Gathering detailed insights and metrics for es-check
Gathering detailed insights and metrics for es-check
Gathering detailed insights and metrics for es-check
Gathering detailed insights and metrics for es-check
@mpxjs/es-check
mpx es check
mpx-es-check
mpx es check
deepdash-es
➔ 𝐃eep extension for 𝐋odash-es: ✓ eachDeep ✓ filterDeep ✓ pickDeep ✓ omitDeep ✓ keysDeep ✓ index ✓ condenseDeep ⋮ Parent nodes tracking ⋮ Circular references check ⋮ Leaves only mode ⋮ Path as a valid js string or an array ⋮
check-es-compat
CLI tool for checking JavaScript code compatibility with target browsers and Node.js versions
Checks the version of ES in JavaScript files with simple shell commands 🏆
npm install es-checkTypescript
Module System
Min. Node Version
Node Version
NPM Version
91.6
Supply Chain
98.3
Quality
89.7
Maintenance
100
Vulnerability
100
License
JavaScript (98.44%)
Shell (1.56%)
Total Downloads
0
Last Day
0
Last Week
0
Last Month
0
Last Year
0
MIT License
191 Stars
574 Commits
18 Forks
4 Watchers
2 Branches
2 Contributors
Updated on Jul 10, 2025
Latest Version
9.1.4
Package Id
es-check@9.1.4
Unpacked Size
71.19 kB
Size
19.32 kB
File Count
9
NPM Version
11.3.0
Node Version
24.1.0
Published on
Jun 06, 2025
Cumulative downloads
Total Downloads
Last Day
0%
NaN
Compared to previous day
Last Week
0%
NaN
Compared to previous week
Last Month
0%
NaN
Compared to previous month
Last Year
0%
NaN
Compared to previous year

Check JavaScript files ES version against a specified ES version 🏆
ES Check checks JavaScript files against a specified version of ECMAScript (ES) with a shell command. If a specified file's ES version doesn't match the ES version argument passed in the ES Check command, ES Check will throw an error and log the files that didn't match the check.
Ensuring that JavaScript files can pass ES Check is important in a modular and bundled world. Read more about why.
ES Check version 9 is a major release update that can enforce more ES version specific features checks, implements initial browserslist integration, basic (naive) polyfill detection, and supports an allowlist. To enable ecmaVersion specific checks, pass the --checkFeatures flag. To enable browserslist integration, pass the --checkBrowser flag. To enable polyfill detection, pass the --checkForPolyfills flag. There is also more config file support. Besides this, there are other feature updates based on user feedback. This version should not break any existing scripts but, as significant changes/features have been added and it's know that es-check supports protecting against breaking errors going to production, a major version bump feels appropriate. Please report any issues!
1es-check es6 './dist/**/*.js' --checkFeatures
Get Started Why ES Check? Usage Walk Through API Debugging Contributing Issues
Install
1 2npm i es-check --save-dev # locally 3npm i es-check -g # or globally 4
Check if an array or glob of files matches a specified ES version.
<something>/*.js.1 2es-check es5 './vendor/js/*.js' './dist/**/*.js' 3
/dist/*.js files to see if they're ES5. It throws an error and logs files are that do not pass the check.In modern JavaScript builds, files are bundled up so they can be served in an optimized manner in the browsers. It is assumed by developers that future JavaScript—like ES8 will be transpiled (changed from future JavaScript to current JavaScript) appropriately by a tool like Babel. Sometimes there is an issue where files are not transpiled. There was no efficient way to test for files that weren't transpiled—until now. That's what ES Check does.
ES Check checks syntax out of the box—to protect against breaking errors going to production. Additionally, by adding the --checkFeatures flag, ES Check will check for actual ES version specific features. This ensures that your code is syntactically correct and only using features that are available in the specified ES version. Look here to view/add features that ES Check checks for with the --checkFeatures flag!
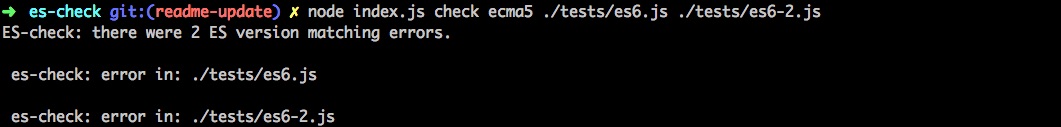
The images below demonstrate command line scripts and their corresponding logged results.
