selector": [true, "attribute", "sg", "camelCase"], 10 "no-attribute-decorator": true, 11 "no-conflicting-lifecycle": true, 12 "no-forward-ref": true, 13 "no-host-metadata-property": true, 14 "no-input-rename": true, 15 "no-inputs-metadata-property": true, 16 "no-lifecycle-call": true, 17 "no-output-native": true, 18 "no-output-on-prefix": true, 19 "no-output-rename": true, 20 "no-outputs-metadata-property": true, 21 "no-pipe-impure": true, 22 "no-queries-metadata-property": true, 23 "no-unused-css": true, 24 "prefer-inline-decorator": true, 25 "prefer-output-readonly": true, 26 "template-banana-in-box": true, 27 "template-conditional-complexity": [true, 4], 28 "template-cyclomatic-complexity": [true, 5], 29 "template-i18n": [true, "check-id", "check-text"], 30 "template-no-negated-async": true, 31 "template-use-track-by-function": true, 32 "use-component-selector": true, 33 "use-component-view-encapsulation": true, 34 "use-lifecycle-interface": true, 35 "use-pipe-transform-interface": true 36 } 37}
To run TSLint with this setup you can use one of the following alternatives:
Install codelyzer globally npm install -g codelyzer
Run TSLint from a package.json script by adding a script like tslint . to your package.json, similar to:
1"scripts": { 2 ... 3 "lint": "tslint .", 4 ... 5},
Then run npm run lint
B. Using codelyzer from node_modules directory
Now create the following tslint.json file where your node_modules directory is:
