Gathering detailed insights and metrics for react-native-file-opener3
Gathering detailed insights and metrics for react-native-file-opener3
Gathering detailed insights and metrics for react-native-file-opener3
Gathering detailed insights and metrics for react-native-file-opener3
npm install react-native-file-opener3Typescript
Module System
Node Version
NPM Version
Java (55.28%)
Objective-C (34.08%)
Ruby (10.64%)
Total Downloads
0
Last Day
0
Last Week
0
Last Month
0
Last Year
0
MIT License
3 Stars
5 Commits
2 Watchers
1 Branches
1 Contributors
Updated on Jul 02, 2024
Latest Version
0.3.4
Package Id
react-native-file-opener3@0.3.4
Unpacked Size
5.11 MB
Size
4.95 MB
File Count
18
NPM Version
6.14.15
Node Version
14.18.1
Cumulative downloads
Total Downloads
Last Day
0%
NaN
Compared to previous day
Last Week
0%
NaN
Compared to previous week
Last Month
0%
NaN
Compared to previous month
Last Year
0%
NaN
Compared to previous year
1
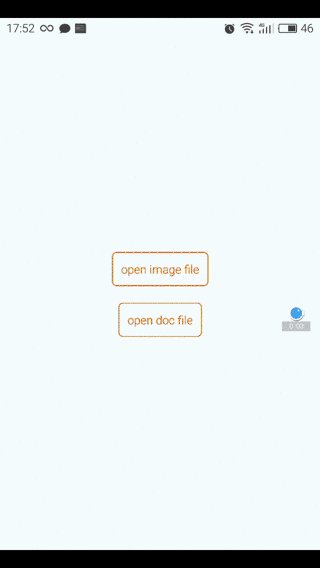
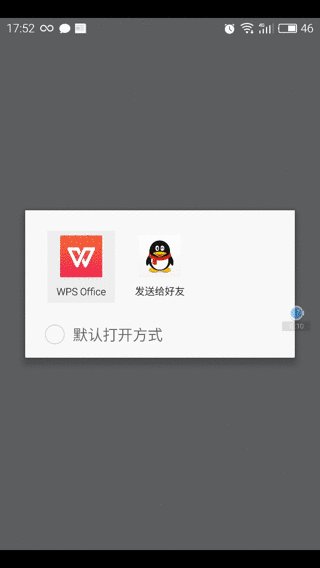
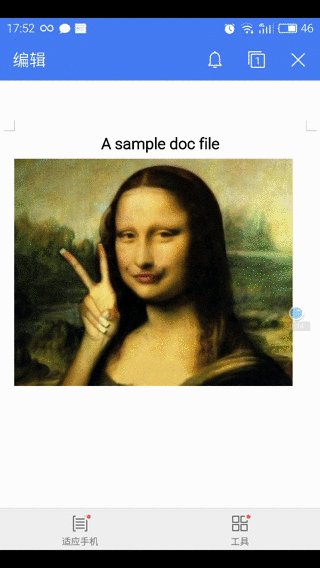
A React Native module that allows you to open a file (mp3, mp4, pdf, word, excel, dwg etc.) on your device with its default application
New add podspec, pod manager. No need to react-native link this file.
| iOS | Android |
|---|---|
 |  |
##iOS
npm install react-native-file-opener3 --saveNo link need! podspec added yet.
##Android
npm install react-native-file-opener3 --save##Usage
1const FileOpener = require('react-native-file-opener3'); 2OR 3import FileOpener from 'react-native-file-opener3';
1const FilePath = ...; // path of the file 2const FileMimeType = ...; // mime type of the file 3FileOpener.open( 4 FilePath, 5 FileMimeType 6).then((msg) => { 7 console.log('success!!') 8},() => { 9 console.log('error!!') 10});
##Usage with react-native-fs
1const RNFS = require('react-native-fs'); 2const FileOpener = require('react-native-file-opener3'); 3 4const SavePath = Platform.OS === 'ios' ? RNFS.DocumentDirectoryPath : RNFS.ExternalDirectoryPath; 5const sampleDocFilePath = SavePath + '/sample.doc'; 6 7... 8 9 function openSampleDoc() { 10 FileOpener.open( 11 sampleDocFilePath, 12 'application/msword' 13 ).then(() => { 14 console.log('success!!'); 15 },(e) => { 16 console.log('error!!'); 17 }); 18 19 } 20 21...
##Demo project https://github.com/huangzuizui/react-native-file-opener-demo

No vulnerabilities found.
Reason
no binaries found in the repo
Reason
0 existing vulnerabilities detected
Reason
license file detected
Details
Reason
no SAST tool detected
Details
Reason
Found 0/5 approved changesets -- score normalized to 0
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
security policy file not detected
Details
Reason
project is not fuzzed
Details
Reason
branch protection not enabled on development/release branches
Details
Score
Last Scanned on 2025-07-07
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More