Pass

Fail

ES Check is run above with node commands. It can also be run within npm scripts, ci tools, or testing suites.
ES Check provides the necessities. It accepts its place as a JavaScript matcher/tester.
1 2# USAGE 3 4es-check <ecmaVersion> [files...] 5
1 2Usage: index [options] [ecmaVersion] [files...] 3 4Arguments: 5 ecmaVersion ecmaVersion to check files against. Can be: es3, es4, es5, es6/es2015, es7/es2016, es8/es2017, es9/es2018, es10/es2019, es11/es2020, es12/es2021, 6 es13/es2022, es14/es2023 7 files a glob of files to to test the EcmaScript version against 8
Here's a comprehensive list of all available options:
| Option | Description |
|---|---|
-V, --version | Output the version number |
--module | Use ES modules (default: false) |
--allowHashBang | If the code starts with #! treat it as a comment (default: false) |
--files <files> | A glob of files to test the ECMAScript version against (alias for [files...]) |
--not <files> | Folder or file names to skip |
--noColor | Disable use of colors in output (default: false) |
-v, --verbose | Verbose mode: will also output debug messages (default: false) |
--quiet | Quiet mode: only displays warn and error messages (default: false) |
--looseGlobMatching | Doesn't fail if no files are found in some globs/files (default: false) |
--silent | Silent mode: does not output anything, giving no indication of success or failure other than the exit code (default: false) |
--checkFeatures | Check for actual ES version specific features (default: false) |
--checkForPolyfills | Consider polyfills when checking features (only works with --checkFeatures) (default: false) |
--ignore <features> | Comma-separated list of features to ignore, e.g., "ErrorCause,TopLevelAwait" |
--ignoreFile <path> | Path to JSON file containing features to ignore |
--allowList <features> | Comma-separated list of features to allow even in lower ES versions, e.g., "const,let" |
--checkBrowser | Use browserslist configuration to determine ES version (default: false) |
--browserslistQuery <query> | Custom browserslist query (e.g., "last 2 versions") |
--browserslistPath <path> | Path to custom browserslist configuration (default: uses standard browserslist config resolution) |
--browserslistEnv <env> | Browserslist environment to use (default: production) |
--config <path> | Path to custom .escheckrc config file |
-h, --help | Display help for command |
ES Check supports shell tab completion for commands and options. You can generate completion scripts for bash and zsh shells:
1# Generate completion script for bash (default) 2es-check completion 3 4# Generate completion script for zsh 5es-check completion zsh
To enable completions in your shell:
Bash:
1# Add to ~/.bashrc or ~/.bash_profile 2es-check completion > ~/.es-check-completion.bash 3echo 'source ~/.es-check-completion.bash' >> ~/.bashrc
Zsh:
1# Add to ~/.zshrc 2es-check completion zsh > ~/.es-check-completion.zsh 3echo 'source ~/.es-check-completion.zsh' >> ~/.zshrc
Once enabled, you can use tab completion for:
Using ES modules:
1es-check es6 './dist/**/*.js' --module
Checking files with hash bang:
1es-check es6 './bin/*.js' --allowHashBang
Skipping specific files or directories:
1es-check es5 './dist/**/*.js' --not=./dist/vendor,./dist/polyfills
Using the files option instead of arguments:
1es-check es6 --files=./dist/main.js,./dist/utils.js
⚠️ NOTE: Setting both the [...files] argument and --files flag is an error.
Using loose glob matching:
1es-check es5 './dist/**/*.js' './optional/**/*.js' --looseGlobMatching
Checking for ES version specific features:
1es-check es6 './dist/**/*.js' --checkFeatures
Considering polyfills when checking features:
1es-check es2022 './dist/**/*.js' --checkFeatures --checkForPolyfills
Using a custom config file:
1es-check --config=./configs/production.escheckrc.json
Using a custom browserslist query:
1es-check --checkBrowser --browserslistQuery="last 2 versions" ./dist/**/*.js
Using browserslist with custom query and feature checking:
1es-check --checkBrowser --browserslistQuery=">0.5%, not dead" --checkFeatures ./dist/**/*.js
Using browserlist just like an es version
1es-check checkBrowser ./dist/**/*.js --browserslistQuery=">0.5%, not dead"
Using browserlist with a pre-defined browserlist
1es-check checkBrowser ./dist/**/*.js
ES Check is a shell command CLI. It is run in shell tool like Terminal, ITerm, or Hyper. It takes in two arguments: an ECMAScript version (<ECMAScript version>) and files ([files]) in globs.
