Gathering detailed insights and metrics for next-swagger-doc
Gathering detailed insights and metrics for next-swagger-doc
Gathering detailed insights and metrics for next-swagger-doc
Gathering detailed insights and metrics for next-swagger-doc
@vorelli/next-swagger-doc
<!-- ALL-CONTRIBUTORS-BADGE:START - Do not remove or modify this section -->
auto-next-swagger-doc
<!-- ALL-CONTRIBUTORS-BADGE:START - Do not remove or modify this section -->
auto-nextjs-swagger-doc
<!-- ALL-CONTRIBUTORS-BADGE:START - Do not remove or modify this section -->
This package reads your JSDoc-annotated source code on NextJS API route and generates an OpenAPI (Swagger) specification.
npm install next-swagger-docTypescript
Module System
Min. Node Version
Node Version
NPM Version
62.8
Supply Chain
79
Quality
74.7
Maintenance
50
Vulnerability
90.1
License
TypeScript (100%)
Total Downloads
3,731,439
Last Day
2,035
Last Week
52,464
Last Month
200,850
Last Year
1,791,292
MIT License
502 Stars
1,718 Commits
37 Forks
2 Watchers
10 Branches
10 Contributors
Updated on Jul 01, 2025
Minified
Minified + Gzipped
Latest Version
0.4.1
Package Id
next-swagger-doc@0.4.1
Unpacked Size
27.13 kB
Size
7.53 kB
File Count
13
NPM Version
10.8.2
Node Version
20.18.0
Published on
Oct 30, 2024
Cumulative downloads
Total Downloads
Last Day
40.6%
2,035
Compared to previous day
Last Week
-18.7%
52,464
Compared to previous week
Last Month
22.9%
200,850
Compared to previous month
Last Year
30.2%
1,791,292
Compared to previous year
Generate Swagger JSON API from NextJS Api Routes
If you enjoy working with next-swagger-doc, you will love next-validations: NextJS API Validations, support Zod, Yup, Fastest-Validator, Joi, and more
This package reads your JSDoc-annotated source code on NextJS API route and generates an OpenAPI (Swagger) specification.
nextjs + swagger-jsdoc = next-swagger-doc
1yarn add next-swagger-doc
To incorporate next-swagger-doc with your Next.js 13 project, follow these steps. This setup will generate Swagger documentation for your API based on your code and provide a built-in Swagger UI for viewing the documentation.
Next, create a new file lib/swagger.ts. This file uses the next-swagger-doc library to create a Swagger specification based on the API routes in your Next.js project.
1import { createSwaggerSpec } from "next-swagger-doc"; 2 3export const getApiDocs = async () => { 4 const spec = createSwaggerSpec({ 5 apiFolder: "app/api", // define api folder under app folder 6 definition: { 7 openapi: "3.0.0", 8 info: { 9 title: "Next Swagger API Example", 10 version: "1.0", 11 }, 12 components: { 13 securitySchemes: { 14 BearerAuth: { 15 type: "http", 16 scheme: "bearer", 17 bearerFormat: "JWT", 18 }, 19 }, 20 }, 21 security: [], 22 }, 23 }); 24 return spec; 25};
Generate a new file named app/api-doc/react-swagger.tsx. In this file, create and export a React component that utilizes the swagger-ui-react library to render the Swagger UI according to the provided specification.
For demonstration purposes, here is an example using swagger-ui-react
Feel free to employ any alternative swagger UI library, such as stoplightio/elements. I have added an example using this library in the example folder.
1'use client'; 2 3import SwaggerUI from 'swagger-ui-react'; 4import 'swagger-ui-react/swagger-ui.css'; 5 6type Props = { 7 spec: Record<string, any>, 8}; 9 10function ReactSwagger({ spec }: Props) { 11 return <SwaggerUI spec={spec} />; 12} 13 14export default ReactSwagger;
Create a new file app/api-doc/page.tsx. This page imports the Swagger spec and the Swagger UI component to display the Swagger documentation.
1import { getApiDocs } from "@/lib/swagger"; 2import ReactSwagger from "./react-swagger"; 3 4export default async function IndexPage() { 5 const spec = await getApiDocs(); 6 return ( 7 <section className="container"> 8 <ReactSwagger spec={spec} /> 9 </section> 10 ); 11}
Lastly, add a Swagger comment to your API route in app/api/hello/route.ts. This comment includes metadata about the API endpoint which will be read by next-swagger-doc and included in the Swagger spec.
