Gathering detailed insights and metrics for react-json-difference
Installations
npm install react-json-differenceDeveloper Guide
Typescript
Yes
Module System
ESM
Node Version
20.7.0
NPM Version
10.1.0
Score
68.5
Supply Chain
74
Quality
80.9
Maintenance
100
Vulnerability
99.6
License
Releases
Unable to fetch releases
Contributors
Unable to fetch Contributors
Languages
CSS (38.62%)
JavaScript (32.02%)
TypeScript (21.9%)
HTML (7.46%)
Developer
johnwdunn20
Download Statistics
Total Downloads
1,577
Last Day
15
Last Week
62
Last Month
174
Last Year
1,577
GitHub Statistics
27 Commits
1 Watching
1 Branches
1 Contributors
Bundle Size
74.18 kB
Minified
23.49 kB
Minified + Gzipped
Package Meta Information
Latest Version
1.1.3
Package Id
react-json-difference@1.1.3
Unpacked Size
805.59 kB
Size
215.59 kB
File Count
9
NPM Version
10.1.0
Node Version
20.7.0
Publised On
12 Mar 2024
Total Downloads
Cumulative downloads
Total Downloads
1,577
Last day
-31.8%
15
Compared to previous day
Last week
17%
62
Compared to previous week
Last month
-37.9%
174
Compared to previous month
Last year
0%
1,577
Compared to previous year
Daily Downloads
Weekly Downloads
Monthly Downloads
Yearly Downloads
Dependencies
3
Dev Dependencies
30
react-json-difference
Display json diffs in react. Based on jsondiffpatch and originally customized for React Query Rewind
Now as it's own module, this component can easily be installed into any react app:
Import the component at the top of your file:
import JsonDiff from 'jsondiff-react';
The JsonDiff1 component takes in 3 properties:
oldJson: The old JSON objectcurrentJson: The new version of the JSON objectisHidden: Hides unchanged fields whentrue, shows all fields whenfalse
1 <JsonDiff 2 oldJson={{ 3 a: 1, 4 b: 2, 5 c: 4, 6 d: ["hello", "world"], 7 nested: { e: 5, f: 6, h: ["goodbye", "world"], i: 8 }, 8 }} 9 currentJson={{ 10 a: 1, 11 b: 2, 12 c: 3, 13 d: ["hello", "everyone"], 14 nested: { e: 5, f: 6, g: 7, h: ["goodbye", "everyone"] }, 15 }} 16 isHidden={false} // set to true to hide unchanged fields, false to show all fields 17 />
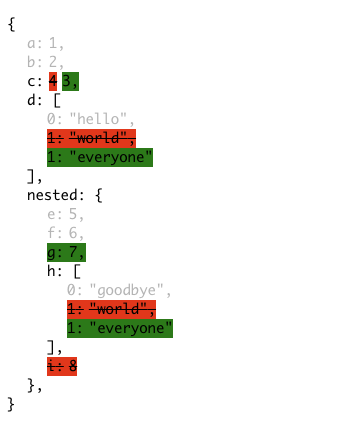
With isHidden = false:

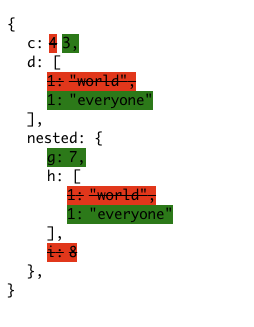
With isHidden = true:

This component uses classnames and CSS for styling. If you run into any issues, take a look at the source code at https://github.com/johnwdunn20/react-jsondiff

No vulnerabilities found.

No security vulnerabilities found.