Gathering detailed insights and metrics for colord
Gathering detailed insights and metrics for colord
Gathering detailed insights and metrics for colord
Gathering detailed insights and metrics for colord
@girs/colord-1.0
GJS TypeScript type definitions for Colord-1.0, generated from library version 1.0.0
@girs/node-colord-1.0
Node.js TypeScript type definitions for Colord-1.0, generated from library version 1.0.0
@pixi/colord
👑 A tiny yet powerful tool for high-performance color manipulations and conversions
colord-rand-loop
👑 A tiny yet powerful tool for high-performance color manipulations and conversions
npm install colordTypescript
Module System
Node Version
NPM Version
99.4
Supply Chain
99.5
Quality
76.1
Maintenance
100
Vulnerability
100
License
v2.9 (🗜 Color minification)
Updated on Oct 18, 2021
v2.8 (Perceived color difference)
Updated on Sep 23, 2021
v2.7 (Tints, tones and shades)
Updated on Aug 27, 2021
v2.4 (Color harmonies)
Updated on Jul 23, 2021
v2.2 (CMYK support)
Updated on Jul 18, 2021
v2 (Strict parsers)
Updated on May 21, 2021
TypeScript (98.39%)
JavaScript (1.61%)
Total Downloads
1,434,993,010
Last Day
534,410
Last Week
11,207,770
Last Month
48,765,855
Last Year
527,005,418
MIT License
1,773 Stars
219 Commits
54 Forks
8 Watchers
3 Branches
9 Contributors
Updated on Jul 03, 2025
Minified
Minified + Gzipped
Latest Version
2.9.3
Package Id
colord@2.9.3
Unpacked Size
111.14 kB
Size
31.95 kB
File Count
44
NPM Version
6.14.15
Node Version
14.18.2
Cumulative downloads
Total Downloads
Last Day
-6.9%
534,410
Compared to previous day
Last Week
-9.8%
11,207,770
Compared to previous week
Last Month
1.1%
48,765,855
Compared to previous month
Last Year
19.9%
527,005,418
Compared to previous year
23

| Library | Size (minified) | Size (gzipped) | Dependencies | Type declarations | |
|---|---|---|---|---|---|
| color | 744,263 | ||||
| tinycolor2 | 971,312 | ||||
| ac-colors | 660,722 | ||||
| chroma-js | 962,967 |
The performance results were generated on a MBP 2019, 2,6 GHz Intel Core i7 by running npm run benchmark in the library folder. See tests/benchmark.ts.

npm i colord
1import { colord } from "colord"; 2 3colord("#ff0000").grayscale().alpha(0.25).toRgbString(); // "rgba(128, 128, 128, 0.25)" 4colord("rgb(192, 192, 192)").isLight(); // true 5colord("hsl(0, 50%, 50%)").darken(0.25).toHex(); // "#602020"


colord(input)Parses the given input and creates a new Colord instance. String parsing strictly conforms to CSS Color Level Specifications.
1import { colord } from "colord"; 2 3// String input examples 4colord("#FFF"); 5colord("#ffffff"); 6colord("#ffffffff"); 7colord("rgb(255, 255, 255)"); 8colord("rgba(255, 255, 255, 0.5)"); 9colord("rgba(100% 100% 100% / 50%)"); 10colord("hsl(90, 100%, 100%)"); 11colord("hsla(90, 100%, 100%, 0.5)"); 12colord("hsla(90deg 100% 100% / 50%)"); 13colord("tomato"); // requires "names" plugin 14 15// Object input examples 16colord({ r: 255, g: 255, b: 255 }); 17colord({ r: 255, g: 255, b: 255, a: 1 }); 18colord({ h: 360, s: 100, l: 100 }); 19colord({ h: 360, s: 100, l: 100, a: 1 }); 20colord({ h: 360, s: 100, v: 100 }); 21colord({ h: 360, s: 100, v: 100, a: 1 });
Check out the "Plugins" section for more input format examples.
getFormat(input)Returns a color model name for the input passed to the function. Uses the same parsing system as colord function.
