Gathering detailed insights and metrics for maplibre-gl
Gathering detailed insights and metrics for maplibre-gl
Gathering detailed insights and metrics for maplibre-gl
Gathering detailed insights and metrics for maplibre-gl
@maplibre/maplibre-gl-geocoder
A geocoder control for Maplibre GL JS
@maplibre/ngx-maplibre-gl
A Angular binding of maplibre-gl
@maplibre/maplibre-gl-leaflet
Supports adding Maplibre GL Web to a Leaflet Map as a layer
maplibre-gl-opacity
maplibre-gl-opacity is a MapLibre GL JS plugin that makes multiple tile layers transparent.
MapLibre GL JS - Interactive vector tile maps in the browser
npm install maplibre-glModule System
Min. Node Version
Typescript Support
Node Version
NPM Version
6,737 Stars
12,355 Commits
724 Forks
85 Watching
13 Branches
524 Contributors
Updated on 27 Nov 2024
TypeScript (87.95%)
HTML (8.84%)
GLSL (2.42%)
CSS (0.49%)
JavaScript (0.29%)
Cumulative downloads
Total Downloads
Last day
-11%
72,490
Compared to previous day
Last week
4.6%
409,480
Compared to previous week
Last month
14.8%
1,650,702
Compared to previous month
Last year
70.1%
13,654,923
Compared to previous year
26
92

MapLibre GL JS is an open-source library for publishing maps on your websites or webview based apps. Fast displaying of maps is possible thanks to GPU-accelerated vector tile rendering.
