Gathering detailed insights and metrics for node-red-node-ui-table
Gathering detailed insights and metrics for node-red-node-ui-table
Gathering detailed insights and metrics for node-red-node-ui-table
Gathering detailed insights and metrics for node-red-node-ui-table
@5minds/node-red-dashboard-2-processcube-dynamic-table
A ui component for showing dynamic Data with actions in a table
node-red-ui-node-table
Table UI widget node for Node-RED Dashboard
@mayahq/node-red-node-ui-table
Table UI widget node for Node-RED Dashboard. Forked for Maya Labs.
@5minds/node-red-dashboard-2-processcube-usertask-table
A ui component for showing UserTasks in a table
npm install node-red-node-ui-tableTypescript
Module System
Min. Node Version
Node Version
NPM Version
92
Supply Chain
96.7
Quality
78.8
Maintenance
100
Vulnerability
100
License
JavaScript (88.46%)
HTML (11.54%)
Total Downloads
0
Last Day
0
Last Week
0
Last Month
0
Last Year
0
Apache-2.0 License
133 Stars
137 Commits
87 Forks
14 Watchers
3 Branches
19 Contributors
Updated on May 09, 2025
Latest Version
0.4.4
Package Id
node-red-node-ui-table@0.4.4
Unpacked Size
1.14 MB
Size
335.75 kB
File Count
22
NPM Version
10.7.0
Node Version
18.17.1
Published on
Sep 24, 2024
Cumulative downloads
Total Downloads
Last Day
0%
NaN
Compared to previous day
Last Week
0%
NaN
Compared to previous week
Last Month
0%
NaN
Compared to previous month
Last Year
0%
NaN
Compared to previous year
1
A Node-RED UI widget node which displays data as a table.
Either use the Editor - Menu - Manage Palette - Install option, or run the following command in your Node-RED user directory (typically ~/.node-red) after installing Node-RED-dashboard.
npm i node-red-node-ui-table
This table node expects msg.payload to contain an array of data, one object per row.
Each data row object should have the same set of keys because the keys in the object are used as the column names.
Both examples can be imported from the Node-RED Editor - Menu - Import - Examples
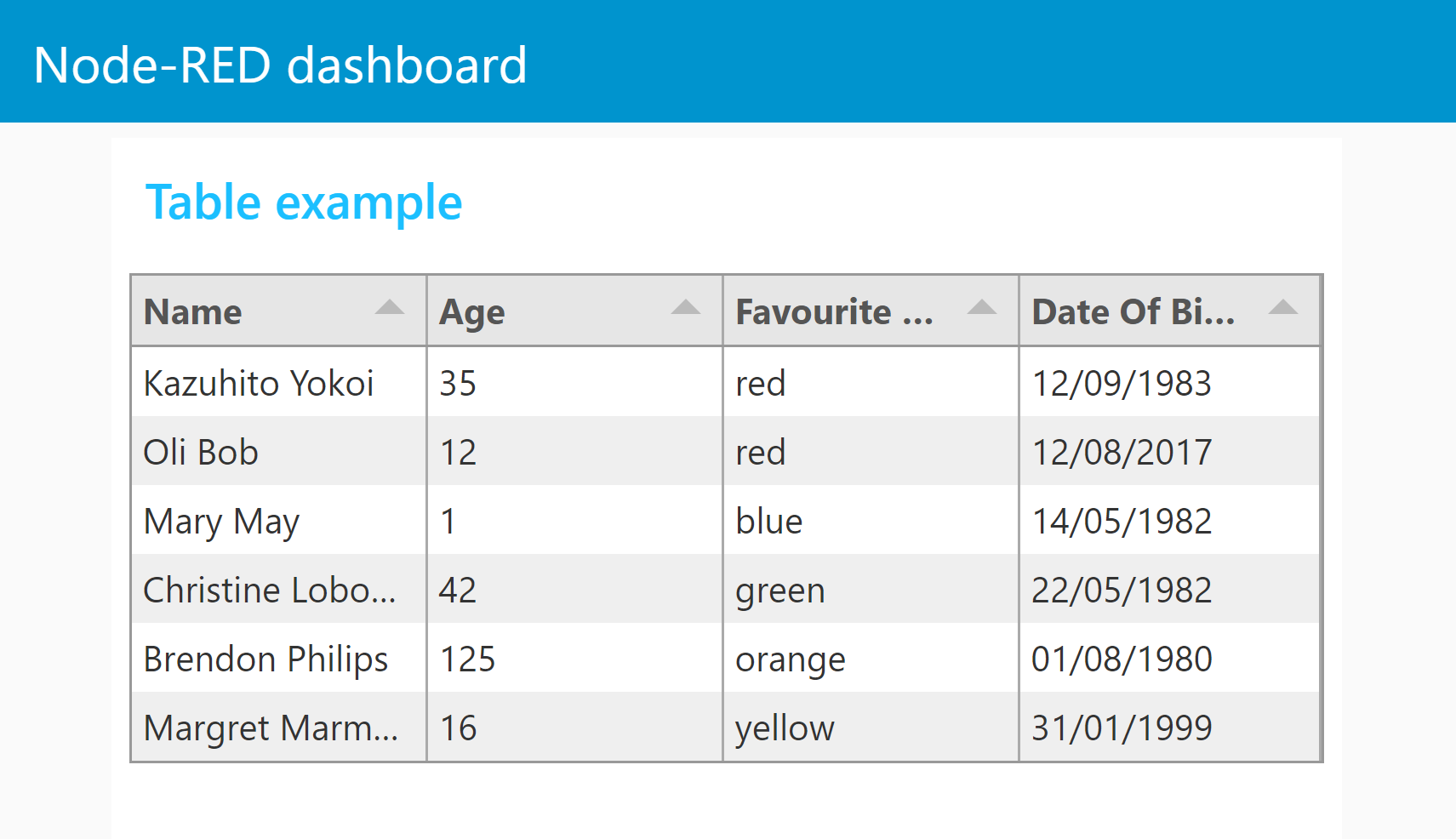
With no configuration the node will try to create a table with equally spaced columns of simple text for each row provided, using the keys as column titles.

The columns can be configured manually. If so then only the msg.payload properties defined will be displayed. You can then also define the Title, Width, Alignment and Format of the column.

[
{
