Gathering detailed insights and metrics for custom-react-scroller
Gathering detailed insights and metrics for custom-react-scroller
Gathering detailed insights and metrics for custom-react-scroller
Gathering detailed insights and metrics for custom-react-scroller
npm install custom-react-scrollerTypescript
Module System
Min. Node Version
Node Version
NPM Version
JavaScript (55.56%)
CSS (28.13%)
HTML (16.31%)
Total Downloads
0
Last Day
0
Last Week
0
Last Month
0
Last Year
0
4 Stars
47 Commits
1 Forks
14 Branches
3 Contributors
Updated on Aug 03, 2023
Latest Version
2.1.4
Package Id
custom-react-scroller@2.1.4
Unpacked Size
23.03 kB
Size
4.99 kB
File Count
9
NPM Version
6.14.15
Node Version
14.17.6
Cumulative downloads
Total Downloads
Last Day
0%
NaN
Compared to previous day
Last Week
0%
NaN
Compared to previous week
Last Month
0%
NaN
Compared to previous month
Last Year
0%
NaN
Compared to previous year
1
19
1npm install --save custom-react-scroller

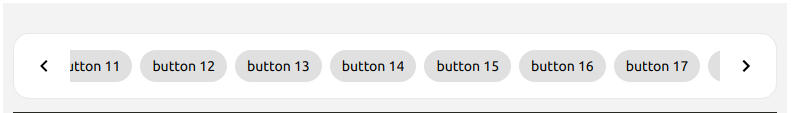
rightIcon: Render the right icon component as you wish. (optional)leftIcon: Render the left icon component as you wish. (optional)1import React from 'react' 2import Scroller from 'custom-react-scroller' 3import 'custom-react-scroller/dist/index.css' 4import './example.style.css' 5 6const App = () => { 7 return ( 8 <div className='container'> 9 <div className='scrollerContainer'> 10 <Scroller> 11 {[...Array(20).keys()].map((val, indx) => { 12 return ( 13 <div className='buttons' key={indx}> 14 <span className='buttonContent'>button {indx + 1}</span> 15 </div> 16 ) 17 })} 18 </Scroller> 19 </div> 20 </div> 21 ) 22} 23 24export default App
1.container { 2 max-width: 1000px; 3 padding: 10px; 4 background-color: #f3f3f3; 5 margin: 10px auto; 6 width: 90vw; 7 padding: 10px; 8 padding-top: 30px; 9} 10 11@media (min-width: 768px) { 12 .container { 13 width: 50vw; 14 } 15} 16 17.codeContainer { 18 overflow: auto; 19 text-align: left; 20 height: 100%; 21 width: 100%; 22} 23 24.scrollerContainer { 25 background-color: white; 26 padding: 8px 4px; 27 border-radius: 16px; 28 border: 1px solid #e4e4e4cc; 29} 30 31.buttons { 32 padding: 0 12px; 33 background: #e0e0e0; 34 margin: 4px 8px 4px 0; 35 border-radius: 16px; 36 font-size: 14px; 37 height: 32px; 38 align-items: center; 39 cursor: pointer; 40 display: inline-flex; 41 line-height: 20px; 42 max-width: 100%; 43 outline: none; 44 overflow: hidden; 45 padding: 0 12px; 46 white-space: nowrap; 47 vertical-align: middle; 48 -webkit-tap-highlight-color: transparent; 49} 50 51.buttonContent { 52 align-items: center; 53 display: inline-flex; 54 height: 100%; 55 max-width: 100%; 56}
Made with :heart:
MIT © copy-ninja1

No vulnerabilities found.
Reason
no binaries found in the repo
Reason
Found 0/15 approved changesets -- score normalized to 0
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
security policy file not detected
Details
Reason
license file not detected
Details
Reason
project is not fuzzed
Details
Reason
branch protection not enabled on development/release branches
Details
Reason
SAST tool is not run on all commits -- score normalized to 0
Details
Reason
88 existing vulnerabilities detected
Details
Score
Last Scanned on 2025-07-07
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More