Gathering detailed insights and metrics for qcobjects
Gathering detailed insights and metrics for qcobjects
Gathering detailed insights and metrics for qcobjects
Gathering detailed insights and metrics for qcobjects
qcobjects-cli
qcobjects cli command line tool
qcobjects-sdk
QCObjects SDK is a set of Controllers, Views and Components that are elementary and useful to assist developers to build applications under MVC patterns using QCObjects, Cross Browser Javascript Framework for MVC Patterns
eslint-config-qcobjects
ESLint Config for QCObjects
qcobjectsnewapp
App template for New App in QCObjects
Full Stack Javascript Framework for Modern Software Development
npm install qcobjectsTypescript
Module System
Min. Node Version
Node Version
NPM Version
JavaScript (82%)
Shell (14.1%)
Dockerfile (2.43%)
HTML (1.48%)
Total Downloads
0
Last Day
0
Last Week
0
Last Month
0
Last Year
0
LGPL-3.0 License
40 Stars
3,627 Commits
11 Forks
4 Watchers
11 Branches
5 Contributors
Updated on Jun 27, 2023
Latest Version
2.5.142-beta
Package Id
qcobjects@2.5.142-beta
Unpacked Size
3.89 MB
Size
1.30 MB
File Count
241
NPM Version
10.9.2
Node Version
22.14.0
Published on
Mar 16, 2025
Cumulative downloads
Total Downloads
Last Day
0%
NaN
Compared to previous day
Last Week
0%
NaN
Compared to previous week
Last Month
0%
NaN
Compared to previous month
Last Year
0%
NaN
Compared to previous year
24

Welcome to QCObjects. An Open-source framework that empowers full-stack developers to make micro-services and micro-frontends into an N-Tier architecture.
With QCObjects devlopers are also able to code front-end and back-end together using a common syntax in pure JavaScript. It is cross-browser, cross-platform and cross-frame.
Install it, make a textfield or a navigate home functionality, all in just one step.
This document is the Main Reference Documentation!
This repository and readme is hosted at https://qcobjects.dev
Check out the official page of QCObjects at https://qcobjects.com
This project adheres to the Contributor Covenant code of conduct. By participating, you are expected to uphold this code. Please report unacceptable behavior to info@quickcorp.cl.
Contributors are welcome!
You can contribute to QCObjects following the set of guidelines expressed in the file CONTRIBUTING.md
Often, some people is confusing QCObjects name with CObjects (perhaps some day it changes, who knows...) but the Q has an important meaning: It means Quick! What the complete name QCObjects does mean is Quick Components and Objects, and that is why the Q, C, O letters are capitalized.
For those who have no time to read all of this today, here is a small video that explains what QCObjects is and what can be done with it.
Here are the principals with QCObjects was made with:
To prevent Render-blocking resources, QCObjects has implemented the Package factory function.
With a dynamic components driven architecture, QCObjects is rendering every visual resource that is inside of a component only when the component is building itself, and every component is connected to a tree called global.componentsStack that is actually pointing to every component instance and its subcomponents. Every time a component is rebuilt, visual resources are dynamically reloaded on-demand in the most efficient way, so you can forget all the nasty code that you were needing to controll the resource loading process with other frameworks.
Since the version 2.1.251, QCObjects provide an easy way to lazy load the images, using the latest standard for browsers.
1<img src="img/preloader.svg" lazy-src="img/myrealimage.png"/>
In the above code, a preloader (light-weight) image is used to be loaded in the first instance, and a lazy-src attribute is used to set the real image to show after lazy loading process. QCObjects will load all the declared tags inside a component in lazy mode if they have a lazy-src attribute, after the component is rebuilt or loaded. Also, QCObjects will use the Intersection Observer API (when available) to determine whether the lazy-src or src image is visually useful to be showed.
The effect of lazy loading is only high visible on the first time the PWA is loaded. The next time, the speed of loading will be significantly increased making more difficult to the human eye to see the result. However this feature makes a lot of difference in terms of user experience when the internet connection has low speed issues or the images are extremely large. This feature is a part of the recommended features for PWAs writen by Mozzila Developers Network in an article about Progressive loading. You can read that article here
If you don't want to use lazy loading for images, you can always keep the normal way of loading by not adding the lazy-src attribute to the tag and using the traditional src.
QCObjects is a javascript framework designed to make easier everything about the MVC patterns implementation into the pure javascript scope. You don't need to use typescript nor any transpiler to run QCObjects. It runs directly on the browser and it uses pure javascript with no extra dependencies of code. You can make your own components expressed in real native javascript objects or extend a native DOM object to use in your own way. You can also use QCObjects in conjunction with CSS3 frameworks like [Foundation] (https://foundation.zurb.com), [Bootstrap] (https://getbootstrap.com) and mobile javascript frameworks like [PhoneGap] (https://phonegap.com) and OnsenUI (https://onsen.io)

QCObjects in installable in your computer, it comes with a CLI Tool and commands to create your application template in one step. Navigate home without leaving the webpage and make a shadowed textfield in one step.