1import { getFormat } from "colord"; 2 3getFormat("#aabbcc"); // "hex" 4getFormat({ r: 13, g: 237, b: 162, a: 0.5 }); // "rgb" 5getFormat("hsl(180deg, 50%, 50%)"); // "hsl" 6getFormat("WUT?"); // undefined
.toHex()Returns the hexadecimal representation of a color. When the alpha channel value of the color is less than 1, it outputs #rrggbbaa format instead of #rrggbb.
1colord("rgb(0, 255, 0)").toHex(); // "#00ff00" 2colord({ h: 300, s: 100, l: 50 }).toHex(); // "#ff00ff" 3colord({ r: 255, g: 255, b: 255, a: 0 }).toHex(); // "#ffffff00"
.toRgb()1colord("#ff0000").toRgb(); // { r: 255, g: 0, b: 0, a: 1 } 2colord({ h: 180, s: 100, l: 50, a: 0.5 }).toRgb(); // { r: 0, g: 255, b: 255, a: 0.5 }
.toRgbString()1colord("#ff0000").toRgbString(); // "rgb(255, 0, 0)" 2colord({ h: 180, s: 100, l: 50, a: 0.5 }).toRgbString(); // "rgba(0, 255, 255, 0.5)"
.toHsl()Converts a color to HSL color space and returns an object.
1colord("#ffff00").toHsl(); // { h: 60, s: 100, l: 50, a: 1 } 2colord("rgba(0, 0, 255, 0.5) ").toHsl(); // { h: 240, s: 100, l: 50, a: 0.5 }
.toHslString()Converts a color to HSL color space and expresses it through the functional notation.
1colord("#ffff00").toHslString(); // "hsl(60, 100%, 50%)" 2colord("rgba(0, 0, 255, 0.5)").toHslString(); // "hsla(240, 100%, 50%, 0.5)"
.toHsv()Converts a color to HSV color space and returns an object.
1colord("#ffff00").toHsv(); // { h: 60, s: 100, v: 100, a: 1 } 2colord("rgba(0, 255, 255, 0.5) ").toHsv(); // { h: 180, s: 100, v: 100, a: 1 }
.toName(options?) (names plugin)Converts a color to a CSS keyword. Returns undefined if the color is not specified in the specs.
1import { colord, extend } from "colord"; 2import namesPlugin from "colord/plugins/names"; 3 4extend([namesPlugin]); 5 6colord("#ff6347").toName(); // "tomato" 7colord("#00ffff").toName(); // "cyan" 8colord("rgba(0, 0, 0, 0)").toName(); // "transparent" 9 10colord("#fe0000").toName(); // undefined (the color is not specified in CSS specs) 11colord("#fe0000").toName({ closest: true }); // "red" (closest color available)
.toCmyk() (cmyk plugin)Converts a color to CMYK color space.
1import { colord, extend } from "colord"; 2import cmykPlugin from "colord/plugins/cmyk"; 3 4extend([cmykPlugin]); 5 6colord("#ffffff").toCmyk(); // { c: 0, m: 0, y: 0, k: 0, a: 1 } 7colord("#555aaa").toCmyk(); // { c: 50, m: 47, y: 0, k: 33, a: 1 }
.toCmykString() (cmyk plugin)Converts a color to color space.
Converts a color to CMYK color space and expresses it through the functional notation
1import { colord, extend } from "colord"; 2import cmykPlugin from "colord/plugins/cmyk"; 3 4extend([cmykPlugin]); 5 6colord("#99ffff").toCmykString(); // "device-cmyk(40% 0% 0% 0%)" 7colord("#00336680").toCmykString(); // "device-cmyk(100% 50% 0% 60% / 0.5)"
.toHwb() (hwb plugin)Converts a color to HWB (Hue-Whiteness-Blackness) color space.