It originated as an open-source fork of mapbox-gl-js, before their switch to a non-OSS license in December 2020. The library's initial versions (1.x) were intended to be a drop-in replacement for the Mapbox’s OSS version (1.x) with additional functionality, but have evolved a lot since then.
Include the JavaScript and CSS files in the <head> of your HTML file.
1<script src='https://unpkg.com/maplibre-gl@latest/dist/maplibre-gl.js'></script> 2<link href='https://unpkg.com/maplibre-gl@latest/dist/maplibre-gl.css' rel='stylesheet' />
Include the following code in the <body> of your HTML file.
1<div id='map' style='width: 400px; height: 300px;'></div>
2<script>
3var map = new maplibregl.Map({
4 container: 'map',
5 style: 'https://demotiles.maplibre.org/style.json', // stylesheet location
6 center: [-74.5, 40], // starting position [lng, lat]
7 zoom: 9 // starting zoom
8});
9</script>Enjoy the map!
Full documentation for this library is available here.
Check out the features through examples.
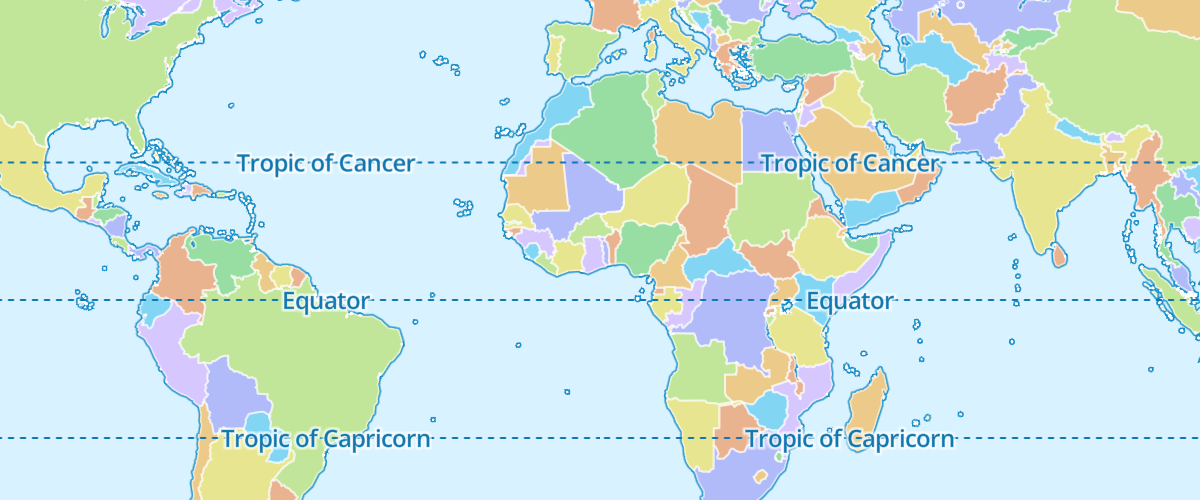
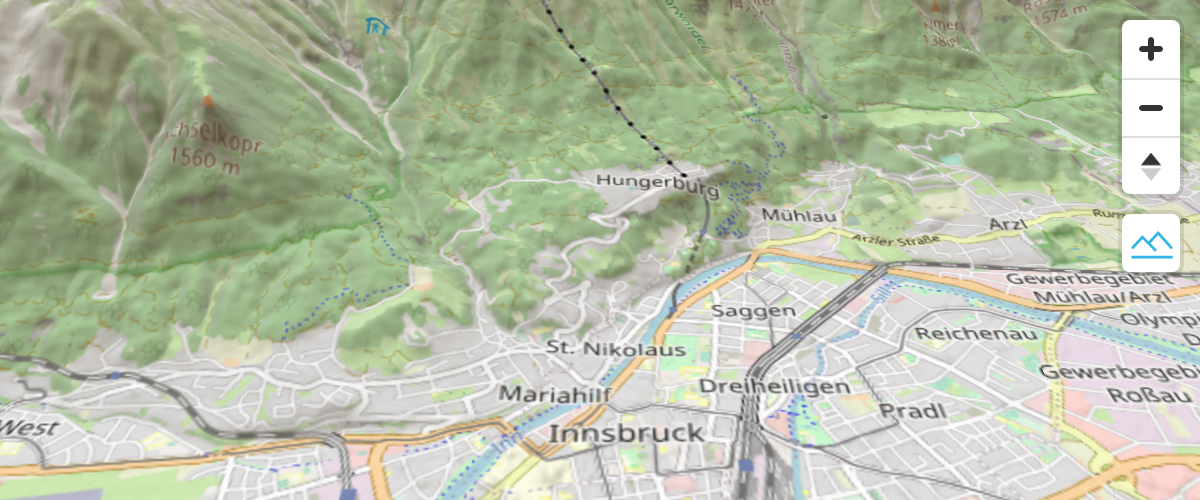
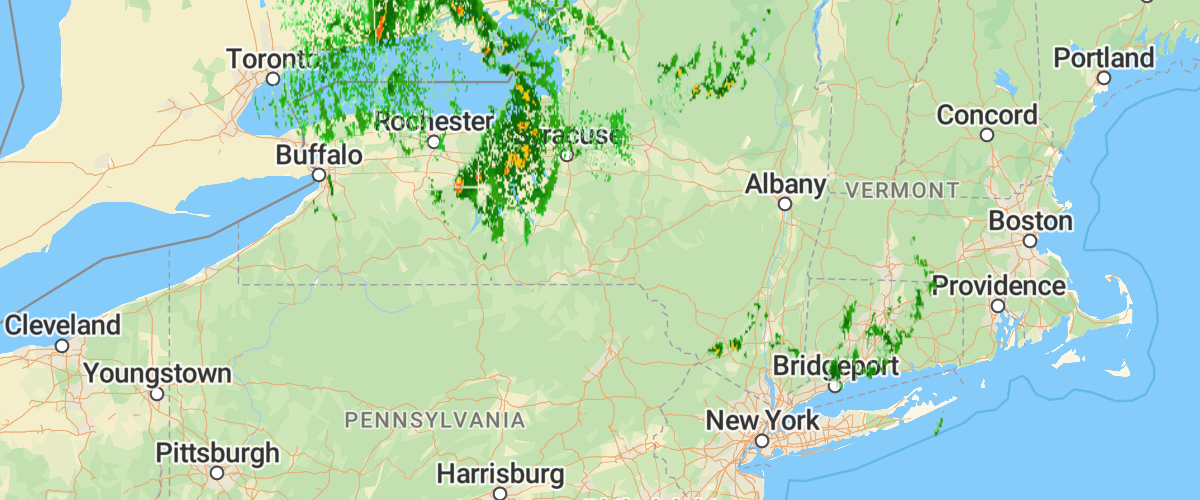
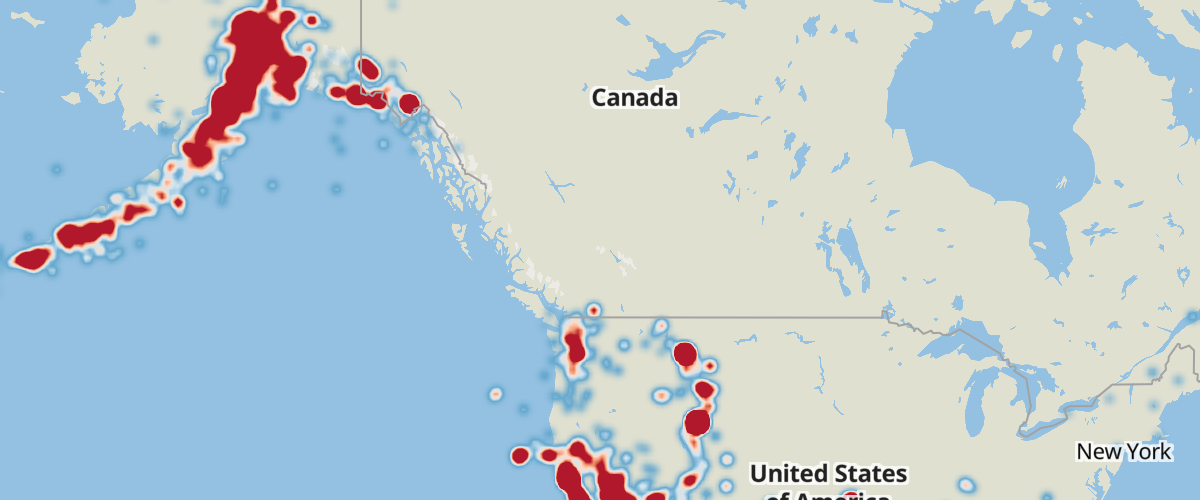
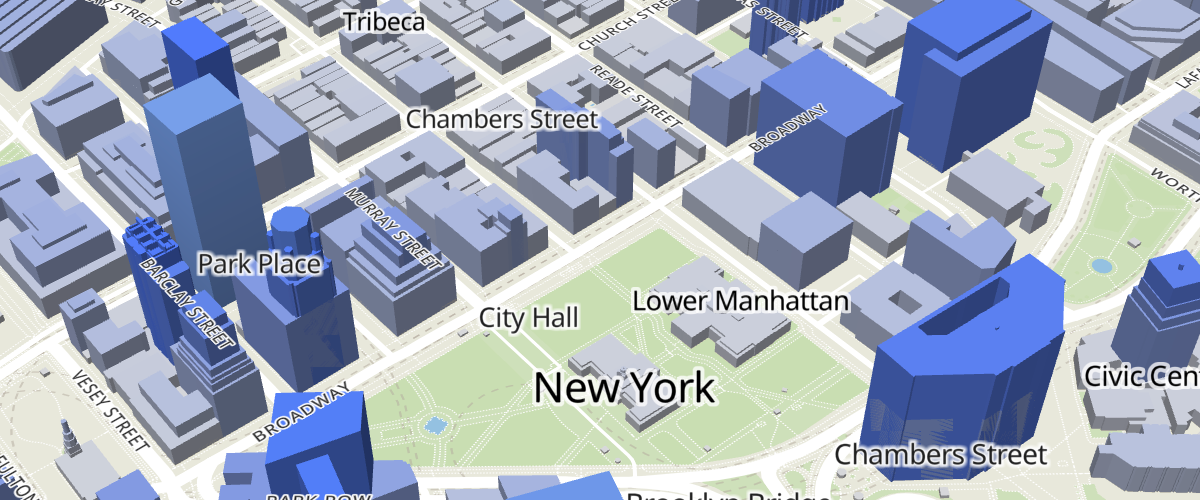
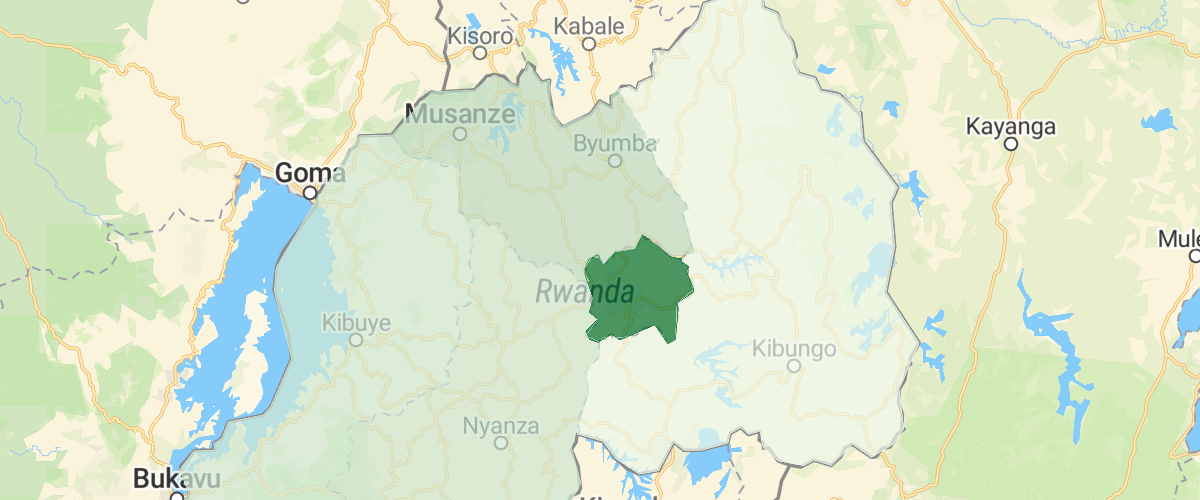
| Showcases | |
|---|---|
 |  |
 |  |
 |  |
Want an example? Have a look at the official MapLibre GL JS Documentation.
Use MapLibre GL JS bindings for React and Angular. Find more at awesome-maplibre.
