Gathering detailed insights and metrics for react-custom-flag-select
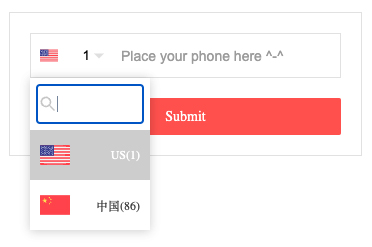
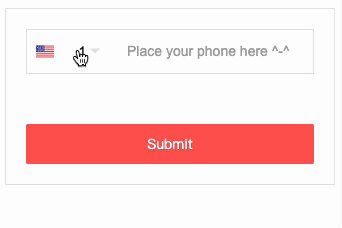
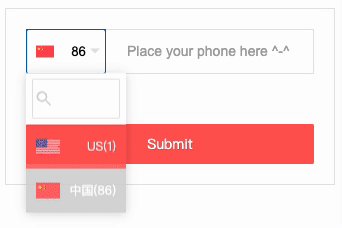
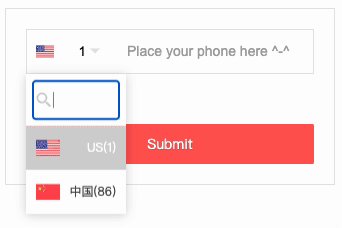
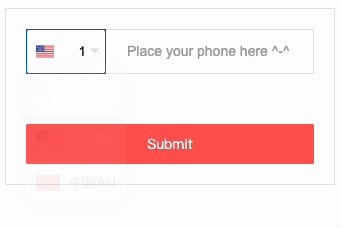
A react component for custom flag (country code) select. Online demo examples
Installations
npm install react-custom-flag-selectDeveloper Guide
Typescript
Yes
Module System
CommonJS
Node Version
16.13.0
NPM Version
8.1.0
Score
63.8
Supply Chain
92.6
Quality
76.2
Maintenance
100
Vulnerability
100
License
Releases
Contributors
Unable to fetch Contributors
Languages
TypeScript (47.63%)
JavaScript (41.79%)
CSS (9.23%)
HTML (1.35%)
Developer
Download Statistics
Total Downloads
140,767
Last Day
57
Last Week
302
Last Month
1,369
Last Year
22,472
GitHub Statistics
32 Stars
141 Commits
5 Forks
1 Watching
5 Branches
1 Contributors
Bundle Size
15.33 kB
Minified
4.70 kB
Minified + Gzipped
Package Meta Information
Latest Version
3.1.0
Package Id
react-custom-flag-select@3.1.0
Unpacked Size
208.25 kB
Size
61.20 kB
File Count
20
NPM Version
8.1.0
Node Version
16.13.0
Publised On
07 Jul 2023
Total Downloads
Cumulative downloads
Total Downloads
140,767
Last day
14%
57
Compared to previous day
Last week
-17.5%
302
Compared to previous week
Last month
1.6%
1,369
Compared to previous month
Last year
-38.2%
22,472
Compared to previous year
Daily Downloads
Weekly Downloads
Monthly Downloads
Yearly Downloads
Dev Dependencies
59
react-custom-flag-select
A react component for custom flag (country code) select.
Online Demo
Codesandbox Examples
:tada: For version >= 2.0.0, please update react and react-dom to at least 16.8.6, since it is rewrited with hooks.
1 "peerDependencies": { 2 "react": ">= 16.8.6", 3 "react-dom": ">= 16.8.6" 4 }
Thanks
This project is inspired by ekwonye-richard/react-flags-select
Flag images: https://github.com/ekwonye-richard/react-flags-select/tree/master/flags
Why another flag select?
Area Code is Area Code, Phone Number is Phone Number, Flag is Flag. Easy for you to handle when they are separated.
This component supports fully customized html. It focuses on the data you provided and handles the country code or area code only. Not like react-telephone-input validate whole value along with the phone number without separation from 'area code' and 'phone number', which sometimes could be really painful when you are trying to handle them in your own way.