1import { colord, extend } from "colord"; 2import hwbPlugin from "colord/plugins/hwb"; 3 4extend([hwbPlugin]); 5 6colord("#ffffff").toHwb(); // { h: 0, w: 100, b: 0, a: 1 } 7colord("#555aaa").toHwb(); // { h: 236, w: 33, b: 33, a: 1 }
.toHwbString() (hwb plugin)Converts a color to HWB (Hue-Whiteness-Blackness) color space and expresses it through the functional notation.
1import { colord, extend } from "colord"; 2import hwbPlugin from "colord/plugins/hwb"; 3 4extend([hwbPlugin]); 5 6colord("#999966").toHwbString(); // "hwb(60 40% 40%)" 7colord("#99ffff").toHwbString(); // "hwb(180 60% 0%)" 8colord("#003366").alpha(0.5).toHwbString(); // "hwb(210 0% 60% / 0.5)"
.toLab() (lab plugin)Converts a color to CIE LAB color space. The conversion logic is ported from CSS Color Module Level 4 Specification.
1import { colord, extend } from "colord"; 2import labPlugin from "colord/plugins/lab"; 3 4extend([labPlugin]); 5 6colord("#ffffff").toLab(); // { l: 100, a: 0, b: 0, alpha: 1 } 7colord("#33221180").toLab(); // { l: 14.89, a: 5.77, b: 14.41, alpha: 0.5 }
.toLch() (lch plugin)Converts a color to CIE LCH color space. The conversion logic is ported from CSS Color Module Level 4 Specification.
1import { colord, extend } from "colord"; 2import lchPlugin from "colord/plugins/lch"; 3 4extend([lchPlugin]); 5 6colord("#ffffff").toLch(); // { l: 100, c: 0, h: 0, a: 1 } 7colord("#213b0b").toLch(); // { l: 21.85, c: 31.95, h: 127.77, a: 1 }
.toLchString() (lch plugin)Converts a color to CIE LCH color space and expresses it through the functional notation.
1import { colord, extend } from "colord"; 2import lchPlugin from "colord/plugins/lch"; 3 4extend([lchPlugin]); 5 6colord("#ffffff").toLchString(); // "lch(100% 0 0)" 7colord("#213b0b").alpha(0.5).toLchString(); // "lch(21.85% 31.95 127.77 / 0.5)"
.toXyz() (xyz plugin)Converts a color to CIE XYZ color space. The conversion logic is ported from CSS Color Module Level 4 Specification.
1import { colord, extend } from "colord"; 2import xyzPlugin from "colord/plugins/xyz"; 3 4extend([xyzPlugin]); 5 6colord("#ffffff").toXyz(); // { x: 95.047, y: 100, z: 108.883, a: 1 }
.alpha(value)Changes the alpha channel value and returns a new Colord instance.
1colord("rgb(0, 0, 0)").alpha(0.5).toRgbString(); // "rgba(0, 0, 0, 0.5)"
.invert()Creates a new Colord instance containing an inverted (opposite) version of the color.
1colord("#ffffff").invert().toHex(); // "#000000" 2colord("#aabbcc").invert().toHex(); // "#554433"
.saturate(amount = 0.1)Increases the HSL saturation of a color by the given amount.
1colord("#bf4040").saturate(0.25).toHex(); // "#df2020" 2colord("hsl(0, 50%, 50%)").saturate(0.5).toHslString(); // "hsl(0, 100%, 50%)"
.desaturate(amount = 0.1)Decreases the HSL saturation of a color by the given amount.
1colord("#df2020").saturate(0.25).toHex(); // "#bf4040" 2colord("hsl(0, 100%, 50%)").saturate(0.5).toHslString(); // "hsl(0, 50%, 50%)"
.grayscale()Makes a gray color with the same lightness as a source color. Same as calling desaturate(1).
