A <LinearGradient /> component for react-native
Installations
npm install react-native-linear-gradientDeveloper
Developer Guide
Module System
CommonJS
Min. Node Version
Typescript Support
Yes
Node Version
16.20.2
NPM Version
8.19.4
Statistics
4,881 Stars
530 Commits
704 Forks
44 Watching
4 Branches
98 Contributors
Updated on 24 Nov 2024
Languages
Java (30.26%)
C++ (19.92%)
JavaScript (14.64%)
Objective-C (10.94%)
Objective-C++ (10.27%)
TypeScript (10.01%)
Ruby (3.37%)
C (0.31%)
CMake (0.28%)
Total Downloads
Cumulative downloads
Total Downloads
70,147,969
Last day
3.5%
89,697
Compared to previous day
Last week
5%
429,460
Compared to previous week
Last month
5.7%
1,782,511
Compared to previous month
Last year
25%
19,140,856
Compared to previous year
Daily Downloads
Weekly Downloads
Monthly Downloads
Yearly Downloads
Peer Dependencies
2
Dev Dependencies
4
react-native-linear-gradient
A <LinearGradient> element for React Native
Table of Contents
Installation
1yarn add react-native-linear-gradient
Or, using npm: npm install react-native-linear-gradient
Examples
react-native-login is a
legacy component which showcases the use of <LinearGradient>.
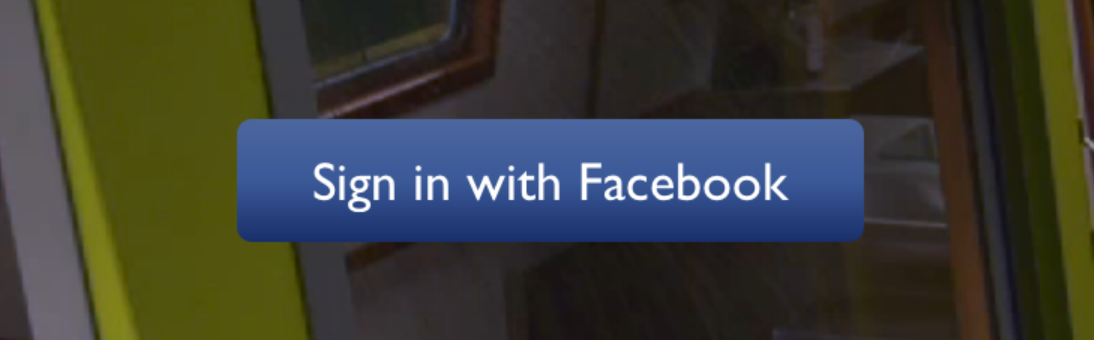
Simple
The following code will produce something like this:

1import LinearGradient from 'react-native-linear-gradient'; 2 3// Within your render function 4<LinearGradient colors={['#4c669f', '#3b5998', '#192f6a']} style={styles.linearGradient}> 5 <Text style={styles.buttonText}> 6 Sign in with Facebook 7 </Text> 8</LinearGradient> 9 10// Later on in your styles.. 11var styles = StyleSheet.create({ 12 linearGradient: { 13 flex: 1, 14 paddingLeft: 15, 15 paddingRight: 15, 16 borderRadius: 5 17 }, 18 buttonText: { 19 fontSize: 18, 20 fontFamily: 'Gill Sans', 21 textAlign: 'center', 22 margin: 10, 23 color: '#ffffff', 24 backgroundColor: 'transparent', 25 }, 26});
Horizontal gradient
Using the styles from above, set start and end like this to make the gradient go from left to right, instead of from top to bottom:
1<LinearGradient start={{x: 0, y: 0}} end={{x: 1, y: 0}} colors={['#4c669f', '#3b5998', '#192f6a']} style={styles.linearGradient}> 2 <Text style={styles.buttonText}> 3 Sign in with Facebook 4 </Text> 5</LinearGradient>
Text gradient (iOS)
On iOS you can use the MaskedViewIOS to display text with a gradient. The trick here is to render the text twice; once for the mask, and once to let the gradient have the correct size (hence the opacity: 0):
1<MaskedViewIOS maskElement={<Text style={styles.text} />}> 2 <LinearGradient colors={['#f00', '#0f0']} start={{ x: 0, y: 0 }} end={{ x: 1, y: 0 }}> 3 <Text style={[styles.text, { opacity: 0 }]} /> 4 </LinearGradient> 5</MaskedViewIOS>
Animated Gradient
Check out the example app (git clone this project, cd into it, npm install, open in Xcode and run) to see how this is done:

This gif was created using licecap - a great piece of free OSS
Transparent Gradient
The use of transparent color will most likely not lead to the expected result. transparent is actually a transparent black color (rgba(0, 0, 0, 0)). If you need a gradient in which the color is "fading", you need to have the same color with changing alpha channel. Example:
1// RGBA 2 3<LinearGradient colors={['rgba(255, 255, 255, 0)', 'rgba(255, 255, 255, 1)']} {...otherGradientProps} /> 4 5// Hex 6 7<LinearGradient colors={['#FFFFFF00', '#FFFFFF']} {...otherGradientProps} />
Props
In addition to regular View props, you can also provide additional props to customize your gradient look:
colors
An array of at least two color values that represent gradient colors. Example: ['red', 'blue'] sets gradient from red to blue.