"Name": "Kazuhito Yokoi",
"Age": "35",
"Favourite Color": "red",
"Date Of Birth": "12/09/1983"
},
{
"Name": "Oli Bob",
"Age": "12",
"Favourite Color": "cyan",
"Date Of Birth": "12/08/2017"
}
]
ui-table is based on the tabulator module. You can find an excellent in depth documentation here with many examples here.
Instead of sending an array to ui-table this node to replace the complete table data ui-table also accepts an object as payload to send commands. Beside data manipulation you can set filters and do many other things with commands. The object must have the following properties
command a valid tabulator function such as addRow, replaceData or addFilterarguments (optional) array of arguments for that functionreturnPromise (optional) a boolean value. true if the function should return a promise message. See tabulator documentation which commands will return promisesexample
1{"payload":{ 2 "command":"addData", 3 "arguments":[ 4 { 5 "facility":"daemon", 6 "facilityCode":3, 7 "severity":"info", 8 "severityCode":6, 9 "tag":"systemd[1]", 10 "timestamp":"2020-01-02T19:17:39.793Z", 11 "hostname":"localhost", 12 "address":"127.0.0.1", 13 "family":"IPv4", 14 "port":38514, 15 "size":80, 16 "msg":"some demo data", 17 "id":2351 18 }, 19 true 20 ], 21 "returnPromise":true 22 } 23}
By sending only changed or new data to ui-table it is possible to update the table very fast by only sending the new data down to cell level. Or huge amounts of data could be sent like logs.
important notices
Data which is sent to ui-table through commands is not cached by ui-table! The flow has to take care to update the table for new clients connection or dashboard tab changes! Tabulator does not limit the amount of data it holds. It is quite efficient in showing tables with a couple of thousand rows. If it the data exceeds the capabilities of the clients browser it will crash with an out of memory error without notice.
Example flow "4 sending commands.json" file can be found in the examples folder or installed directly using menu/import/examples/ui-table. This flow shows a basic implementation how the flow can keep a cached copy of all table data and add/delete or update selective rows. Most nodes have info text available in the info/help tab.
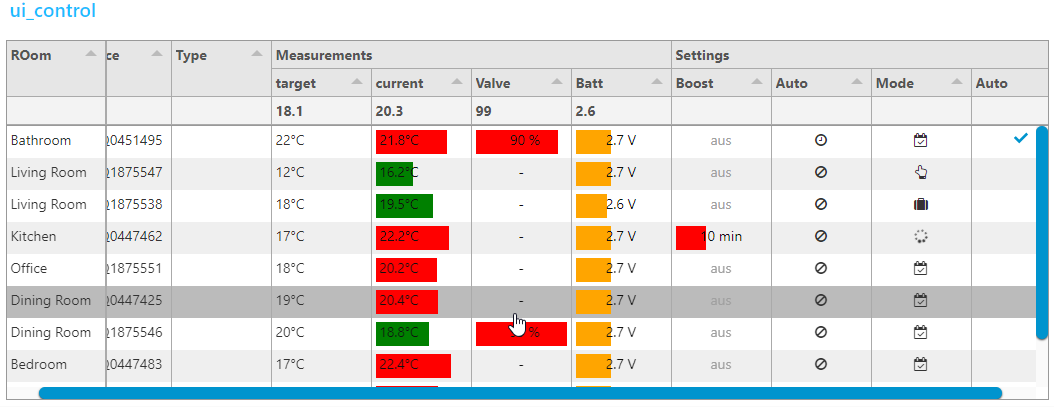
msg.ui_control messagesui-table can be customized by sending configuration data to msg.ui_control.tabulator.