See ECMAScript® 2020 Language Specification for reference
Copyright (c) Jean Machuca and QuickCorp info@quickcorp.cl
Check out a live demo of pure QCObjects based frontend Progressive Web App here: PWA QCObjects
Check out a demo using Foundation components here: Demo Using Foundation
Check out a demo using MaterializeCSS here: Demo Using Materializecss
Check out a demo using raw CSS: Demo Using Raw CSS
The following code shows how QCObjects can manipulate canvas objects directly and inside components
1<!DOCTYPE html>
2<html>
3 <head>
4 <title>Demo</title>
5 <script type="text/javascript" src="https://cdn.qcobjects.dev/QCObjects.js"></script>
6 <script type="text/javascript">
7 var canvas1,canvas2,canvas3,container;
8 CONFIG.set('relativeImportPath','src/');
9
10 /**
11 * Main import sentence.
12 */
13 Import('cl.quickcorp',function (){
14
15 /**
16 * Super Container MyOwnBody
17 */
18 Class('MyOwnBody',HTMLBodyElement,{
19 customAttr:'custom',
20 body:document.body // breakes default body element and replace with them
21 });
22
23 /**
24 * Another custom class definition
25 */
26 Class('MyContainer',HTMLElement,{
27 width:400,
28 height:400,
29 customAttr:'custom attr container'
30 });
31
32
33 /**
34 * Another custom class definition
35 */
36 Class('canvas',HTMLCanvasElement,{
37 customAttr:'custom'
38 });
39
40 /**
41 * Another custom class definition
42 */
43 Class('MyCanvas2',HTMLCanvasElement,{});
44
45 body = New(MyOwnBody); // binds to body
46 body.css({backgroundColor:'#ccc'});
47
48 container = Tag('container')[0].Cast(MyContainer); // cast any javascript dom object to QC_Object class
49 container.css({backgroundColor:'red'}); // access binding in two directions to dom objects
50
51 /**
52 * Instance a new custom canvas
53 */
54 canvas1 = New(canvas,{
55 width:100,
56 height:100,
57 });
58 canvas2 = New(canvas,{
59 width:200,
60 height:100,
61 });
62 canvas3 = New(canvas,{
63 width:300,
64 height:50,
65 });
66
67 canvas1.css({backgroundColor:'#000000'}); // like jquery and another style access
68 canvas1.body.style.backgroundColor='#000000'; // standard javascript style access
69 canvas2.body.style.backgroundColor='#0044AA'; // standard javascript style access
70 canvas3.body.style.backgroundColor='green'; // standard javascript style access
71
72 canvas1.append(); //append canvas1 to body
73 canvas2.attachIn('container'); // attach or append to specific tag containers
74 container.append(canvas3); // append canvas3 to custom tag binding
75
76// canvas1.body.remove(); // remove canvas1 from dom
77 body.append(canvas3); // append canvas3 to body
78
79 // using components
