Gathering detailed insights and metrics for react-native-advanced-ripple
Gathering detailed insights and metrics for react-native-advanced-ripple
Gathering detailed insights and metrics for react-native-advanced-ripple
Gathering detailed insights and metrics for react-native-advanced-ripple
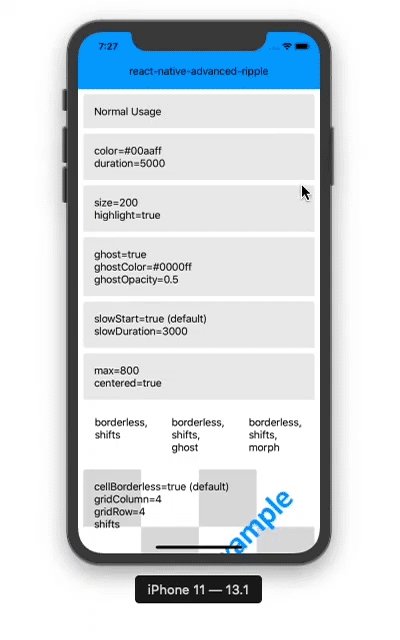
Material design touch ripple with advanced functionality for react native.
npm install react-native-advanced-rippleTypescript
Module System
Node Version
NPM Version
JavaScript (100%)
Total Downloads
0
Last Day
0
Last Week
0
Last Month
0
Last Year
0
11 Stars
1 Commits
1 Watchers
1 Branches
1 Contributors
Updated on Jun 02, 2024
Latest Version
1.0.0
Package Id
react-native-advanced-ripple@1.0.0
Unpacked Size
34.36 kB
Size
8.25 kB
File Count
3
NPM Version
5.6.0
Node Version
10.1.0
Cumulative downloads
Total Downloads
Last Day
0%
NaN
Compared to previous day
Last Week
0%
NaN
Compared to previous week
Last Month
0%
NaN
Compared to previous month
Last Year
0%
NaN
Compared to previous year

No dependencies detected.
Material design touch ripple with advanced functionality for react native.