Here are some example of es check scripts that could be run:
1# globs 2es-check es6 ./js/*.js 3 4# array of arguments 5es-check es6 ./js/*.js ./dist/*.js
If you're using a consistent configuration, you can create a .escheckrc file in JSON format with the ecmaVersion and files arguments so you can conveniently run es-check standalone from the command line.
Here's an example of what an .escheckrc file will look like:
1{ 2 "ecmaVersion": "es6", 3 "module": false, 4 "files": "./dist/**/*.js", 5 "not": ["./dist/skip/*.js"], 6 "allowHashBang": false, 7 "looseGlobMatching": false, 8 "checkFeatures": true, 9 "checkForPolyfills": true, 10 "ignore": ["ErrorCause", "TopLevelAwait"], 11 "allowList": ["ArrayToSorted", "ObjectHasOwn"], 12 "checkBrowser": false, 13 "browserslistQuery": "last 2 versions", 14 "browserslistPath": "./config/.browserslistrc", 15 "browserslistEnv": "production" 16}
| Option | Type | Description |
|---|---|---|
ecmaVersion | String | ECMAScript version to check against (e.g., "es5", "es6", "es2020") |
files | String or Array | Files or glob patterns to check |
module | Boolean | Whether to parse files as ES modules |
not | Array | Files or glob patterns to exclude |
allowHashBang | Boolean | Whether to allow hash bang in files |
looseGlobMatching | Boolean | Whether to ignore missing files in globs |
checkFeatures | Boolean | Whether to check for ES version specific features |
checkForPolyfills | Boolean | Whether to consider polyfills when checking features |
ignore | Array | Features to ignore when checking |
allowList | Array | Features to allow even in lower ES versions |
checkBrowser | Boolean | Whether to use browserslist configuration to determine ES version |
browserslistQuery | String | Custom browserslist query to use |
browserslistPath | String | Path to custom browserslist configuration |
browserslistEnv | String | Browserslist environment to use |
For projects with multiple bundle types (like UMD, CJS, and ESM), you can specify different configurations using an array:
1[ 2 { 3 "ecmaVersion": "es6", 4 "module": false, 5 "files": "{cjs,umd}/index.{cjs,js}" 6 }, 7 { 8 "ecmaVersion": "es2020", 9 "module": true, 10 "files": "esm/index.mjs", 11 "checkFeatures": true 12 }, 13 { 14 "files": "legacy/*.js", 15 "checkBrowser": true, 16 "browserslistEnv": "legacy" 17 } 18]
⚠️ NOTE: Using command line arguments while there is an .escheckrc file in the project directory will override all configurations in .escheckrc.
You can also specify a custom config file path using the --config option:
1es-check --config=./configs/my-custom-config.json
This is useful for projects that need different configurations for different environments or test scenarios.
As of ES-Check version 2.0.2, a better debugging interface is provided. When a file errors, An error object will be logged with:
⚠️ NOTE: Error logs are from the Acorn parser while parsing JavaScript related to specific versions of ECMAScript. This means error messaging is not specific to ECMAScript version. It still offers context into parsing issues!
Sometimes you may need to temporarily ignore certain feature detections while working on fixes. ES Check provides two ways to ignore features:
1es-check es6 './dist/**/*.js' --checkFeatures --ignore="ErrorCause,TopLevelAwait"
1es-check es6 './dist/**/*.js' --checkFeatures --ignoreFile=".escheckignore"
Example .escheckignore file:
1{ 2 "features": [ 3 "ErrorCause", 4 "TopLevelAwait" 5 ] 6}
⚠️ NOTE: The ignore feature is intended as a temporary solution while working on fixes. It's recommended to remove ignored features once the underlying issues are resolved.
