Gathering detailed insights and metrics for npm-scripts-gui
Gathering detailed insights and metrics for npm-scripts-gui
Gathering detailed insights and metrics for npm-scripts-gui
Gathering detailed insights and metrics for npm-scripts-gui
npm-commands-gui
Graphical User Interface(GUI) within Command Line Interface(CLI) for NPM commands in your JavaScript repository
npm-package-user-scripts-gui
GUI interface to npm-package-user-scripts-list command
npm-assistant
Run multiple package.json scripts from a simple GUI
npm-launcher
NPM scripts gui launcher
npm install npm-scripts-guiTypescript
Module System
Node Version
NPM Version
Huge Refactoring
Updated on Feb 29, 2016
Adds silent mode
Updated on Feb 06, 2016
Makes Project compatible with Linux
Updated on Jan 23, 2016
`RESTART` command now works as expected
Updated on Jan 20, 2016
Modification to Hotkey Order
Updated on Jan 20, 2016
Adds File Watching and Special Commands
Updated on Jan 20, 2016
JavaScript (83.1%)
CSS (12.26%)
Ruby (4.26%)
HTML (0.38%)
Total Downloads
0
Last Day
0
Last Week
0
Last Month
0
Last Year
0
114 Stars
139 Commits
6 Forks
4 Watchers
2 Branches
3 Contributors
Updated on Jan 28, 2024
Latest Version
0.0.24
Package Id
npm-scripts-gui@0.0.24
Size
266.33 kB
NPM Version
3.6.0
Node Version
5.6.0
Cumulative downloads
Total Downloads
Last Day
0%
NaN
Compared to previous day
Last Week
0%
NaN
Compared to previous week
Last Month
0%
NaN
Compared to previous month
Last Year
0%
NaN
Compared to previous year

This project has been renamed Screwy
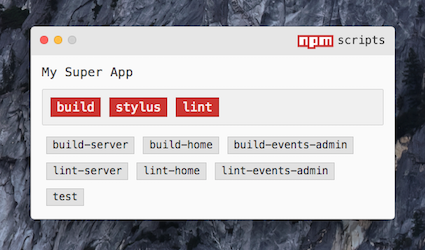
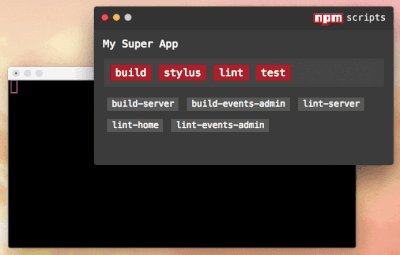
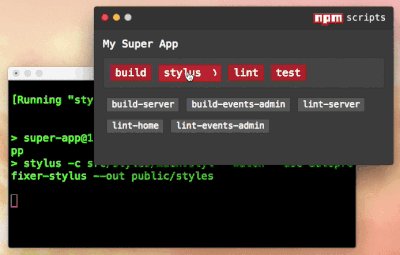
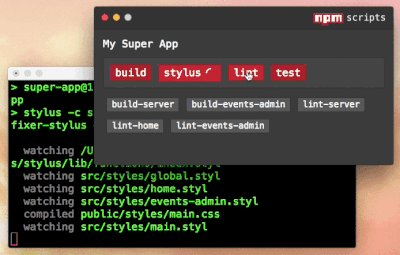
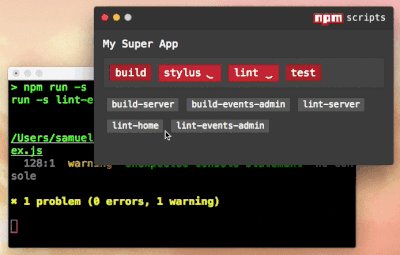
A GUI interface for npm scripts.

Tested on OS X Yosemite, OS X El Capitan, and Ubuntu
Install as a Dev Dependency
npm i -D npm-scripts-gui
...Or Install Globally
npm i -g npm-scripts-gui
Installing as a dev dependency allows anyone who downloads your project to also get access to the gui... for free!
To launch Npm Script GUI (NSG), you must be in a directory with a package.json file.
If Installed Globally
Then simply run:
npm-script-gui or the shorter nsg
If Installed as a Dev Dependency (Recommended)
You must create an npm script task in the package.json that runs the nsg command and then you would run npm run <command_name> from the terminal.
1{ 2 "scripts": { 3 "nsg": "nsg" 4 } 5}
Whether NSG is installed globally or as a dependency, any text output associated with any npm script task will be printed to the command line where NSG was launched.

