Gathering detailed insights and metrics for react-native-modal-dropdown
Gathering detailed insights and metrics for react-native-modal-dropdown
Gathering detailed insights and metrics for react-native-modal-dropdown
Gathering detailed insights and metrics for react-native-modal-dropdown
@types/react-native-modal-dropdown
TypeScript definitions for react-native-modal-dropdown
react-native-select-dropdown
react-native-select-dropdown is a highly customized dropdown | select | picker | menu for react native that works for andriod and iOS platforms.
react-native-modal-selector
A cross-platform (iOS / Android), selector/picker component for React Native that is highly customizable and supports sections.
rn-react-native-modal-dropdown
[](https://badge.fury.io/js/react-native-modal-dropdown)
Fork of the original https://github.com/sohobloo/react-native-modal-dropdown
npm install react-native-modal-dropdownTypescript
Module System
Node Version
NPM Version
JavaScript (88.99%)
Objective-C (6.54%)
Starlark (2.42%)
Java (2.05%)
Total Downloads
0
Last Day
0
Last Week
0
Last Month
0
Last Year
0
MIT License
117 Stars
227 Commits
101 Forks
3 Watchers
4 Branches
29 Contributors
Updated on Mar 31, 2025
Latest Version
1.0.2
Package Id
react-native-modal-dropdown@1.0.2
Size
1.32 MB
NPM Version
7.7.6
Node Version
15.14.0
Published on
Sep 15, 2021
Cumulative downloads
Total Downloads
Last Day
0%
NaN
Compared to previous day
Last Week
0%
NaN
Compared to previous week
Last Month
0%
NaN
Compared to previous month
Last Year
0%
NaN
Compared to previous year
1
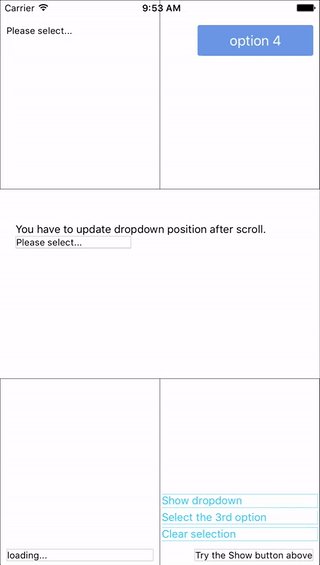
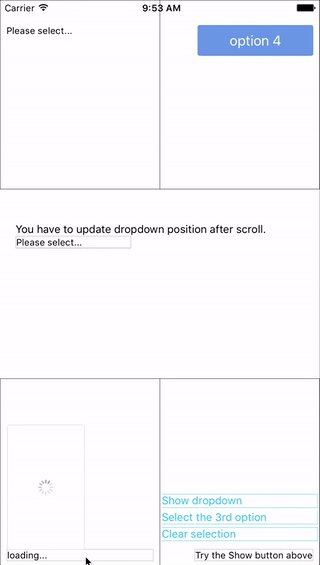
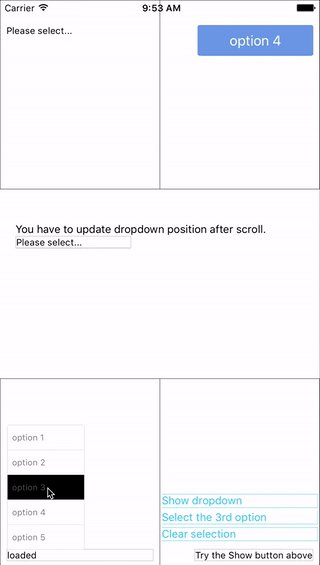
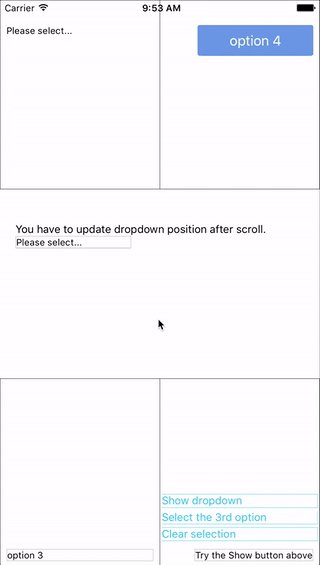
A react-native dropdown/picker/selector component for both Android & iOS.
