Gathering detailed insights and metrics for ionic-manup-no-cache
Gathering detailed insights and metrics for ionic-manup-no-cache
Gathering detailed insights and metrics for ionic-manup-no-cache
Gathering detailed insights and metrics for ionic-manup-no-cache
npm install ionic-manup-no-cacheTypescript
Module System
Node Version
NPM Version
TypeScript (86.22%)
JavaScript (5.25%)
SCSS (5.06%)
HTML (3.42%)
Shell (0.04%)
Total Downloads
0
Last Day
0
Last Week
0
Last Month
0
Last Year
0
MIT License
213 Commits
5 Branches
1 Contributors
Updated on Aug 13, 2021
Latest Version
1.0.2
Package Id
ionic-manup-no-cache@1.0.2
Unpacked Size
200.05 kB
Size
159.10 kB
File Count
14
NPM Version
7.20.6
Node Version
14.17.4
Cumulative downloads
Total Downloads
Last Day
0%
NaN
Compared to previous day
Last Week
0%
NaN
Compared to previous week
Last Month
0%
NaN
Compared to previous month
Last Year
0%
NaN
Compared to previous year
1
8
47
As of 2.0.0 validate returns a promise that resolves with the AlertType depending on the result of the ManUp run. one of:
AlertType.OPTIONAL - An optional update is availableAlertType.MANDATORY - A mandatory update is requiredAlertType.MAINTENANCE - Application is disabledAlertType.NOP No alerts were shown - all good to initialize as normalIf the result is null it means there was an error fetching the ManUp result somewhere and ManUp could not resolve properly.
This allows your app code to behave differently depending on the result.
Sometimes you have an app which talks to services in the cloud. Sometimes, those services change, and your app no longer works. Wouldn't it be great if the app could let the user know there's an update? That's what this module does.
Mandatory Update (manup) works like this:
Your app starts up, before performing any application initialization, it downloads a small file from a remote server
The small file contains the following information
The app compares itself with the version metadata, and presents an alert to the user. Alerts come in three flavours
The app waits for the manup service to complete, then continues initialisation like normal
@ionic/storage (used for caching)@ionic-native/app-versioncordova-plugin-app-version@ionic-native/in-app-browsercordova-plugin-inappbrowser to launch the link to the app/play storeIn your ionic project root:
1npm install --save @ionic/storage @ionic-native/app-version @ionic-native/in-app-browser 2ionic cordova plugin add cordova-plugin-app-version 3ionic cordova plugin add cordova-plugin-inappbrowser
Manup assumes you are using Semantic Versioning for your app.
@ngx-translate/core Needed to handle translations1npm install --save ionic-manup
You need a hosted json file that contains the version metadata. This could be part of your API. However, often the reason for maintenance mode is because your API is down. An s3 bucket may be a safer bet, even though it means a little more work in maintaining the file.
1{ 2 "ios": { 3 "latest": "2.4.1", 4 "minimum": "2.1.0", 5 "url": "http://example.com/myAppUpdate", 6 "enabled": true 7 }, 8 "android": { 9 "latest": "2.5.1", 10 "minimum": "2.1.0", 11 "url": "http://example.com/myAppUpdate/android", 12 "enabled": true 13 } 14}
Import the module into your app.module.ts file, and call ManUpModule.forRoot, providing the URL to your metadata file:
1import { ManUpModule } from 'ionic-manup'; 2 3// in your module's import array 4ManUpModule.forRoot({ url: 'https://example.com/manup.json' });
Modify your app.component class to call ManupService.validate():
validate returns a promise that resolves with an AlertType depending on the result. one of:
AlertType.OPTIONAL - An optional update is availableAlertType.MANDATORY - A mandatory update is requiredAlertType.MAINTENANCE - Application is disabledAlertType.NOP No alerts were shown - all good to initialize as normalIf the result is null it means there was an error fetching the ManUp result somewhere and ManUp could not resolve properly.
This allows your app code to behave differently depending on the result.