80 var c1 = New(Component,{'templateURI':'templatesample.html',cached:false});
81 document.body.append(c1); // appends the c1 to the body
82
83
84 });
85
86 </script>
87 </head>
88 <body>
89 <container id="contentLoader" ></container>
90 </body>
91</html>The Official DevBlog of QCObjects is hosted on Hashnode. The DevBlog is personally written by Jean Machuca, the author of QCObjects and and he is explaining in detail how are the best practices and giving the best tips and tricks to use the most advanced features of QCObjects.
Please fork this project or make a link to this project into your README.md file. Read the LICENSE.txt file before you use this code.
If you want to become a sponsor for this wonderful project you can do it here
You can check out the QCObjects SDK and follow the examples to make your own featured components
If you like this code please DONATE!
1> apm install qcobjects-syntax
https://atom.io/packages/qcobjects-syntax
https://marketplace.visualstudio.com/items?itemName=Quickcorp.QCObjects-vscode
1> npm install qcobjects-cli -g && npm install qcobjects --save

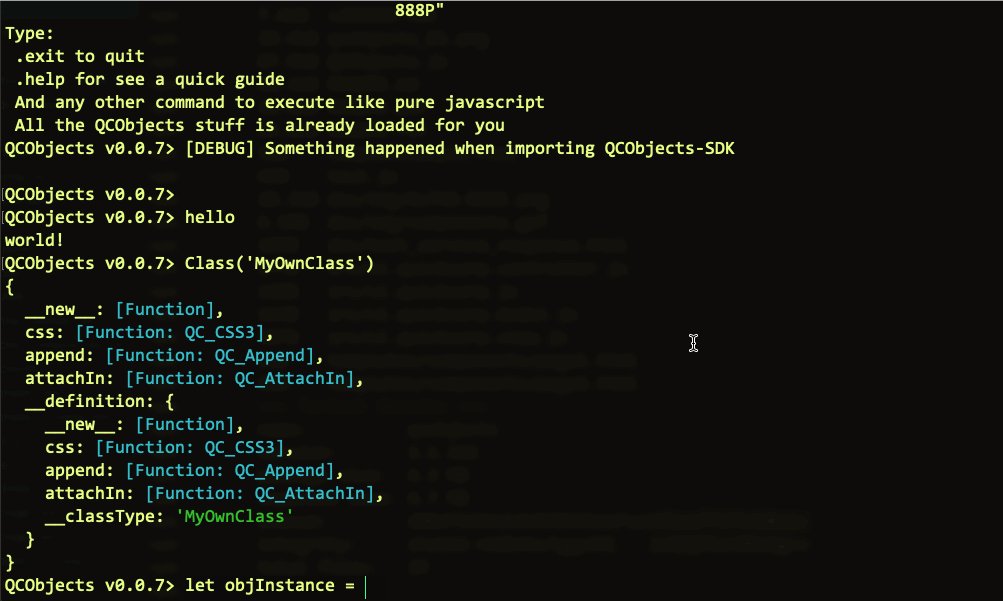
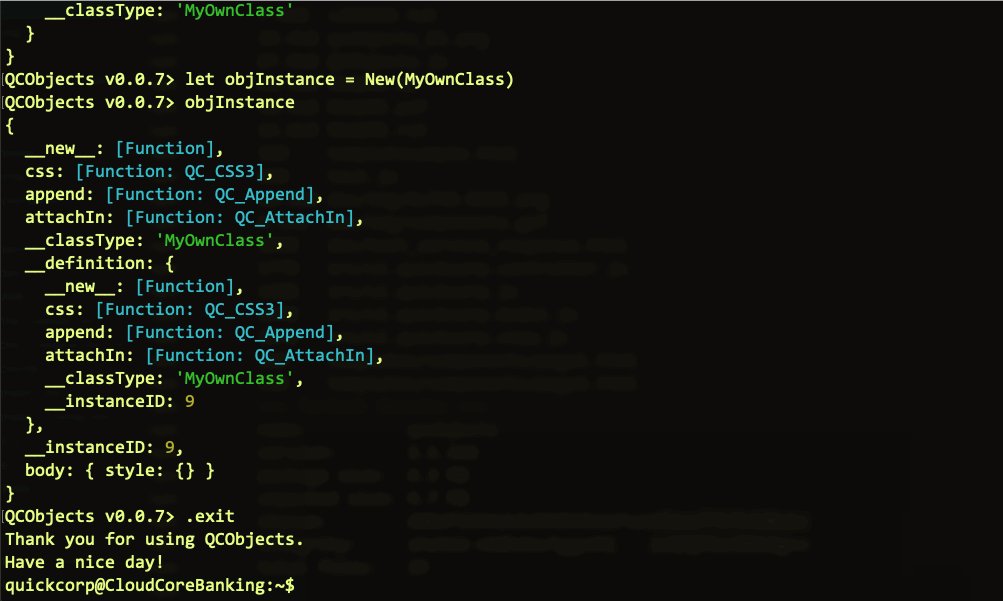
1docker pull -a quickcorp/qcobjects-playground && docker run -it --name qcobjects-playground --rm -it quickcorp/qcobjects-playground

WARNING: Do this only in a fresh|blank|brandnew installation of Ubuntu 18.x, don't do it into an existing production environment. You will be asked for sudo grant permission.
1curl -L https://cdn.qcobjects.dev/install_qcobjects_ubuntu18x.sh |sh
WARNING: I'm not responsible for damaging your infrastructure by using an automated installation script into an unsafe network. Make sure all your repos and scripts are under HTTPS with a valid certificate. For better safe results I recommended you to download the script, edit it for your special needs and then execute it in your machine as local.
1curl -L https://cdn.qcobjects.dev/install_qcobjects_rhel8.sh |sh
1su -c "curl -L https://cdn.qcobjects.dev/install_qcobjects_raspbian9.sh |sh" root
Tested on macOS Catalina 10.15.3
1curl -L https://cdn.qcobjects.dev/install_qcobjects_macOS.sh | zsh
1.- Install the latest version of NodeJS for Windows from here 2.- From cmd install qcobjects-cli using npm
1npm i qcobjects-cli -g
3.- Create a directory for your project
1md mynewproject && cd mynewproject
4.- Create a new QCObjects Progressive Web Application
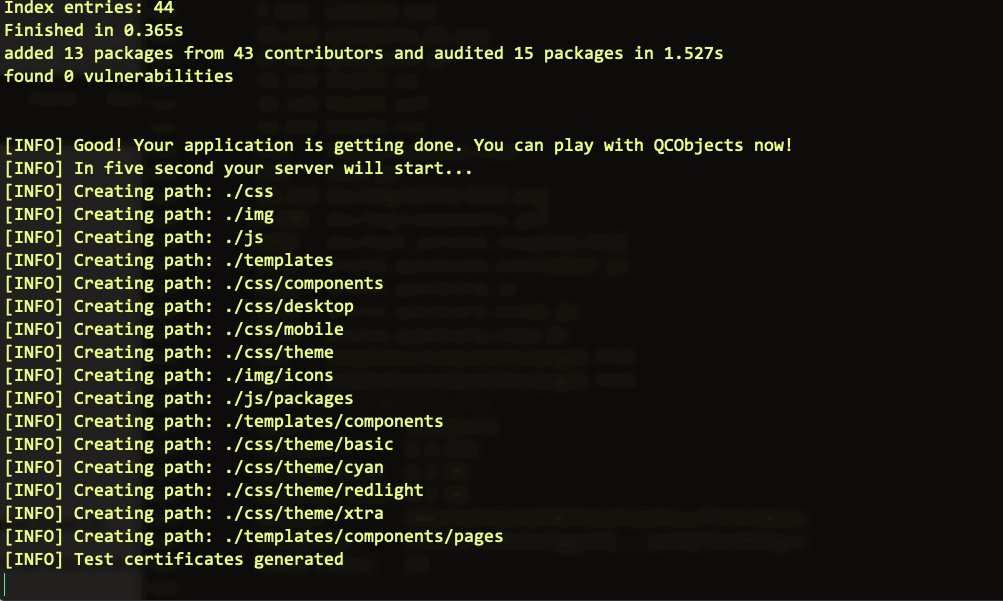
1qcobjects create mynewproject --pwa

QCObjects is natively supported by the most famous cloud providers. In most of them, you can install it and set everything up and running in just one step.