1colord("#bf4040").grayscale().toHex(); // "#808080" 2colord("hsl(0, 100%, 50%)").grayscale().toHslString(); // "hsl(0, 0%, 50%)"
.lighten(amount = 0.1)Increases the HSL lightness of a color by the given amount.
1colord("#000000").lighten(0.5).toHex(); // "#808080" 2colord("#223344").lighten(0.3).toHex(); // "#5580aa" 3colord("hsl(0, 50%, 50%)").lighten(0.5).toHslString(); // "hsl(0, 50%, 100%)"
.darken(amount = 0.1)Decreases the HSL lightness of a color by the given amount.
1colord("#ffffff").darken(0.5).toHex(); // "#808080" 2colord("#5580aa").darken(0.3).toHex(); // "#223344" 3colord("hsl(0, 50%, 100%)").lighten(0.5).toHslString(); // "hsl(0, 50%, 50%)"
.hue(value)Changes the hue value and returns a new Colord instance.
1colord("hsl(90, 50%, 50%)").hue(180).toHslString(); // "hsl(180, 50%, 50%)" 2colord("hsl(90, 50%, 50%)").hue(370).toHslString(); // "hsl(10, 50%, 50%)"
.rotate(amount = 15)Increases the HSL hue value of a color by the given amount.
1colord("hsl(90, 50%, 50%)").rotate(90).toHslString(); // "hsl(180, 50%, 50%)" 2colord("hsl(90, 50%, 50%)").rotate(-180).toHslString(); // "hsl(270, 50%, 50%)"
.mix(color2, ratio = 0.5) (mix plugin)Produces a mixture of two colors and returns the result of mixing them (new Colord instance).
In contrast to other libraries that perform RGB values mixing, Colord mixes colors through LAB color space. This approach produces better results and doesn't have the drawbacks the legacy way has.
1import { colord, extend } from "colord"; 2import mixPlugin from "colord/plugins/mix"; 3 4extend([mixPlugin]); 5 6colord("#ffffff").mix("#000000").toHex(); // "#777777" 7colord("#800080").mix("#dda0dd").toHex(); // "#af5cae" 8colord("#cd853f").mix("#eee8aa", 0.6).toHex(); // "#e3c07e" 9colord("#008080").mix("#808000", 0.35).toHex(); // "#50805d"
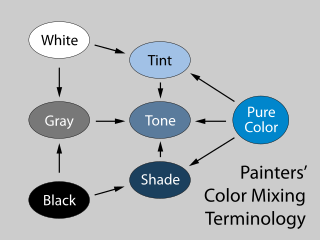
.tints(count = 5) (mix plugin)Provides functionality to generate tints of a color. Returns an array of Colord instances, including the original color.
1import { colord, extend } from "colord"; 2import mixPlugin from "colord/plugins/mix"; 3 4extend([mixPlugin]); 5 6const color = colord("#ff0000"); 7color.tints(3).map((c) => c.toHex()); // ["#ff0000", "#ff9f80", "#ffffff"];
.shades(count = 5) (mix plugin)Provides functionality to generate shades of a color. Returns an array of Colord instances, including the original color.
1import { colord, extend } from "colord"; 2import mixPlugin from "colord/plugins/mix"; 3 4extend([mixPlugin]); 5 6const color = colord("#ff0000"); 7color.shades(3).map((c) => c.toHex()); // ["#ff0000", "#7a1b0b", "#000000"];
.tones(count = 5) (mix plugin)Provides functionality to generate tones of a color. Returns an array of Colord instances, including the original color.
1import { colord, extend } from "colord"; 2import mixPlugin from "colord/plugins/mix"; 3 4extend([mixPlugin]); 5 6const color = colord("#ff0000"); 7color.tones(3).map((c) => c.toHex()); // ["#ff0000", "#c86147", "#808080"];
.harmonies(type = "complementary") (harmonies plugin)Provides functionality to generate harmony colors. Returns an array of Colord instances.