Join the #maplibre slack channel at OSMUS: get an invite at https://slack.openstreetmap.us/ Read the CONTRIBUTING.md guide in order to get familiar with how we do things around here.
If you depend on a free software alternative to mapbox-gl-js, please consider joining our effort! Anyone with a stake in a healthy community-led fork is welcome to help us figure out our next steps. We welcome contributors and leaders! MapLibre GL JS already represents the combined efforts of a few early fork efforts, and we all benefit from "one project" rather than "our way". If you know of other forks, please reach out to them and direct them here.
MapLibre GL JS is developed following Semantic Versioning (2.0.0).
We offer Bounties for some tasks in the MapLibre GL JS repo. Read more about the Bounties in our step-by-step guide:
https://maplibre.org/roadmap/step-by-step-bounties-guide/
And find all currently published Bounties in MapLibre GL JS here.
We thank everyone who supported us financially in the past and special thanks to the people and organizations who support us with recurring donations!
Read more about the MapLibre Sponsorship Program at https://maplibre.org/sponsors/.
Gold:
Silver:
Backers and Supporters:
We'd like to acknowledge the amazing work Mapbox has contributed to open source. The open source community is sad to part ways with them, but we simultaneously feel grateful for everything they already contributed. mapbox-gl-js 1.x is an open source achievement that now lives on as maplibre-gl. We're proud to develop on the shoulders of giants, thank you Mapbox 🙇🏽♀️.
Please keep in mind: Unauthorized backports are the biggest threat to the MapLibre project. It is unacceptable to backport code from mapbox-gl-js, which is not covered by the former BSD-3 license. If you are unsure about this issue, please ask!
MapLibre GL JS is licensed under the 3-Clause BSD license.

No vulnerabilities found.
Reason
30 commit(s) out of 30 and 21 issue activity out of 30 found in the last 90 days -- score normalized to 10
Reason
all last 30 commits are reviewed through GitHub
Reason
no vulnerabilities detected
Reason
update tool detected
Details
Reason
license file detected
Details
Reason
no dangerous workflow patterns detected
Reason
no binaries found in the repo
Reason
publishing workflow detected
Details
Reason
dependency not pinned by hash detected -- score normalized to 7
Details
Reason
branch protection is not maximal on development and all release branches
Details
Reason
no badge detected
Reason
0 out of 5 artifacts are signed or have provenance
Details
Reason
non read-only tokens detected in GitHub workflows
Details
Reason
project is not fuzzed
Reason
security policy file not detected
Score
Last Scanned on 2022-08-15
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More