Gathering detailed insights and metrics for react-native-image-offline
Installations
npm install react-native-image-offlineDeveloper Guide
Typescript
No
Module System
CommonJS
Node Version
10.4.1
NPM Version
6.1.0
Score
43.4
Supply Chain
64.6
Quality
69.5
Maintenance
25
Vulnerability
93.6
License
Releases
Unable to fetch releases
Contributors
Unable to fetch Contributors
Languages
JavaScript (100%)
Love this project? Help keep it running — sponsor us today! 🚀
Developer
code-and-co
Download Statistics
Total Downloads
163,311
Last Day
17
Last Week
168
Last Month
786
Last Year
10,119
GitHub Statistics
MIT License
82 Stars
58 Commits
26 Forks
6 Watchers
11 Branches
6 Contributors
Updated on Sep 12, 2023
Package Meta Information
Latest Version
0.1.9
Package Id
react-native-image-offline@0.1.9
Unpacked Size
334.34 MB
Size
137.87 MB
File Count
5,684
NPM Version
6.1.0
Node Version
10.4.1
Total Downloads
Cumulative downloads
Total Downloads
163,311
Last Day
-59.5%
17
Compared to previous day
Last Week
-10.6%
168
Compared to previous week
Last Month
9.6%
786
Compared to previous month
Last Year
-68%
10,119
Compared to previous year
Daily Downloads
Weekly Downloads
Monthly Downloads
Yearly Downloads
Dependencies
1
Peer Dependencies
3
react-native-image-offline
React Native library for iOS and Android offline image storage. This library provides most of the capabilities for an application to display pre-loaded images when offline. (This library has a dependency on rn-fetch-blob. Refer here for more details about the library.)
Features
- Define your own offline storage name!
- Pre load the images
- Automatically remove expired images from offline storage.
- Supports a fallback source static image that will be shown if a source object has a 'uri' but is unable to download the image or is unable to find it in the offline storage.
- Use custom Image components.
- You can always re-fetch the image by specifying
reloadImage={true}irrespective of the image already being stored offline, this way you can refresh/load the most recently updated images. - Option to clear offline storage
Installation
This library has a dependency on rn-fetch-blob, please refer to their installation instructions
Using yarn
$ yarn add react-native-image-offline
Note: Do not forget to run react-native link after adding rn-fetch-blob dependency.
Using npm
$ npm install react-native-image-offline --save
Usage

restore
First and foremeost, to use this library it is important to call the restore function so that you can get the completion status back. See the basic example usage.
OfflineImageStore.restore({}, () => {})
First argument is configuration object, example
{
name: 'My_Image_gallery',
imageRemoveTimeout: 120, // expire image after 120 seconds, default is 3 days if you don't provide this property.
debugMode: true,
}
Second argument is the callback function
const restoreCompletion = () => { // Callback function
console.log('Restore completed !');
// Restore completed!!
this.setState({ reStoreCompleted: true });
}
Configuration properties
name
name configuration property used to define the application offline store directory name
imageRemoveTimeout
imageRemoveTimeout is to provide image expiry time in seconds
debugMode
debugMode set to true to view the debug logs
Complete example usage
export default class App extends React.Component {
constructor(props) {
super(props);
this.state = {
reStoreCompleted: false,
};
}
componentWillMount() {
OfflineImageStore.restore({
name: 'My_Image_gallery',
imageRemoveTimeout: 120, // expire image after 120 seconds, default is 3 days if you don't provide this property.
debugMode: true,
}, () => { // Callback function
console.log('Restore completed and callback called !');
// Restore completed!!
this.setState({ reStoreCompleted: true });
// Preload images
// Note: We recommend call this method on `restore` completion!
