Gathering detailed insights and metrics for eslint-plugin-css-modules-amannn-fork
Gathering detailed insights and metrics for eslint-plugin-css-modules-amannn-fork
Gathering detailed insights and metrics for eslint-plugin-css-modules-amannn-fork
Gathering detailed insights and metrics for eslint-plugin-css-modules-amannn-fork
Project status: NOT MAINTAINED; Checks that you are using the existent css/scss classes, no more no less
npm install eslint-plugin-css-modules-amannn-forkTypescript
Module System
Min. Node Version
Node Version
NPM Version
JavaScript (95.71%)
SCSS (4.1%)
Less (0.19%)
Total Downloads
0
Last Day
0
Last Week
0
Last Month
0
Last Year
0
154 Stars
150 Commits
34 Forks
6 Watchers
9 Branches
9 Contributors
Updated on Jul 12, 2025
Latest Version
2.8.0-alpha.5
Package Id
eslint-plugin-css-modules-amannn-fork@2.8.0-alpha.5
Size
88.35 kB
NPM Version
4.2.0
Node Version
7.10.1
Cumulative downloads
Total Downloads
Last Day
0%
NaN
Compared to previous day
Last Week
0%
NaN
Compared to previous week
Last Month
0%
NaN
Compared to previous month
Last Year
0%
NaN
Compared to previous year
2
1
20
This plugin intends to help you in tracking down problems when you are using css-modules. It tells if you are using a non-existent css/scss/less class in js or if you forgot to use some classes which you declared in css/scss/less.
css-modules/no-unused-class: You must use all the classes defined in css/scss/less file.If you still want to mark a class as used, then use this comment on top of your file
1/* eslint css-modules/no-unused-class: [2, { markAsUsed: ['container'] }] */
where container is the css class that you want to mark as used. Add all such classes in the array.
css-modules/no-undef-class: You must not use a non existing class.npm i --save-dev eslint-plugin-css-modules
.eslintrc
1{ 2 "plugins": [ 3 "css-modules" 4 ], 5 "extends": [ 6 "plugin:css-modules/recommended" 7 ] 8}

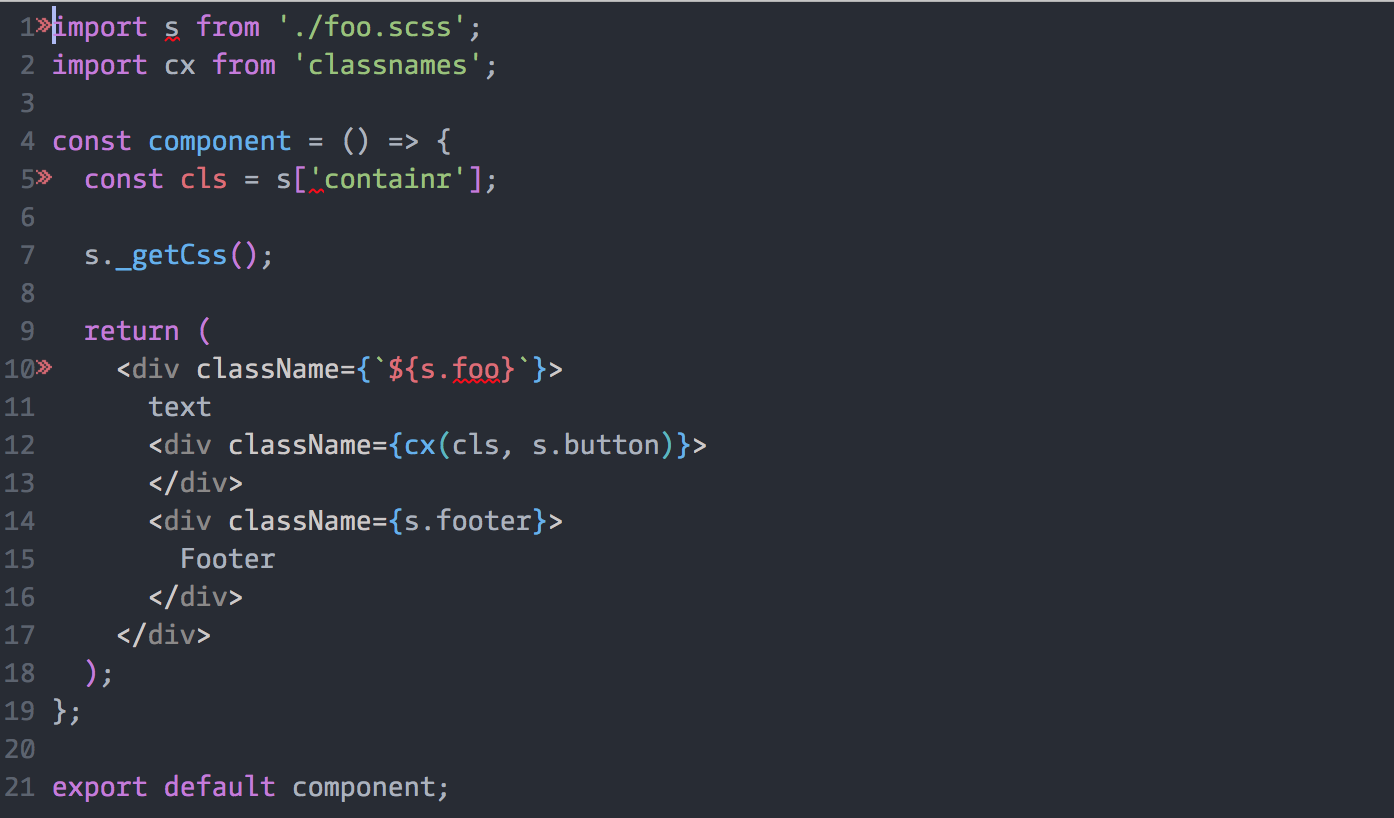
1:8 error Unused classes found: container css-modules/no-unused-class
5:17 error Class 'containr' not found css-modules/no-undef-class
10:26 error Class 'foo' not found css-modules/no-undef-class
scss:
1/* .head is global, will not be used in js */ 2:global(.head) { 3 color: green; 4} 5 6.container { 7 width: 116px; 8 9 i { 10 font-size: 2.2rem; 11 } 12 13 .button { 14 padding: 7px 0 0 5px; 15 } 16} 17 18.footer { 19 color: cyan; 20}

No vulnerabilities found.
Reason
no binaries found in the repo
Reason
Found 3/9 approved changesets -- score normalized to 3
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
security policy file not detected
Details
Reason
project is not fuzzed
Details
Reason
license file not detected
Details
Reason
branch protection not enabled on development/release branches
Details
Reason
SAST tool is not run on all commits -- score normalized to 0
Details
Reason
21 existing vulnerabilities detected
Details
Score
Last Scanned on 2025-07-14
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More