Gathering detailed insights and metrics for docking-bottom-sheet
Gathering detailed insights and metrics for docking-bottom-sheet
Gathering detailed insights and metrics for docking-bottom-sheet
Gathering detailed insights and metrics for docking-bottom-sheet
Docking-Bottom-Sheet gives native experience with Bottom Sheet in React Native. Works seamless on Android and iOS
npm install docking-bottom-sheetTypescript
Module System
Node Version
NPM Version
70.8
Supply Chain
86
Quality
75.5
Maintenance
100
Vulnerability
100
License
JavaScript (100%)
Total Downloads
0
Last Day
0
Last Week
0
Last Month
0
Last Year
0
MIT License
17 Stars
9 Commits
7 Forks
1 Watchers
1 Branches
2 Contributors
Updated on Nov 21, 2023
Latest Version
1.0.6
Package Id
docking-bottom-sheet@1.0.6
Unpacked Size
19.64 kB
Size
4.74 kB
File Count
5
NPM Version
6.9.0
Node Version
12.6.0
Cumulative downloads
Total Downloads
Last Day
0%
NaN
Compared to previous day
Last Week
0%
NaN
Compared to previous week
Last Month
0%
NaN
Compared to previous month
Last Year
0%
NaN
Compared to previous year

No dependencies detected.
Demo link: https://github.com/iamrajatsoni/DockingBottomSheet/tree/master/demo

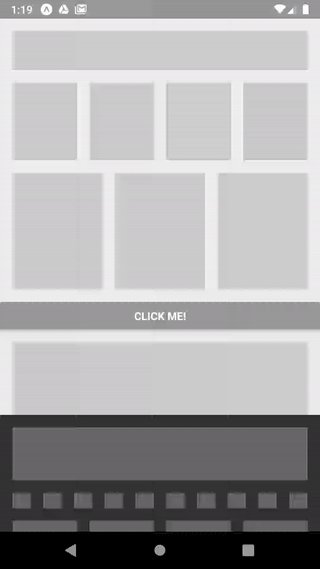
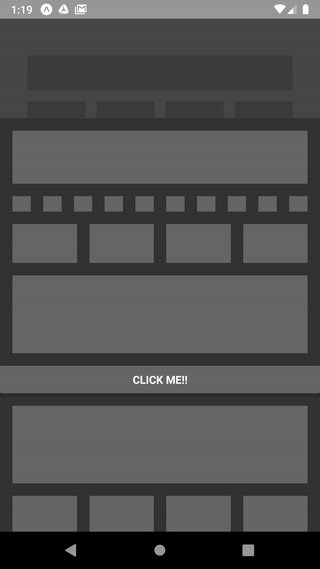
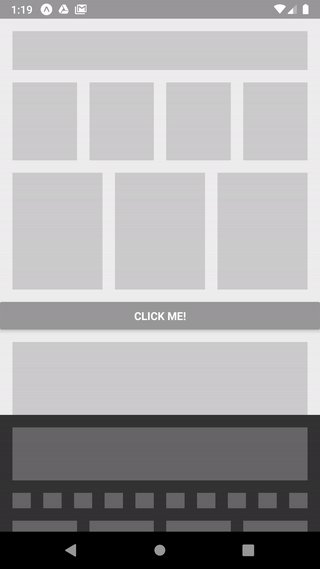
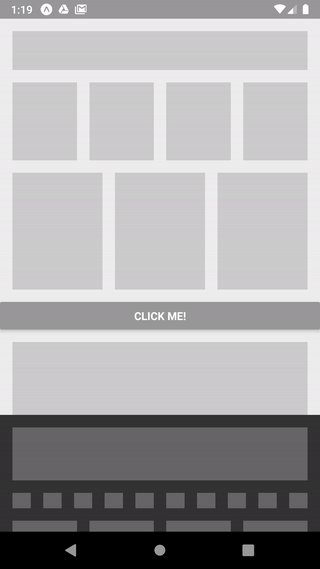
DockingBottomSheet offers a React Native component that takes in 2 types of content views as props. One is Main content view and the other is Bottom-Sheet content view. Initially Main view is the active view when Bottom-Sheet is docked at the bottom. It can also be expanded and docked at the top by dragging or using function
expandBottomSheet(). Once expanded,dockBottomSheet()function can be used to programmatically dock the rendered bottom-sheet. Various other props are exposed that can be used to customiseDockingBottomSheetdepending on one's requirement.
1$ npm i docking-bottom-sheet
Import
1import DockingBottomSheet from 'docking-bottom-sheet'
1var DockingBottomSheet = require('docking-bottom-sheet');
Basic Usage
1<DockingBottomSheet 2 ref={ (bottomSheetRef)=> this.bottomSheetRef = bottomSheetRef } 3 containerStyle={ <style object> } 4 dockHeight={ <number> } 5 sheetExpandedTopOffset={ <number> } 6 sheetDarknessAlpha={ <float (0 to 1)> } 7 mainViewDownScale={ <float (0 to 1)> } 8 mainContentView={ <function that returns UI elements> } 9 bottomSheetContentView={ <function that returns UI elements> } 10/>
containerStyle [Object]: Styling for View that holds main-view and bottom-sheet views. default: { flex: 1 }
dockHeight [Number]: Visible height of bottom-sheet when it is docked at the bottom. default: 96
sheetExpandedTopOffset [Number]: Top-offset of bottom-sheet in its expanded state. default: 128
sheetDarknessAlpha [Float]: The final background darkness alpha of bottom-sheet when its completely expanded. default: 0.7
mainViewDownScale [Float]: The final scale-down value of View [main-view] behind bottom-sheet scales down when its completely expanded. default: 0.9
mainContentView [Function]: Function that returns View[main-view] to be rendered behind bottom-sheet. default: () => null
bottomSheetContentView [Function]: Function that returns View to be rendered as bottom-sheet [Note: the bottom-sheet itself is a scroll-view so do not pass scroll-view as parent view-element to this prop]. default: () => null
expandBottomSheet(): Used to programmatically expand bottom-sheet. eg. bottomSheetRef.expandBottomSheet()
dockBottomSheet(): Used to programmatically dock bottom-sheet at the bottom. eg. bottomSheetRef.dockBottomSheet()
bottomSheetContentView.MIT © Rajat Soni

No vulnerabilities found.
Reason
no binaries found in the repo
Reason
0 existing vulnerabilities detected
Reason
license file detected
Details
Reason
no SAST tool detected
Details
Reason
Found 0/9 approved changesets -- score normalized to 0
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
project is not fuzzed
Details
Reason
security policy file not detected
Details
Reason
branch protection not enabled on development/release branches
Details
Score
Last Scanned on 2025-05-05
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More