OfflineImageStore.preLoad([
'https://wallpaperbrowse.com/media/images/mobileswall-047.jpg',
'https://wallpaperbrowse.com/media/images/wallpaper-for-mobile-13.jpg',
'https://wallpaperbrowse.com/media/images/tvrcnkbcgeirbxcmsbfz.jpg',
'https://wallpaperbrowse.com/media/images/hd-wallpapers-1080p-for-mobile-2015.jpg',
'https://wallpaperbrowse.com/media/images/mobileswall-043.jpg',
'https://wallpaperbrowse.com/media/images/hd-wallpapers-for-mobile-2015.png',
'https://wallpaperbrowse.com/media/images/download_ZNNDLIt.jpg'
]);
});
}
render() {
if (!this.state.reStoreCompleted) {
return (
<ActivityIndicator
animating={ true }
style={ [{
alignItems: 'center',
justifyContent: 'center',
padding: 8,
}, { height: 80 }] }
size='large'
color={ '#A7A7A7' }
/>
);
}
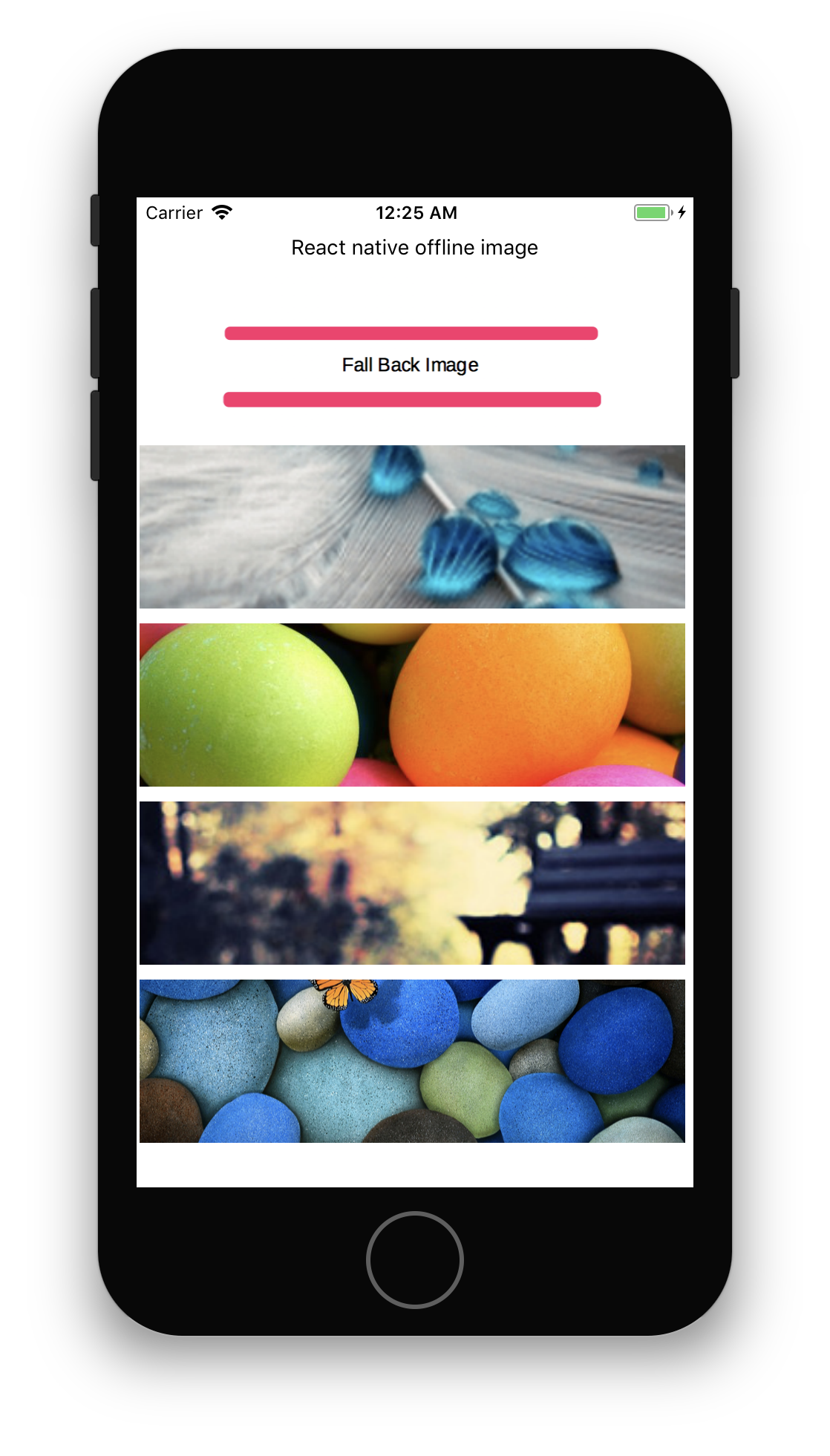
return (
<View style={styles.container}>
<Text>React native offline image</Text>
<OfflineImage
key={'https://wrong-url/noImageExist.jpg'}
resizeMode={'center'}
style={ { width: '99%', height: 110, margin: 5 } }
fallbackSource={ Images.fallbackSource }
source={ { uri: 'https://wrong-url/noImageExist.jpg' } }/>
<OfflineImage
key={'https://wallpaperbrowse.com/media/images/wallpaper-for-mobile-13.jpg'}
onLoadEnd={(sourceUri) => {
console.log('Loading finished for image with path: ', sourceUri)
}}
reloadImage = { true }
resizeMode={'cover'}
fallbackSource={ Images.fallbackSource }
style={ { width: '99%', height: 110, margin: 5 } }
source={ { uri: 'https://wallpaperbrowse.com/media/images/wallpaper-for-mobile-13.jpg' } }/>
<OfflineImage
key={'https://wallpaperbrowse.com/media/images/tvrcnkbcgeirbxcmsbfz.jpg'}
onLoadEnd={(sourceUri) => {
console.log('Loading finished for image with path: ', sourceUri)
}}
resizeMode={'cover'}
style={ { width: '99%', height: 110, margin: 5 } }
source={ { uri: 'https://wallpaperbrowse.com/media/images/tvrcnkbcgeirbxcmsbfz.jpg' } }/>
<OfflineImage
key={'https://wallpaperbrowse.com/media/images/mobileswall-043.jpg'}
onLoadEnd={(sourceUri) => {
console.log('Loading finished for image with path: ', sourceUri)
}}
resizeMode={'cover'}
style={ { width: '99%', height: 110, margin: 5 } }
source={ { uri: 'https://wallpaperbrowse.com/media/images/mobileswall-043.jpg' } }/>
<OfflineImage
key={'https://wallpaperbrowse.com/media/images/butterfly-wallpaper_SzlKJB8.jpeg'}