1{ 2 "rulesDirectory": ["node_modules/codelyzer"], 3 "rules": { 4 "component-class-suffix": true, 5 "component-max-inline-declarations": true, 6 "component-selector": [true, "element", "sg", "kebab-case"], 7 "contextual-lifecycle": true, 8 "directive-class-suffix": true, 9 "directive-selector": [true, "attribute", "sg", "camelCase"], 10 "no-attribute-decorator": true, 11 "no-conflicting-lifecycle": true, 12 "no-forward-ref": true, 13 "no-host-metadata-property": true, 14 "no-input-rename": true, 15 "no-inputs-metadata-property": true, 16 "no-lifecycle-call": true, 17 "no-output-native": true, 18 "no-output-on-prefix": true, 19 "no-output-rename": true, 20 "no-outputs-metadata-property": true, 21 "no-pipe-impure": true, 22 "no-queries-metadata-property": true, 23 "no-unused-css": true, 24 "prefer-inline-decorator": true, 25 "prefer-output-readonly": true, 26 "template-banana-in-box": true, 27 "template-conditional-complexity": [true, 4], 28 "template-cyclomatic-complexity": [true, 5], 29 "template-i18n": [true, "check-id", "check-text"], 30 "template-no-negated-async": true, 31 "template-use-track-by-function": true, 32 "use-component-selector": true, 33 "use-component-view-encapsulation": true, 34 "use-lifecycle-interface": true, 35 "use-pipe-transform-interface": true 36 } 37}
Next you can create a component file in the same directory with name component.ts and the following content:
1import { Component } from '@angular/core'; 2 3@Component({ 4 selector: 'codelyzer', 5 template: ` <h1>Hello {{ name }}!</h1> `, 6}) 7class Codelyzer { 8 name: string = 'World'; 9 10 ngOnInit() { 11 console.log('Initialized'); 12 } 13}
