Gathering detailed insights and metrics for protractor-html-reporter
Gathering detailed insights and metrics for protractor-html-reporter
Gathering detailed insights and metrics for protractor-html-reporter
Gathering detailed insights and metrics for protractor-html-reporter
protractor-html-reporter-2
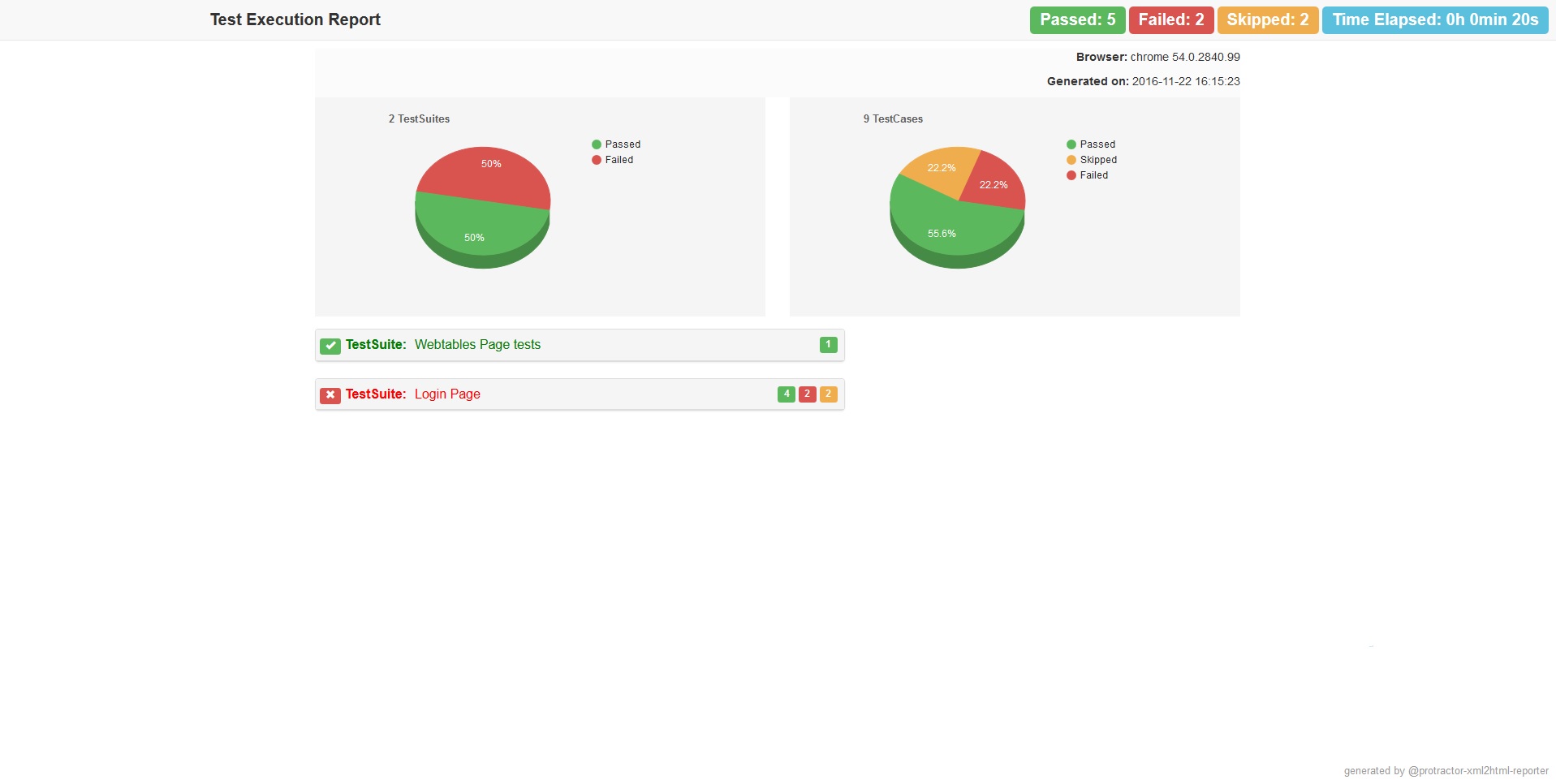
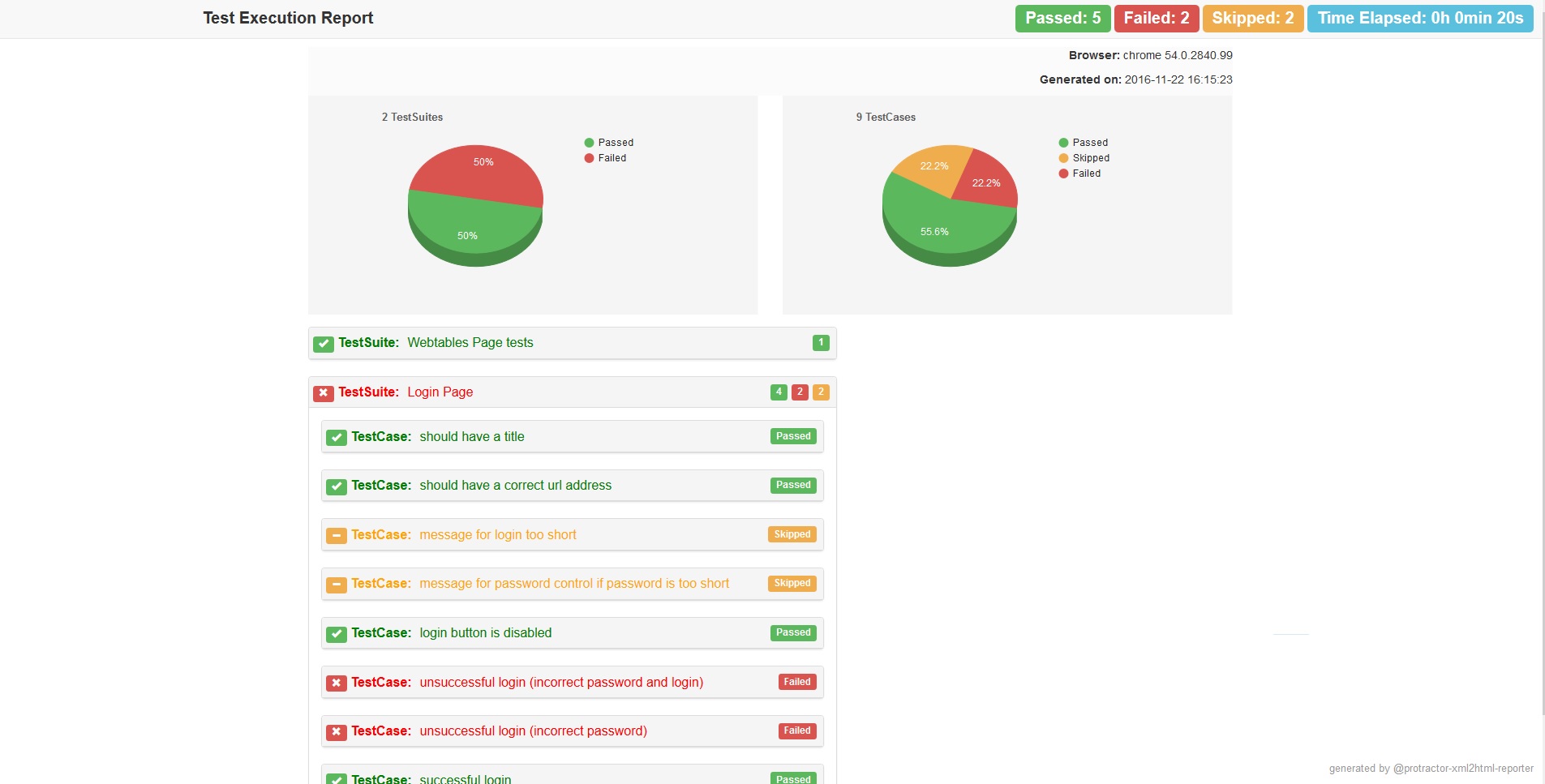
To generate HTML report for Protractor test execution with pie charts
protractor-jasmine2-screenshot-reporter
Use the screenshot reporter to capture screenshots after each executed Protractor test case.