onLoadEnd={(sourceUri) => {
console.log('Loading finished for image with path: ', sourceUri)
}}
resizeMode={'cover'}
fallbackSource={ Images.fallbackSource }
style={ { width: '99%', height: 110, margin: 5 } }
source={ { uri: 'https://wallpaperbrowse.com/media/images/butterfly-wallpaper_SzlKJB8.jpeg' } }/>
</View>
);
}
}
preload
The recommended approach to preload images is to call after restore. You could call this method anywhere from the code. For instance, this library can be used with redux-observable, here is the code snippet!
const loadShoppingCartEpic = (action$, store, { getJSON }) =>
action$.ofType(LOAD_SHOPPING_CART)
.flatMap(action => {
return getJSON(`${API_BASE_URL}/api/cart`)
.map(res => {
if (res.metadata.code === 200) {
// Preload image after successful response
// These images download and persist offline.
OfflineImageStore.preLoad([
'res.content.image1.link',
'res.content.image2.link',
]);
return loadShoppingCartSuccess(res.content);
} else {
return loadShoppingCartFailure();
}
})
._catch(error => Observable.of(loadShoppingCartFailure));
})
OfflineImage with static source
<OfflineImage component={ ImageBackground }
style={ [styles.swiperBackgroundImg, { width: this.props.width }] }
resizeMode="cover"
source={ require('../../../assets/images/placeholder/placeholder.png') }>
<View>...</View>
</OfflineImage>
OfflineImage with fallback/placeholder image
You can use a fallback image as a default image to show when unable to download the image or if the image not available in the offline storage.
<OfflineImage component={ ImageBackground }
style={ [styles.swiperBackgroundImg, { width: this.props.width }] }
resizeMode="cover"
fallbackSource={ require('../../../assets/images/placeholder/placeholder.png') }
source={ { uri: this.props.shoppingCartItem.image.link } }>
<View>...</View>
</OfflineImage>
Clear offline store
You can clear complete offline store at any point of time using
// Clean all the images
OfflineImageStore.clearStore((err) => {
if (!err) {
console.log('Hurray!! clearStore completed callback called');
}
});
Development/Contributions
Credits
Thanks to https://wallpaperbrowse.com/. These image uris are only used in a sample example application.

No vulnerabilities found.