As last step you can execute all the rules against your code with tslint:
1./node_modules/.bin/tslint -c tslint.json component.ts
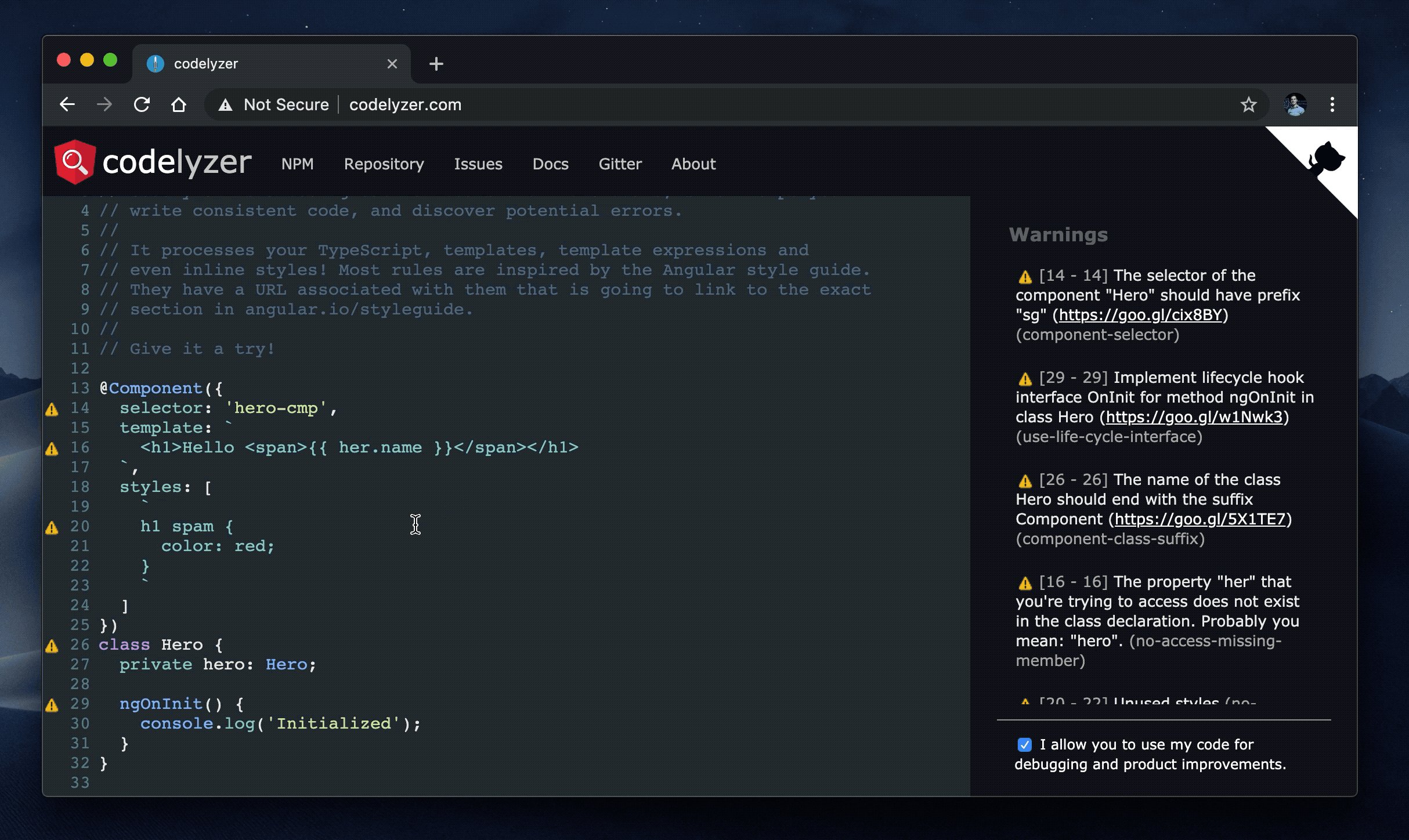
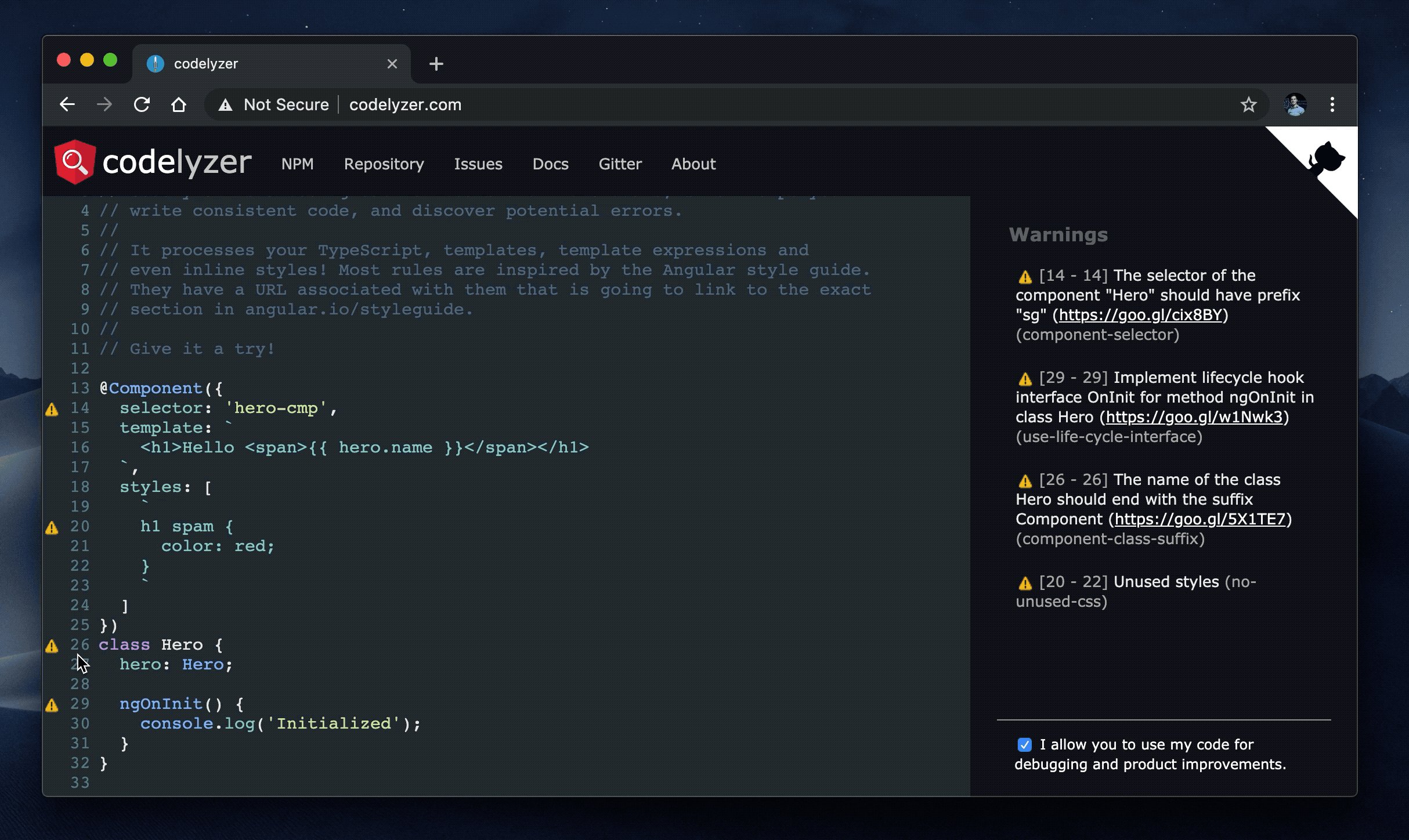
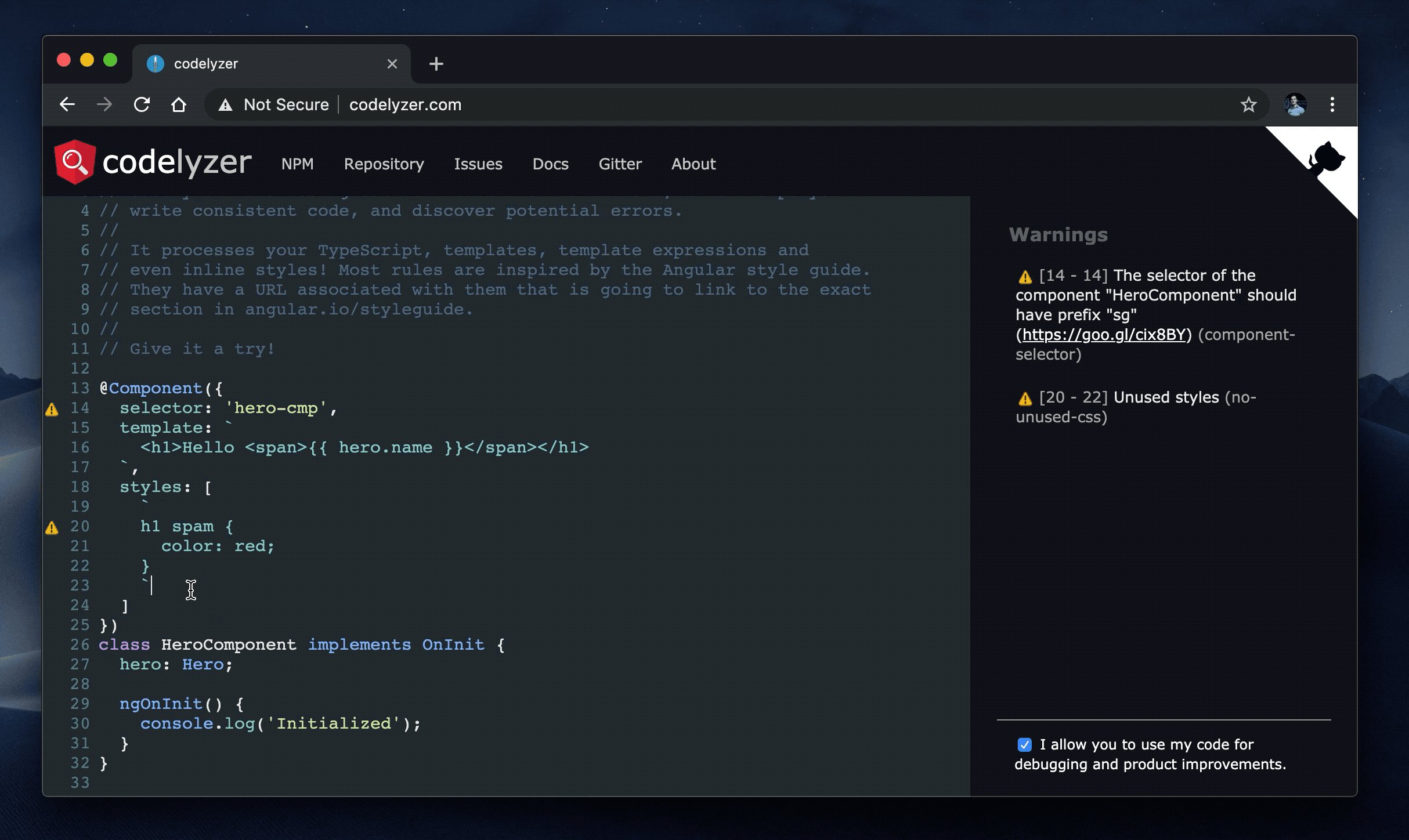
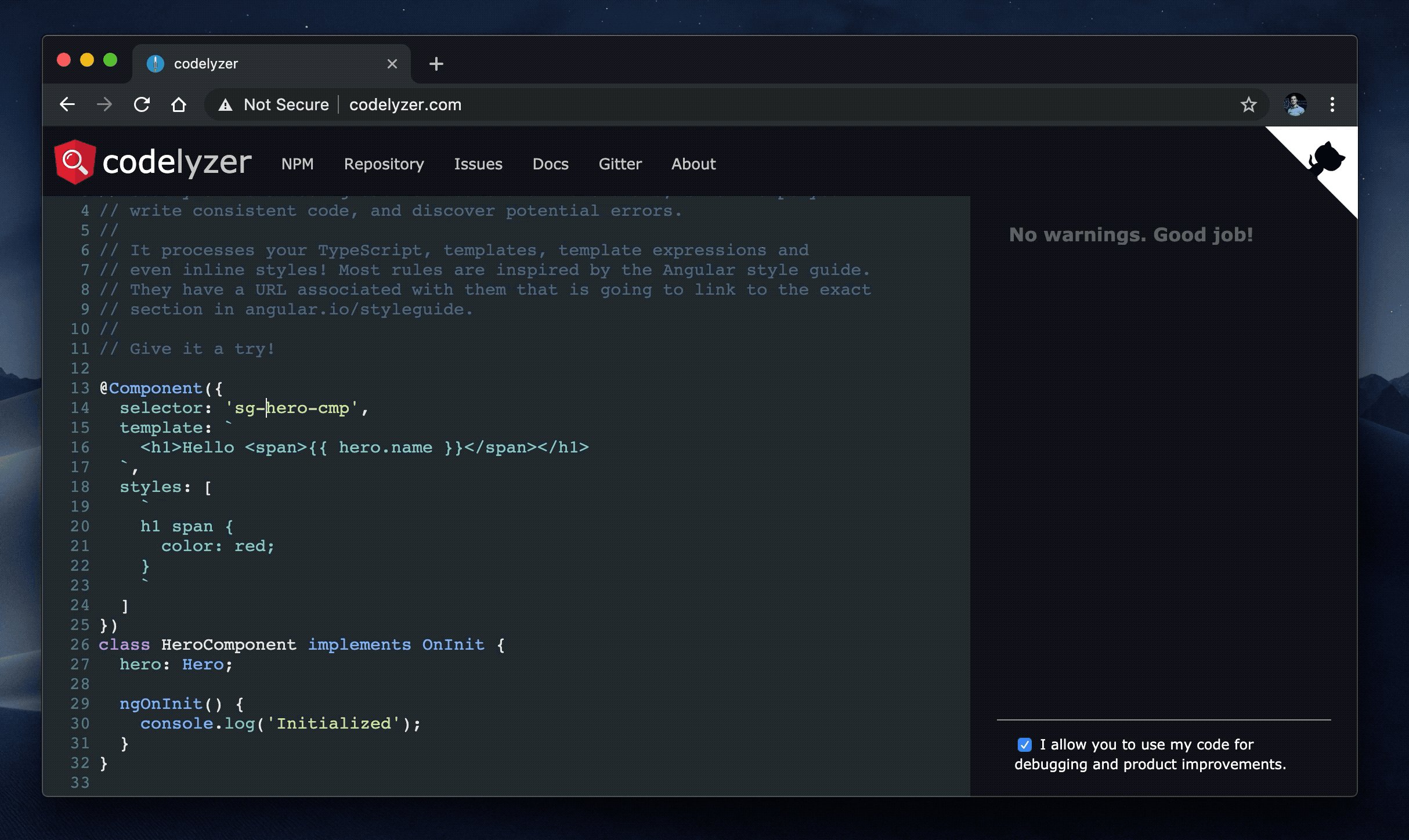
You should see the following output:
1component.ts[4, 13]: The selector of the component "Codelyzer" should have prefix "sg" (https://goo.gl/cix8BY) 2component.ts[12, 3]: Implement lifecycle hook interface OnInit for method ngOnInit in class Codelyzer (https://goo.gl/w1Nwk3) 3component.ts[9, 7]: The name of the class Codelyzer should end with the suffix Component (https://goo.gl/5X1TE7)
Note that you need to have tslint plugin install on your editor.
Codelyzer should work out of the box with Atom but for VSCode you will have to open Code > Preferences > User Settings, and enter the following config:
1{ 2 "tslint.rulesDirectory": "./node_modules/codelyzer", 3 "typescript.tsdk": "node_modules/typescript/lib" 4}
Now you should have the following result:

Enjoy!
You can find it here.
Below you can find a recommended configuration which is based on the Angular Style Guide.
1{ 2 // The rules component-selector and directive-selector have the following arguments: 3 // [ENABLED, "attribute" | "element", "prefix" | ["listOfPrefixes"], "camelCase" | "kebab-case"] 4 "component-selector": [true, "element", ["cmp-prefix1", "cmp-prefix2"], "kebab-case"], 5 "directive-selector": [true, "attribute", ["dir-prefix1", "dir-prefix2"], "camelCase"], 