Gathering detailed insights and metrics for react-input-emoji-v3
Gathering detailed insights and metrics for react-input-emoji-v3
Gathering detailed insights and metrics for react-input-emoji-v3
Gathering detailed insights and metrics for react-input-emoji-v3
npm install react-input-emoji-v3Typescript
Module System
Node Version
NPM Version
57.2
Supply Chain
88.4
Quality
81.8
Maintenance
100
Vulnerability
99.6
License
TypeScript (89.19%)
JavaScript (8.1%)
HTML (2.27%)
CSS (0.44%)
Total Downloads
998
Last Day
1
Last Week
3
Last Month
20
Last Year
998
1 Stars
21 Commits
1 Watchers
1 Branches
1 Contributors
Updated on Jan 08, 2025
Minified
Minified + Gzipped
Latest Version
1.0.12
Package Id
react-input-emoji-v3@1.0.12
Unpacked Size
14.93 kB
Size
4.93 kB
File Count
6
NPM Version
10.8.3
Node Version
22.6.0
Published on
Jan 01, 2025
Cumulative downloads
Total Downloads
Last Day
0%
1
Compared to previous day
Last Week
0%
3
Compared to previous week
Last Month
-75.9%
20
Compared to previous month
Last Year
0%
998
Compared to previous year
1
5
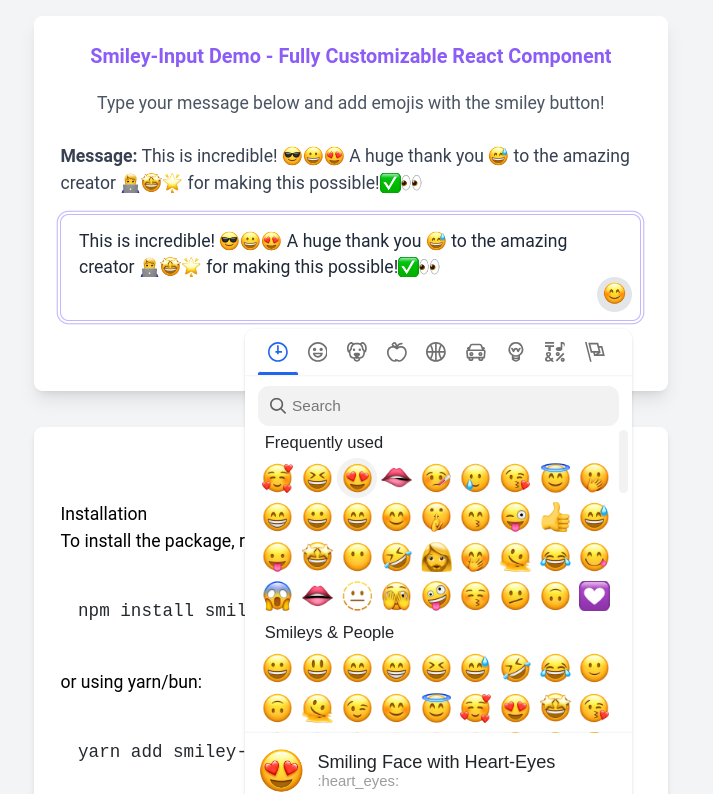
smiley-input is a React component that enables users to input text and emojis effortlessly. This component is ideal for chat applications, social media platforms, and any interactive applications where emoji input is required.
Check out the Live Demo here.
Watch the video demo on YouTube.

Easy integration into any React application
Customizable emoji picker
Supports emoji insertion at the cursor position
Responsive design for different screen sizes
Configurable emoji picker options
Styled with Tailwind CSS
To install the package, run the following command:
1 2npm install smiley-input 3
or using yarn/bun:
1 2yarn add smiley-input || bun add smiley-input 3
Here is a simple example to get you started with smiley-input:
1import React, { useState } from "react"; 2 3import { SmileyInput } from "smiley-input"; 4 5const App = () => { 6 const [message, setMessage] = useState(""); 7 8 const handleSendMessage = (value) => { 9 console.log("Message sent:", value); # Api Call 10 setMessage(""); 11 }; 12 13 return ( 14 <div className="p-4"> 15 {" "} 16 <SmileyInput 17 value={message} 18 setValue={setMessage} 19 keepOpened={true} 20 className="custom-textarea" 21 pickerOptions={{ 22 theme: "light", 23 }} 24 emojiButtonElement="😊" 25 emojiButtonClassName="custom-emoji-button h-8 w-8" 26 /> 27 <button 28 className="mt-2 px-4 py-2 bg-violet-500 text-white rounded" 29 onClick={() => handleSendMessage(message)} 30 > 31 Send 32 </button> {" "} 33 </div> 34 ); 35}; 36 37export default App;
If you haven't already set up Tailwind CSS in your project, follow these steps:
1. Install Tailwind CSS:
1 2npm install -D tailwindcss postcss autoprefixer 3 4npx tailwindcss init -p 5
2. Configure your tailwind.config.js:
1 2// tailwind.config.js 3 4module.exports = { 5 6content: [ 7 8'./src/\*_/_.{js,jsx,ts,tsx}', 9 10], 11 12theme: { 13 14extend: {}, 15 16}, 17 18plugins: [], 19 20} 21
3. Add Tailwind's directives to your CSS file:
1 2/_ styles.css _/ 3 4@tailwind base; 5 6@tailwind components; 7 8@tailwind utilities; 9
4. Import the CSS file in your entry point (e.g., index.tsx):
1 2import './styles.css'; 3
1 2/* Custom styles for the textarea and emoji button */ 3 4.custom-textarea { 5 6 @apply border border-gray-300 p-2 text-base rounded-md; 7 8} 9 10.custom-emoji-button { 11 12 @apply bg-none border-none cursor-pointer text-lg; 13 14} 15
The SmileyInput component accepts the following props:
| Prop | Type | Description |
|---------------------|-------------------------------------------------|----------------------------------------------------------|
| value | string | The current value of the input |
| setValue | (value: string) => void | Function to update the input value |
| keepOpened | boolean | Keep the emoji picker open after selecting an emoji |
| className | string | Custom class name for the input |
| pickerOptions | Omit<EmojiPickerProps, 'data' | 'onEmojiSelect'> | Configuration options for the emoji picker |
| emojiButtonElement| React.ReactNode | Custom element for the emoji button |
| emojiButtonClassName| string | Custom class name for the emoji button |
Contributions are welcome! If you find a bug or have a feature request, please open an issue. If you would like to contribute code, please open a pull request.
This project is licensed under the MIT License. See the LICENSE file for details.
This README now includes live demo links at the beginning, along with the rest of the essential information to help users get started with smiley-input. If you need any further adjustments or additional information, feel free to ask!

No vulnerabilities found.

No security vulnerabilities found.