If you want to forget apt-get and the config guide. Go straight to deploying your project using a preconfigured 1-Click App including QCObjects CLI, QCObjects-SDK and QCObjects HTTP2 Built-In Server, then spin it up on a Droplet VM or a Kubernetes cluster in 60 seconds or less.
Create Your Own QCObjects DigitalOcean Droplet here
An Amazon Machine Image (AMI) provides the information required to launch an instance. You must specify an AMI when you launch an instance. You can launch multiple instances from a single AMI when you need multiple instances with the same configuration. You can use different AMIs to launch instances when you need instances with different configurations.
An AMI includes the following:
Start building your QCObjects AMI here
A Private Image lets you build a new AMI by installing AWS Marketplace software on an image you choose from the AMIs available to your AWS account, this allows you to better meet internal specifications for security, management and compliance. As with standard AWS Marketplace AMIs, each Private Image will comprise a subscription for the installed product and have software usage billed via AWS Marketplace.
Start building your QCObjects Amazon Private Image here
1<script type="text/javascript" src="https://cdn.qcobjects.dev/QCObjects.js"></script>
1<script src="https://cdn.jsdelivr.net/npm/qcobjects/QCObjects.min.js"></script>
1<script src="https://cdn.jsdelivr.net/npm/qcobjects/QCObjects.js"></script>
1<script src="https://unpkg.com/qcobjects@latest/QCObjects.js"></script>
1<script src="https://cdnjs.cloudflare.com/ajax/libs/qcobjects/[VERSION]/QCObjects.js"></script>
Where [VERSION] is the corresponding latest version using numeric notation, example: to use version 2.1.420:
1<script src="https://cdnjs.cloudflare.com/ajax/libs/qcobjects/2.1.420/QCObjects.js"></script>
You don't need to minify QCObjects, but if you still want to use the minified code, you can do this:
1<script src="https://cdnjs.cloudflare.com/ajax/libs/qcobjects/2.1.420/QCObjects.min.js"></script>
Again, Change 2.1.420 to the number of the version that you want to use.
Here are the essentials symbols and concepts of QCObjects Reference
Basic Type of all elements
With ComplexStorageCache you can handle a cache for any object and save it in the local storage.
1var cache = new ComplexStorageCache({ 2 index:object.id, // Object Index 3 load:(cacheController)=>{}, // A function to execute for the first time 4 alternate: (cacheController)=>{} // The alternate function to execute from the second time the source coude is loaded 5 });
1var dataObject = {id:1, 2 prop1:1, 3 prop2:2 4 }; 5 6var cache = new ComplexStorageCache({ 7 index: dataObject.id, 8 load: (cacheController) => { 9 dataObject = { 10 id:dataObject.id, 11 prop1:dataObject.prop1*2, // changing a property value 12 prop2:dataObject.prop2 13 }; 14 return dataObject; 15 }, 16 alternate: (cacheController) => { 17 dataObject = cacheController.cache.getCached(dataObject.id); // setting dataObject with the cached value 18 return; 19 } 20 }); 21 22// Next time you can get the object from the cache 23var dataObjectCopyFromCache = cache.getCached(dataObject.id); 24console.log(dataObjectCopyFromCache); // will show the very same object value than dataObject
The asyncLoad function loads a code once in async mode. This is useful to asure some initial process don't replicate its execution and aren't loaded after sensitive code.
1asyncLoad(()=>{ 2 // my code here 3},args); 4// Where args is an array of arguments, it can be the "arguments" special object
1 2let doSomething = (arg1,arg2)=>{ 3 asyncLoad((arg1,arg2)=>{ 4 console.log(arg1); 5 console.log(arg2); 6 },arguments); 7}; 8 9doSomething(1,2); // the code of doSomething will be executed once after the rest of asyncLoad queue of functions and before the execution of Ready event. 10
This is NOT the class definition of ECMAScript 2015 (see class ECMAScript 2015 for reference).
Class is a special function to help you to declare a class in an easier and compatible way. It works cross-browser, and I hope ECMA could adopt something like that in the future. To let javascript not to be confuse about this, QCObjects uses "Class" not "class" (note the Camel Case).
