Gathering detailed insights and metrics for react-native-animated-nav-tab-bar
Gathering detailed insights and metrics for react-native-animated-nav-tab-bar
Gathering detailed insights and metrics for react-native-animated-nav-tab-bar
Gathering detailed insights and metrics for react-native-animated-nav-tab-bar
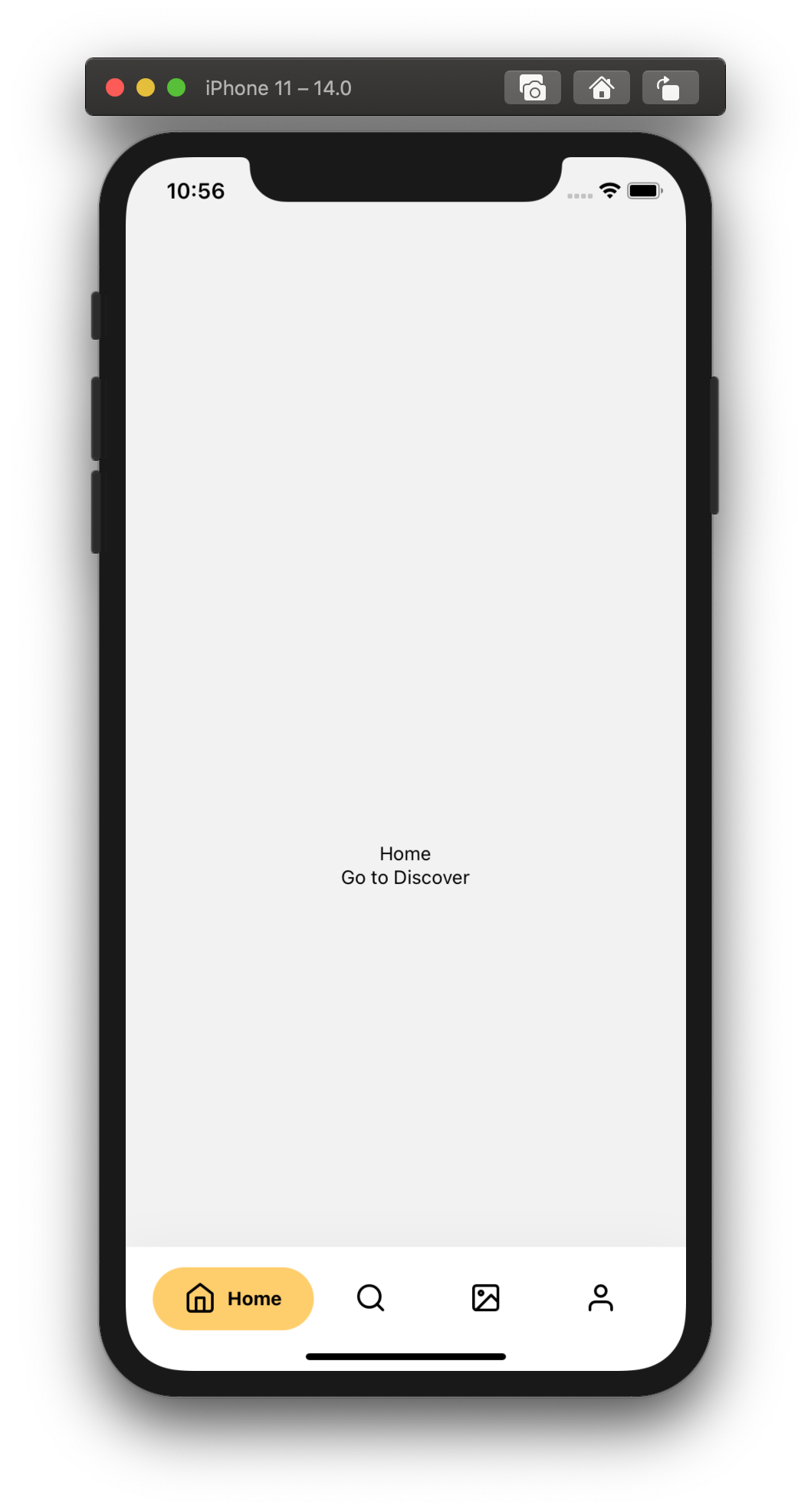
A simple and customisable React Native component that implements an animated bottom tab bar for React Navigation.
npm install react-native-animated-nav-tab-barTypescript
Module System
Node Version
NPM Version
3.1.13
Updated on May 26, 2025
Fix back handler
Updated on May 26, 2025
Lazy prop fix
Updated on Aug 06, 2024
Fixed npm publish with empty dist folder bug
Updated on Dec 23, 2021
Fixed the explicit version for the dependency on react navigation 5.9.0
Updated on Dec 11, 2021
Fix hardware button to go back on android
Updated on Mar 28, 2021
TypeScript (64.05%)
Java (18.62%)
Objective-C (5.89%)
Ruby (5.87%)
JavaScript (3.63%)
Objective-C++ (1.93%)
Total Downloads
0
Last Day
0
Last Week
0
Last Month
0
Last Year
0
MIT License
1,026 Stars
147 Commits
113 Forks
8 Watchers
8 Branches
13 Contributors
Updated on Jul 14, 2025
Latest Version
3.1.13
Package Id
react-native-animated-nav-tab-bar@3.1.13
Unpacked Size
92.58 kB
Size
14.62 kB
File Count
18
NPM Version
9.8.1
Node Version
18.18.1
Published on
May 26, 2025
Cumulative downloads
Total Downloads
Last Day
0%
NaN
Compared to previous day
Last Week
0%
NaN
Compared to previous week
Last Month
0%
NaN
Compared to previous month
Last Year
0%
NaN
Compared to previous year
3
19

A simple and customizable React Native component that implements an animated bottom tab bar for React Navigation v6.