1/** 2 * @swagger 3 * /api/hello: 4 * get: 5 * description: Returns the hello world 6 * responses: 7 * 200: 8 * description: Hello World! 9 */ 10export async function GET(_request: Request) { 11 // Do whatever you want 12 return new Response('Hello World!', { 13 status: 200, 14 }); 15}
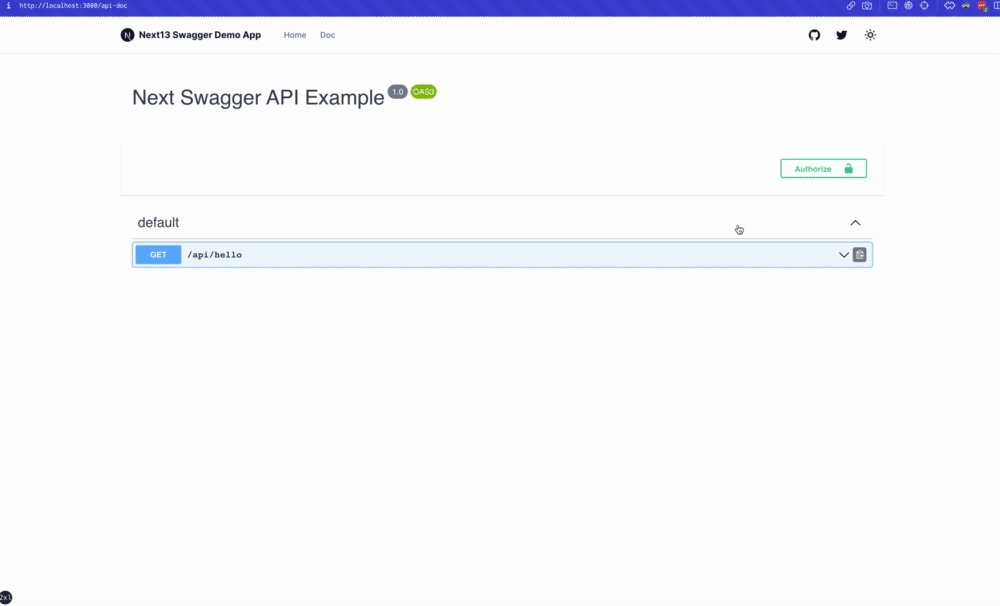
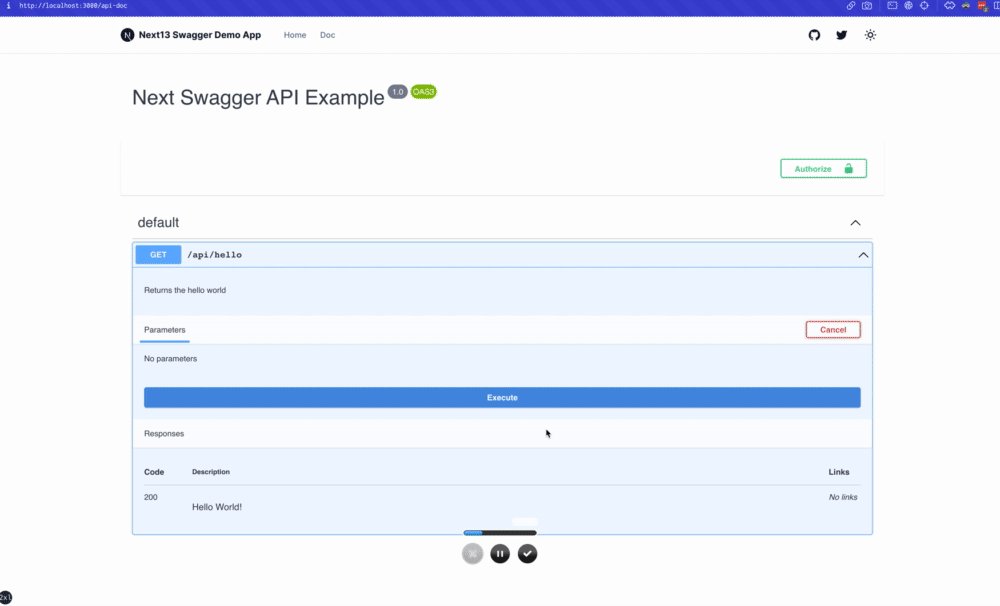
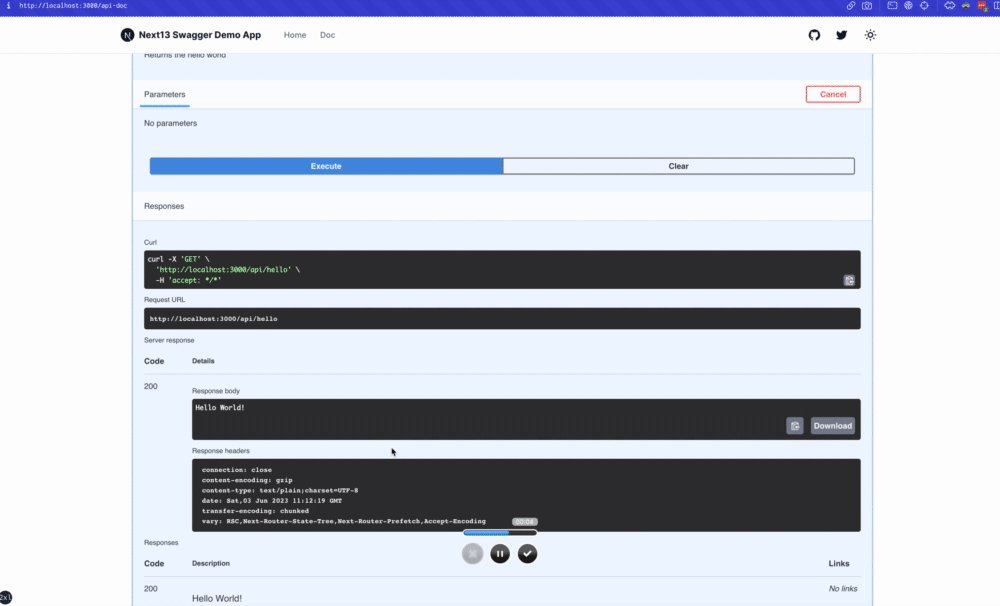
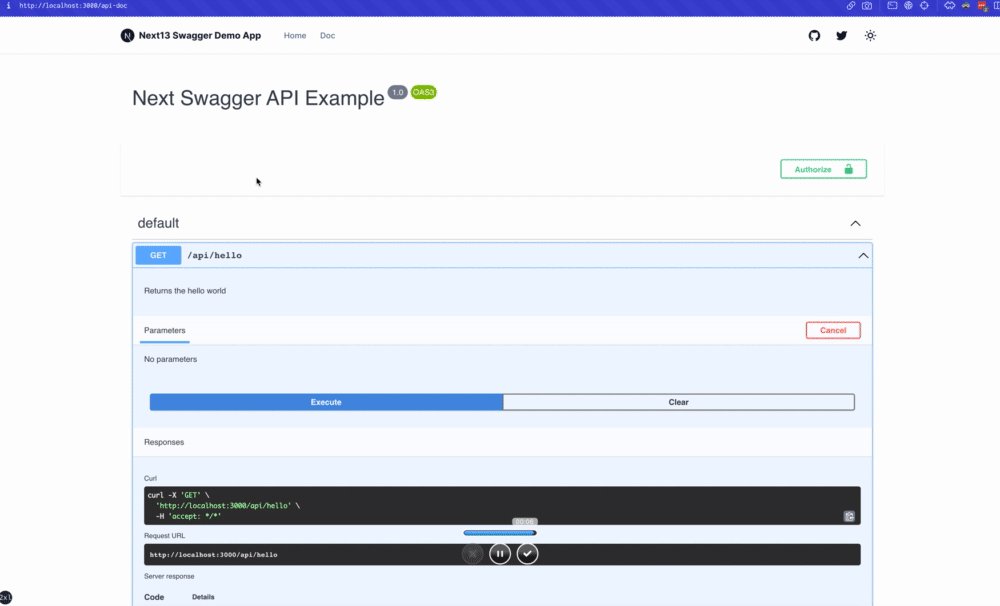