In case the country code or the area code or even the flags might be wrong inside a library, why don't provide them yourself?
Installation
By NPM
1npm install react-custom-flag-select --save
By CDN (starting from v3.0.1)
1<head> 2 ... 3 <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/react-custom-flag-select/3.0.7/react-custom-flag-select.min.css" /> 4</head> 5<body> 6 <div id="root"></div> 7 <script src="https://cdnjs.cloudflare.com/ajax/libs/react/16.13.1/umd/react.production.min.js"></script> 8 <script src="https://cdnjs.cloudflare.com/ajax/libs/react-dom/16.13.1/umd/react-dom.production.min.js"></script> 9 <script src="https://cdnjs.cloudflare.com/ajax/libs/react-custom-flag-select/3.0.7/react-custom-flag-select.min.js"></script> 10 <script src="https://cdnjs.cloudflare.com/ajax/libs/babel-standalone/6.21.1/babel.min.js"></script> 11 <script type="text/babel"> 12 const App = React.memo(() => { 13 return (<ReactCustomFlagSelect .../>) 14 }); 15 ReactDOM.render(<App />, document.getElementById('root')); 16 </script> 17</body> 18 19
Donate
Thanks for donating me a donut! ⁄(⁄ ⁄•⁄ω⁄•⁄ ⁄)⁄
Browser support
Tested on IE9+ and Chrome and Safari(10.0.3)
Docs Link
ReactCustomFlagSelect
| Props | Type | Description | Default | |
|---|---|---|---|---|
| attributesWrapper | Req | Obj | Modify wrapper general attributes. If tabIndex not provided, the keydown may not working { id: 'myWrapperId', tabIndex: '1' ... }. | {} |
| attributesButton | Opt | Obj | Modify button general attributes. { id: 'myButtonId' ... } | {} |
| attributesInput | Opt | Obj | Modify hidden input general attributes. { id: 'myInputId' name: 'myInputName' ... } | {} |
| value | Opt | Str | "" | |
| disabled | Opt | Bool | false | |
| showSearch | Opt | Bool | Show a search box in order to find option quickly. | false |
| fields | Opt | Array | Fields for search filtering. | ['name'] |
| keyword | Opt | Str | Show a keyword for search box. | '' |
| showArrow | Opt | Bool | true | |
| animate | Opt | Bool | false | |
| optionList | Req | Array | [{id: "1", name: "United States", displayText: "US(1)", englishName: "United States", flag: "us.svg"}, {id: "86", name: "中国", displayText: "中国(86)", englishName: "China", flag: "cn.svg"}] | [] |
| classNameSelect | Opt | Str | "" | |
| classNameWrapper | Opt | Str | "" | |
| classNameContainer | Opt | Str | "" | |
| classNameButton | Opt | Str | "" | |
| classNameOptionListContainer | Opt | Str | "" | |
| classNameOptionListItem | Opt | Str | "" | |
| customStyleSelect | Opt | Obj | {} | |
| customStyleButton | Opt | Obj | {} | |
| customStyleWrapper | Opt | Obj | {} | |
| customStyleContainer | Opt | Obj | {} | |
| customStyleOptionListContainer | Opt | Obj | {} | |
| customStyleOptionListItem | Opt | Obj | {} | |
| onChange | Req | Func | (val, e) => {} | |
| onBlur | Opt | Func | none | |
| onFocus | Opt | Func | none | |
| onClick | Opt | Func | none | |
| selectHtml | Opt | Html | The custom html that will display when user choose. Use it if you think the default html is ugly. | none |
| selectOptionListItemHtml | Opt | Html | The custom select options item html that will display in dropdown list. Use it if you think the default html is ugly. | none |