👋 If your app is deployed to AppStore/GooglePlay and you're using this package, send me a DM on Twitter @torgeadelin
In order to use the component, you need to have React Navigation v6 installed. You also need styled-components.
If using yarn
yarn add react-native-animated-nav-tab-bar
If using npm
npm install react-native-animated-nav-tab-bar
If you updated the package to a new version, don't forget to run npm run start -- --reset-cache to have the latest version.
1// Javascript 2import { AnimatedTabBarNavigator } from "react-native-animated-nav-tab-bar"; 3// Typescript 4import { 5 AnimatedTabBarNavigator, 6 DotSize, // optional 7 TabElementDisplayOptions, // optional 8 TabButtonLayout, // optional 9 IAppearanceOptions // optional 10} from 'react-native-animated-nav-tab-bar' 11
Then create a navigator using the navigation builder that you imported, and create your navigation! Look at the example below.
1... 2 3const Tabs = AnimatedTabBarNavigator(); 4 5export default () => ( 6 <Tabs.Navigator 7 // default configuration from React Navigation 8 tabBarOptions={{ 9 activeTintColor: "#2F7C6E", 10 inactiveTintColor: "#222222" 11 }} 12 > 13 14 // Home Screen 15 <Tabs.Screen name="Home" component={Home} /> 16 17 // Other screens go here. 18 ... 19 20 </Tabs.Navigator> 21)
If you'd like to add icons to your Bottom Navigation you can use react-native-vector-icons. Look at an example of how to add icons to your tab bar.
Example
1import Icon from 'react-native-vector-icons/Feather'; 2 3... 4 5export default () => 6 <Tabs.Navigator 7 tabBarOptions={{ 8 activeTintColor: "#2F7C6E", 9 inactiveTintColor: "#222222" 10 }} 11 > 12 <Tabs.Screen 13 name="Home" 14 component={Home} 15 options={{ 16 tabBarIcon: ({ focused, color, size }) => ( 17 <Icon 18 name="Home" 19 size={size ? size : 24} 20 color={focused ? color : "#222222"} 21 focused={focused} 22 color={color} 23 /> 24 ) 25 }} 26 /> 27 </Tabs.Navigator> 28 29...
The navigation component takes two main props which help you customize your navigation. tabBarOptions is the default prop from React Navigation which you can use to specify different tint colors and more (see available options below). for all the details. The second prop is appearance. Here you'll be able to adjust several properties of the tab bar as you wish. See the available properties above.
tabBarOptions
activeTintColor - Label and icon color of the active tab item.inactiveTintColor - Label and icon color of the inactive tab item.activeBackgroundColor - Background color of the active tab item.tabStyle - Style object for the tab wrapper (Note! it overrides the properties in appearance prop (see below).labelStyle - Style object for the tab label text.appearance
✅topPadding (default: 20) - Space between the tab button and the wrapper (top)
✅horizontalPadding (default: 20) - Vertical space between for the tab buttons
✅tabBarBackground (default: "white") - Background color for the wrapper that contains the navigation tabs
✅shadow (default: true) - If set to true, the wrapper has a light shadow
✅activeTabBackgrounds - Array of hex colours for the background of each tab when active. (if not specified, falls back to the activeBackgroundColor from tabBarOptions)
✅activeColors - Array of hex colours for the tint of each tab when active. (if not specified, falls back to the activeTintColor from tabBarOptions)
✅floating (default: false) - If set to true, the nav bar will float on top of the current screen. Look at examples above.
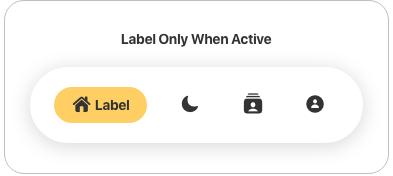
✅whenActiveShow (default: "both") Configure the appearance of the active tab. Available values both, label-only, icon-only.
✅whenInactiveShow (default: "icon-only") Configure the appearance of the inactive tabs. Available values both, label-only, icon-only.
✅tabButtonLayout (default: "horizontal") Configure the layout of the tab button. Available values vertical, horizontal.
✅dotCornerRadius (default: 100) Corner radius for the active background / dot.
✅dotSize (default: "medium") Size of dot for the active tab. Available values small, medium, large.
Note! Make sure you reload your view after changing the props. The animation might be stuck while changing them dynamically.
tabStyle object when I set paddingTop. Solution: You must provide the same value for paddingTop in both tabStyle object and topPadding property from appearance. This is due to the fact that the dot / active background uses position absolute, and the parent's padding top does not affect it.Pull requests are always welcome! Feel free to open a new GitHub issue for any changes that can be made.
If you raise an issue, please add proper steps to reproduce it and proper logs. Thanks!
Working on your first Pull Request? You can learn how from this free series How to Contribute to an Open Source Project on GitHub
Catalin Torge @torgeadelin

No vulnerabilities found.
Reason
no dangerous workflow patterns detected
Reason
license file detected
Details
Reason
detected GitHub workflow tokens with excessive permissions
Details
Reason
binaries present in source code
Details
Reason
3 commit(s) and 1 issue activity found in the last 90 days -- score normalized to 3
Reason
Found 6/22 approved changesets -- score normalized to 2
Reason
dependency not pinned by hash detected -- score normalized to 0
Details
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
security policy file not detected
Details
Reason
project is not fuzzed
Details
Reason
branch protection not enabled on development/release branches
Details
Reason
SAST tool is not run on all commits -- score normalized to 0
Details
Reason
23 existing vulnerabilities detected
Details
Score
Last Scanned on 2025-07-07
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More