docking-bottom-sheet 

Demo link: https://github.com/iamrajatsoni/DockingBottomSheet/tree/master/demo

DockingBottomSheet offers a React Native component that takes in 2 types of content views as props.
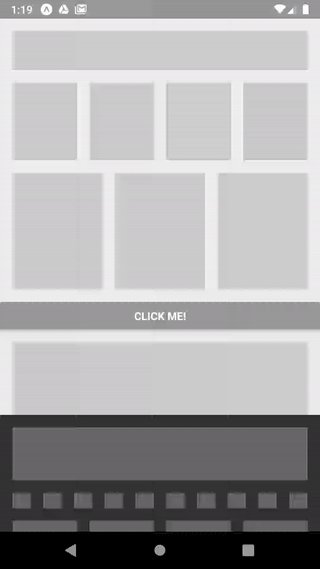
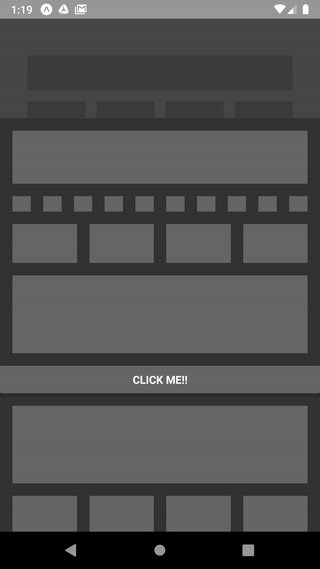
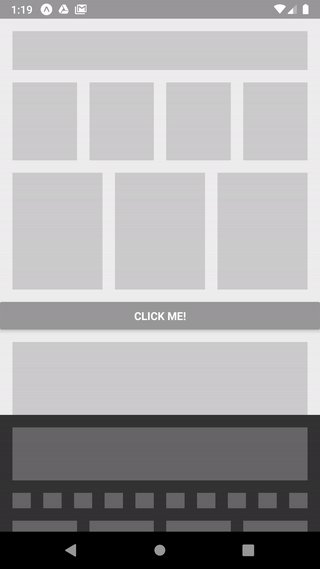
One is Main content view and the other is Bottom-Sheet content view. Initially Main view is the active view when Bottom-Sheet is docked at the bottom. It can also be expanded and docked at the top by dragging or using function expandBottomSheet(). Once expanded, dockBottomSheet() function can be used to programmatically dock the rendered bottom-sheet. Various other props are exposed that can be used to customise DockingBottomSheet depending on one's requirement.
Installation
$ npm i docking-bottom-sheet
Import and Basic Usage
Import
import DockingBottomSheet from 'docking-bottom-sheet'
var DockingBottomSheet = require('docking-bottom-sheet');
Basic Usage
<DockingBottomSheet
ref={ (bottomSheetRef)=> this.bottomSheetRef = bottomSheetRef }
containerStyle={ <style object> }
dockHeight={ <number> }
sheetExpandedTopOffset={ <number> }
sheetDarknessAlpha={ <float (0 to 1)> }
mainViewDownScale={ <float (0 to 1)> }
mainContentView={ <function that returns UI elements> }
bottomSheetContentView={ <function that returns UI elements> }
/>
Props
-
containerStyle [Object]: Styling for View that holds main-view and bottom-sheet views. default: { flex: 1 }
-
dockHeight [Number]: Visible height of bottom-sheet when it is docked at the bottom. default: 96
-
sheetExpandedTopOffset [Number]: Top-offset of bottom-sheet in its expanded state. default: 128
-
sheetDarknessAlpha [Float]: The final background darkness alpha of bottom-sheet when its completely expanded. default: 0.7
-
mainViewDownScale [Float]: The final scale-down value of View [main-view] behind bottom-sheet scales down when its completely expanded. default: 0.9
-
mainContentView [Function]: Function that returns View[main-view] to be rendered behind bottom-sheet. default: () => null
-
bottomSheetContentView [Function]: Function that returns View to be rendered as bottom-sheet [Note: the bottom-sheet itself is a scroll-view so do not pass scroll-view as parent view-element to this prop]. default: () => null
Functions
-
expandBottomSheet(): Used to programmatically expand bottom-sheet. eg. bottomSheetRef.expandBottomSheet()
-
dockBottomSheet(): Used to programmatically dock bottom-sheet at the bottom. eg. bottomSheetRef.dockBottomSheet()
Note
- Bottom-Sheet's parent is a React Native ScrollView, hence avoid passing ScrollView as root component to prop
bottomSheetContentView.
License
MIT © Rajat Soni