start
An optional object of the following type: { x: number, y: number }. Coordinates declare the position that the gradient starts at, as a fraction of the overall size of the gradient, starting from the top left corner. Example: { x: 0.1, y: 0.1 } means that the gradient will start 10% from the top and 10% from the left.
end
Same as start, but for the end of the gradient.
locations
An optional array of numbers defining the location of each gradient color stop, mapping to the color with the same index in colors prop. Example: [0.1, 0.75, 1] means that first color will take 0% - 10%, second color will take 10% - 75% and finally third color will occupy 75% - 100%.
1<LinearGradient 2 start={{x: 0.0, y: 0.25}} end={{x: 0.5, y: 1.0}} 3 locations={[0,0.5,0.6]} 4 colors={['#4c669f', '#3b5998', '#192f6a']} 5 style={styles.linearGradient}> 6 <Text style={styles.buttonText}> 7 Sign in with Facebook 8 </Text> 9</LinearGradient>

useAngle / angle / angleCenter
You may want to achieve an angled gradient effect, similar to those in image editors like Photoshop. One issue is that you have to calculate the angle based on the view's size, which only happens asynchronously and will cause unwanted flickr.
In order to do that correctly you can set useAngle={true} angle={45} angleCenter={{x:0.5,y:0.5}}, to achieve a gradient with a 45 degrees angle, with its center positioned in the view's exact center.
useAngle is used to turn on/off angle based calculation (as opposed to start/end).
angle is the angle in degrees.
angleCenter is the center point of the angle (will control the weight and stretch of the gradient like it does in photoshop.
An example app
You can see this component in action in brentvatne/react-native-login.
Troubleshooting
iOS build fails: library not found, "BVLinearGradient" was not found in the UIManager
- Ensure to run
pod installbefore running the app on iOS - Ensure you use
ios/**.xcworkspacefile instead ofios./**.xcodeproj
Other
Clearing build caches and reinstalling dependencies sometimes solve some issues. Try next steps:
- Reinstalling
node_moduleswithrm -rf node_modules && yarn - Clearing Android Gradle cache with
(cd android && ./gradlew clean) - Reinstalling iOS CocoaPods with
(cd ios && rm -rf ./ios/Pods/**) && npx pod-install - Clearing Xcode Build cache (open Xcode and go to Product -> Clean Build Folder)
For other troubleshooting issues, go to React Native Troubleshooting
Other platforms
License
MIT

No vulnerabilities found.