1import { colord, extend } from "colord"; 2import harmoniesPlugin from "colord/plugins/harmonies"; 3 4extend([harmoniesPlugin]); 5 6const color = colord("#ff0000"); 7color.harmonies("analogous").map((c) => c.toHex()); // ["#ff0080", "#ff0000", "#ff8000"] 8color.harmonies("complementary").map((c) => c.toHex()); // ["#ff0000", "#00ffff"] 9color.harmonies("double-split-complementary").map((c) => c.toHex()); // ["#ff0080", "#ff0000", "#ff8000", "#00ff80", "#0080ff"] 10color.harmonies("rectangle").map((c) => c.toHex()); // ["#ff0000", "#ffff00", "#00ffff", "#0000ff"] 11color.harmonies("split-complementary").map((c) => c.toHex()); // ["#ff0000", "#00ff80", "#0080ff"] 12color.harmonies("tetradic").map((c) => c.toHex()); // ["#ff0000", "#80ff00", "#00ffff", "#8000ff"] 13color.harmonies("triadic").map((c) => c.toHex()); // ["#ff0000", "#00ff00", "#0000ff"]
.isValid()Returns a boolean indicating whether or not an input has been parsed successfully. Note: If parsing is unsuccessful, Colord defaults to black (does not throws an error).
1colord("#ffffff").isValid(); // true 2colord("#wwuutt").isValid(); // false 3colord("abracadabra").isValid(); // false 4colord({ r: 0, g: 0, b: 0 }).isValid(); // true 5colord({ r: 0, g: 0, v: 0 }).isValid(); // false
.isEqual(color2)Determines whether two values are the same color.
1colord("#000000").isEqual("rgb(0, 0, 0)"); // true 2colord("#000000").isEqual("rgb(255, 255, 255)"); // false
.alpha()1colord("#ffffff").alpha(); // 1 2colord("rgba(50, 100, 150, 0.5)").alpha(); // 0.5
.hue()1colord("hsl(90, 50%, 50%)").hue(); // 90 2colord("hsl(-10, 50%, 50%)").hue(); // 350
.brightness()Returns the brightness of a color (from 0 to 1). The calculation logic is modified from Web Content Accessibility Guidelines.
1colord("#000000").brightness(); // 0 2colord("#808080").brightness(); // 0.5 3colord("#ffffff").brightness(); // 1
.isLight()Same as calling brightness() >= 0.5.
1colord("#111111").isLight(); // false 2colord("#aabbcc").isLight(); // true 3colord("#ffffff").isLight(); // true
.isDark()Same as calling brightness() < 0.5.
1colord("#111111").isDark(); // true 2colord("#aabbcc").isDark(); // false 3colord("#ffffff").isDark(); // false
.luminance() (a11y plugin)Returns the relative luminance of a color, normalized to 0 for darkest black and 1 for lightest white as defined by WCAG 2.0.
1colord("#000000").luminance(); // 0 2colord("#808080").luminance(); // 0.22 3colord("#ccddee").luminance(); // 0.71 4colord("#ffffff").luminance(); // 1
.contrast(color2 = "#FFF") (a11y plugin)Calculates a contrast ratio for a color pair. This luminance difference is expressed as a ratio ranging from 1 (e.g. white on white) to 21 (e.g., black on a white). WCAG Accessibility Level AA requires a ratio of at least 4.5 for normal text and 3 for large text.
1colord("#000000").contrast(); // 21 (black on white) 2colord("#ffffff").contrast("#000000"); // 21 (white on black) 3colord("#777777").contrast(); // 4.47 (gray on white) 4colord("#ff0000").contrast(); // 3.99 (red on white) 5colord("#0000ff").contrast("#ff000"); // 2.14 (blue on red)
.isReadable(color2 = "#FFF", options?) (a11y plugin)Checks that a background and text color pair is readable according to WCAG 2.0 Contrast and Color Requirements.