jasmine-spec-reporter
Spec reporter for jasmine behavior-driven development framework
protractor-beautiful-reporter
An npm module and which generates your Protractor test reports in HTML (angular) with screenshots
npm install protractor-html-reporterModule System
Min. Node Version
Typescript Support
Node Version
NPM Version
9 Stars
47 Commits
15 Forks
4 Watching
1 Branches
1 Contributors
Updated on 23 Oct 2022
JavaScript (77.67%)
CSS (22.33%)
Cumulative downloads
Total Downloads
Last day
-39.6%
361
Compared to previous day
Last week
-22.5%
2,524
Compared to previous week
Last month
16.8%
12,296
Compared to previous month
Last year
-21.2%
167,742
Compared to previous year
Generates html report with piecharts based on xml file with tests results. For generating xml file with tests results you can use jasmine-reporters.
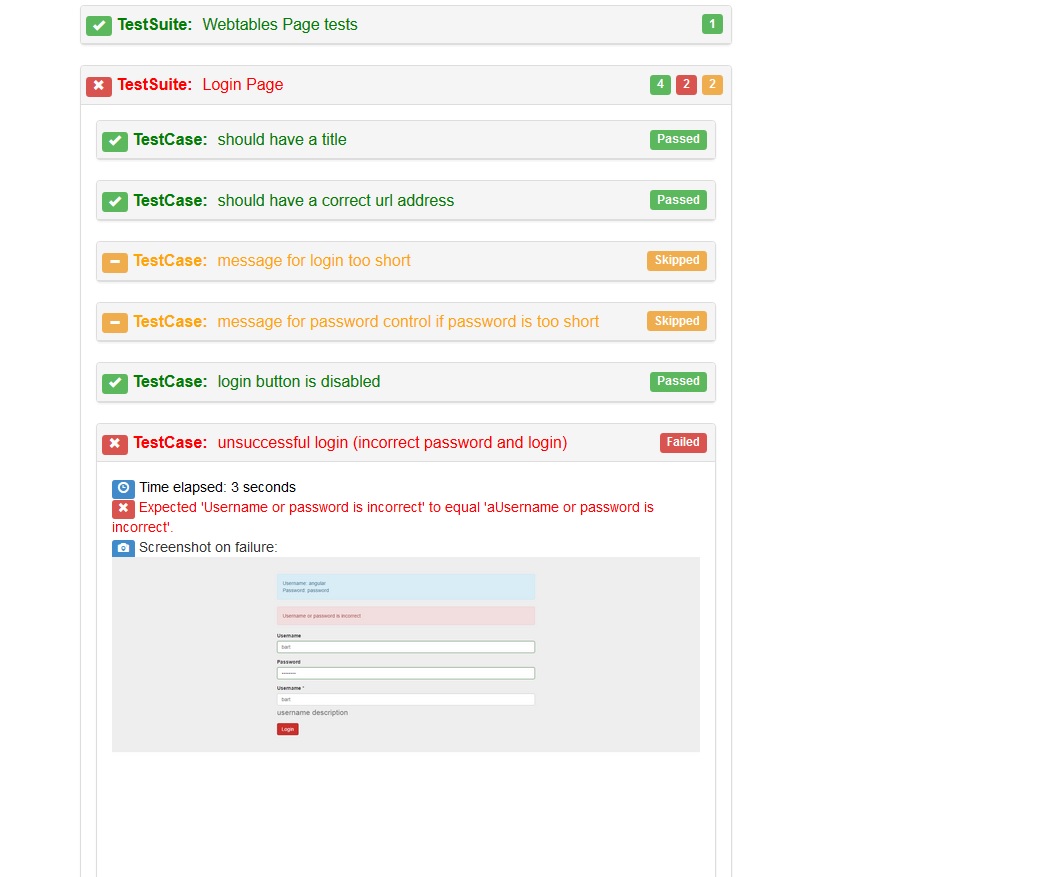
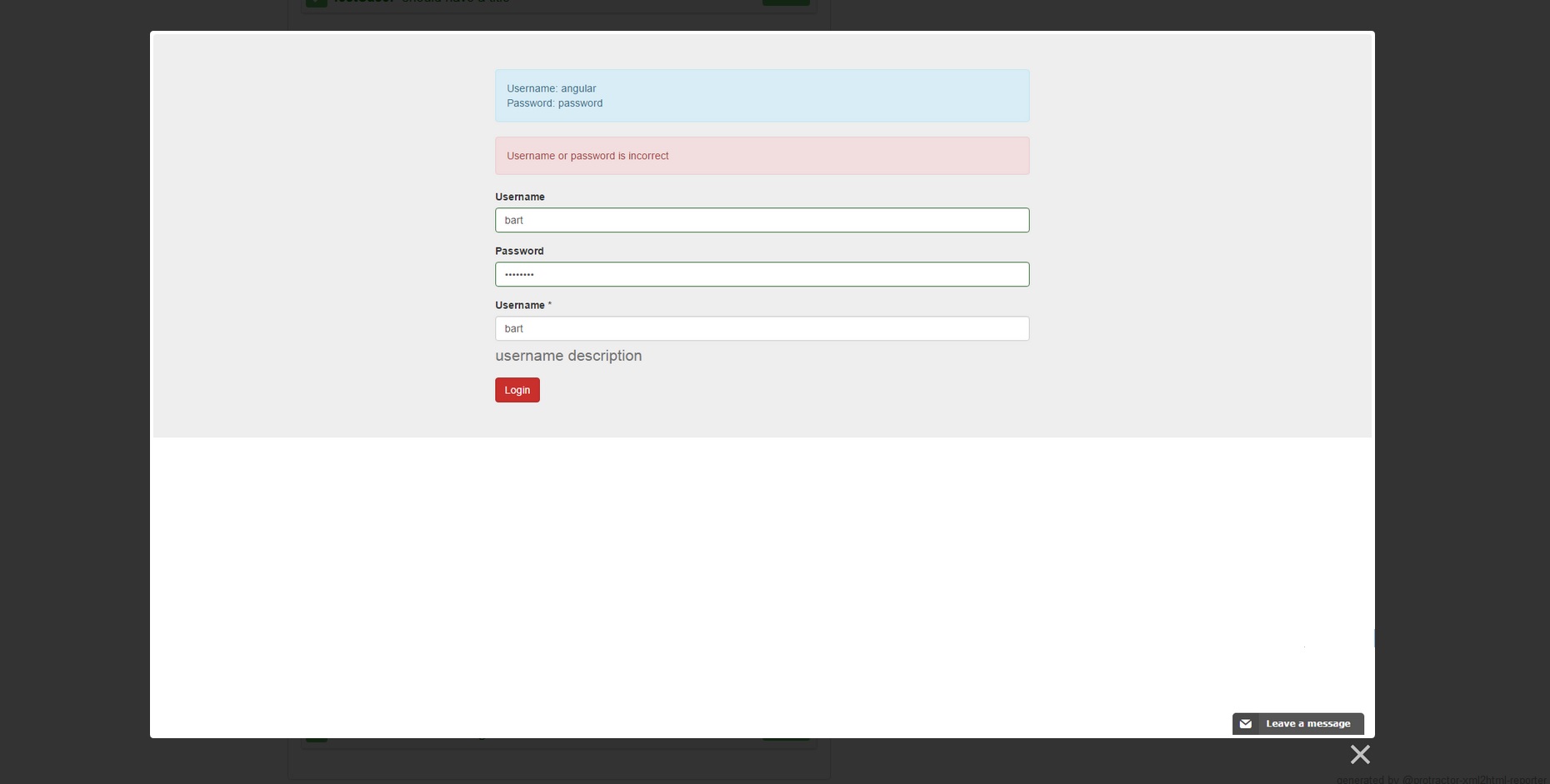
This reporter can also display screenshots taken on test failure. To get the screenshots you can use jasmine2-protractor-utils module.