Reason
license file detected
Details
- Info: project has a license file: LICENSE:0
- Info: FSF or OSI recognized license: MIT License: LICENSE:0
Reason
binaries present in source code
Details
- Warn: binary detected: examples/offline-image/android/gradle/wrapper/gradle-wrapper.jar:1
Reason
Found 4/20 approved changesets -- score normalized to 2
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
security policy file not detected
Details
- Warn: no security policy file detected
- Warn: no security file to analyze
- Warn: no security file to analyze
- Warn: no security file to analyze
Reason
project is not fuzzed
Details
- Warn: no fuzzer integrations found
Reason
branch protection not enabled on development/release branches
Details
- Warn: branch protection not enabled for branch 'master'
Reason
SAST tool is not run on all commits -- score normalized to 0
Details
- Warn: 0 commits out of 14 are checked with a SAST tool
Reason
95 existing vulnerabilities detected
Details
- Warn: Project is vulnerable to: GHSA-v88g-cgmw-v5xw
- Warn: Project is vulnerable to: GHSA-93q8-gq69-wqmw
- Warn: Project is vulnerable to: GHSA-fwr7-v2mv-hh25
- Warn: Project is vulnerable to: GHSA-67hx-6x53-jw92
- Warn: Project is vulnerable to: GHSA-j4mr-9xw3-c9jx
- Warn: Project is vulnerable to: GHSA-7p89-p6hx-q4fw
- Warn: Project is vulnerable to: GHSA-qwcr-r2fm-qrc7
- Warn: Project is vulnerable to: GHSA-cwfw-4gq5-mrqx
- Warn: Project is vulnerable to: GHSA-g95f-p29q-9xw4
- Warn: Project is vulnerable to: GHSA-grv7-fg5c-xmjg
- Warn: Project is vulnerable to: GHSA-pxg6-pf52-xh8x
- Warn: Project is vulnerable to: GHSA-3xgq-45jj-v275
- Warn: Project is vulnerable to: GHSA-3w3w-pxmm-2w2j
- Warn: Project is vulnerable to: GHSA-xwcq-pm8m-c4vf
- Warn: Project is vulnerable to: GHSA-9vvw-cc9w-f27h
- Warn: Project is vulnerable to: GHSA-gxpj-cx7g-858c
- Warn: Project is vulnerable to: GHSA-hr2v-3952-633q
- Warn: Project is vulnerable to: GHSA-h6ch-v84p-w6p9
- Warn: Project is vulnerable to: GHSA-qrmc-fj45-qfc2
- Warn: Project is vulnerable to: GHSA-9qj9-36jm-prpv
- Warn: Project is vulnerable to: GHSA-8r6j-v8pm-fqw3
- Warn: Project is vulnerable to: MAL-2023-462
- Warn: Project is vulnerable to: GHSA-xf7w-r453-m56c
- Warn: Project is vulnerable to: GHSA-q42p-pg8m-cqh6
- Warn: Project is vulnerable to: GHSA-w457-6q6x-cgp9
- Warn: Project is vulnerable to: GHSA-62gr-4qp9-h98f
- Warn: Project is vulnerable to: GHSA-f52g-6jhx-586p
- Warn: Project is vulnerable to: GHSA-2cf5-4w76-r9qv
- Warn: Project is vulnerable to: GHSA-3cqr-58rm-57f8
- Warn: Project is vulnerable to: GHSA-g9r4-xpmj-mj65
- Warn: Project is vulnerable to: GHSA-q2c6-c6pm-g3gh
- Warn: Project is vulnerable to: GHSA-765h-qjxv-5f44
- Warn: Project is vulnerable to: GHSA-f2jv-r9rf-7988
- Warn: Project is vulnerable to: GHSA-44pw-h2cw-w3vq
- Warn: Project is vulnerable to: GHSA-jp4x-w63m-7wgm
- Warn: Project is vulnerable to: GHSA-c429-5p7v-vgjp
- Warn: Project is vulnerable to: GHSA-43f8-2h32-f4cj
- Warn: Project is vulnerable to: GHSA-qqgx-2p2h-9c37
- Warn: Project is vulnerable to: GHSA-2pr6-76vf-7546