by adding headers, footers, line or column grouping it is sometimes not possible to determine the amount of lines. Therefore the height can be defined by sending msg.ui_control.customHeight=lines.
Example flow "3 ui_control table.json" file can be found in the examples folder
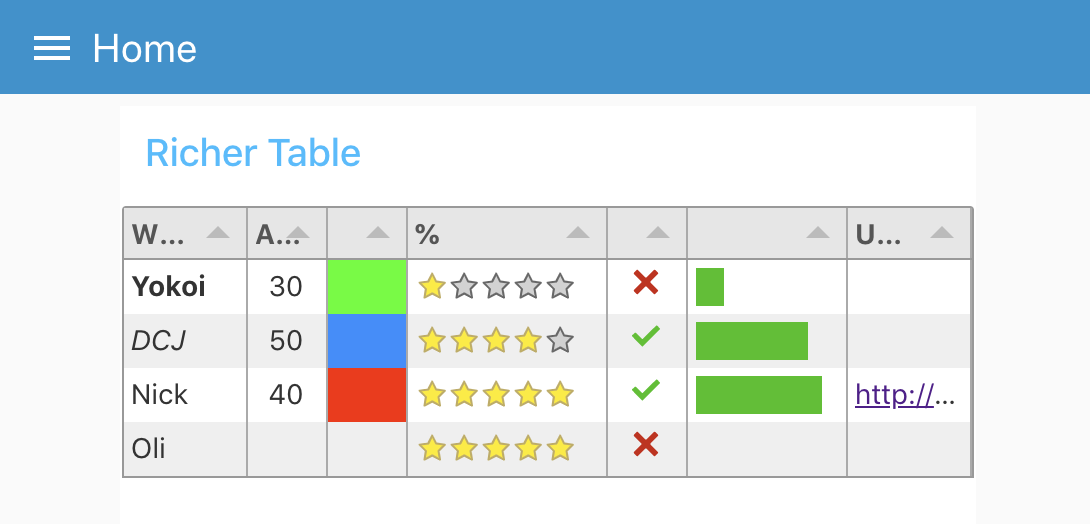
ui_control.tabulator.columnsfrozen from horizontal scrollingformatterParams to define min/max, color, legend or other parameters for progress and planText formatters1// add a unit 2function(cell, formatterParams, onRendered){ 3 return cell.getValue()+"°C"; 4}
or more sophisticated using html
1// convert Number to Icons 2function(cell, formatterParams, onRendered){ 3 var html="<i class=\""; 4 switch(cell.getValue()) { 5 case 0: html+="fa fa-calendar-check-o"; break; 6 case 1: html+="fa fa-hand-o-up"; break; 7 case 2: html+="fa fa-suitcase"; break; 8 case 3: html+="fa fa-spinner fa-spin fa-fw"; break; 9 } 10 html+='\"></i>'; 11 return html; 12}
topCalc for average and min/max calculationstickCross formattertick formattergroupBy parameter to use group lines. groupHeader function to format legend and adding html tags (Insert a field name in the groupBy paramter at the end of json in the change node to use this feature)columnResized callback function to receive a message when the user resize a column1function(column){ 2 var newColumn = { 3 field: column._column.field, 4 visible: column._column.visible, 5 width: column._column.width, 6 widthFixed: column._column.widthFixed, 7 widthStyled: column._column.widthStyled 8 }; 9 this.send({ 10 ui_control:{callback:'columnResized',columnWidths:newColumn} 11 }); 12}
this.send({}) to pass result to Node-RED. (to avoid a loopback addui_control.callback="someText")1 this.send({topic: "anyTopic",payload:"anyPayload",ui_control: {callback:"myCallback"}});
field instead of Property used in node configurationmsg.ui_control data is performed! So if you don`t get the results you expect take a look on your browsers console.
No vulnerabilities found.
Reason
no binaries found in the repo
Reason
0 existing vulnerabilities detected
Reason
license file detected
Details
Reason
Found 10/30 approved changesets -- score normalized to 3
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
security policy file not detected
Details
Reason
project is not fuzzed
Details
Reason
branch protection not enabled on development/release branches
Details
Reason
SAST tool is not run on all commits -- score normalized to 0
Details
Score
Last Scanned on 2025-07-07
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More