Gathering detailed insights and metrics for qrcode-reader-vue3
Gathering detailed insights and metrics for qrcode-reader-vue3
Gathering detailed insights and metrics for qrcode-reader-vue3
Gathering detailed insights and metrics for qrcode-reader-vue3
vue3-qrcode-reader
A set of Vue.js components for detecting and decoding QR codes.
vue3-barcode-qrcode-reader
Vue 3 barcodes and QR codes scanner
vue3-camera-qrcode-reader
This laravel component is only applicable to projects made in Laravel + Vue + ShadCn It functions both as a camera to take pictures and a QR Code Reader. The component contains 1 button that will emit an event whenever it is clicked and output parameter
@teckel/vue-barcode-reader
Vue 3 Barcodes and QR Codes Scanner
A set of Vue.js components for detecting and decoding QR codes.
npm install qrcode-reader-vue3Typescript
Module System
Node Version
NPM Version
JavaScript (53.92%)
Vue (46.08%)
Total Downloads
112,161
Last Day
38
Last Week
663
Last Month
2,358
Last Year
30,477
MIT License
21 Stars
299 Commits
5 Forks
1 Watchers
13 Branches
1 Contributors
Updated on May 25, 2025
Minified
Minified + Gzipped
Latest Version
3.1.4
Package Id
qrcode-reader-vue3@3.1.4
Unpacked Size
5.06 MB
Size
1.95 MB
File Count
79
NPM Version
10.9.2
Node Version
22.16.0
Published on
Jun 03, 2025
Cumulative downloads
Total Downloads
Last Day
15.2%
38
Compared to previous day
Last Week
13.7%
663
Compared to previous week
Last Month
-37.3%
2,358
Compared to previous month
Last Year
-10.5%
30,477
Compared to previous year
5
A set of Vue.js components, allowing you to detect and decode QR codes, without leaving the browser.
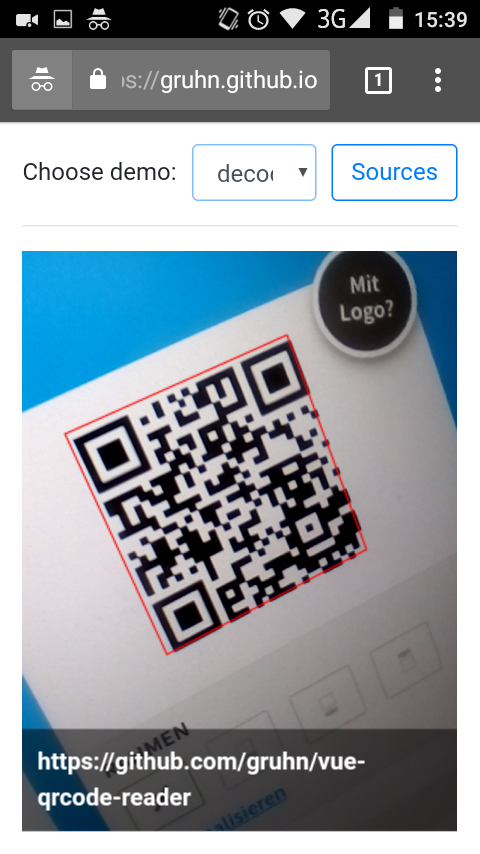
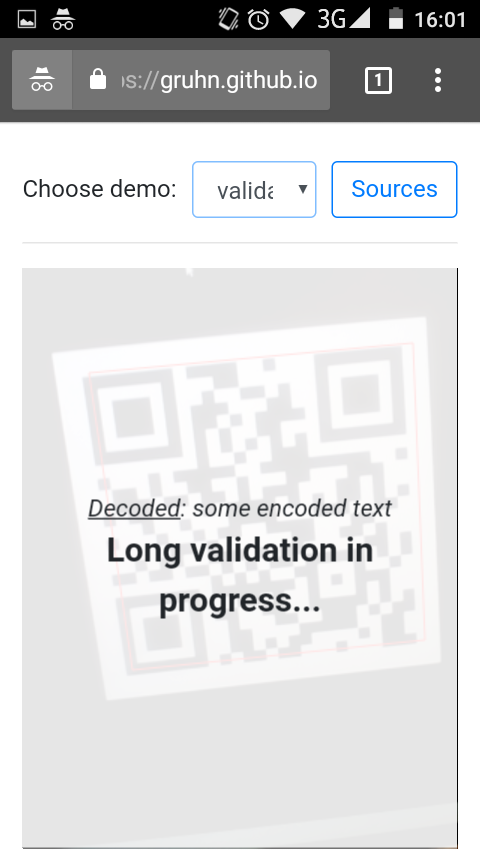
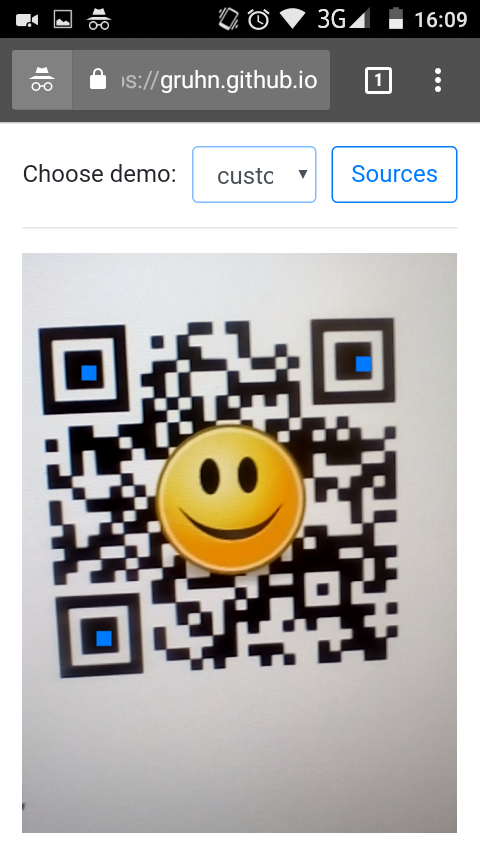
QrcodeStream accesses the device camera and continuously scans incoming frames.QrcodeDropZone renders to an empty region where you can drag-and-drop images to be decoded.QrcodeCapture is a classic file upload field, instantly scanning all files you select.All components are responsive. Beyond that, close to zero styling. Make them fit your layout. Usage is simple and straight forward:
1<qrcode-stream @decode="onDecode"></qrcode-stream>
1methods: { 2 onDecode (decodedString) { 3 // ... 4 } 5}
Please donate algorand to support this project:

qrcode reader vue3 is used for example in this production environment: Algorand Wallet - https://github.com/scholtz/wallet/blob/master/src/pages/Pay.vue



Run
1npm install --save qrcode-reader-vue3
If you are looking for QR Code generator, see qrcode-vue3 project
1npm install --save qrcode-vue3
You can import the components independantly
1import { QrcodeStream, QrcodeDropZone, QrcodeCapture } from 'qrcode-reader-vue3' 2 3const MyComponent = { 4 5 components: { 6 QrcodeStream, 7 QrcodeDropZone, 8 QrcodeCapture 9 }, 10 11 // ... 12))
or register all of them globally right away
1import Vue from "vue"; 2import QrcodeReaderVue3 from "qrcode-reader-vue3"; 3 4Vue.use(QrcodeReaderVue3);
Include the following JS file:
https://unpkg.com/qrcode-reader-vue3/dist/QrcodeReaderVue3.umd.min.js
Make sure to include it after Vue:
1<script src="./vue.js"></script> 2<script src="./QrcodeReaderVue3.umd.min.js"></script>
All components are automatically registered globally. Use kebab-case to reference them in your templates:
1<qrcode-stream></qrcode-stream> 2<qrcode-drop-zone></qrcode-drop-zone> 3<qrcode-capture></qrcode-capture>
QrcodeStream.init event to investigate errors.
No vulnerabilities found.
Reason
no dangerous workflow patterns detected
Reason
no binaries found in the repo
Reason
license file detected
Details
Reason
detected GitHub workflow tokens with excessive permissions
Details
Reason
Found 0/30 approved changesets -- score normalized to 0
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
no SAST tool detected
Details
Reason
dependency not pinned by hash detected -- score normalized to 0
Details
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
security policy file not detected
Details
Reason
project is not fuzzed
Details
Reason
branch protection not enabled on development/release branches
Details
Reason
91 existing vulnerabilities detected
Details
Score
Last Scanned on 2025-06-02
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More