Gathering detailed insights and metrics for react-native-image-view
Gathering detailed insights and metrics for react-native-image-view
Gathering detailed insights and metrics for react-native-image-view
Gathering detailed insights and metrics for react-native-image-view
react-native-view-shot
Capture a React Native view to an image
react-native-image-zoom-viewer
react native image viewer,大图浏览
react-native-responsive-image-view
React Native component for scaling an Image within the parent View
react-native-image-viewing
React Native modal component for viewing images as a sliding gallery
npm install react-native-image-viewTypescript
Module System
Node Version
NPM Version
43.8
Supply Chain
56
Quality
66.5
Maintenance
50
Vulnerability
94.1
License
JavaScript (100%)
Total Downloads
0
Last Day
0
Last Week
0
Last Month
0
Last Year
0
MIT License
325 Stars
130 Commits
99 Forks
3 Watchers
13 Branches
7 Contributors
Updated on Mar 23, 2025
Latest Version
2.1.9
Package Id
react-native-image-view@2.1.9
Unpacked Size
41.91 kB
Size
10.64 kB
File Count
11
NPM Version
6.13.4
Node Version
12.14.0
Cumulative downloads
Total Downloads
Last Day
0%
NaN
Compared to previous day
Last Week
0%
NaN
Compared to previous week
Last Month
0%
NaN
Compared to previous month
Last Year
0%
NaN
Compared to previous year
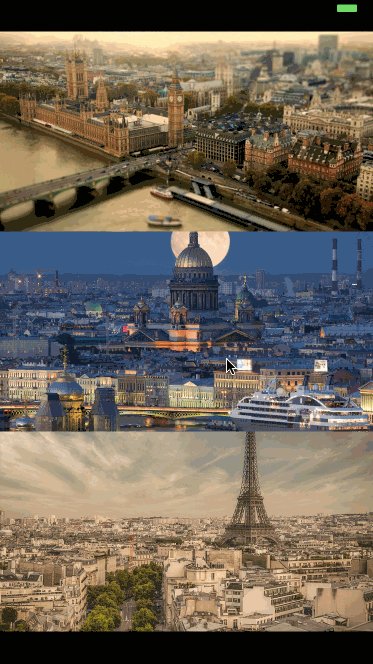
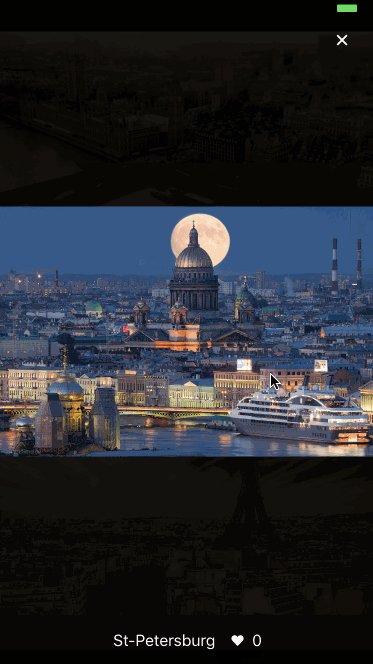
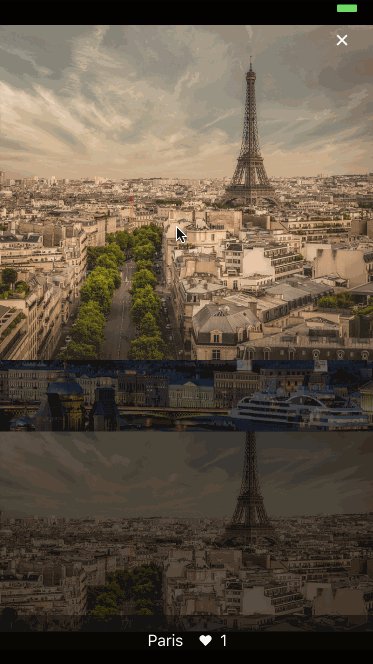
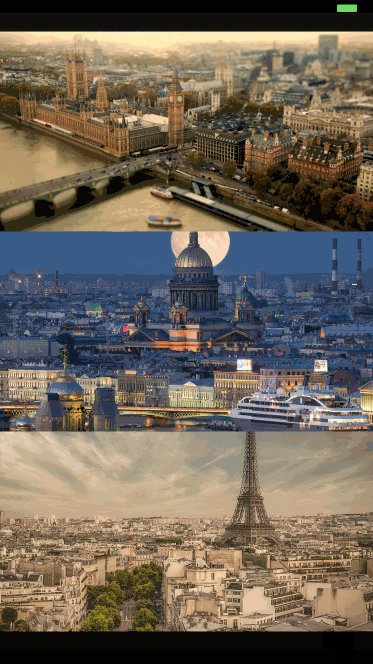
React Native modal image view with pinch zoom and carousel.
