Gathering detailed insights and metrics for i18next-hmr
Gathering detailed insights and metrics for i18next-hmr
Gathering detailed insights and metrics for i18next-hmr
Gathering detailed insights and metrics for i18next-hmr
I18Next HMR🔥 webpack / vite plugin that allows reload translation resources instantly on the client & the server.
npm install i18next-hmrTypescript
Module System
Node Version
NPM Version
JavaScript (100%)
Total Downloads
0
Last Day
0
Last Week
0
Last Month
0
Last Year
0
MIT License
114 Stars
393 Commits
5 Forks
2 Watchers
9 Branches
2 Contributors
Updated on Jun 03, 2025
Latest Version
3.1.4
Package Id
i18next-hmr@3.1.4
Unpacked Size
43.95 kB
Size
13.71 kB
File Count
16
NPM Version
10.8.1
Node Version
20.16.0
Published on
May 28, 2025
Cumulative downloads
Total Downloads
Last Day
0%
NaN
Compared to previous day
Last Week
0%
NaN
Compared to previous week
Last Month
0%
NaN
Compared to previous month
Last Year
0%
NaN
Compared to previous year
6
I18Next HMR🔥 webpack / vite plugin that allows reload translation resources instantly on the client & the server.
1$ npm install --save-dev i18next-hmr
Add the plugin to your webpack config (or next.config.js).
1// webpack.config.js 2const { I18NextHMRPlugin } = require('i18next-hmr/webpack'); 3 4module.exports = { 5 ... 6 plugins: [ 7 new I18NextHMRPlugin({ 8 localesDir: path.resolve(__dirname, 'static/locales'), 9 localesDirs: [ 10 // use this property for multiple locales directories 11 ] 12 }) 13 ] 14};
1// i18next.config.js
2const Backend = require('i18next-http-backend');
3const i18next = require('i18next');
4const { HMRPlugin } = require('i18next-hmr/plugin');
5