- Warn: Project is vulnerable to: GHSA-8j8c-7jfh-h6hx
- Warn: Project is vulnerable to: GHSA-896r-f27r-55mw
- Warn: Project is vulnerable to: GHSA-9c47-m6qq-7p4h
- Warn: Project is vulnerable to: GHSA-jf85-cpcp-j695
- Warn: Project is vulnerable to: GHSA-fvqr-27wr-82fm
- Warn: Project is vulnerable to: GHSA-4xc9-xhrj-v574
- Warn: Project is vulnerable to: GHSA-x5rq-j2xg-h7qm
- Warn: Project is vulnerable to: GHSA-p6mc-m468-83gw
- Warn: Project is vulnerable to: GHSA-29mw-wpgm-hmr9
- Warn: Project is vulnerable to: GHSA-35jh-r3h4-6jhm
- Warn: Project is vulnerable to: GHSA-f9cm-qmx5-m98h
- Warn: Project is vulnerable to: GHSA-7wpw-2hjm-89gp
- Warn: Project is vulnerable to: GHSA-qx2f-477c-35rq
- Warn: Project is vulnerable to: GHSA-952p-6rrq-rcjv
- Warn: Project is vulnerable to: GHSA-wrvr-8mpx-r7pp
- Warn: Project is vulnerable to: GHSA-f8q6-p94x-37v3
- Warn: Project is vulnerable to: GHSA-vh95-rmgr-6w4m
- Warn: Project is vulnerable to: GHSA-xvch-5gv4-984h
- Warn: Project is vulnerable to: GHSA-gwg9-rgvj-4h5j
- Warn: Project is vulnerable to: GHSA-w9mr-4mfr-499f
- Warn: Project is vulnerable to: GHSA-7mc5-chhp-fmc3
- Warn: Project is vulnerable to: GHSA-r683-j2x4-v87g
- Warn: Project is vulnerable to: GHSA-5fw9-fq32-wv5p
- Warn: Project is vulnerable to: GHSA-6394-6h9h-cfjg
- Warn: Project is vulnerable to: GHSA-hj48-42vr-x3v9
- Warn: Project is vulnerable to: GHSA-4cpg-3vgw-4877
- Warn: Project is vulnerable to: GHSA-gqgv-6jq5-jjj9
- Warn: Project is vulnerable to: GHSA-hrpp-h998-j3pp
- Warn: Project is vulnerable to: GHSA-6g33-f262-xjp4
- Warn: Project is vulnerable to: GHSA-rxrc-rgv4-jpvx
- Warn: Project is vulnerable to: GHSA-p8p7-x288-28g6
- Warn: Project is vulnerable to: GHSA-c2qf-rxjj-qqgw
- Warn: Project is vulnerable to: GHSA-m6fv-jmcg-4jfg
- Warn: Project is vulnerable to: GHSA-cm22-4g7w-348p
- Warn: Project is vulnerable to: GHSA-g4rg-993r-mgx7
- Warn: Project is vulnerable to: GHSA-gff7-g5r8-mg8m
- Warn: Project is vulnerable to: GHSA-2m39-62fm-q8r3
- Warn: Project is vulnerable to: GHSA-mf6x-7mm4-x2g7
- Warn: Project is vulnerable to: GHSA-j44m-qm6p-hp7m
- Warn: Project is vulnerable to: GHSA-3jfq-g458-7qm9
- Warn: Project is vulnerable to: GHSA-5955-9wpr-37jh
- Warn: Project is vulnerable to: GHSA-f5x3-32g6-xq36
- Warn: Project is vulnerable to: GHSA-jgrx-mgxx-jf9v
- Warn: Project is vulnerable to: GHSA-g7q5-pjjr-gqvp
- Warn: Project is vulnerable to: GHSA-72xf-g2v4-qvf3
- Warn: Project is vulnerable to: GHSA-662x-fhqg-9p8v
- Warn: Project is vulnerable to: GHSA-394c-5j6w-4xmx
- Warn: Project is vulnerable to: GHSA-78cj-fxph-m83p
- Warn: Project is vulnerable to: GHSA-fhg7-m89q-25r3
- Warn: Project is vulnerable to: GHSA-5v72-xg48-5rpm
- Warn: Project is vulnerable to: GHSA-3h5v-q93c-6h6q
- Warn: Project is vulnerable to: GHSA-h6q6-9hqw-rwfv
- Warn: Project is vulnerable to: GHSA-5fg8-2547-mr8q
- Warn: Project is vulnerable to: GHSA-crh6-fp67-6883
- Warn: Project is vulnerable to: GHSA-c4w7-xm78-47vh
- Warn: Project is vulnerable to: GHSA-p9pc-299p-vxgp
Score
1.9
/10
Last Scanned on 2025-02-10
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More