1Class('MyClassName',MyClassDefinition);
Where MyClassDefinition is an object with a QCObjects prototype
1Class('MyClassName',InheritClass,{ 2 propertyName1:0, // just to declare purpose 3 propertyName2:'', 4 classMethod1: function (){ 5 // some code here 6 // note you can use "this" object 7 return this.propertyName1; 8 }, 9 classMethod2: function () { 10 // some code here 11 return this.propertyName2; 12 } 13}); 14 15var newObject = New(MyClassName,{ 16 propertyName1:1, // this initializes the value in 1 17 propertyName2:"some value" 18}); 19console.log(newObject.classMethod1()); // this will show number 1 20console.log(newObject.classMethod2()); // this will show "some value" 21
This is a special method inserted to make your life easier when you want to dynamically manipulate the DOM. You can insert even a Component, a QCObjects Object or a DOM Element inside another HTMLElement.
1[element].append([object or element]);
1// This will create a QCObjects class named "canvas" extending a HTMLCanvasElement with a customAttr property that has a "custom" value 2Class('canvas',HTMLCanvasElement,{ 3 customAttr:'custom' 4}); 5 6// This will declare an instance canvas1 from the class canvas 7let canvas1 = New(canvas,{ 8 width:100, 9 height:100, 10 }); 11 12// This will append the canvas1 object to the document body 13document.body.append(canvas1); 14
When you extend a QCObjects class from another one, you can use _super_ method to get an instance from the main class definition.
1 2_super_('MySuperClass','MySuperMethod').call(this,params) 3// where this is the current instance and params are method parameters
1Class('MySuperiorClass',InheritClass,{ 2 propertyName1:0, // just to declare purpose 3 propertyName2:'', 4 classMethod1: function (){ 5 // some code here 6 // note you can use "this" object 7 return this.propertyName1; 8 }, 9}); 10 11Class('MyClassName',MySuperiorClass,{ 12 propertyName1:0, // just to declare purpose 13 propertyName2:'', 14 classMethod2: function () { 15 // The next line will execute classMethod1 from MySuperiorClass 16 // but using the current instance of MyClassName1 17 return _super_('MySuperiorClass','classMethod1').call(this); 18 } 19}); 20 21var newObject = New(MyClassName,{ 22 propertyName1:1, // this initializes the value in 1 23 propertyName2:"some value" 24}); 25console.log(newObject.classMethod2()); // this will show the number 1
Creates an object instance of a QCObjects class definition.
1let objectInstance = New(QCObjectsClassName, properties); 2// where properties is a single object with the property values
NOTE: In the properties object you can use single values or getter as well but they will be executed once.
1Class('MyCustomClass',Object); 2let objectInstance = New(MyCustomClass,{ 3 prop1:1, 4 get randomNumber(){ // this getter will be executed once 5 return Math.random(); 6 } 7}); 8 9console.log(objectInstance.randomNumber); // it will show console.log(objectInstance.prop1); // it will show number 1
A single common used QCObjects class definition.
Use ClassFactory to get the Class declaration factory instance of a QCObjects Class You can get either a Class factory from a Package or from the Class queue stack
To retreive the ClassFactory from the Class queue stack you can simply use the name of a Class as calling directly in the code.
1/* When you declare MyClass using Class() it is instantly added to the Class queue stack 2* and you can get the factory either using ClassFactory() or calling the name MyClass straight in the code 3*/ 4Class('MyClass',{ 5 a:1 6}) 7console.log(MyClass == ClassFactory('MyClass')) // it will show true
1/* On the other hand, ClassFactory() will be so useful when you define a Class into a Package 2*/ 3Package('org.quickcorp.package1',[ 4 Class('MyClass',{ 5 a:1 6 }) 7]) 8console.log(MyClass == ClassFactory('MyClass')) // it will still show true 9// The following line will show true as well 10console.log(MyClass == ClassFactory('org.quickcorp.package1.MyClass'))
1/* The interesting thing is when you have declared more than one Class using the 2* same name MyClass into different packages but with different property default values 3* and even properties 4*/ 5Package('org.quickcorp.package1',[ 6 Class('MyClass',{ 7 a:1 8 }) 9]) 10Package('org.quickcorp.package2',[ 11 Class('MyClass',{ 12 a:2, 13 b:1 14 }) 15]) 16// The last declaration of MyClass will be the one survival in the Class queue 17// so the reference MyClass in the code will point to that one 18console.log(MyClass == ClassFactory('MyClass')) // it will still show true 19 20// In this case as the MyClass defined in the org.quickcorp.package1 will not be the same 21// as the one in the org.quickcorp.package2, but the MyClass in the package2 is the last one 22// The following line will show false 23console.log(MyClass == ClassFactory('org.quickcorp.package1.MyClass')) 24 25// The following line will show true 26console.log(MyClass == ClassFactory('org.quickcorp.package2.MyClass')) 27 28// The following line will show false 29console.log(ClassFactory('org.quickcorp.package1.MyClass') == ClassFactory('org.quickcorp.package2.MyClass'))
The above examples are intentionally done to explain and show how the scope of the Class definitions in QCObjects is protected and handled and it is reflected in the use of ClassFactory.