1colord("#000000").isReadable(); // true (normal black text on white bg conforms to WCAG AA) 2colord("#777777").isReadable(); // false (normal gray text on white bg conforms to WCAG AA) 3colord("#ffffff").isReadable("#000000"); // true (normal white text on black bg conforms to WCAG AA) 4colord("#e60000").isReadable("#ffff47"); // true (normal red text on yellow bg conforms to WCAG AA) 5colord("#e60000").isReadable("#ffff47", { level: "AAA" }); // false (normal red text on yellow bg does not conform to WCAG AAA) 6colord("#e60000").isReadable("#ffff47", { level: "AAA", size: "large" }); // true (large red text on yellow bg conforms to WCAG AAA)
.delta(color2 = "#FFF") (lab plugin)Calculates the perceived color difference between two colors.
The difference calculated according to Delta E2000.
The return value is 0 if the colors are equal, 1 if they are entirely different.
1colord("#3296fa").delta("#197dc8"); // 0.099 2colord("#faf0c8").delta("#ffffff"); // 0.148 3colord("#afafaf").delta("#b4b4b4"); // 0.014 4colord("#000000").delta("#ffffff"); // 1
random()Returns a new Colord instance with a random color value inside.
1import { random } from "colord"; 2 3random().toHex(); // "#01c8ec" 4random().alpha(0.5).toRgb(); // { r: 13, g: 237, b: 162, a: 0.5 }
.minify(options?)Converts a color to its shortest string representation.
1import { colord, extend } from "colord"; 2import minifyPlugin from "colord/plugins/minify"; 3 4extend([minifyPlugin]); 5 6colord("black").minify(); // "#000" 7colord("#112233").minify(); // "#123" 8colord("darkgray").minify(); // "#a9a9a9" 9colord("rgba(170,170,170,0.4)").minify(); // "hsla(0,0%,67%,.4)" 10colord("rgba(170,170,170,0.4)").minify({ alphaHex: true }); // "#aaa6"
| Option | Default | Description |
|---|---|---|
hex | true | Enable #rrggbb and #rgb notations |
alphaHex | false | Enable #rrggbbaa and #rgba notations |
rgb | true | Enable rgb() and rgba() functional notations |
hsl | true | Enable hsl() and hsla() functional notations |
name | false | Enable CSS color keywords. Requires names plugin installed |
transparent | false | Enable "transparent" color keyword |

Colord has a built-in plugin system that allows new features and functionality to be easily added.
a11y (Accessibility) 0.38 KBAdds accessibility and color contrast utilities working according to Web Content Accessibility Guidelines 2.0.
1import { colord, extend } from "colord"; 2import a11yPlugin from "colord/plugins/a11y"; 3 4extend([a11yPlugin]); 5 6colord("#000000").luminance(); // 0 7colord("#ccddee").luminance(); // 0.71 8colord("#ffffff").luminance(); // 1 9 10colord("#000000").contrast(); // 21 (black on white) 11colord("#ffffff").contrast("#000000"); // 21 (white on black) 12colord("#0000ff").contrast("#ff000"); // 2.14 (blue on red) 13 14colord("#000000").isReadable(); // true (black on white) 15colord("#ffffff").isReadable("#000000"); // true (white on black) 16colord("#777777").isReadable(); // false (gray on white) 17colord("#e60000").isReadable("#ffff47"); // true (normal red text on yellow bg conforms to WCAG AA) 18colord("#e60000").isReadable("#ffff47", { level: "AAA" }); // false (normal red text on yellow bg does not conform to WCAG AAA) 19colord("#e60000").isReadable("#ffff47", { level: "AAA", size: "large" }); // true (large red text on yellow bg conforms to WCAG AAA)
cmyk (CMYK color space) 0.6 KBAdds support of CMYK color model.
