Gathering detailed insights and metrics for hexo-theme-candelas
Gathering detailed insights and metrics for hexo-theme-candelas
Gathering detailed insights and metrics for hexo-theme-candelas
Gathering detailed insights and metrics for hexo-theme-candelas
The next generation of the hexo default theme Landscape.
npm install hexo-theme-candelasTypescript
Module System
Node Version
NPM Version
71.6
Supply Chain
99.3
Quality
75.5
Maintenance
100
Vulnerability
100
License
Stylus (52.14%)
EJS (28.42%)
JavaScript (19.44%)
Total Downloads
0
Last Day
0
Last Week
0
Last Month
0
Last Year
0
NOASSERTION License
8 Stars
352 Commits
2 Forks
1 Watchers
15 Branches
51 Contributors
Updated on Dec 19, 2024
Latest Version
1.1.0
Package Id
hexo-theme-candelas@1.1.0
Unpacked Size
71.02 kB
Size
23.25 kB
File Count
82
NPM Version
6.14.12
Node Version
10.24.1
Cumulative downloads
Total Downloads
Last Day
0%
NaN
Compared to previous day
Last Week
0%
NaN
Compared to previous week
Last Month
0%
NaN
Compared to previous month
Last Year
0%
NaN
Compared to previous year
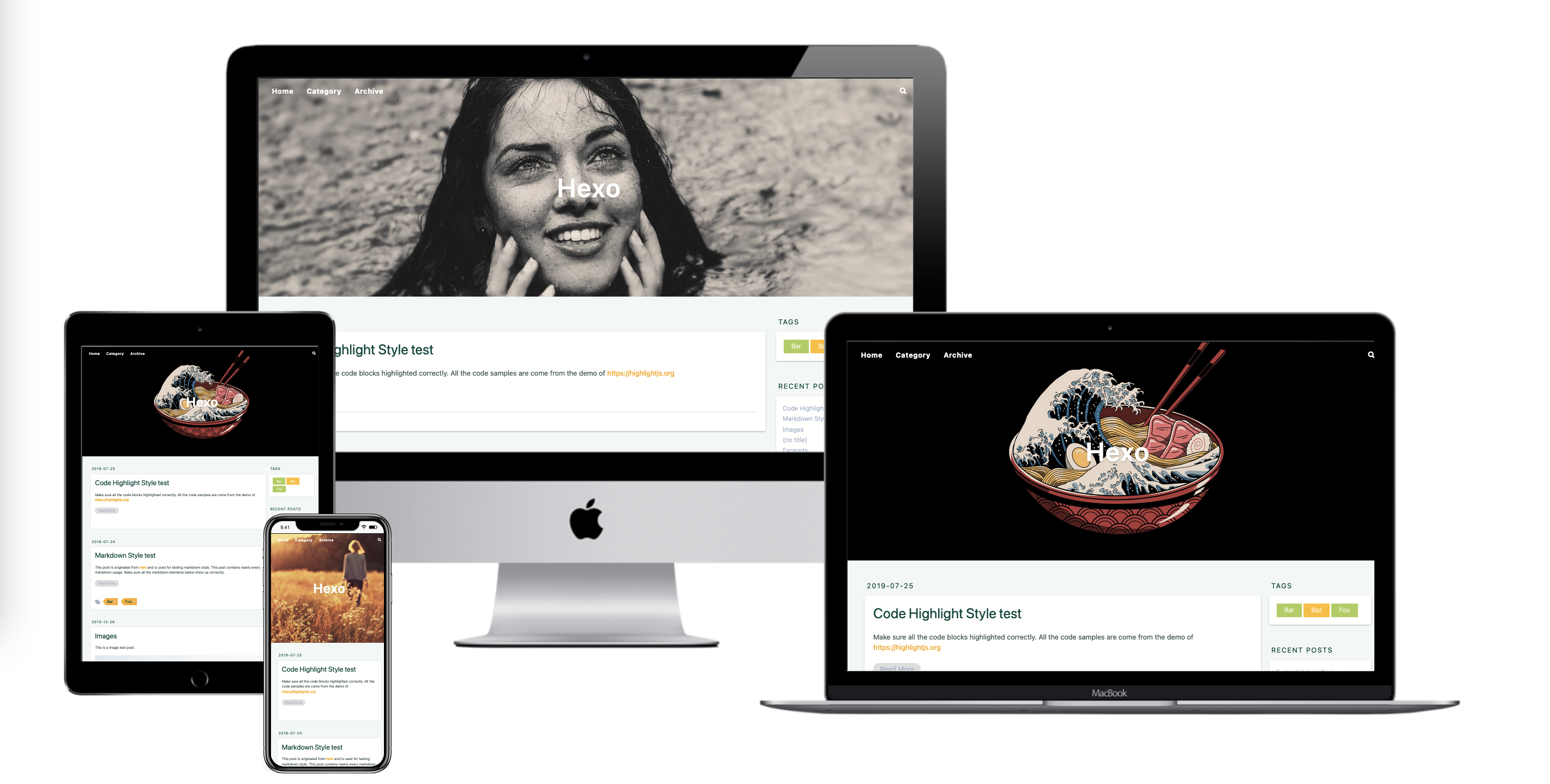
Candelas is the next generation of the hexo default theme Landscape. The goal of this project is to add more features and customization to the Landscape theme.