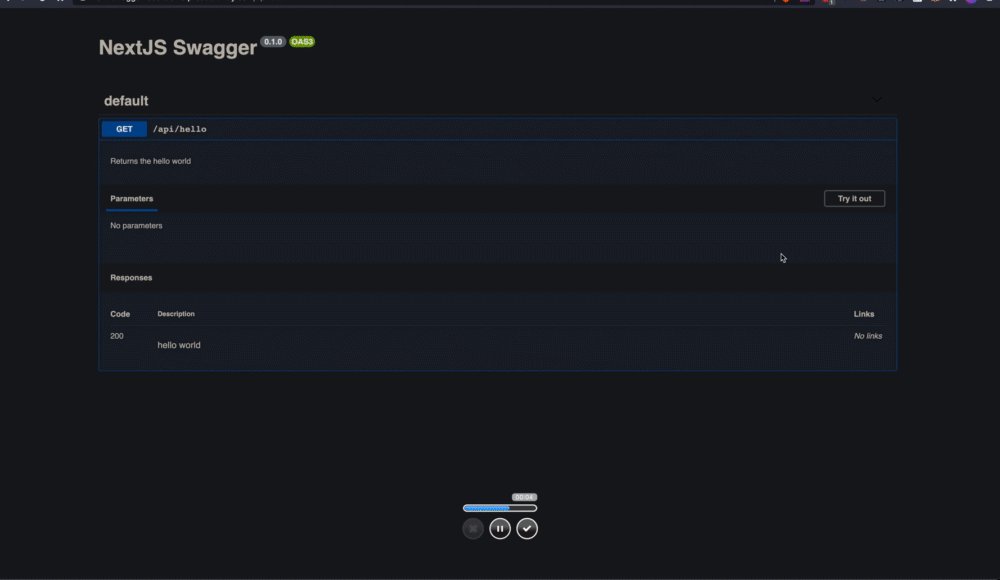
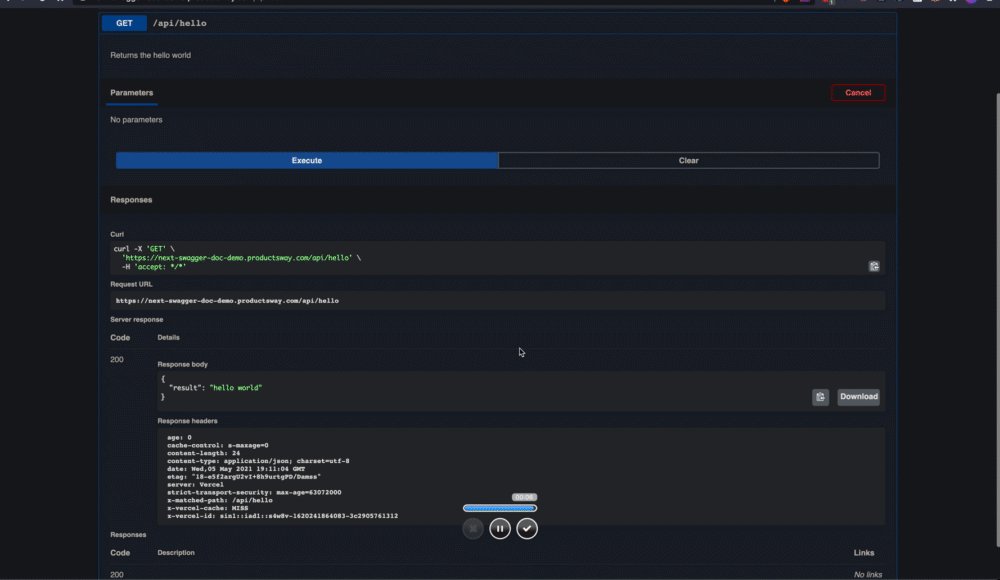
Now, navigate to localhost:3000/api-doc (or wherever you host your Next.js application), and you should see the swagger UI.