1import { colord, extend } from "colord"; 2import cmykPlugin from "colord/plugins/cmyk"; 3 4extend([cmykPlugin]); 5 6colord("#ffffff").toCmyk(); // { c: 0, m: 0, y: 0, k: 0, a: 1 } 7colord("#999966").toCmykString(); // "device-cmyk(0% 0% 33% 40%)" 8colord({ c: 0, m: 0, y: 0, k: 100, a: 1 }).toHex(); // "#000000" 9colord("device-cmyk(0% 61% 72% 0% / 50%)").toHex(); // "#ff634780"
harmonies (Color harmonies) 0.15 KBProvides functionality to generate harmony colors.
1import { colord, extend } from "colord"; 2import harmonies from "colord/plugins/harmonies"; 3 4extend([harmonies]); 5 6const color = colord("#ff0000"); 7color.harmonies("analogous").map((c) => c.toHex()); // ["#ff0080", "#ff0000", "#ff8000"] 8color.harmonies("complementary").map((c) => c.toHex()); // ["#ff0000", "#00ffff"] 9color.harmonies("double-split-complementary").map((c) => c.toHex()); // ["#ff0080", "#ff0000", "#ff8000", "#00ff80", "#0080ff"] 10color.harmonies("rectangle").map((c) => c.toHex()); // ["#ff0000", "#ffff00", "#00ffff", "#0000ff"] 11color.harmonies("split-complementary").map((c) => c.toHex()); // ["#ff0000", "#00ff80", "#0080ff"] 12color.harmonies("tetradic").map((c) => c.toHex()); // ["#ff0000", "#80ff00", "#00ffff", "#8000ff"] 13color.harmonies("triadic").map((c) => c.toHex()); // ["#ff0000", "#00ff00", "#0000ff"]
hwb (HWB color model) 0.8 KBAdds support of Hue-Whiteness-Blackness color model.
1import { colord, extend } from "colord"; 2import hwbPlugin from "colord/plugins/hwb"; 3 4extend([hwbPlugin]); 5 6colord("#999966").toHwb(); // { h: 60, w: 40, b: 40, a: 1 } 7colord("#003366").toHwbString(); // "hwb(210 0% 60%)" 8 9colord({ h: 60, w: 40, b: 40 }).toHex(); // "#999966" 10colord("hwb(210 0% 60% / 50%)").toHex(); // "#00336680"
lab (CIE LAB color space) 1.4 KBAdds support of CIE LAB color model. The conversion logic is ported from CSS Color Module Level 4 Specification.
Also plugin provides .delta method for perceived color difference calculations.
1import { colord, extend } from "colord"; 2import labPlugin from "colord/plugins/lab"; 3 4extend([labPlugin]); 5 6colord({ l: 53.24, a: 80.09, b: 67.2 }).toHex(); // "#ff0000" 7colord("#ffffff").toLab(); // { l: 100, a: 0, b: 0, alpha: 1 } 8 9colord("#afafaf").delta("#b4b4b4"); // 0.014 10colord("#000000").delta("#ffffff"); // 1
lch (CIE LCH color space) 1.3 KBAdds support of CIE LCH color space. The conversion logic is ported from CSS Color Module Level 4 Specification.
1import { colord, extend } from "colord"; 2import lchPlugin from "colord/plugins/lch"; 3 4extend([lchPlugin]); 5 6colord({ l: 100, c: 0, h: 0 }).toHex(); // "#ffffff" 7colord("lch(48.25% 30.07 196.38)").toHex(); // "#008080" 8 9colord("#646464").toLch(); // { l: 42.37, c: 0, h: 0, a: 1 } 10colord("#646464").alpha(0.5).toLchString(); // "lch(42.37% 0 0 / 0.5)"
minify (Color string minification) 0.5 KBA plugin adding color string minification utilities.