So you are gonna want to use ClassFactory when you need complete control over the scope when extending Classes
Example
1// When normally you extend a Class using the Class queue you do: 2Class('MyExtendedClass',MyInheritClass,{ 3 extendedProp1: 'value of prop', 4 extendedProp2: 2 5}) 6
1/* But to protect the scope from misleading by reference, you can asure that MyInheritClass 2is the one you want to extend by declaring it into a package and then extend it 3*/ 4Package('org.quickcorp.mypackage1',[ 5 Class('MyInheritClass',{ 6 sourceProp:1 7 }), 8]) 9 10// The following code is a definition of MyExtendedClass into a different package 11// org.quickcorp.package2 12// extending MyInheritClass using ClassFactory to retreive the Class from the source package 13// org.quickcorp.mypackage1 14Package('org.quickcorp.mypackage2',[ 15 Class('MyExtendedClass',ClassFactory('org.quickcorp.mypackage1.MyInheritClass'),{ 16 extendedProp1: 'value of prop', 17 extendedProp2: 2 18 }) 19]) 20 21// this will show the number 1 (as the inherited default value of sourceProp) 22console.log(New(MyExtendedClass).sourceProp) 23
With _Crypt you can encode serializable objects by a passphrase
1 var _string = New(_Crypt,{string:'hello world',key:'some encryption md5 key'}); 2 console.log(_string._encrypt()); 3 console.log(_string._decrypt()); // decodes encrypted string to the source
1 _Crypt.encrypt('hola mundo','12345678866'); 2 _Crypt.decrypt('nqCelFSiq6Wcpw==','12345678866');
GLOBAL is a special QCObjects class to reach the global scope. It has a set and a get method to help you to manage the internal GLOBAL properties.
1GLOBAL.set('globalProperty1','some value in global scope'); 2var globalProperty1 = GLOBAL.get('globalProperty1');
CONFIG is a smart class that manages the global settings of your application. You can get the properties either from a config.json or from the memory previously saved by a set() call.
1.- In your initial code set the CONFIG initial values:
1CONFIG.set('someSettingProperty','some initial value');
2.- Then you can access it from anywhere in your code by using the get method:
1var someSettingProperty = CONFIG.get('someSettingProperty');
1.- You need to indicate first that you are using a config.json file by setting the "useConfigService" value to true
1CONFIG.set('useConfigService',true); // using config.json for custom settings config
2.- Once you have set the value above QCObjects will know and look to the next CONFIG settings into the file config.json in the basePath folder of your application.
There is also a way to use an encrypted config.json file in order to protect your settings robots that can steal unprotected data from your web application (like API keys web crawlers).
To encrypt your json file go to https://config.qcobjects.dev, put your domain and the config.json content. The tool will encrypt your json and you can copy the encrypted content to insert it in your config.json file. QCObjects will know the data is encrypted and the process to decode the data will be transparent for you.
Sometimes you will need to set a value from a source that isn't static, like the ENV vars or another custom source of dynamic data. To get a value using CONFIG from a dynamic source you have to use a processor. There are common processors predefined like $ENV (only available on CLI, Collab and Node) and $config (available on all environments).
Processors are called as a meta value either into the config.json file or in the CONFIG Class.
1// file: config.json 2{ 3 "domain":"localhost", 4 "env1":"$ENV(ENV1)", 5 "customSettings":{ 6 "value1":"$config(domain)" 7 } 8}
1let value1 = CONFIG.get("customSettings").value1; 2// value1 = "localhost"; 3 4let env1 = CONFIG.get("env1"); 5//env1 = (environment variable ENV1)
1// sets the key "api_key" of the CONFIG settings to a dynamic processor $ENV that recovers the value of API_KEY from the environment variables 2CONFIG.set("api_key","$ENV(API_KEY)"); 3 4let api_key = CONFIG.get("api_key"); 5// api_key will contain the value of the system API_KEY environment var 6// ($ENV processor returns a valid value only on Node.js , QCObjects CLI and QCObjects Collab engine)
Static Class that used to set custom processors for CONFIG.
1Processor.setProcessor(processor)
Where processor is a named function that receives the arguments of the processor
You have an environment variable called SERVICE_URL that stores a url of a service. You have to use that value in your config settings in the serviceURL value but you also need to set the host and the port settings using the parsed value of that url. To parse the value of SERVICE_URL environment variable on-demand and fill up the corresponding settings in your config.json, Your config.json file will look like this:
1// file: config.json 2{ 3 "serviceURL":"$ENV(SERVICE_URL)", 4 "host":"$SERVICE_HOST(SERVICE_URL)", 5 "port":"$SERVICE_PORT(SERVICE_URL)" 6}
The $SERVICE_HOST and $SERVICE_PORT processors don't exist. To define them, you must use:
1// execute the next code in your init.js file or before to load the CONFIG settings 2 3let SERVICE_HOST = function (arg){ 4 var processorHandler = this; // to make this always works, do not use arrow functions to define your 5 let serviceURL = new URL(processorHandler.processors.ENV(arg)); 6 return serviceURL.host; 7} 8let SERVICE_PORT = function (arg){ 9 var processorHandler = this; // to make this always works, do not use arrow functions to define your 10 let serviceURL = new URL(processorHandler.processors.ENV(arg)); 11 return serviceURL.port; 12} 13 14Processor.setProcessor(SERVICE_HOST); 15Processor.setProcessor(SERVICE_PORT);
Then you only need to set your environment variable SERVICE_URL in your shell
This is only for Unix/Linux systems
1export SERVICE_URL="https://example.com:443/path-to-a-resource/"
and your settings will be dynamically loaded like this:
1{ 2 "serviceURL":"https://example.com:443/path-to-a-resource/", 3 "host":"example.com", 4 "port":"443" 5}
And you get the corresponding values using CONFIG.get(value)
waitUntil is a helper just in case you are in trouble trying to run a code before a condition is true. The code inside waitUntil will be executed once.