1yarn add next-swagger-doc swagger-ui-react
pages/api-doc.tsx1import { GetStaticProps, InferGetStaticPropsType } from 'next'; 2import { createSwaggerSpec } from 'next-swagger-doc'; 3import dynamic from 'next/dynamic'; 4import 'swagger-ui-react/swagger-ui.css'; 5 6const SwaggerUI = dynamic<{ 7 spec: any; 8}>(import('swagger-ui-react'), { ssr: false }); 9 10function ApiDoc({ spec }: InferGetStaticPropsType<typeof getStaticProps>) { 11 return <SwaggerUI spec={spec} />; 12} 13 14export const getStaticProps: GetStaticProps = async () => { 15 const spec: Record<string, any> = createSwaggerSpec({ 16 apiFolder: 'pages/api' // or 'src/pages/api', 17 definition: { 18 openapi: '3.0.0', 19 info: { 20 title: 'Next Swagger API Example', 21 version: '1.0', 22 }, 23 }, 24 }); 25 26 return { 27 props: { 28 spec, 29 }, 30 }; 31}; 32 33export default ApiDoc;

pages/api/doc.ts1import { withSwagger } from "next-swagger-doc"; 2 3const swaggerHandler = withSwagger({ 4 definition: { 5 openapi: "3.0.0", 6 info: { 7 title: "NextJS Swagger", 8 version: "0.1.0", 9 }, 10 }, 11 apiFolder: "pages/api", 12}); 13export default swaggerHandler();
pages/api/hello.ts1import { NextApiRequest, NextApiResponse } from "next"; 2 3/** 4 * @swagger 5 * /api/hello: 6 * get: 7 * description: Returns the hello world 8 * responses: 9 * 200: 10 * description: hello world 11 */ 12const handler = (_req: NextApiRequest, res: NextApiResponse) => { 13 res.status(200).json({ 14 result: "hello world", 15 }); 16}; 17 18export default handler;

next-swagger-doc.json1{ 2 "apiFolder": "pages/api", 3 "schemaFolders": ["models"], 4 "definition": { 5 "openapi": "3.0.0", 6 "info": { 7 "title": "Next Swagger API Example", 8 "version": "1.0" 9 } 10 } 11}
1yarn next-swagger-doc-cli next-swagger-doc.json
1gh repo clone jellydn/next-swagger-doc 2cd examples/next14-app 3pnpm install 4pnm run dev
Then open http://localhost:3000/api-doc or http://localhost:3000/ on your browser

In order to set an eslint rule that checks that all the APIs actually have a swagger JsDoc description we can use the following settings:
Install the JsDoc eslint plugin:
1yarn add -D eslint-plugin-jsdoc
Create the custom rule in your eslint configuration file:
1{ 2 //...your configuration 3 "overrides": [ 4 //...your overrides 5 { 6 // Force the setting of a swagger description on each api endpoint 7 "files": ["pages/api/**/*.ts"], 8 "plugins": ["jsdoc"], 9 "rules": { 10 "jsdoc/no-missing-syntax": [ 11 "error", 12 { 13 "contexts": [ 14 { 15 "comment": "JsdocBlock:has(JsdocTag[tag=swagger])", 16 "context": "any", 17 "message": "@swagger documentation is required on each API. Check this out for syntax info: https://github.com/jellydn/next-swagger-doc" 18 } 19 ] 20 } 21 ] 22 } 23 ] 24}
This project uses pre-commit to enforce code quality. To install pre-commit hooks, run:
1pre-commit install
👤 Huynh Duc Dung
Give a ⭐️ if this project helped you!
Thanks goes to these wonderful people (emoji key):
Dung Duc Huynh (Kaka) 💻 📖 | tmirkovic 📖 | Matthew Holloway 💻 | leventemihaly 📖 | PAHRIZAL MA'RUP 💻 | Aris 📖 | Valerio Ageno 📖 |
cachho 💻 |
This project follows the all-contributors specification. Contributions of any kind welcome!

No vulnerabilities found.
Reason
no dangerous workflow patterns detected
Reason
no binaries found in the repo
Reason
license file detected
Details
Reason
detected GitHub workflow tokens with excessive permissions
Details
Reason
SAST tool detected but not run on all commits
Details
Reason
security policy file detected
Details
Reason
3 commit(s) and 1 issue activity found in the last 90 days -- score normalized to 3
Reason
Found 0/7 approved changesets -- score normalized to 0
Reason
dependency not pinned by hash detected -- score normalized to 0
Details
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
project is not fuzzed
Details
Reason
branch protection not enabled on development/release branches
Details
Reason
24 existing vulnerabilities detected
Details
Score
Last Scanned on 2025-06-23
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More