6 7 "component-max-inline-declarations": true, 8 "contextual-lifecycle": true, 9 "no-conflicting-lifecycle": true, 10 "no-host-metadata-property": true, 11 "no-input-rename": true, 12 "no-inputs-metadata-property": true, 13 "no-output-native": true, 14 "no-output-on-prefix": true, 15 "no-output-rename": true, 16 "no-outputs-metadata-property": true, 17 "no-queries-metadata-property": true, 18 "prefer-inline-decorator": true, 19 "template-banana-in-box": true, 20 "template-no-negated-async": true, 21 "use-lifecycle-interface": true, 22 "use-pipe-transform-interface": true, 23 24 // The rules component-class-suffix and directive-class-suffix have the following arguments: 25 // [ENABLED, "suffix" | ["listOfSuffixes"]] 26 // Where "suffix" is/are your custom(s) suffix(es), for instance "Page" for Ionic components. 27 "component-class-suffix": [true, "Component"], 28 "directive-class-suffix": [true, "Directive"] 29}
| Rule | Status |
|---|---|
component-class-suffix | Stable |
component-max-inline-declarations | Stable |
component-selector | Stable |
contextual-decorator | Stable |
contextual-lifecycle | Stable |
directive-class-suffix | Stable |
directive-selector | Stable |
import-destructuring-spacing | Stable |
no-attribute-decorator | Stable |
no-forward-ref | Stable |
no-host-metadata-property | Stable |
no-input-prefix | Stable |
no-input-rename | Stable |
no-inputs-metadata-property | Stable |
no-lifecycle-call | Stable |
no-output-native | Stable |
no-output-on-prefix | Stable |