1import ReactCustomFlagSelect from 'react-custom-flag-select'; 2import "react-custom-flag-select/lib/react-custom-flag-select.min.css"; 3 4const find = (arr, obj) => { 5 const res = []; 6 arr.forEach(o => { 7 let match = false; 8 Object.keys(obj).forEach(i => { 9 if (obj[i] == o[i]) { 10 match = true; 11 } 12 }); 13 if (match) { 14 res.push(o); 15 } 16 }); 17 return res; 18}; 19 20const FLAG_SELECTOR_OPTION_LIST = [ 21 { id: '1', name: 'US', displayText: 'US(1)', locale: 'en-US', englishName: 'United States', flag: require('../src/image/flags/us.svg') }, 22 { id: '86', name: '中国', displayText: '中国(86)', locale: 'zh-CN', englishName: 'China', flag: require('../src/image/flags/cn.svg') } 23]; 24 25const { areaCode, phone, validate } = this.state; 26const currentItem = find(FLAG_SELECTOR_OPTION_LIST, { id: areaCode })[0]; 27 28 <ReactCustomFlagSelect 29 attributesWrapper={{ id: 'areaCodeWrapper', tabIndex: '1' }} //Optional.[Object].Modify wrapper general attributes. 30 attributesButton={{ id: 'areaCodeButton' }} //Optional.[Object].Modify button general attributes. 31 attributesInput={{ id: 'areaCode', name: 'areaCode' }} //Optional.[Object].Modify hidden input general attributes. 32 value={currentItem.id} //Optional.[String].Default: "". 33 disabled={false} //Optional.[Bool].Default: false. 34 showSearch={true} // Optional.[Bool].Default: false. Show a search box in order to find option quickly. 35 fields={['name', 'locale', 'displayText', 'englishName']} // Optional.[array].Default: ['name']. Fields for search filtering. 36 // keyword={''} // Optional.[String].Default: ''. Show a keyword for search box. 37 showArrow={true} //Optional.[Bool].Default: true. 38 animate={true} //Optional.[Bool].Default: false. 39 optionList={FLAG_SELECTOR_OPTION_LIST} //Required.[Array of Object(s)].Default: []. 40 // selectOptionListItemHtml={<div>us</div>} //Optional.[Html].Default: none. The custom select options item html that will display in dropdown list. Use it if you think the default html is ugly. 41 // selectHtml={<div>us</div>} //Optional.[Html].Default: none. The custom html that will display when user choose. Use it if you think the default html is ugly. 42 classNameWrapper="" //Optional.[String].Default: "". 43 classNameContainer="" //Optional.[String].Default: "". 44 classNameOptionListContainer="" //Optional.[String].Default: "". 45 classNameOptionListItem="" //Optional.[String].Default: "". 46 classNameDropdownIconOptionListItem={''} //Optional.[String].Default: "". 47 customStyleWrapper={{}} //Optional.[Object].Default: {}. 48 customStyleContainer={{ border: 'none', fontSize: '12px' }} //Optional.[Object].Default: {}. 49 customStyleSelect={{ width: '100px' }} //Optional.[Object].Default: {}. 50 customStyleOptionListItem={{}} //Optional.[Object].Default: {}. 51 customStyleOptionListContainer={{ maxHeight: '100px', overflow: 'auto', width: '120px', marginTop: '11px' }} //Optional.[Object].Default: {}. 52 onChange={areaCode => { 53 this.setState({ areaCode: areaCode }, () => { 54 this.handlePhoneChange(phone); 55 }); 56 }} 57 // onBlur={() => {}} //Optional.[Func].Default: none. 58 // onFocus={(e) => {console.log(e)}} //Optional.[Func].Default: none. 59 // onClick={(e) => {console.log(e)}} //Optional.[Func].Default: none. 60 />
Contributors ✨
Thanks goes to these wonderful people (emoji key):
Edward Xiao 💻 📖 🚇 ⚠️ 👀 |
This project follows the all-contributors specification. Contributions of any kind welcome!

No vulnerabilities found.

No security vulnerabilities found.