1import { Component } from '@angular/core'; 2import { Platform } from 'ionic-angular'; 3import { ManUpService } from 'ionic-manup'; 4 5@Component({ 6 templateUrl: 'app.html', 7}) 8export class MyApp { 9 constructor(platform: Platform, private manup: ManUpService) { 10 platform.ready().then(() => { 11 // Okay, so the platform is ready and our plugins are available. 12 // Here you can do any higher level native things you might need. 13 StatusBar.styleDefault(); 14 Splashscreen.hide(); 15 16 manup.validate().then((result) => { 17 // app initialisation depending on result 18 }); 19 }); 20 } 21}
One way to provide strings remotely is to use remote translation configuration
However, you can also configure the service to read messages directly from the ManUp json file:
{
"ios": {
"latest": "2.4.1",
"minimum": "2.1.0",
"url": "http://example.com/myAppUpdate",
"enabled": true,
"alerts": {
"maintenance": {
"title": "MyApp is currently no available",
"text": "We are performing some server updates and expect to be back in 2-3 hours"
},
"mandatory": {
"title": "New update required",
"text": "Our latest version fixes some critical bugs and is required to continue."
},
"optional": {
"title": "New update available",
"text": "A new update is available! It has some cool features."
}
}
},
"android": {
"latest": "2.5.1",
"minimum": "2.1.0",
"url": "http://example.com/myAppUpdate/android",
"enabled": true,
"alerts": {
// ... you could either use the same alerts for Android or different
}
}
}
The service uses ngx-translate to support languages other than English. This package is the way recommended by the Ionic developers.
If you are using ngx-translate it is important you set the current and default languages before validating ManUp:
1translateService.defaultLang = 'en'; 2translateService.currentLang = 'es'; 3manup.validate().then((err) => { 4 // app init depending on result 5});
As a fallback, ManUp will default to English.
To make life easy for app developers, the service includes its own translation strings. All you need to do is add ngx-translate to your Ionic app and set the active language. Due to the way AOT works, you also need to provide a TRANSLATE_SERVICE for ManUp to use.
Languages supported are currently limited to English, Italian and a Google Translated Spanish. We would love pull requests for new languages. To add a language:
[lang].ts for your language.en.ts as an example, add the translationsi18n/index.ts1 import { ManUpModule, ManUpService, TRANSLATE_SERVICE } from 'ionic-manup'; 2 import { TranslateLoader, TranslateModule, TranslateService } from '@ngx-translate/core'; 3 4 5 @NgModule({ 6 declarations: [MyApp, HomePage], 7 imports: [ 8 ... 9 ManUpModule.forRoot({ 10 url: 'https://example.com/manup.json', 11 externalTranslations: true 12 }), 13 TranslateModule.forRoot({ 14 loader: { 15 provide: TranslateLoader, 16 useFactory: translateLoader, 17 deps: [HttpClient] 18 } 19 }) 20 ], 21 providers: [ 22 { provide: TRANSLATE_SERVICE, useClass: TranslateService }, 23 ManUpService, 24 ], 25 })
Note: This is an absolute bare minimum example of loading the module. Follow the instructions linked to above for how to use ngx-translate in your app.
If you want to further customise the messages, you can provide your own translations for the ManUp strings. This is the only way we will be supporting customisation of the messages.
Follow the instructions for setting up ngx-translate with your Ionic 2 app, and add the following tree to your language files:
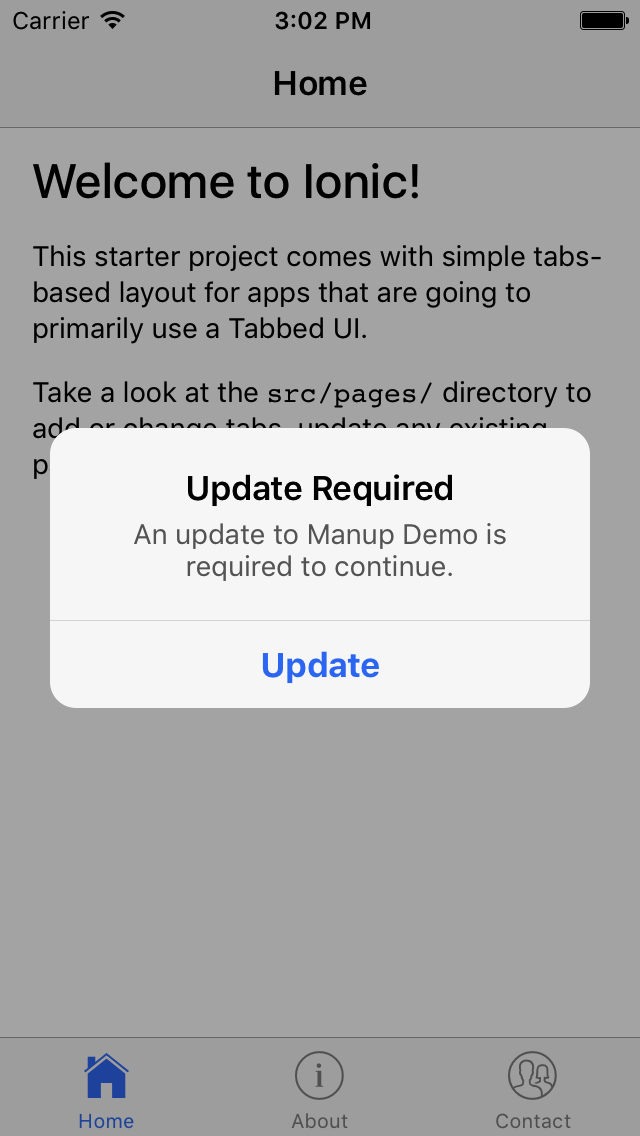
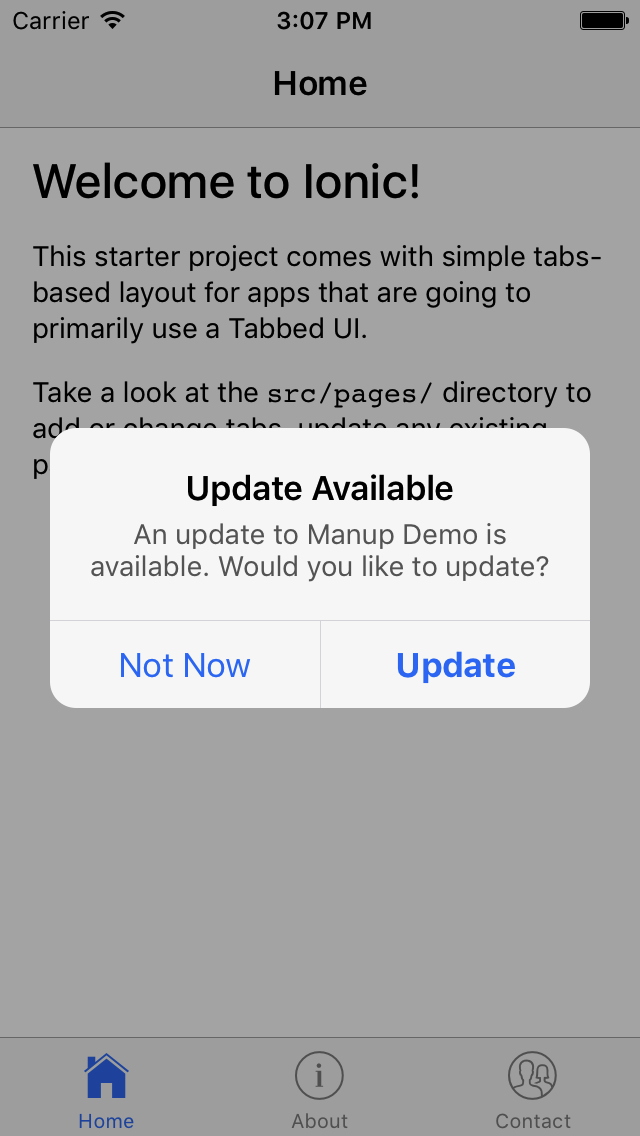
1 { 2 ... 3 4 "manup": { 5 "mandatory": { 6 "title": "Update Required", 7 "text": "An update to {{app}} is required to continue." 8 }, 9 "optional": { 10 "title": "Update Available", 11 "text": "An update to {{app}} is available. Would you like to update?" 12 }, 13 "maintenance": { 14 "title": "{app}} Unavailable", 15 "text": "{{app}} is currently unavailable, please check back again later." 16 }, 17 "buttons": { 18 "update": "Update", 19 "later": "Not Now" 20 } 21 } 22 }
You need to tell ManUp to use external translations. Modify your Bootstrap like this:
1import { ManUpModule } from 'ionic-manup'; 2 3// in your module's import array 4ManUpModule.forRoot({ url: 'https://example.com/manup.json', externalTranslations: true });
A demonstration app is in the manup-demo folder. This is the default Ionic 2 starter app, with ManUp added.
1cd manup-demo 2ionic cordova emulate ios
Assuming you have Ionic installed.



No vulnerabilities found.
Reason
no binaries found in the repo
Reason
license file detected
Details
Reason
Found 0/30 approved changesets -- score normalized to 0
Reason
no SAST tool detected
Details
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
security policy file not detected
Details
Reason
project is not fuzzed
Details
Reason
branch protection not enabled on development/release branches
Details
Reason
56 existing vulnerabilities detected
Details
Score
Last Scanned on 2025-07-07
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More