When using polyfills like core-js to add support for modern JavaScript features in older environments, you might encounter false positives with the --checkFeatures flag. ES Check provides the --checkForPolyfills option to handle this scenario:
1es-check es2022 './dist/**/*.js' --checkFeatures --checkForPolyfills
This option tells ES Check to look for common polyfill patterns in your code and avoid flagging features that have been polyfilled. Currently, it supports detection of:
ES Check provides three ways to handle polyfilled features:
--checkForPolyfills: Automatically detects polyfills in your code
1es-check es2022 './dist/**/*.js' --checkFeatures --checkForPolyfills
--allowList: Explicitly specify features to allow regardless of ES version
1es-check es2022 './dist/**/*.js' --checkFeatures --allowList="ArrayToSorted,ObjectHasOwn"
--ignore: Completely ignore specific features during checking
1es-check es2022 './dist/**/*.js' --checkFeatures --ignore="ArrayToSorted,ObjectHasOwn"
--checkForPolyfills when you have a standard polyfill setup (like core-js) and want automatic detection--allowList when you have custom polyfills or want to be explicit about which features are allowed--ignore as a temporary solution when you're working on fixes⚠️ NOTE: The polyfill detection is not exhaustive and may not catch all polyfill patterns. For complex polyfill setups, you might need to combine it with --allowList.
ES-Check can use your project's browserslist configuration to automatically determine which ES version to check against:
1# Using --checkBrowser flag with browserslist query 2es-check --checkBrowser --browserslistQuery="last 2 versions" ./dist/**/*.js 3 4# Using 'checkBrowser' as the ES version argument 5es-check checkBrowser --browserslistQuery="last 2 versions" ./dist/**/*.js 6 7# Using a pre-defined browserslist configuration 8es-check checkBrowser ./dist/**/*.js
This will read your browserslist configuration (from .browserslistrc, package.json, etc.) and determine the appropriate ES version based on your targeted browsers.
Using a custom browserslist query:
1es-check --checkBrowser --browserslistQuery="last 2 versions" ./dist/**/*.js
Using a specific browserslist environment:
1es-check --checkBrowser --browserslistEnv="production" ./dist/**/*.js
Combining with feature checking:
1es-check --checkBrowser --checkFeatures ./dist/**/*.js
⚠️ NOTE: When using --checkBrowser, you must also provide a --browserslistQuery or have a valid browserslist configuration in your project. You cannot have a files directly after your --checkBrowser option; it will read as
To check node_modules dependencies for ES compatibility:
1// Check a specific package 2npx es-check es5 ./node_modules/some-package/dist/index.js 3 4// Check all JS files in node_modules 5npx es-check es5 './node_modules/**/*.js'
A simple example script is available in examples/check-node-modules.js.
ES Check is a small utility using powerful tools that Isaac Z. Schlueter, Marijn Haverbeke, and Matthias Etienne built. ES Checker by Ruan YiFeng checks the JavaScript version supported within a browser at run time. ES Check offers similar feedback to ES Checker but at build time and is specific to the product that is using it. ES Check was started after reading this post about [deploying es2015 code to production today] by Philip Walton.
ES Check has 7 dependencies: acorn and acorn-walk, fast-glob, supports-color, winston, browserslist, and commander. To contribute, file an issue or submit a pull request.
To update es versions, check out these lines of code here and here (in acorn.js).
To update es feature detection, update these files here and here as enabled feature testing using acorn walk.
tests to go with new version and/or feature detection updates are great to have!

No vulnerabilities found.
Reason
30 commit(s) and 7 issue activity found in the last 90 days -- score normalized to 10
Reason
no dangerous workflow patterns detected
Reason
no binaries found in the repo
Reason
license file detected
Details
Reason
SAST tool is run on all commits
Details
Reason
2 existing vulnerabilities detected
Details
Reason
security policy file detected
Details
Reason
Found 0/13 approved changesets -- score normalized to 0
Reason
detected GitHub workflow tokens with excessive permissions
Details
Reason
dependency not pinned by hash detected -- score normalized to 0
Details
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
project is not fuzzed
Details
Score
Last Scanned on 2025-06-30
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More