NOTE: This is useful in some cases but an excessive use is not recommended.
1waitUntil(()=>{ 2 // the code that will be executed after the condition is true 3},()=>{return condition;}); 4// where condition is what I want to wait for
1let someVar = 0; 2waitUntil(()=>{ 3 console.log('someVar is present'); 4},()=>{return typeof someVar != 'undefined';}); 5// where condition is what I want to wait for
Defines a QCObjects package and returns it.
1Package('packageName',[packageContent]);
Where packageContent is an array of QCObjects Classes. If you only pass the packageName param you will get the previously declared package content.
1'use strict'; 2Package('org.quickcorp.main',[ 3 Class('Main',InheritClass,{ 4 propertyName1:'propertyValue1', 5 }), 6 Class('MyCustomClass',InheritClass,{ 7 propertyName2:'propertyValue2', 8 }), 9]);
1let mainPackage = Package('org.quickcorp.main'); // this will return the previously declared content of package 'org.quickcorp.main' 2// mainPackage[0] will be the Main class definition. 3// This is useful for code introspection
The packages loading technique present in QCObjects is promise based and also scope oriented. You can ask if a package is loaded simply calling the Package() function passing a package name as an argument.
Imports a package from another JS file
1Import (packagename,[ready],[external]);
Where packagename is the name of the package, ready is a function that will be executed after the package is loaded, and external is a boolean value that indicates if the JS file is in the same origin or it is from another external resource.
1Import('org.quickcorp.main');
The above code will try to import a JS fila named 'org.quickcorp.main.js' from the path specified in the relativeImportPath settings value present in your CONFIG. Inside the JS file you have to define a package by using Package('org.quickcorp.main',[Class1, Class2...])
1Import('org.quickcorp.main',function (){ 2 console.log('remote import is loaded'); 3},true);
The above code this time is trying to load the same package but using an external path defined by the remoteImportsPath setting present in your CONFIG
NOTE: In both examples above you have not use or specify the ".js" extension. This it's used by default and can't be changed by security reasons.
Put a symbol (var or function) in the global scope.
1Export('name of symbol');
1(()=>{ 2 // this is local scope 3 let someFunction = (someLocalParam)=>{ 4 console.log(someLocalParam); 5 }; 6 Export(someFunction); // now, someFunction is in the top level scope. 7})(); 8 9 10// this is the top level scope 11someFunction('this works');
Use the Cast method of any DOM element to get the properties of another type of object. This is useful to transform an object type to another giving more flexibility in your code.
1let resultObject = [element or QCObjects type].Cast(objectToCastFrom);
Where objectToCastFrom is an object to get the properties from and put it into the result object returned by Cast.
1Class('MyOwnClass',{ 2 prop1:'1', 3 prop2:2 4}); 5 6let obj = document.createElement('div').Cast(MyOwnClass);
The above code will create a DOM object and Cast it to MyOwnClass. Because of MyOwnClass is a QCObjects type class, obj will now have a prop1 and prop2 properties, and will now be a QCObjects object instance with a body property that is a div element.
Tag is a useful function to select any DOM element using selectors. Tag will always return a list of elements, that you can map, sort, and filter as any other list.
1var listOfElements = Tag(selector);
Where selector is a DOM query selector.
1<!DOCTYPE html> 2<html> 3 <head> 4 <title>Demo</title> 5 <script type="text/javascript" src="https://cdn.qcobjects.dev/QCObjects.js"></script> 6 </head> 7 <body> 8 <div class="myselector"> 9 <p>Hello world</p> 10 </div> 11 <script> 12 Ready(()=>{ 13 Tag('.myselector > p').map((element)=>{ 14 element.innerHTML = 'Hello world! How are you?'; 15 }); 16 }); 17 </script> 18 </body> 19</html>
In the above code, a paragraph element was created inside a div with a css class named myselector by html, and then is modified dynamically using the QCObjects Tag function. If you are familiar with query selector frameworks like JQuery, you will love this one.
Assign a function to run after everything is done by QCObjects and after the window.onload event. Use it to prevent 'undefined' DOM objects error.
1Ready(()=>{ 2 // My init code here! 3});
Note that if you define dynamic components by using a HTML "component" tag, the dynamic content load will not trigger Ready events. To catch code everytime a dynamic component is loaded, use a Controller done method instead.
You will use Ready implementation mostly when you want to implement QCObjects in conjunction with another framework that needs it.
A QCObjects class type for components.
[Component].domain Returns a string with the domain of your application. It is automatically set by QCObjects at the load time.
[Component].basePath Returns a string with the base path url of your application. It is automatically set by QCObjects at the load time.
NOTE: If you want to change the components base path, you have to use CONFIG.set('componentsBasePath','new path relative to the domain') in your init code.
[Component].templateURI Is a string representing the component template URI relative to the domain. When is set, the component will load a template and append the inner content into the body childs as a part of the DOM. To set this property, it is recommended to use the ComponentURI helper function.