Reason
no dangerous workflow patterns detected
Reason
license file detected
Details
- Info: project has a license file: LICENSE:0
- Info: FSF or OSI recognized license: MIT License: LICENSE:0
Reason
packaging workflow detected
Details
- Info: Project packages its releases by way of GitHub Actions.: .github/workflows/publish.yml:6
Reason
binaries present in source code
Details
- Warn: binary detected: example/android/gradle/wrapper/gradle-wrapper.jar:1
Reason
branch protection is not maximal on development and all release branches
Details
- Info: 'allow deletion' disabled on branch 'master'
- Info: 'force pushes' disabled on branch 'master'
- Warn: 'branch protection settings apply to administrators' is disabled on branch 'master'
- Warn: branch 'master' does not require approvers
- Warn: codeowners review is not required on branch 'master'
- Info: status check found to merge onto on branch 'master'
- Warn: PRs are not required to make changes on branch 'master'; or we don't have data to detect it.If you think it might be the latter, make sure to run Scorecard with a PAT or use Repo Rules (that are always public) instead of Branch Protection settings
Reason
Found 2/13 approved changesets -- score normalized to 1
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
detected GitHub workflow tokens with excessive permissions
Details
- Warn: no topLevel permission defined: .github/workflows/ci.yml:1
- Warn: no topLevel permission defined: .github/workflows/prerelease.yml:1
- Warn: no topLevel permission defined: .github/workflows/publish.yml:1
- Warn: no topLevel permission defined: .github/workflows/version.yml:1
- Info: no jobLevel write permissions found
Reason
dependency not pinned by hash detected -- score normalized to 0
Details
- Warn: GitHub-owned GitHubAction not pinned by hash: .github/workflows/ci.yml:13: update your workflow using https://app.stepsecurity.io/secureworkflow/react-native-linear-gradient/react-native-linear-gradient/ci.yml/master?enable=pin
- Warn: GitHub-owned GitHubAction not pinned by hash: .github/workflows/ci.yml:14: update your workflow using https://app.stepsecurity.io/secureworkflow/react-native-linear-gradient/react-native-linear-gradient/ci.yml/master?enable=pin
- Warn: GitHub-owned GitHubAction not pinned by hash: .github/workflows/ci.yml:23: update your workflow using https://app.stepsecurity.io/secureworkflow/react-native-linear-gradient/react-native-linear-gradient/ci.yml/master?enable=pin
- Warn: third-party GitHubAction not pinned by hash: .github/workflows/ci.yml:24: update your workflow using https://app.stepsecurity.io/secureworkflow/react-native-linear-gradient/react-native-linear-gradient/ci.yml/master?enable=pin
- Warn: GitHub-owned GitHubAction not pinned by hash: .github/workflows/ci.yml:27: update your workflow using https://app.stepsecurity.io/secureworkflow/react-native-linear-gradient/react-native-linear-gradient/ci.yml/master?enable=pin
- Warn: GitHub-owned GitHubAction not pinned by hash: .github/workflows/ci.yml:36: update your workflow using https://app.stepsecurity.io/secureworkflow/react-native-linear-gradient/react-native-linear-gradient/ci.yml/master?enable=pin
- Warn: third-party GitHubAction not pinned by hash: .github/workflows/ci.yml:37: update your workflow using https://app.stepsecurity.io/secureworkflow/react-native-linear-gradient/react-native-linear-gradient/ci.yml/master?enable=pin
- Warn: GitHub-owned GitHubAction not pinned by hash: .github/workflows/ci.yml:40: update your workflow using https://app.stepsecurity.io/secureworkflow/react-native-linear-gradient/react-native-linear-gradient/ci.yml/master?enable=pin
- Warn: GitHub-owned GitHubAction not pinned by hash: .github/workflows/ci.yml:52: update your workflow using https://app.stepsecurity.io/secureworkflow/react-native-linear-gradient/react-native-linear-gradient/ci.yml/master?enable=pin
- Warn: GitHub-owned GitHubAction not pinned by hash: .github/workflows/ci.yml:53: update your workflow using https://app.stepsecurity.io/secureworkflow/react-native-linear-gradient/react-native-linear-gradient/ci.yml/master?enable=pin
- Warn: GitHub-owned GitHubAction not pinned by hash: .github/workflows/ci.yml:64: update your workflow using https://app.stepsecurity.io/secureworkflow/react-native-linear-gradient/react-native-linear-gradient/ci.yml/master?enable=pin
- Warn: GitHub-owned GitHubAction not pinned by hash: .github/workflows/ci.yml:65: update your workflow using https://app.stepsecurity.io/secureworkflow/react-native-linear-gradient/react-native-linear-gradient/ci.yml/master?enable=pin