Candelas demo site can be found here, which is built up with Hexo Theme Unit Test as the source.

If you're using Hexo 5.0 or later, the simplest way to install is through npm:
1$ cd hexo-site 2$ npm install hexo-theme-candelas
Or you can clone the entire repository:
1$ cd hexo-site 2$ git clone https://github.com/DukeLuo/hexo-theme-candelas themes/candelas
After the installation, open Hexo config file _config.yml and set the theme variable to candelas.
1theme: candelas
If your Candelas is installed by npm, you can use the following command to upgrade:
1$ npm install hexo-theme-candelas@latest
Or If you're using Candelas by cloning the entire repository, you can do the following step to get the latest version:
1$ cd hexo-site/themes/candelas 2$ git pull -r
If you're using Hexo 5.0 or later, the recommended way is to create a configuration file _config.candelas.yml for the Candelas theme under the root of the hexo blog.
Or you can modify the default configuration file _config.yml under the themes/candelas folder directly.
The Candelas theme can display a random banner on the home page. You only need to provide the URL you want to show as follows:
1banner: 2 - 'https://files.shaiwang.life/banner/banner-1.jpg' 3 - 'https://files.shaiwang.life/banner/banner-2.jpg' 4 - 'https://files.shaiwang.life/banner/banner-3.jpg'
The like post widget is used to give the blog post a like. It uses fingerprint.js to generate a unique id for each reader, and the data is stored on the github gist. The count of like can only be increased.
If you want to enable the like post widget, you should set the enabled field as true. To use the github gist api to store the data, you will need to create a personal access token firstly. Be sure to check the gist(create a gists) check box and do not check the check boxes for other permissions. The github official link may give you a hand.
Due to the security risk, pushing the code with the personal access token to github is not allowed. Here I used a fool-style workaround to avoid this problem, encoding the token as base64 string and decoding the string in the code.
For example, the personal access token generated by github is xxxx, then using F12 to open the console and input window.btoa('xxxx'), then you get the base64 string 'eHh4eA==', so you should configure like post widget as follows:
1like: 2 enabled: true 3 gistBase64Token: 'eHh4eA=='
The profile widget is used to display a personal profile.
If you would like to enable the RSS, the hexo-generator-feed plugin is also required.
The configuration looks like the following:
1profile: 2 enableBalloon: true 3 metto: 'Talk is cheap. Show me the code.' 4 source: 'Linus Torvalds' 5 name: 'DukeLuo' 6 location: 'Wuhan' 7 github: DukeLuo # the username of GitHub 8 stackoverflow: 12814009 # the user ID of Stack Overflow 9 email: dukeluo@outlook.com 10 rss: /atom.xml
Gitalk is a comment component based on github issue. You can follow the gitalk official tour guide to set up the gitalk.
Gitalk is disabled in Candelas by default, if you want to use the gitalk, you should set the enabled field as true, and the configuration looks like the following:
1gitalk: 2 enabled: true 3 owner: 'DukeLuo' # the owner of the repo stored the comment 4 repo: 'DukeLuo.github.io' # the name of the repo stored the comment 5 admin: 'DukeLuo' # the user who has the permission to initialize github issues 6 clientID: 'xxxx' # the client id generated by github 7 clientSecret: 'xxxx' # the client secret generated by github 8 labels: ['Gitalk', 'Candelas'] # the label for the relative issue
hexo new page categories to create a categories page.index.md under the source/categories as the following:---
title: categories
layout: categories
---

No vulnerabilities found.
Reason
no dangerous workflow patterns detected
Reason
no binaries found in the repo
Reason
license file detected
Details
Reason
SAST tool detected but not run on all commits
Details
Reason
Found 0/22 approved changesets -- score normalized to 0
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
dependency not pinned by hash detected -- score normalized to 0
Details
Reason
detected GitHub workflow tokens with excessive permissions
Details
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
security policy file not detected
Details
Reason
project is not fuzzed
Details
Reason
branch protection not enabled on development/release branches
Details
Reason
10 existing vulnerabilities detected
Details
Score
Last Scanned on 2025-07-07
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More