This package is inspired by cucumber-html-report.
repo : https://github.com/etxebe/protractor-html-reporter




Converting the xml file to html
1 var HTMLReport = require('protractor-html-reporter'); 2 3 testConfig = { 4 reportTitle: 'Test Execution Report', 5 outputPath: './', 6 screenshotPath: './screenshots', 7 testBrowser: browserName, 8 browserVersion: browserVersion 9 }; 10 new HTMLReport().from('xmlresults.xml', testConfig);
Using with protractor conf.js file
1//HTMLReport called once tests are finished 2onComplete: function() { 3 var browserName, browserVersion; 4 var capsPromise = browser.getCapabilities(); 5 6 capsPromise.then(function (caps) { 7 browserName = caps.get('browserName'); 8 browserVersion = caps.get('version'); 9 10 var HTMLReport = require('protractor-html-reporter'); 11 12 testConfig = { 13 reportTitle: 'Test Execution Report', 14 outputPath: './', 15 screenshotPath: './screenshots', 16 testBrowser: browserName, 17 browserVersion: browserVersion, 18 modifiedSuiteName: false, 19 screenshotsOnlyOnFailure: true 20 }; 21 new HTMLReport().from('xmlresults.xml', testConfig); 22 }); 23 }
In order to obtain results in xml file you can use jasmine-reporters module:
1var jasmineReporters = require('jasmine-reporters'); 2jasmine.getEnv().addReporter(new jasmineReporters.JUnitXmlReporter({ 3 consolidateAll: true, 4 savePath: './', 5 filePrefix: 'xmlresults' 6}));
In order to obtain screenshots on failure you can use this piece of code (you have to put it in onPrepare). The directory with screenshots must be in the same location as html report file (e.g. html file is in report directory so screenshots files must be in directory /report/screenshots/).
1var fs = require('fs-extra'); 2 3fs.emptyDir('screenshots/', function (err) { 4 console.log(err); 5 }); 6 7 jasmine.getEnv().addReporter({ 8 specDone: function(result) { 9 if (result.status == 'failed') { 10 browser.getCapabilities().then(function (caps) { 11 var browserName = caps.get('browserName'); 12 13 browser.takeScreenshot().then(function (png) { 14 var stream = fs.createWriteStream('screenshots/' + browserName + '-' + result.fullName+ '.png'); 15 stream.write(new Buffer(png, 'base64')); 16 stream.end(); 17 }); 18 }); 19 } 20 } 21 });
Or you can use jasmine2-protractor-utils module to get the screenshots:
1//In exports.config put this: 2plugins: [{ 3 package: 'jasmine2-protractor-utils', 4 disableHTMLReport: true, 5 disableScreenshot: false, 6 screenshotPath:'./screenshots', 7 screenshotOnExpectFailure:false, 8 screenshotOnSpecFailure:true, 9 clearFoldersBeforeTest: true 10 }], 11 ```
If you want to display your screenshots on report you have to pass testBrowser (it's the name of the browser) in testConfig object, because the screenshot's names are in format "browserName-.png" (e.g. "chrome-.png").
Credit to the developers of cucumber-html-report for developing pretty HTML reporting. The protractor-html-reporter is based on this one. I've added some new things, some thing were removed and instead of json file this reporter is based on xml file.

No vulnerabilities found.
Reason
no binaries found in the repo
Reason
0 existing vulnerabilities detected
Reason
license file detected
Details
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
Found 0/30 approved changesets -- score normalized to 0
Reason
no SAST tool detected
Details
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
security policy file not detected
Details
Reason
project is not fuzzed
Details
Reason
branch protection not enabled on development/release branches
Details
Score
Last Scanned on 2024-11-25
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More