npm install react-native-advanced-ripple
1import { Component } from 'react' 2import { View, Text } from 'react-native' 3 4import Ripple from 'react-native-advanced-ripple' 5 6class App extends Component { 7 render() { 8 return ( 9 <View> 10 <Ripple onPress={this.onPress}> 11 <Text>Hello</Text> 12 </Ripple> 13 </View> 14 ) 15 } 16} 17 18export default App
color: 'rgb(0, 0, 0)' Ripple color
opacity: 0.30 Ripple opacity
duration: 320 Ripple duration in ms
size: 0 Ripple size restriction. Value of 0 means no restriction
containerBorderRadius: 0 Ripple container border radius
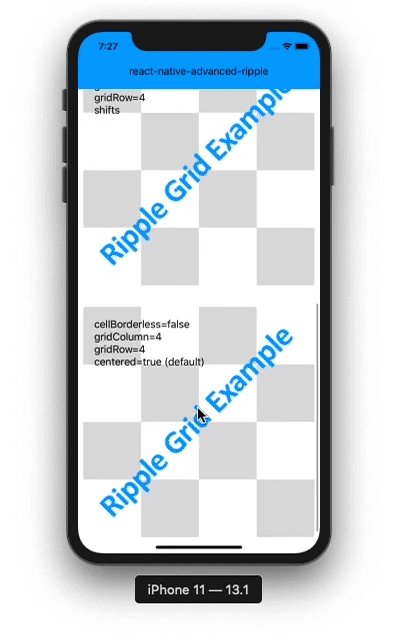
centered: false Ripple should start from center
sequential: false Ripple should start in sequence
fades: true Ripple fades out
disabled: false Ripple component should ignore touches
max: 360 Max size of ripple in dp
cellSize: 0 Cell size in dp for containing ripple animation
cellWidth: 0 Grid size width in dp for containing ripple animation
cellHeight: 0 Grid size height in dp for containing ripple animation
gridColumn: 0 Grid size width in dp for containing ripple animation
gridRow: 0 Grid size height in dp for containing ripple animation
cellBorderless: true Grid containing ripple animation in grid cell
cellBorderRadius: 0 Grid cell border radius in dp
cancelTolerance: 8 Gesture tolerance in dp before cancelling ripple
cancelDuration: 0 Cancelling ripple animation duration
cancelAnimated: false Cancelling ripple with animation
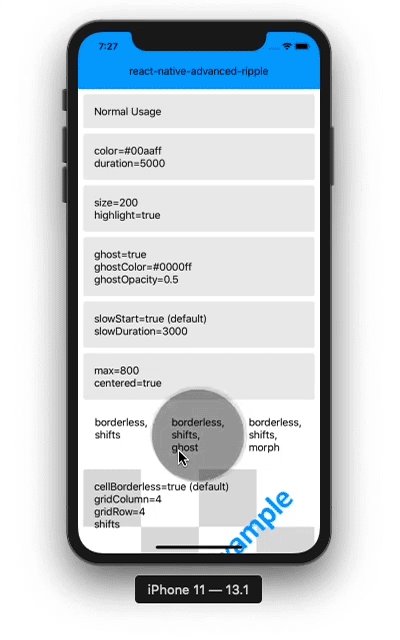
shifts: false Ripple shifts in
highlight: false Ripple ghosting on press-in, ignoring ghostDelay
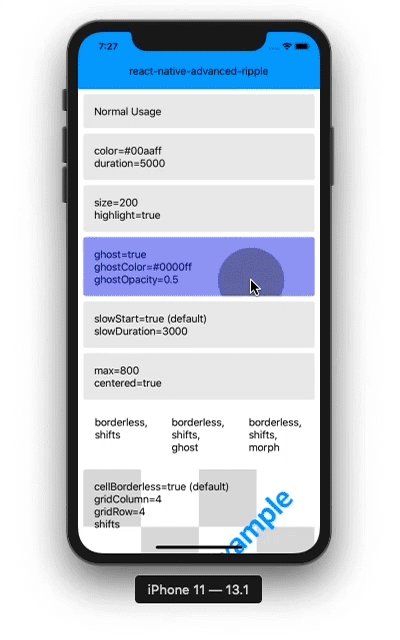
ghost: false Ripple ghosting in
ghostRestriction: false Ripple ghosting size restricted to ripple size
ghostSize: 0 Ripple ghost size Value of 0 means no restriction
ghostColor: 'rgb(0, 0, 0)' Ripple ghost color
ghostFades: true Ripple ghost fades in
ghostOpacity: 0.10 Ripple ghost opacity
ghostDuration: 440 Ripple ghost fade-in duration in ms (=slowDuration-ghostDelay)
ghostDelay: 200 Ripple ghost timeout in ms
ghostUseForeground: true Render ripple ghost on foreground
slowStart: true Ripple slowly starting while hold down
slowDuration: 640 Ripple while hold down duration
morph: false Ripple morphing into rectangular shape afrer reaching full size
morphBorderRadius: 0 Ripple morphing rectangle border radius
morphDuration: 320 Ripple morphing duration
borderless: false Rripple overflows from container
useForeground: true Render ripple on foreground
background: {} TouchableNativeFeedback background option
containerStyle: {} container styles which is useful to set margin, etc.
onGridPress: (e, data) => {} Grid cell press callback. data is a {row,column} object
onGridLongPress: (e, data) => {} Grid cell long press callback. data is a {row,column} object
onRippleAnimation: (animation, callback) => animation.start(callback) Animation start callback. The provided function must call animation.start(callback)
config(opts:Object) sets default props for Ripple globally. opts is a key-value pairs object containing prop values
canUseNativeForeground():Boolean placeholder for TouchableNativeFeedback replacement. Always returns true.
SelectableBackground(rippleRadius:Number):Object placeholder for TouchableNativeFeedback replacement. Works as intended
SelectableBackgroundBorderless(rippleRadius:Number):Object placeholder for TouchableNativeFeedback replacement. Works as intended
Ripple(color:String, borderless:Boolean, rippleRadius:Number):Object placeholder for TouchableNativeFeedback replacement. Works as intended
These props make it a drop-in replacement for react-native-material-ripple. The aliases override original props.
1// original properties --> alias 2color --> rippleColor 3opacity --> rippleOpacity 4duration --> rippleDuration 5size --> rippleSize 6containerBorderRadius --> rippleContainerBorderRadius 7centered --> rippleCentered 8sequential --> rippleSequential 9fades --> rippleFades
The MIT License (MIT)
Copyright (c) 2020 Md. Naeemur Rahman (https://naeemur.github.io)
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.

No vulnerabilities found.
Reason
no binaries found in the repo
Reason
0 existing vulnerabilities detected
Reason
no SAST tool detected
Details
Reason
Found 0/1 approved changesets -- score normalized to 0
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
security policy file not detected
Details
Reason
project is not fuzzed
Details
Reason
license file not detected
Details
Reason
branch protection not enabled on development/release branches
Details
Score
Last Scanned on 2025-07-07
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More