Gathering detailed insights and metrics for mui-phone-input-ssr
Gathering detailed insights and metrics for mui-phone-input-ssr
Gathering detailed insights and metrics for mui-phone-input-ssr
Gathering detailed insights and metrics for mui-phone-input-ssr
mui-tel-input
A phone number input designed for the React library MUI built with libphonenumber-js
react-phone-number-input
Telephone number input React component
libphonenumber-js
A simpler (and smaller) rewrite of Google Android's libphonenumber library in javascript
mui-phone-number
A material-ui v5+ react component to format phone numbers. Based on react-phone-input-2
npm install mui-phone-input-ssr57.5
Supply Chain
93.9
Quality
77
Maintenance
100
Vulnerability
99.6
License
Module System
Min. Node Version
Typescript Support
Node Version
NPM Version
8 Stars
117 Commits
5 Forks
3 Watching
2 Branches
13 Contributors
Updated on 04 Apr 2024
Minified
Minified + Gzipped
JavaScript (100%)
Cumulative downloads
Total Downloads
Last day
54.5%
17
Compared to previous day
Last week
67.3%
82
Compared to previous week
Last month
17%
399
Compared to previous month
Last year
-94.4%
6,915
Compared to previous year
5
1
25
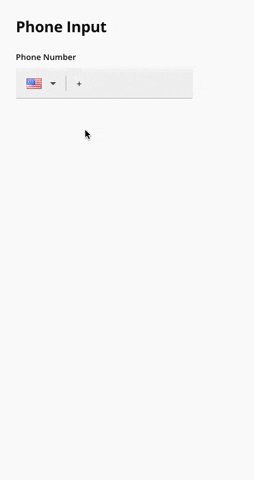
An SSR-friendly, highly customizable Material UI React phone number input component with auto number formatting.
Based on the excellent material-ui-phone-number, based on react-phone-input-2, based on react-phone-input.
Additional credit to Nathaniel Allred (@neallred).
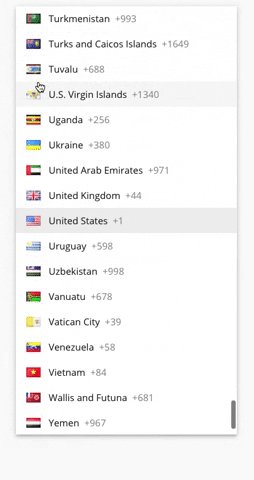
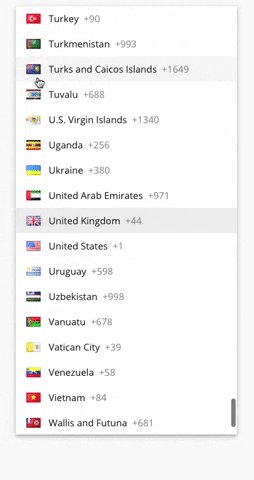
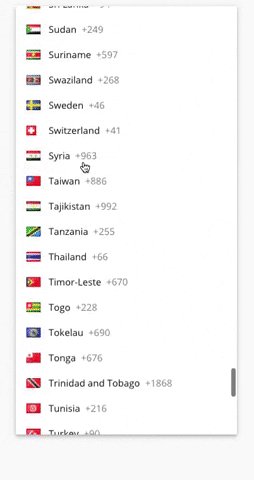
It uses @material-ui/core/TextField for rendering the phone input and looks like this:

1yarn add mui-phone-input-ssr
1npm install mui-phone-input-ssr --save
1React.render( 2 <MuiPhoneNumber defaultCountry={'us'} onChange={handleOnChange}/>, 3 document.getElementById('root') 4);
Your handler for the onChange event should expect a string as
parameter, where the value is that of the entered phone number. For example:
1function handleOnChange(value) {
2 this.setState({
3 phone: value
4 });
5}| Name | Type | Description | Example |
|---|---|---|---|
| excludeCountries | array | array of country codes to be excluded | ['cu','cw','kz'] |
| onlyCountries | array | country codes to be included | ['cu','cw','kz'] |
| preferredCountries | array | country codes to be at the top | ['cu','cw','kz'] |
| defaultCountry | string | initial country | 'us' |
| inputClass | string | class for input | |
| dropdownClass | string | class for dropdown container | |
| autoFormat | bool | on/off auto formatting, true by default | |
| disableAreaCodes | bool | disable local codes for all countries | |
| disableCountryCode | bool | false by default | |
| disableDropdown | bool | false by default | |
| enableLongNumbers | bool | false by default | |
| countryCodeEditable | bool | true by default | |
| Supported TextField props | |||
| See TextField API for possible values https://material-ui.com/api/text-field/ | |||
| Name | Type | Description |
|---|---|---|
| regions | array/string | to only show codes from selected regions |
| Regions |
|---|
| ['america', 'europe', 'asia', 'oceania', 'africa'] |
| Subregions |
| ['north-america', 'south-america', 'central-america', 'carribean', 'european-union', 'ex-ussr', 'middle-east', 'north-africa'] |
Regions selected: {'europe'}
1<MuiPhoneInput 2 defaultCountry='it' 3 regions={'europe'} 4/>
Regions selected: {['north-america', 'carribean']}
1<MuiPhoneInput 2 defaultCountry='ca' 3 regions={['north-america', 'carribean']} 4/>
| Name | Type |
|---|---|
| localization | object |
1<MuiPhoneInput 2 onlyCountries=['de', 'es'] 3 localization={{'Germany': 'Deutschland', 'Spain': 'España'}} 4/>
| onChange | onFocus | onBlur | onClick | onKeyDown |
Country data object not returns from onKeyDown event
| Data | Type | Description |
|---|---|---|
| value/event | string/object | the event or the phone number |
| country data | object | the country object { name, dialCode, country code (iso2 format) } |
See the following repos for additional documentation:
Please submit unrelated PRs to material-ui-phone-number
Based on material-ui-phone-number, based on react-phone-input-2, based on react-phone-input using MIT.

No vulnerabilities found.
Reason
no dangerous workflow patterns detected
Reason
no binaries found in the repo
Reason
license file detected
Details
Reason
detected GitHub workflow tokens with excessive permissions
Details
Reason
SAST tool detected but not run on all commits
Details
Reason
Found 6/30 approved changesets -- score normalized to 2
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
dependency not pinned by hash detected -- score normalized to 0
Details
Reason
security policy file not detected
Details
Reason
project is not fuzzed
Details
Reason
branch protection not enabled on development/release branches
Details
Reason
68 existing vulnerabilities detected
Details
Score
Last Scanned on 2024-11-25
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More