Gathering detailed insights and metrics for react-advanced-cropper
Gathering detailed insights and metrics for react-advanced-cropper
Gathering detailed insights and metrics for react-advanced-cropper
Gathering detailed insights and metrics for react-advanced-cropper
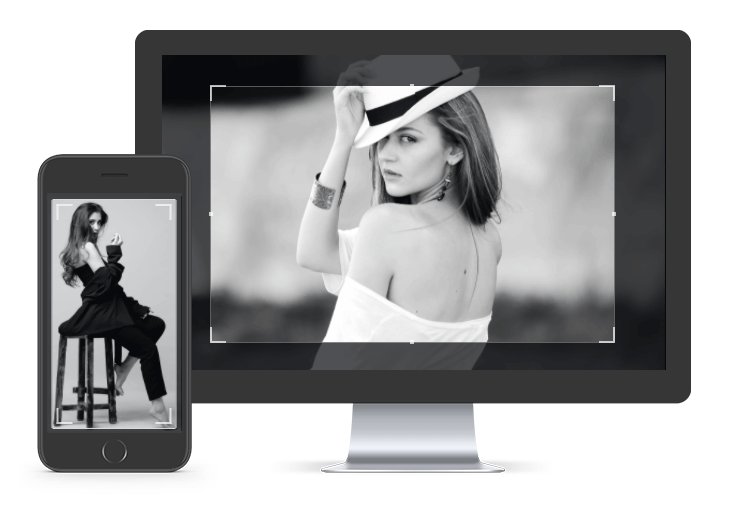
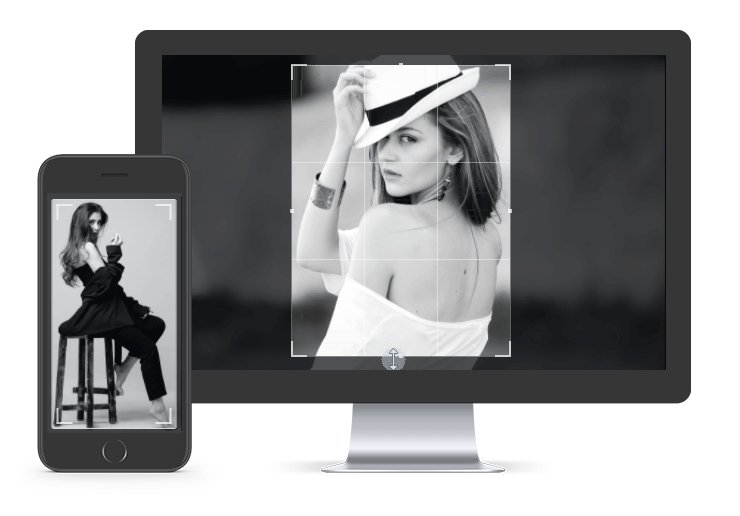
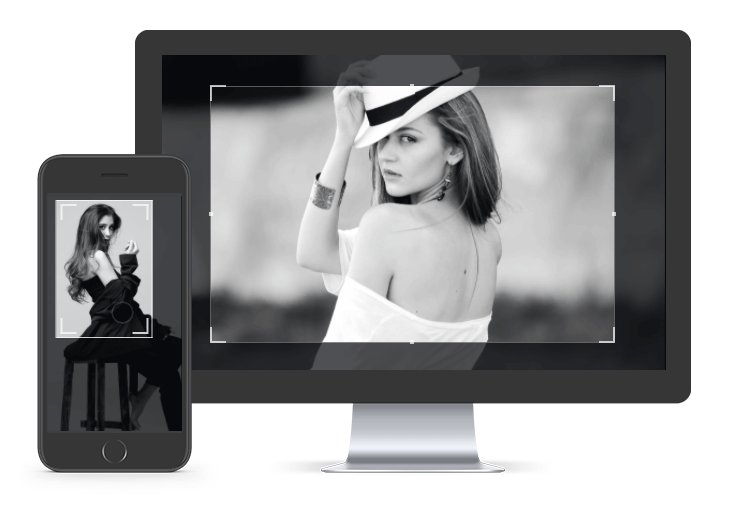
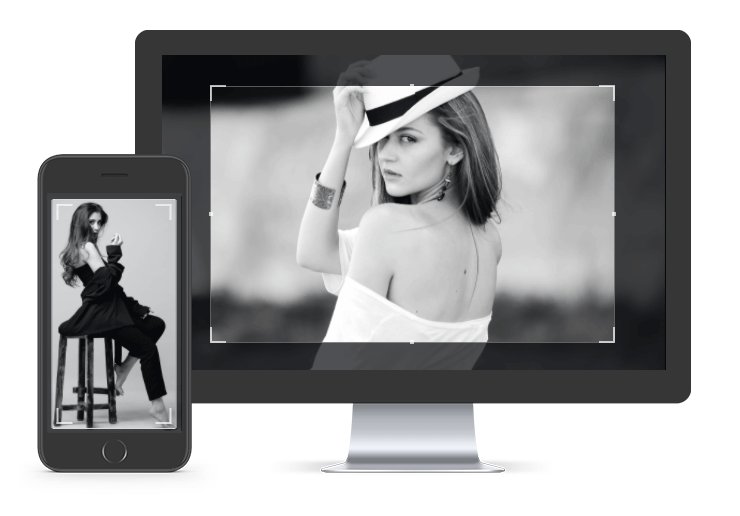
The react cropper library that embraces power of the advanced cropper core to give the possibility to create croppers that exactly suited for your website design
npm install react-advanced-cropper94.3
Supply Chain
97.7
Quality
78.4
Maintenance
100
Vulnerability
100
License
Module System
Min. Node Version
Typescript Support
Node Version
NPM Version
705 Stars
188 Commits
34 Forks
6 Watching
2 Branches
3 Contributors
Updated on 28 Nov 2024
Minified
Minified + Gzipped
TypeScript (74.59%)
MDX (17.91%)
SCSS (6.19%)
JavaScript (0.97%)
CSS (0.35%)
Cumulative downloads
Total Downloads
Last day
-5.5%
5,370
Compared to previous day
Last week
2%
29,659
Compared to previous week
Last month
7.3%
123,955
Compared to previous month
Last year
291.1%
945,754
Compared to previous year
3
1
42