1import { colord, extend } from "colord"; 2import minifyPlugin from "colord/plugins/minify"; 3 4extend([minifyPlugin]); 5 6colord("black").minify(); // "#000" 7colord("#112233").minify(); // "#123" 8colord("darkgray").minify(); // "#a9a9a9" 9colord("rgba(170,170,170,0.4)").minify(); // "hsla(0,0%,67%,.4)" 10colord("rgba(170,170,170,0.4)").minify({ alphaHex: true }); // "#aaa6"
mix (Color mixing) 0.96 KBA plugin adding color mixing utilities.
In contrast to other libraries that perform RGB values mixing, Colord mixes colors through LAB color space. This approach produces better results and doesn't have the drawbacks the legacy way has.
1import { colord, extend } from "colord"; 2import mixPlugin from "colord/plugins/mix"; 3 4extend([mixPlugin]); 5 6colord("#ffffff").mix("#000000").toHex(); // "#777777" 7colord("#800080").mix("#dda0dd").toHex(); // "#af5cae" 8colord("#cd853f").mix("#eee8aa", 0.6).toHex(); // "#e3c07e" 9colord("#008080").mix("#808000", 0.35).toHex(); // "#50805d"
Also, the plugin provides special mixtures such as tints, shades, and tones:

1const color = colord("#ff0000"); 2color.tints(3).map((c) => c.toHex()); // ["#ff0000", "#ff9f80", "#ffffff"]; 3color.shades(3).map((c) => c.toHex()); // ["#ff0000", "#7a1b0b", "#000000"]; 4color.tones(3).map((c) => c.toHex()); // ["#ff0000", "#c86147", "#808080"];
names (CSS color keywords) 1.45 KBProvides options to convert a color into a CSS color keyword and vice versa.
1import { colord, extend } from "colord"; 2import namesPlugin from "colord/plugins/names"; 3 4extend([namesPlugin]); 5 6colord("tomato").toHex(); // "#ff6347" 7colord("#00ffff").toName(); // "cyan" 8colord("rgba(0, 0, 0, 0)").toName(); // "transparent" 9colord("#fe0000").toName(); // undefined (the color is not specified in CSS specs) 10colord("#fe0000").toName({ closest: true }); // "red" (closest color)
xyz (CIE XYZ color space) 0.7 KBAdds support of CIE XYZ color model. The conversion logic is ported from CSS Color Module Level 4 Specification.
1import { colord, extend } from "colord"; 2import xyzPlugin from "colord/plugins/xyz"; 3 4extend([xyzPlugin]); 5 6colord("#ffffff").toXyz(); // { x: 95.047, y: 100, z: 108.883, a: 1 } 7colord({ x: 0, y: 0, z: 0 }).toHex(); // "#000000"

Colord is written in strict TypeScript and ships with types in the library itself — no need for any other install. We provide everything you need in one tiny package.
While not only typing its own functions and variables, Colord can also help you type yours. Depending on the color space you are using, you can also import and use the type that is associated with it.
1import { RgbColor, RgbaColor, HslColor, HslaColor, HsvColor, HsvaColor } from "colord"; 2 3const foo: HslColor = { h: 0, s: 0, l: 0 }; 4const bar: RgbColor = { r: 0, g: 0, v: 0 }; // ERROR


rgb(256, -1, 999, 2))brightness, isDark, isLightalphalighten, darkeninvert
No vulnerabilities found.
Reason
no dangerous workflow patterns detected
Reason
no binaries found in the repo
Reason
license file detected
Details
Reason
Found 4/12 approved changesets -- score normalized to 3
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
detected GitHub workflow tokens with excessive permissions
Details
Reason
dependency not pinned by hash detected -- score normalized to 0
Details
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
security policy file not detected
Details
Reason
project is not fuzzed
Details
Reason
branch protection not enabled on development/release branches
Details
Reason
SAST tool is not run on all commits -- score normalized to 0
Details
Reason
42 existing vulnerabilities detected
Details
Score
Last Scanned on 2025-06-30
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More