- Warn: GitHub-owned GitHubAction not pinned by hash: .github/workflows/ci.yml:76: update your workflow using https://app.stepsecurity.io/secureworkflow/react-native-linear-gradient/react-native-linear-gradient/ci.yml/master?enable=pin
- Warn: GitHub-owned GitHubAction not pinned by hash: .github/workflows/ci.yml:77: update your workflow using https://app.stepsecurity.io/secureworkflow/react-native-linear-gradient/react-native-linear-gradient/ci.yml/master?enable=pin
- Warn: GitHub-owned GitHubAction not pinned by hash: .github/workflows/prerelease.yml:29: update your workflow using https://app.stepsecurity.io/secureworkflow/react-native-linear-gradient/react-native-linear-gradient/prerelease.yml/master?enable=pin
- Warn: GitHub-owned GitHubAction not pinned by hash: .github/workflows/prerelease.yml:33: update your workflow using https://app.stepsecurity.io/secureworkflow/react-native-linear-gradient/react-native-linear-gradient/prerelease.yml/master?enable=pin
- Warn: GitHub-owned GitHubAction not pinned by hash: .github/workflows/prerelease.yml:44: update your workflow using https://app.stepsecurity.io/secureworkflow/react-native-linear-gradient/react-native-linear-gradient/prerelease.yml/master?enable=pin
- Warn: GitHub-owned GitHubAction not pinned by hash: .github/workflows/publish.yml:9: update your workflow using https://app.stepsecurity.io/secureworkflow/react-native-linear-gradient/react-native-linear-gradient/publish.yml/master?enable=pin
- Warn: GitHub-owned GitHubAction not pinned by hash: .github/workflows/publish.yml:10: update your workflow using https://app.stepsecurity.io/secureworkflow/react-native-linear-gradient/react-native-linear-gradient/publish.yml/master?enable=pin
- Warn: GitHub-owned GitHubAction not pinned by hash: .github/workflows/version.yml:18: update your workflow using https://app.stepsecurity.io/secureworkflow/react-native-linear-gradient/react-native-linear-gradient/version.yml/master?enable=pin
- Warn: GitHub-owned GitHubAction not pinned by hash: .github/workflows/version.yml:22: update your workflow using https://app.stepsecurity.io/secureworkflow/react-native-linear-gradient/react-native-linear-gradient/version.yml/master?enable=pin
- Warn: GitHub-owned GitHubAction not pinned by hash: .github/workflows/version.yml:33: update your workflow using https://app.stepsecurity.io/secureworkflow/react-native-linear-gradient/react-native-linear-gradient/version.yml/master?enable=pin
- Info: 0 out of 20 GitHub-owned GitHubAction dependencies pinned
- Info: 0 out of 2 third-party GitHubAction dependencies pinned
Reason
security policy file not detected
Details
- Warn: no security policy file detected
- Warn: no security file to analyze
- Warn: no security file to analyze
- Warn: no security file to analyze
Reason
project is not fuzzed
Details
- Warn: no fuzzer integrations found
Reason
SAST tool is not run on all commits -- score normalized to 0
Details
- Warn: 0 commits out of 28 are checked with a SAST tool
Reason
19 existing vulnerabilities detected
Details
- Warn: Project is vulnerable to: GHSA-67hx-6x53-jw92
- Warn: Project is vulnerable to: GHSA-grv7-fg5c-xmjg
- Warn: Project is vulnerable to: GHSA-3xgq-45jj-v275
- Warn: Project is vulnerable to: GHSA-78xj-cgh5-2h22
- Warn: Project is vulnerable to: GHSA-2p57-rm9w-gvfp
- Warn: Project is vulnerable to: GHSA-952p-6rrq-rcjv
- Warn: Project is vulnerable to: GHSA-rxrc-rgv4-jpvx
- Warn: Project is vulnerable to: GHSA-c2qf-rxjj-qqgw
- Warn: Project is vulnerable to: GHSA-m6fv-jmcg-4jfg
- Warn: Project is vulnerable to: GHSA-cm22-4g7w-348p
- Warn: Project is vulnerable to: GHSA-72xf-g2v4-qvf3
- Warn: Project is vulnerable to: GHSA-j8xg-fqg3-53r7
- Warn: Project is vulnerable to: GHSA-3h5v-q93c-6h6q
- Warn: Project is vulnerable to: GHSA-93q8-gq69-wqmw
- Warn: Project is vulnerable to: GHSA-gxpj-cx7g-858c
- Warn: Project is vulnerable to: GHSA-w573-4hg7-7wgq
- Warn: Project is vulnerable to: GHSA-6c8f-qphg-qjgp
- Warn: Project is vulnerable to: GHSA-hj48-42vr-x3v9
- Warn: Project is vulnerable to: GHSA-jgrx-mgxx-jf9v
Score
3.2
/10
Last Scanned on 2024-11-18
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn MoreOther packages similar to react-native-linear-gradient
react-native-web-linear-gradient
React Native for Web implementation of react-native-linear-gradient
@exodus/react-native-web-linear-gradient
React Native for Web implementation of react-native-linear-gradient
react-native-linear-gradient-degree
Transform css linear-gradient degree to start and end coordinates in react-native-linear-gradient or expo-linear-gradient
expo-linear-gradient
Provides a React component that renders a gradient view.

