Gathering detailed insights and metrics for quasar-ui-example-viewer
Gathering detailed insights and metrics for quasar-ui-example-viewer
Gathering detailed insights and metrics for quasar-ui-example-viewer
Gathering detailed insights and metrics for quasar-ui-example-viewer
Display examples with sources and Github and Codepen links
npm install quasar-ui-example-viewerTypescript
Module System
Node Version
NPM Version
JavaScript (81.93%)
Vue (11.23%)
HTML (4.93%)
Sass (1.91%)
Total Downloads
0
Last Day
0
Last Week
0
Last Month
0
Last Year
0
MIT License
5 Stars
88 Commits
1 Forks
2 Watchers
2 Branches
2 Contributors
Updated on Feb 09, 2022
Latest Version
1.1.1
Package Id
quasar-ui-example-viewer@1.1.1
Unpacked Size
90.71 kB
Size
20.02 kB
File Count
26
NPM Version
6.14.8
Node Version
12.16.0
Cumulative downloads
Total Downloads
Last Day
0%
NaN
Compared to previous day
Last Week
0%
NaN
Compared to previous week
Last Month
0%
NaN
Compared to previous month
Last Year
0%
NaN
Compared to previous year
1
33
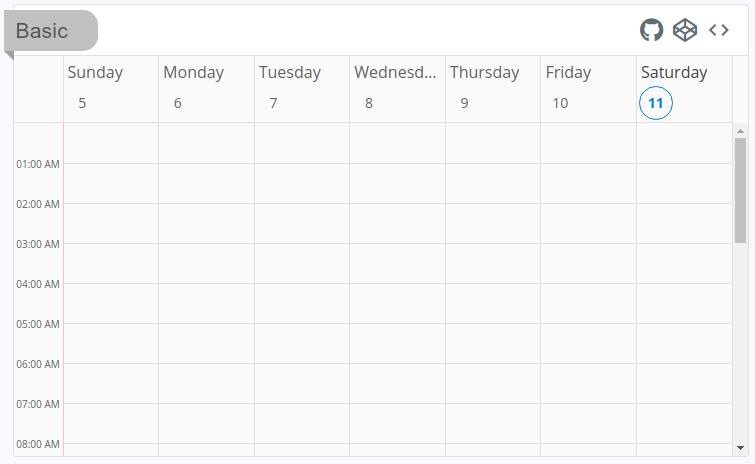
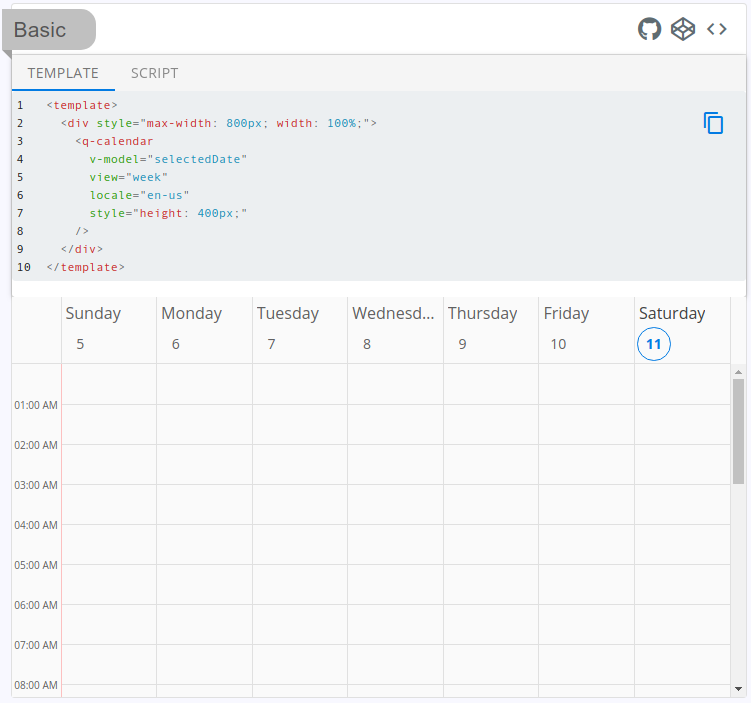
The Example Viewer component will show output of a Vue SFC (single file component). On the component's top toolbar, it has links to the Github repo, Codepen and View Sources.