[Component].tplsource Is a string representing the source where the template will be loaded. It can be "default" or "none". A value of "default" will tell QCObjects to load the template from the templateURI content. A value of "none" will tell QCObjects not to load a template from anywhere.
[Component].url Is a string representing the entire url of the component. It is automatically set by QCObjects when the component is instantiated.
[Component].name Is a string representing the name of a component. The name of a component can be any alphanumeric value that identifies the component type. It will be internally used by ComponentURI to build a normalised component template URI.
[Component].method Is a string representing a HTTP or HTTPS method. By default, every component is set to use the "GET" method. In the most of cases, you don't need to change this property.
[Component].data Is an object representing the data of the component. When QCObjects loads a template, it will get every property of data object and bind it to a template label representing the same property inside the template content between double brakets (example: {{prop1}} in the template content will represent data.prop1 in the component instance). NOTE: To refresh the data bindings it is needed to rebuild the component (see the use of [Component].rebuild() method for more details ).
[Component].reload Is a boolean value that tells QCObjects when to force reload the content of a component from the template or not. If its value is true, the template content will be replacing the current DOM childs of the component body element. If its value is false, the template content will be added after the las component body child.
[Component].cached Is a boolean value that tells QCObjects if the component needs to be cached or not. When a component is cached, the template content loaded from templateURI will be loaded once. You can set this property either as a static property of the Component Class to set the default value for every next component object instance, or setting the individual value of the property in every component definition. In a world where the performance matters, to give more flexibility to the cache behaviour is needed more than ever.
[Component].routingWay Returns a string representing the routing way. Its value can be "hash", "pathname" or "search". NOTE: To change the routingWay of every component it is recommended to use CONFIG.set('routingWay','value of a valid routing way') in your init code.
[Component].validRoutingWays Returns a list representing the valid routing ways. QCObjects uses this to internally validate the routingWay which was used to build the component routings.
[Component].routingNodes Returns a NodeList object representing the list of nodes that were loaded by the component routing builder.
[Component].routings Returns a list with the component routings built when the component was instantiated.
[Component].routingPath Returns a string representing the current routing path
[Component].routingSelected Returns an object representing the current routing of the component
[Component].subcomponents Returns a list of components that are childs of the component instance.
[Component].body Is a DOM element representing the body of the component. NOTE: Every time a component body is set, it will trigger the routings builder for this component.
[Component].set('prop',value) Sets a value for a component property.
[Component].get('prop') Returns the value of a component property
[Component].rebuild() Rebuilds the component. It will force a call for the componentLoader with this component when it's needed.
[Component].Cast(ClassName or ComponentClassName) Returns the cast of a component definition into another one. This is useful to dynamically merge components definitions.
[Component].route() Forces the component routings builder to reload the routings of the component. This will result in a rebuild call when it's needed.
[Component].fullscreen() Puts the component in fullscreen mode.
[Component].closefullscreen() Closes the fullscreen mode.
[Component].css(css object) Sets the css properties for the component.
[Component].append(component or QCObjects object) Appends a component as a child of the current component body
[Component].attachIn(selector) Attaches a current component body to any element in the given selector.
Is a HTML tag representation of a component instance. Every declaration of a <component></component> tag will generate a related instance of a QCObjects component. While a component tag is not an instance itself, you can even define some instance properties by setting the related tag attribute when it is available.
Below is a list of the available attributes for a component tag
<component name>
Sets the name of the related component instance built by QCObjects.
1<component name="name_of_component"></component>
1<!-- index.html --> 2<!DOCTYPE html> 3<html> 4 <head> 5 <title>Demo</title> 6 <script type="text/javascript" src="https://cdn.qcobjects.dev/QCObjects.js"></script> 7 </head> 8 <body> 9 <!-- this will load the contents of ./templates/main[.tplextension] file --> 10 <component name="main"></component> 11 </body> 12</html>
<component cached>
Sets the cached property if the related instance of a component.
NOTE: Only a value of "true" can be set in order to tell QCObjects that the component template content has to be cached. Any other value will be interpreted as false.
1<component name="name_of_component" cached="true"></component>
<component data-property1 data-property2 ...>
Sets a static value of a property for the data object in the component instance.
NOTE: Data property tag declaration was thought with the purpose to give some simple way to mocking a dynamic component with template assignments. Don't use it thinking it is a bidirectional way data binding. While you can get a bidirectional way behaviour accesing a data object from a component instance, it is not the same for the component tag. Data property declaration in component tags is only one way data binding because of components tree architecture.
<component controllerClass>
Defines a custom Controlle

No vulnerabilities found.
Reason
security policy file detected
Details
Reason
no binaries found in the repo
Reason
no dangerous workflow patterns detected
Reason
license file detected
Details
Reason
SAST tool detected but not run on all commits
Details
Reason
4 existing vulnerabilities detected
Details
Reason
dependency not pinned by hash detected -- score normalized to 1
Details
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
Found 0/27 approved changesets -- score normalized to 0
Reason
detected GitHub workflow tokens with excessive permissions
Details
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
project is not fuzzed
Details
Score
Last Scanned on 2025-07-14
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More