To quit the app, it is safer to close the actual renderer window rather than quiting the process from the command line. If quiting from the command line, NSG may not do the check to make sure all processes are killed before closing.
Processes will die automatically when they finish or when the app is closed, but there may be times when you want to manually kill a process. Simply double click the button.
You can also use the KILL command with file watching and hotkeys.
You can tell NSG to watch files and how to respond to those changes. You need to create a watch block in the .nsgrc file. You can watch directories, files, and use the * and ** wildcards.
After specifying a path, you need to specify which npm script task to respond to the file change and how it should respond. There are 3 options regarding the type of action to perform:
START (default, may be excluded)KILLRESTART (if the task is running, this will kill it and start it)NOTE: A whitespace is required after any of the keywords.
Example:
1{ 2 "watch": { 3 "src/scripts/*.js": "RESTART transpile-scripts", 4 "./index.js": "RESTART start-server", 5 "src/styles": "stylus" 6 } 7}
In the example, the first watcher will restart the transpile-scripts task when any .js files are changed at src/scripts. The second watcher will apparently restart the server when the index.js file is changed. The last watcher will run START stylus (START is default).
Hotkey combinations are configurable in the .nsgrc file. These allow you to trigger any npm scripts without needing to even click on the button or even being focused on the GUI window.
Again, you can have the GUI window minimized and the hotkeys will still trigger button clicks, and output will be sent to the terminal.
Hotkeys are defined in the .nsgrc file. They require the name of the npm script as the key and the hotkey combination as the value.
Just as with file watching, the START, RESTART, and KILL commands may be used with the npm task name.
Note: As of v0.0.17, the order of the hotkey/npm command has switched to match the file watching format. The hotkey combo should now come first.
1{ 2 "hotkeys": { 3 "Control+Cmd+Alt+s": "start", 4 "Control+Cmd+Alt+r": "RESTART start", 5 "Control+Cmd+Alt+k": "KILL start" 6 } 7}
In the above example, assuming the start command's job is to spin up a server, then Control+Cmd+Alt+s would start the server if it wasn't on, Control+Cmd+Alt+r would restart it if it was running, and Control+Cmd+Alt+k would shut it down.
If you expect others to run NSG on a different platform than you are developing on, you will need to specify the platform to avoid conflicts.
For Mac, use: OSX or darwin
For Linux, use: linux
1{ 2 "hotkeys": { 3 "darwin": { 4 "Control+Cmd+Alt+s": "start", 5 "Control+Cmd+Alt+r": "RESTART start", 6 "Control+Cmd+Alt+k": "KILL start" 7 } 8 } 9}
More hotkey examples are in the Configurations section.
NSG will automatically search for a .nsgrc in the same directory as the package.json. It should be in json format.
These are the available options:
package.json.nsgrc Example
{
"name": "Qualtrics to SFDC",
"primary": ["build", "run-production", "run-sandbox"],
"exclude": ["scripts-gui", "prebuild"],
"silent": ["lint", "test"]
"alwaysOnTop": true,
"theme": "dark",
"watch": {
"src/scripts/*.js": "RESTART production",
"src/styles": "RESTART stylus"
},
"hotkeys": {
"Control+Alt+b": "build",
"Shift+Command+1": "run-production",
"Shift+Command+2": "run-sandbox",
"Control+Cmd+Alt+r": "RESTART run-production",
"Control+Cmd+Alt+k": "KILL run-production"
}
}
Any script not specified in primary or exclude will show up as a normal button.

No vulnerabilities found.
Reason
no binaries found in the repo
Reason
0 existing vulnerabilities detected
Reason
project is archived
Details
Reason
Found 2/26 approved changesets -- score normalized to 0
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
security policy file not detected
Details
Reason
project is not fuzzed
Details
Reason
license file not detected
Details
Reason
branch protection not enabled on development/release branches
Details
Reason
SAST tool is not run on all commits -- score normalized to 0
Details
Score
Last Scanned on 2025-07-07
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More