6const instance = i18next.use(Backend); // http-backend is required for client side reloading
7
8if (process.env.NODE_ENV !== 'production') {
9 instance.use(new HMRPlugin({
10 webpack: {
11 client: typeof window !== 'undefined', // enables client side HMR in webpack
12 server: typeof window === 'undefined' // enables server side HMR in webpack
13 },
14 vite: {
15 client: typeof window !== 'undefined', // enables client side HMR in Vite
16 }
17 }));
18}
19
20instance.init(options, callback);
21
22module.exports = instance;Start the app with NODE_ENV=development
This lib will trigger i18n.reloadResources([lang], [ns]) on the server side with lang & namespace extracted from the translation filename that was changed.
⚠️ If your server side is bundled using Webpack, the lib will use the native HMR (if enabled), for it to work properly the lib must be bundled, therefore, you should specify the lib as not external. There are 2 ways to do that:
i18next-hmr in the whitelist.node_modules, something like:
1// server.entry.js 2if (process.env.NODE_ENV !== 'production') { 3 const { applyServerHMR } = require('../node_modules/i18next-hmr/server'); 4 applyServerHMR(i18n); 5}
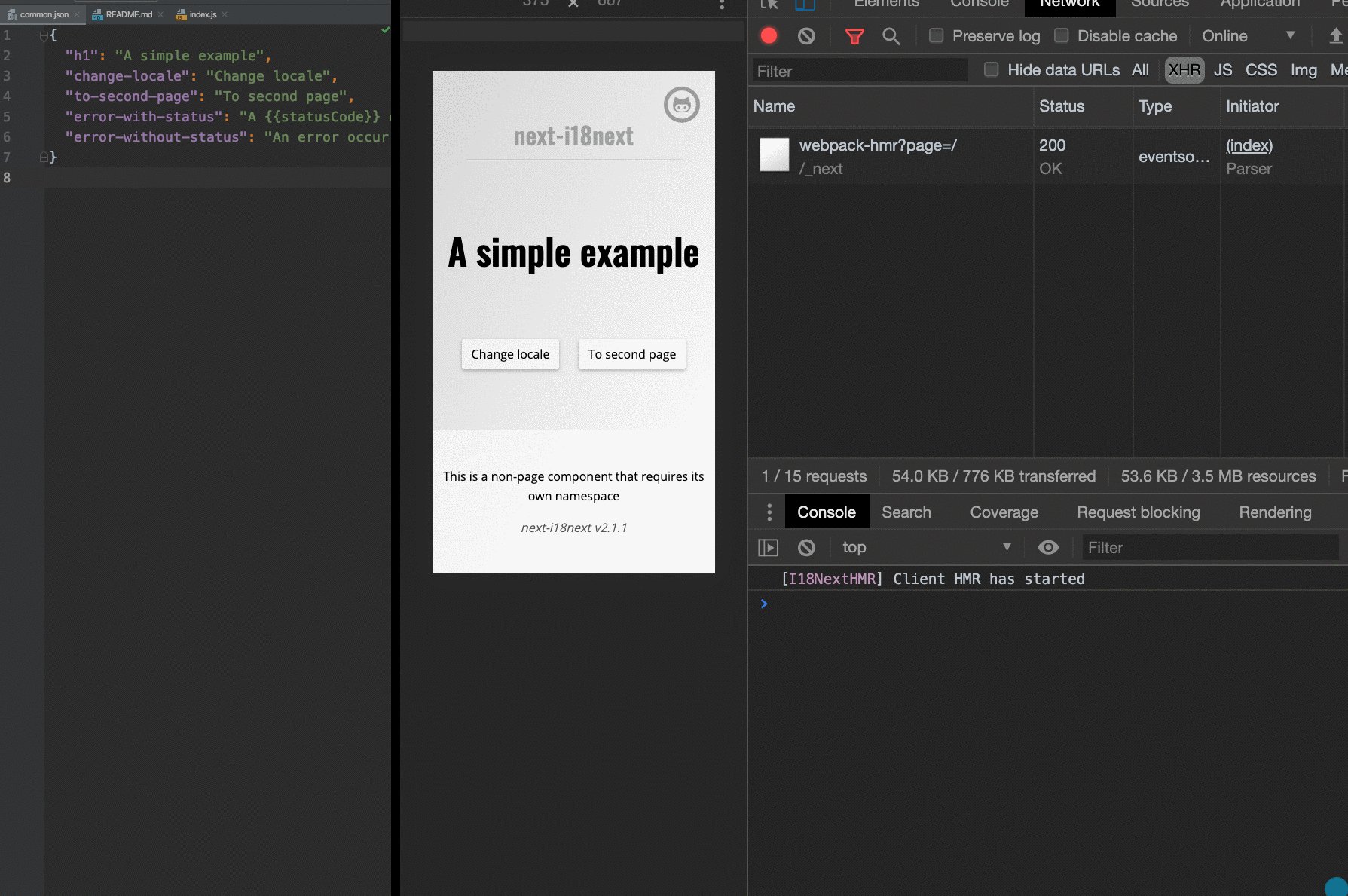
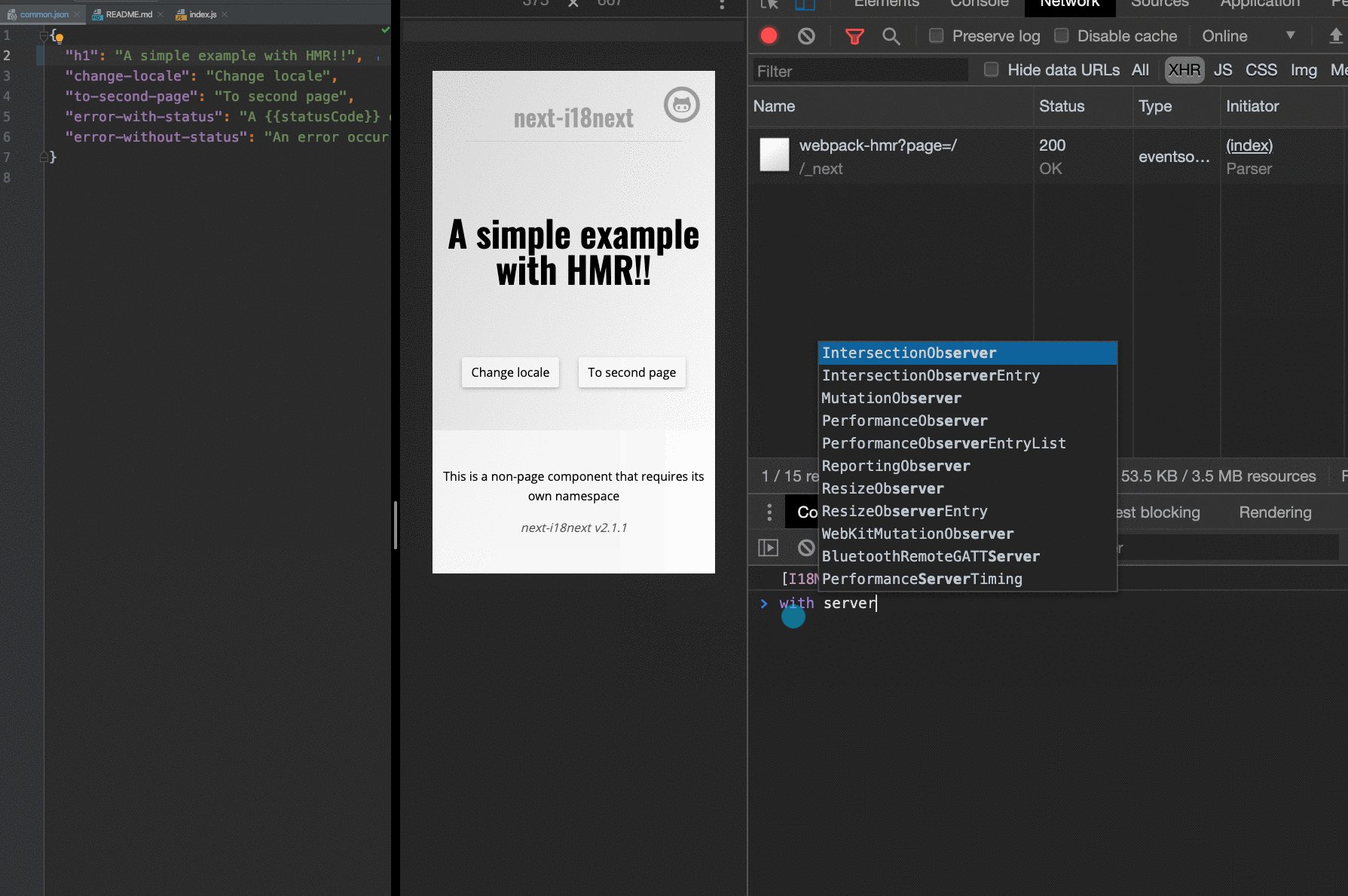
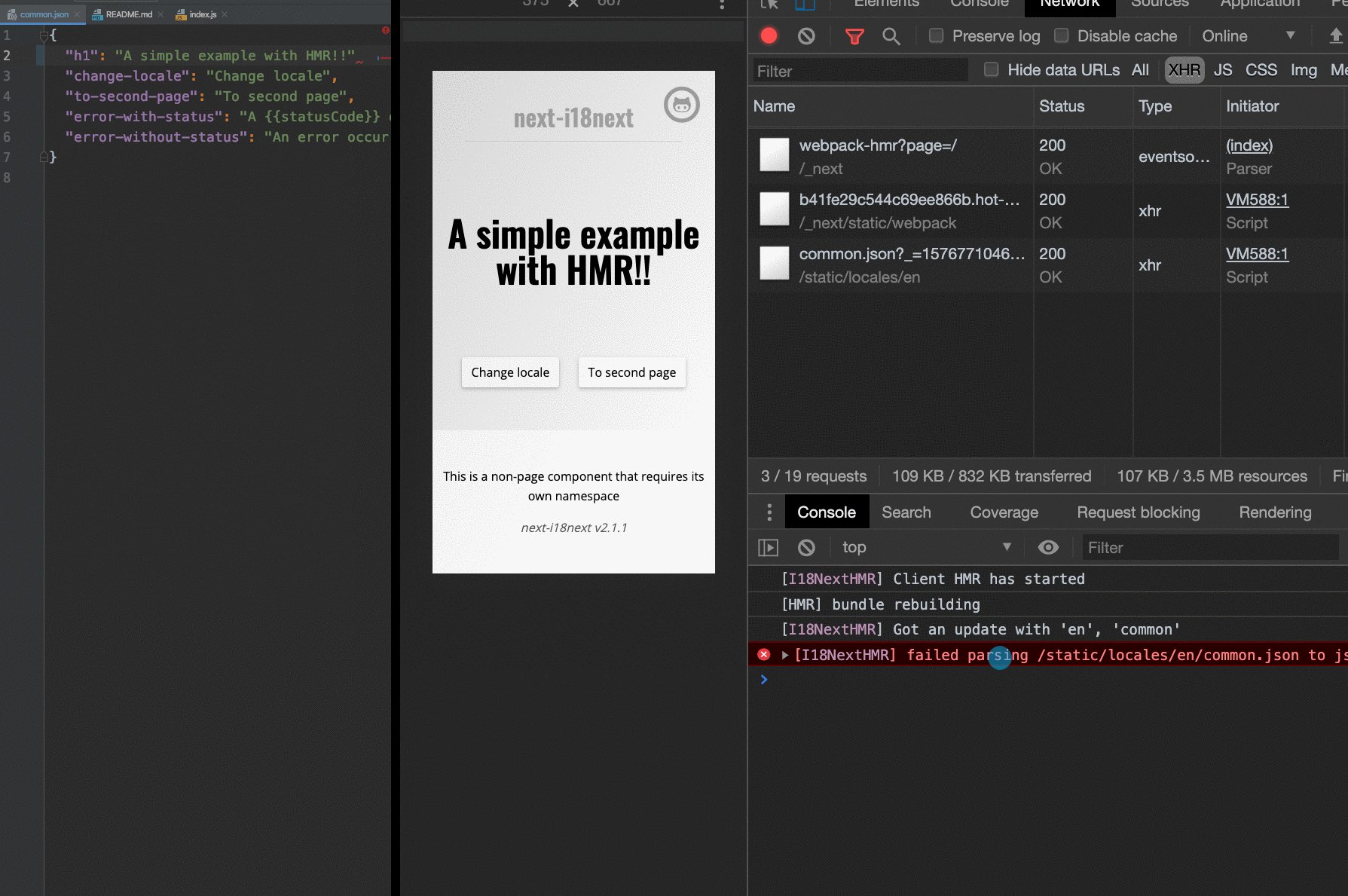
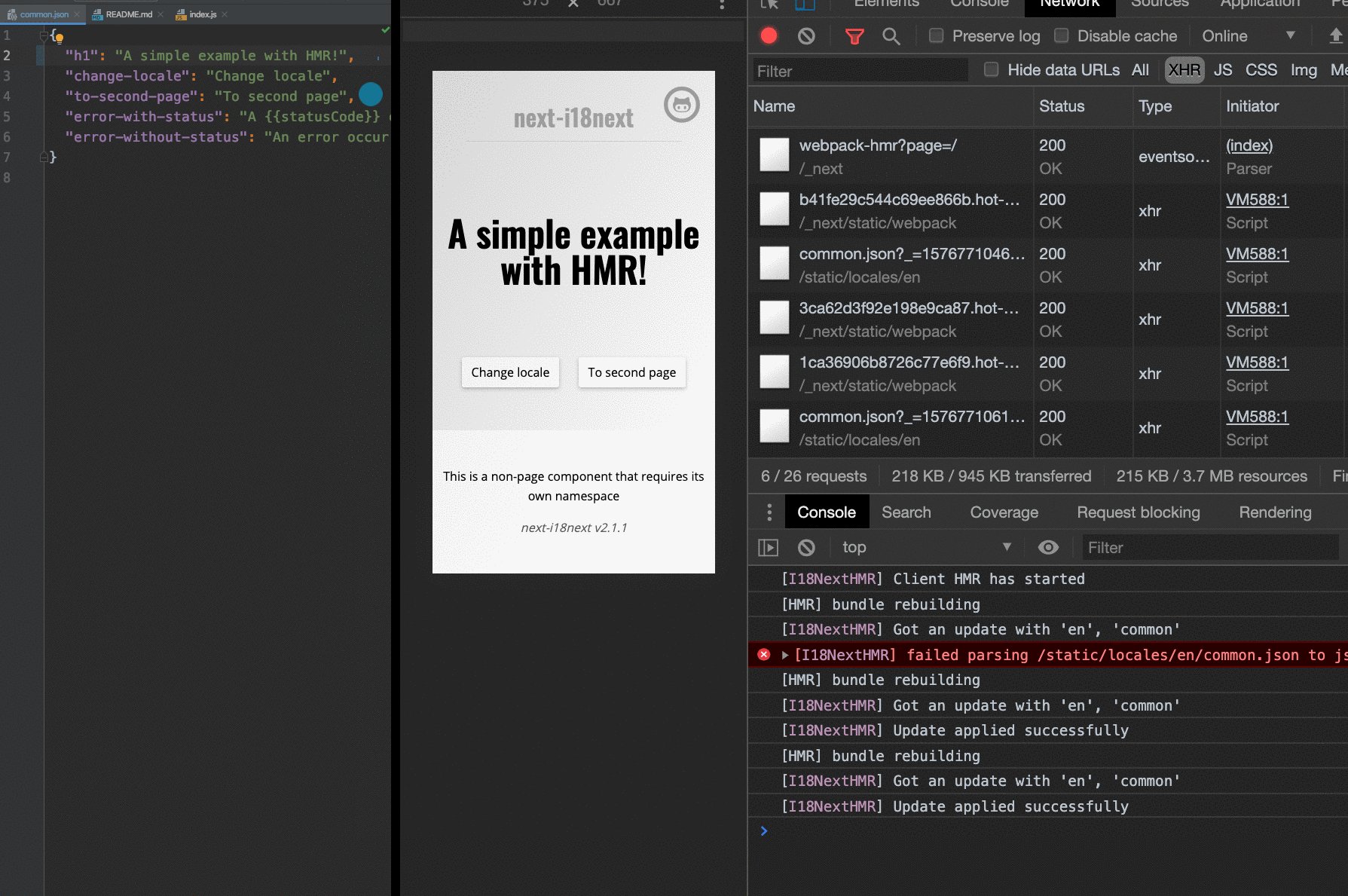
The lib will invoke Webpack's / Vite HMR to update client side, that will re-fetch (with cache killer) the updated translation files and trigger i18n.changelanguage(lang) to trigger listeners (which in React apps it will update the UI).
Working examples can be found in the examples folder.
nextjs with next-i18next

No vulnerabilities found.
Reason
no dangerous workflow patterns detected
Reason
no binaries found in the repo
Reason
license file detected
Details
Reason
8 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 6
Reason
Found 0/6 approved changesets -- score normalized to 0
Reason
detected GitHub workflow tokens with excessive permissions
Details
Reason
dependency not pinned by hash detected -- score normalized to 0
Details
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
project is not fuzzed
Details
Reason
security policy file not detected
Details
Reason
branch protection not enabled on development/release branches
Details
Reason
SAST tool is not run on all commits -- score normalized to 0
Details
Reason
52 existing vulnerabilities detected
Details
Score
Last Scanned on 2025-07-07
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More