Documentation /
Examples /
Sandbox
:warning: It's the beta version. The API can be changed in the future. Therefore, it's recommended to fix the version with ~.
React Advanced Cropper is the advanced library that gives you opportunity to create your own croppers suited for any website design. It means that you are able to change not only the cropper appearance, you area able to customize its behavior also.
Features:

1npm install --save react-advanced-cropper
1yarn add react-advanced-cropper
1import React, { useState } from 'react'; 2import { CropperRef, Cropper } from 'react-advanced-cropper'; 3import 'react-advanced-cropper/dist/style.css' 4 5export const GettingStartedExample = () => { 6 const [image, setImage] = useState( 7 'https://images.unsplash.com/photo-1599140849279-1014532882fe?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1300&q=80', 8 ); 9 10 const onChange = (cropper: CropperRef) => { 11 console.log(cropper.getCoordinates(), cropper.getCanvas()); 12 }; 13 14 return ( 15 <Cropper 16 src={image} 17 onChange={onChange} 18 className={'cropper'} 19 /> 20 ) 21};
/*
Maybe you need to set the limits for the cropper sizes or its container sizes
otherwise a cropping image will try to fill all available space
*/
.cropper {
height: 600px;
background: #DDD;
}
| Prop | Type | Description | Default |
|---|---|---|---|
| src | string | The cropping image (link / base64) | |
| stencilComponent | Component | The stencil component | RectangleStencil |
| stencilProps | object | The props for the stencil component | {} |
| className | string | The optional class for the root cropper block | |
| imageClassName | string | The optional class for the cropping image | |
| boundariesClassName | string | The optional class for the area. | |
| backgroundClassName | string | The optional class for the background under the image | |
| autoZoom | boolean | Enable / disable transitions | true |
| transitions | boolean, object | Enable / disable auto zoom | false |
| stencilSize | object | The size of the stencil in pixels | |
| canvas | boolean | The flag that indicates if canvas should be used | true |
| minWidth | number | The minimum width of the stencil (percents) | |
| minHeight | number | The minimum height of the stencil (percents) | |
| maxWidth | number | The maximum width of the stencil (percents) | |
| maxHeight | number | The maximum height of the stencil (percents) | |
| checkOrientation | boolean | Check if EXIF orientation should be checked | true |
| resizeImage | boolean, object | The options for the image resizing (details) | true |
| moveImage | boolean, object | The options for the image moving (details) | true |
| rotateImage | boolean, object | The options for the image moving (details) | false |
| imageRestriction | string | Set restrictions for image position ('fillArea' 'fitArea', 'stencil', 'none') | 'fillArea' |
| defaultSize | object, Function | The function that returns the default size of the stencil or object | |
| defaultPosition | object, Function | The function that returns the default position of the stencil or object | |
| defaultTransforms | object, Function | The function that returns the default image transforms or object | |
| wrapperComponent | Component | The wrapper component | CropperWrapper |
| wrapperProps | object | The props for the wrapper component | {} |
| backgroundWrapperComponent | Component | The background wrapper component | CropperBackgroundWrapper |
| backgroundWrapperProps | object | The props for the background wrapper component | {} |
See the documentation for more props and details.
| Prop | Type | Description | Default |
|---|---|---|---|
| aspectRatio | number | The aspect ratio | |
| minAspectRatio | number | The minimum aspect ratio | |
| maxAspectRatio | number | The maximum aspect ratio | |
| className | string | The class for root block of the stencil component | |
| previewClassName | string | The class for the preview component | |
| movingClassName | string | The class applied when user drag the stencil | |
| resizingClassName | string | The class applied when user resize the stencil | |
| boundingBoxClass | string | The class for the bounding box component | |
| handlerComponent | Component | The handler component | |
| handlers | object | The object of handlers that should be visible or hidden. | |
| handlerClassNames | object | The object of custom handler classes | |
| handlerWrapperClassNames | object | The object of custom handler wrapper classes | |
| lineComponent | Component | The handler component | |
| lines | object | The object of lines that should be visible or hidden. | |
| lineClassNames | object | The object of custom line classes | |
| lineWrapperClassNames | object | The object of custom line wrapper classes |
See the documentation for more props and details.
The source code of this library is licensed under MIT, the documentation content belongs to Norserium, except the photos that belong to their respective owners.

No vulnerabilities found.

No security vulnerabilities found.