no-output-rename | Stable |
no-outputs-metadata-property | Stable |
no-pipe-impure | Stable |
no-queries-metadata-property | Stable |
prefer-inline-decorator | Stable |
prefer-output-readonly | Stable |
template-banana-in-box | Stable |
template-cyclomatic-complexity | Stable |
template-no-call-expression | Stable |
template-no-negated-async | Stable |
template-use-track-by-function | Stable |
use-component-selector | Stable |
use-component-view-encapsulation | Stable |
use-lifecycle-interface | Stable |
use-pipe-decorator | Stable |
use-pipe-transform-interface | Stable |
prefer-on-push-component-change-detection | Experimental |
no-conflicting-lifecycle | Experimental |
no-unused-css | Experimental |
pipe-prefix | Experimental |
relative-url-prefix | Experimental |
template-accessibility-alt-text | Experimental |
template-accessibility-elements-content | Experimental |
template-accessibility-label-for | Experimental |
template-accessibility-tabindex-no-positive | Experimental |
template-accessibility-table-scope | Experimental |
template-accessibility-valid-aria | Experimental |
template-click-events-have-key-events | Experimental |
template-conditional-complexity | Experimental |
template-i18n | Experimental |
template-mouse-events-have-key-events | Experimental |
template-no-any | Experimental |
template-no-autofocus | Experimental |
template-no-distracting-elements | Experimental |
angular-whitespace | Deprecated |
Lint rules can be disabled by adding a marker in TypeScript files. More information here.
