Gathering detailed insights and metrics for nuxt-svgo-loader
Nuxt module to load SVG files as Vue components, using SVGO for optimization.
Installations
npm install nuxt-svgo-loaderDeveloper Guide
Typescript
Yes
Module System
ESM
Node Version
20.9.0
NPM Version
10.5.0
Score
47.1
Supply Chain
31.3
Quality
76.3
Maintenance
50
Vulnerability
97.9
License
Releases
Contributors
Unable to fetch Contributors
Languages
TypeScript (54.23%)
Vue (45.32%)
JavaScript (0.45%)
Love this project? Help keep it running — sponsor us today! 🚀
Developer
Mini-ghost
Download Statistics
Total Downloads
35,556
Last Day
201
Last Week
985
Last Month
4,929
Last Year
34,811
GitHub Statistics
MIT License
22 Stars
28 Commits
3 Forks
1 Watchers
1 Branches
4 Contributors
Updated on Dec 02, 2024
Package Meta Information
Latest Version
0.4.1
Package Id
nuxt-svgo-loader@0.4.1
Unpacked Size
198.95 kB
Size
68.78 kB
File Count
23
NPM Version
10.5.0
Node Version
20.9.0
Published on
Aug 25, 2024
Total Downloads
Cumulative downloads
Total Downloads
35,556
Last Day
25.6%
201
Compared to previous day
Last Week
-9.8%
985
Compared to previous week
Last Month
32.8%
4,929
Compared to previous month
Last Year
4,572.6%
34,811
Compared to previous year
Daily Downloads
Weekly Downloads
Monthly Downloads
Yearly Downloads
Nuxt Svgo Loader
Nuxt module to load SVG files as Vue components, using SVGO for optimization.
Features
- 📁 Load SVG files as Vue components.
- 🎨 Optimize SVGs using SVGO.
- 🛠️ Seamless integration with Nuxt DevTools.
Installation
Install and add nuxt-svgo-loader to your nuxt.config.
1npx nuxi@latest module add nuxt-svgo-loader
1export default defineNuxtConfig({
2 modules: ['nuxt-svgo-loader'],
3 svgoLoader: {
4 // Options here will be passed to `vite-svg-loader`
5 }
6})[!NOTE] Since
nuxt-svgo-loaderis a Nuxt module based onvite-svg-loader, the configuration forsvgoLoaderremains identical to that ofvite-svg-loader. You can refer to the documentation ofvite-svg-loaderfor the available options here.
Usage
Component
SVGs can be explicitly imported as Vue components using the ?component suffix:
1import NuxtSvg from '~/assets/svg/nuxt.svg' 2// <NuxtSvg />
URL
SVGs can be imported as URLs using the ?url suffix:
1import nuxtSvgUrl from '~/assets/svg/nuxt.svg?url' 2// nuxtSvgUrl === '/_nuxt/assets/svg/nuxt.svg'
Raw
SVGs can be imported as raw strings using the ?raw suffix:
1import nuxtSvgRaw from '~/assets/svg/nuxt.svg?raw' 2// nuxtSvgRaw === '<svg xmlns="http://www.w3.org/2000/svg" ...'
Skip SVGO for a single file
SVGO can be explicitly disabled for one file by adding the ?skipsvgo suffix:
1import NuxtSvgWithoutOptimizer from '~/assets/svg/nuxt.svg?skipsvgo' 2// <NuxtSvgWithoutOptimizer />
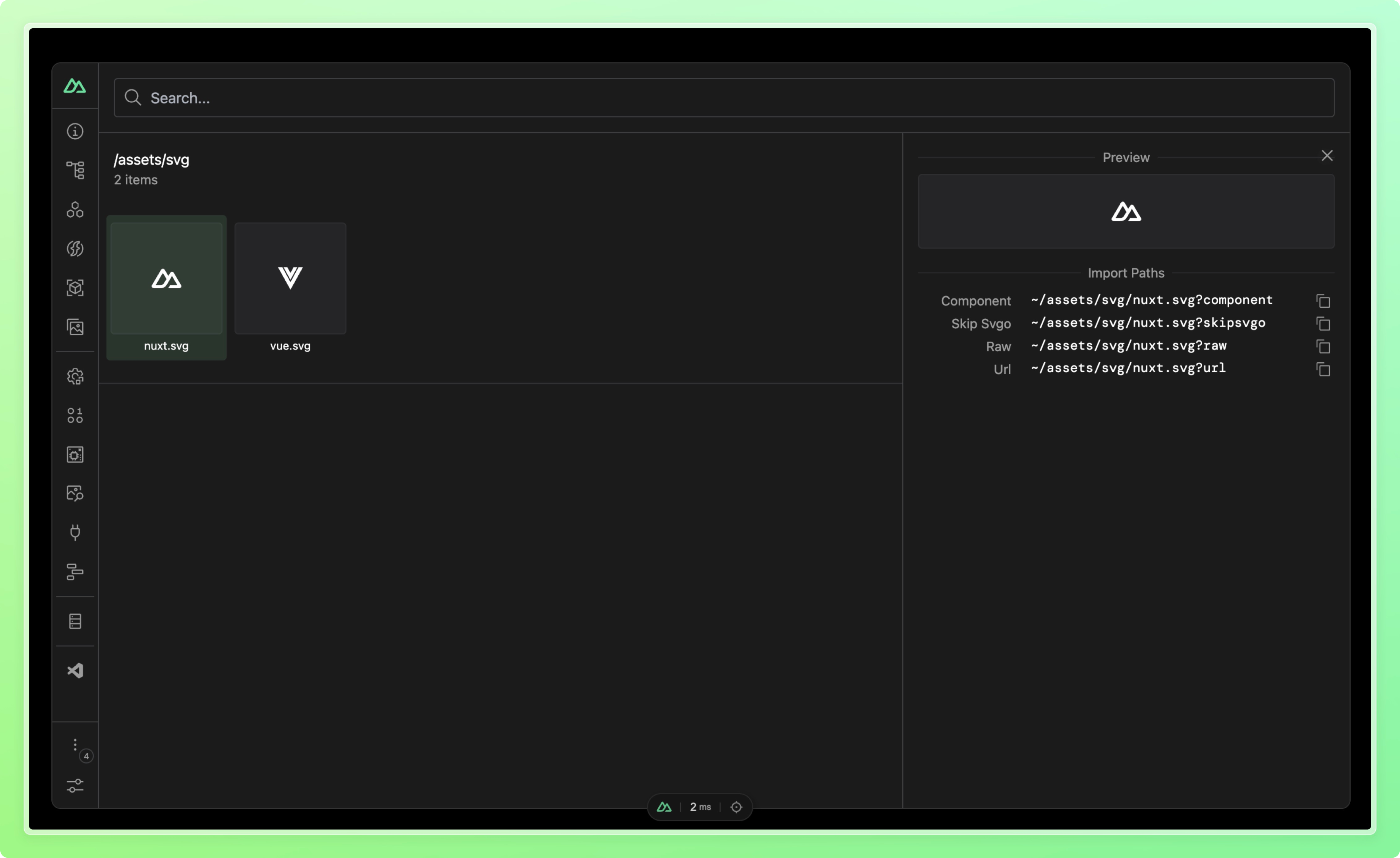
DevTools
This module adds a new tab to the Nuxt DevTools, which allows you to inspect the SVG files.

License

No vulnerabilities found.

No security vulnerabilities found.