Try with expo: https://expo.io/@antonkalinin/react-native-image-view
source => imagesrenderFooter instead1yarn add react-native-image-view
or
1npm install --save react-native-image-view

1import ImageView from 'react-native-image-view'; 2 3const images = [ 4 { 5 source: { 6 uri: 'https://cdn.pixabay.com/photo/2017/08/17/10/47/paris-2650808_960_720.jpg', 7 }, 8 title: 'Paris', 9 width: 806, 10 height: 720, 11 }, 12]; 13 14<ImageView 15 images={images} 16 imageIndex={0} 17 isVisible={this.state.isImageViewVisible} 18 renderFooter={(currentImage) => (<View><Text>My footer</Text></View>)} 19/>
| Prop name | Description | Type | Default value | Platform |
|---|---|---|---|---|
animationType | Type of animation modal presented with | "none", "fade", "slide" | "none" | |
backgroundColor | Background color of the modal in HEX (#0099CC) | string | null | |
controls | Config of available controls (see below) | Object | {close: true} | |
glideAlways | Emulates ScrollView glide animation if built-in was not triggered | boolean | false | Android |
glideAlwaysDelay | Defines delay in milliseconds for glideAlways | number | 75 | Android |
images | Array of images to display, see below image item description | array | [] | |
imageIndex | Current index of image to display | number | 0 | |
isVisible | Is modal shown or not | boolean | false | |
isTapZoomEnabled | Zoom image when double tapped | boolean | true | |
isPinchZoomEnabled | Zoom image with pinch gesture | boolean | true | |
isSwipeCloseEnabled | Close modal with swipe up or down | boolean | true | |
onClose | Function called on modal closed | function | none | |
onImageChange | Function called when image is changed | function | none | |
renderFooter | Function returns a footer element | function | none |
1{ 2 source: any, // Image Component source object 3 width: ?number, // Width of full screen image (optional but recommended) 4 height: ?number, // Height of full screen image (optional but recommended) 5 // any other props you need to render your footer 6}
It's recommended to specify width and height to speed up rendering, overwise component needs to fetch images sizes and cache them in images objects passed as props.
1type ControlType = React.Component<{onPress: () => void}> | null | boolean, 2 3{ 4 close: ControlType // Component for close button in up right corner, as onPress prop accepts function to close modal 5 next: ControlType, // Component for next image button, as onPress prop accepts function to scroll to next image 6 prev: ControlType, // Component for previous image button, as onPress prop accepts function to scroll to previous image 7}
To use default components just set {next: true, prev: true}, close is showing by default. To create custom controls check src/controls.

No vulnerabilities found.
Reason
no binaries found in the repo
Reason
license file detected
Details
Reason
Found 5/21 approved changesets -- score normalized to 2
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
security policy file not detected
Details
Reason
project is not fuzzed
Details
Reason
branch protection not enabled on development/release branches
Details
Reason
SAST tool is not run on all commits -- score normalized to 0
Details
Reason
68 existing vulnerabilities detected
Details
Score
Last Scanned on 2025-07-07
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More