To disable rules that validate templates or styles you'd need to add a marker in the TypeScript file referencing them.
1import { Component } from '@angular/core';
2
3/* tslint:disable:template-use-track-by-function */
4@Component({
5 selector: 'codelyzer',
6 templateUrl: './codelyzer.component.html',
7})
8class Codelyzer {}Codelyzer supports any template and style language by custom hooks. If you're using Sass for instance, you can allow codelyzer to analyze your styles by creating a file .codelyzer.js in the root of your project (where the node_modules directory is). In the configuration file can implement custom pre-processing and template resolution logic:
1// Demo of transforming Sass styles 2var sass = require('node-sass'); 3 4module.exports = { 5 // Definition of custom interpolation strings 6 interpolation: ['{{', '}}'], 7 8 // You can transform the urls of your external styles and templates 9 resolveUrl(url, decorator) { 10 return url; 11 }, 12 13 // Transformation of the templates. This hooks is quite useful 14 // if you're using any other templating language, for instance 15 // jade, markdown, haml, etc. 16 // 17 // NOTE that this method WILL NOT throw an error in case of invalid template. 18 // 19 transformTemplate(code, url, decorator) { 20 return { code: code, url: url }; 21 }, 22 23 // Transformation of styles. This hook is useful is you're using 24 // any other style language, for instance Sass, Less, etc. 25 // 26 // NOTE that this method WILL NOT throw an error in case of invalid style. 27 // 28 transformStyle(code, url, decorator) { 29 var result = { code: code, url: url }; 30 if (url && /\.scss$/.test(url)) { 31 var transformed = sass.renderSync({ data: code, sourceMap: true, outFile: '/dev/null' }); 32 result.source = code; 33 result.code = transformed.css.toString(); 34 result.map = transformed.map.toString(); 35 } 36 return result; 37 }, 38 39 // Custom predefined directives in case you get error for 40 // missing property and you are using a template reference 41 predefinedDirectives: [{ selector: 'form', exportAs: 'ngForm' }], 42 43 // None = 0b000, Error = 0b001, Info = 0b011, Debug = 0b111 44 logLevel: 0b111, 45};
| mgechev | wKoza | rafaelss95 | preslavsh | mohammedzamakhan | rokerkony |
| GregOnNet | alan-agius4 | kevinphelps | eppsilon | csvn | ghsyeung |
| Kobzol | mattlewis92 | lazarljubenovic | sagittarius-rev | connor4312 | Foxandxss |
| gbilodeau | NagRock | Hotell | Martin-Wegner | comfroels | plantain-00 |
| nexus-uw | alexkpek | loktionov129 | alisd23 | aboyton | bmvantunes |
| Moeriki | sneas | EmmanuelDemey | eromano | Manduro | karol-depka |
| leosvelperez | muhammadghazali | PapsOu | rwlogel | robzenn92 | rtfpessoa |
| santoshyadav198613 | scttcper | stschake | tmair | YogliB | cexbrayat |
| clydin | reduckted | someblue |
MIT

No vulnerabilities found.
Reason
no binaries found in the repo
Reason
license file detected
Details
Reason
security policy file detected
Details
Reason
Found 4/17 approved changesets -- score normalized to 2
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
project is not fuzzed
Details
Reason
SAST tool is not run on all commits -- score normalized to 0
Details
Reason
37 existing vulnerabilities detected
Details
Score
Last Scanned on 2024-11-18
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More