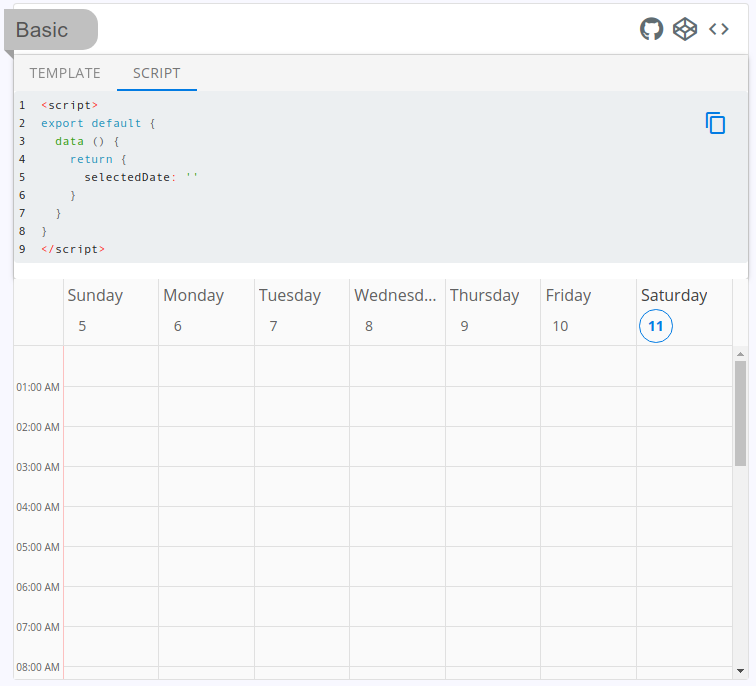
When View Sources is clicked, you will get tabs for each section of a Vue SFC (single file component) file. This also includes a "copy to clipboard" icon.


In order for this to work with a TOC, you need to make sure you have a couple of things in place:
vueRouterMode: 'history' (quasar.conf.js)/router/index.js change:1 scrollBehavior: () => ({ x: 0, y: 0 }),`
to this:
1 scrollBehavior: function(to, from, savedPosition) { 2 if (to.hash) { 3 return {selector: to.hash} 4 } else { 5 return { x: 0, y: 0 } 6 } 7 },
or better, to this:
1 scrollBehavior (to, _, savedPosition) { 2 return new Promise(resolve => { 3 setTimeout(() => { 4 if (to.hash !== void 0 && to.hash !== '') { 5 const el = document.getElementById(to.hash.substring(1)) 6 7 if (el !== null) { 8 resolve({ x: 0, y: el.offsetTop - el.scrollHeight }) 9 return 10 } 11 } 12 13 resolve(savedPosition || { x: 0, y: 0 }) 14 }, 100) 15 }) 16 },
ExampleViewer has dependencies on @quasar/qmarkdown and @quasar/qribbon. Please install them into your Quasar project with the following:
1quasar ext add @quasar/qmarkdown 2quasar ext add @quasar/qribbon
If you use something other than the @quasar/cli, then install as appropriate for your system. You will need to install the UI compnent of these dependendies. They are @quasar/quasar-ui-qmarkdown and @quasar/quasar-ui-qribbon.
If you appreciate the work that went into this, please consider donating to Quasar or Jeff.
MIT (c) Jeff Galbraith jeff@quasar.dev

No vulnerabilities found.
Reason
no binaries found in the repo
Reason
license file detected
Details
Reason
0 existing vulnerabilities detected
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
no SAST tool detected
Details
Reason
Found 0/30 approved changesets -- score normalized to 0
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
security policy file not detected
Details
Reason
project is not fuzzed
Details
Reason
branch protection not enabled on development/release branches
Details
Score
Last Scanned on 2025-07-07
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More