This is the most up to date fork of https://github.com/sohobloo/react-native-modal-dropdown and will be maintained. A discussion about that can be found here: https://github.com/sohobloo/react-native-modal-dropdown/issues/251



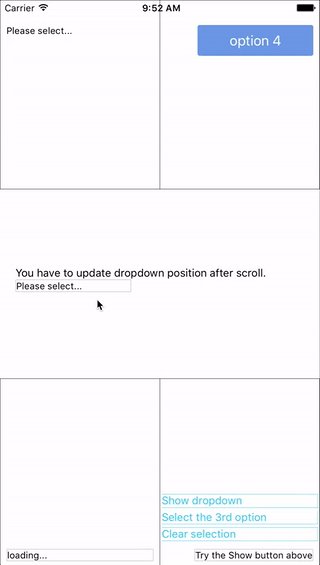
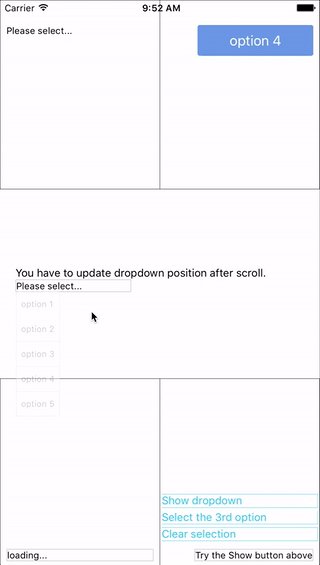
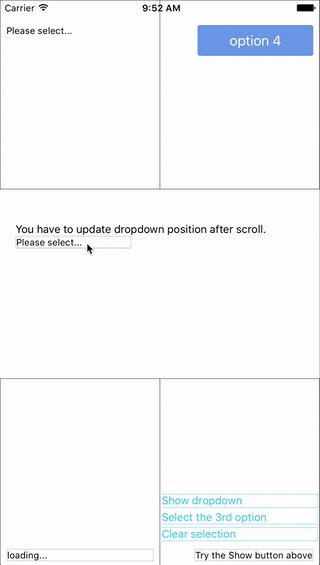
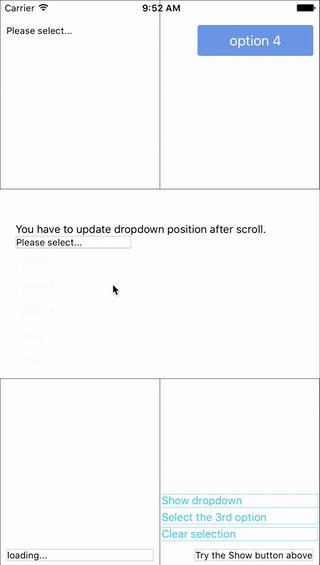
You can find them in the example.
1npm i --save react-native-modal-dropdown
or
1yarn add react-native-modal-dropdown
Import this module:
1import ModalDropdown from 'react-native-modal-dropdown';
Use as a component:
1<ModalDropdown options={['option 1', 'option 2']}/>
Use as a wrapper / container:
1<ModalDropdown options={['option 1', 'option 2']}> 2 ... 3</ModalDropdown>
Give the style props as your choice:
style: Change the style of the button (basic mode) / container (wrapper mode).textStyle: Change the style of text of the button. Invalid in wrapper mode.dropdownStyle: Change the style of dropdown container.You can also render your option row and row separator by implement renderRow and renderSeparator function.
| Prop | Type | Optional | Default | Description |
|---|---|---|---|---|
disabled | bool | Yes | false | disable / enable the component. |
defaultIndex | number | Yes | -1 | Init selected index. -1: None is selected. This only change the highlight of the dropdown row, you have to give a defaultValue to change the init text. |
defaultValue | string | Yes | Please select... | Init text of the button. Invalid in wrapper mode. |
options | array | Yes | Options. The dropdown will show a loading indicator if options is null/undefined. | |
animated | bool | Yes | true | Disable / enable fade animation. |
isFullWidth | bool | Yes | false | Disable / enable is dropdown render as full width. |
showsVerticalScrollIndicator | bool | Yes | true | Show / hide vertical scroll indicator. |
saveScrollPosition | bool | Yes | true | Sets the scroll position to selected index. |
style | object | Yes | Style of the button. | |
textStyle | object | Yes | Style of the button text. Invalid in wrapper mode. | |
defaultTextStyle | object | Yes | Overried Style of the button text for default value. Invalid in wrapper mode. | |
dropdownStyle | object | Yes | Style of the dropdown list. | |
dropdownTextStyle | object | Yes | Style of the dropdown option text. | |
dropdownTextHighlightStyle | object | Yes | Style of the dropdown selected option text. | |
dropdownTextProps | object | Yes | Add custom props to the dropdown option text | |
adjustFrame | func | Yes | This is a callback after the frame of the dropdown have been calculated and before showing. You will receive a style object as argument with some of the props like width height top left and right. Change them to appropriate values that accord with your requirement and make the new style as the return value of this function. | |
renderRow | func | Yes | Customize render option rows: function(option,index,isSelected) Will render a default row if null/undefined. | |
renderRowComponent | Component | Yes | TouchableOpacity for iOS and TouchableHighlight for Android | Customize the touchable component of the rows |
renderRowProps | object | Yes | Add custom props to the touchable component of the rows | |
renderSeparator | func | Yes | Customize render dropdown list separators. Will render a default thin gray line if null/undefined. | |
renderButtonText | func | Yes | Use this to extract and return text from option object. This text will show on button after option selected. Invalid in wrapper mode. | |
renderRowText | func | Yes | Use this to extract and return text from option object. This text will show on row Invalid in wrapper mode. | |
renderButtonComponent | Component | Yes | TouchableOpacity | Customize the touchable component of the button |
renderRightComponent | Component | Yes | View | Custom component/Image to display on right side as dropdown icon |
renderButtonProps | object | Yes | Add custom props to the touchable component of the button | |
onDropdownWillShow | func | Yes | Trigger when dropdown will show by touching the button. Return false can cancel the event. | |
onDropdownWillHide | func | Yes | Trigger when dropdown will hide by touching the button. Return false can cancel the event. | |
onSelect | func | Yes | Trigger when option row touched with selected index and value. Return false can cancel the event. | |
accessible | bool | Yes | true | Set accessibility of dropdown modal and dropdown rows |
keyboardShouldPersistTaps | enum('always', 'never', 'handled') | Yes | 'never' | See react-native ScrollView props |
multipleSelect | bool | Yes | false | Remove event closing modal when calling onSelect. |
dropdownListProps | object | Yes | null | FlatList props |
showSearch | bool | Yes | false | Setting showSearch to true will render the list header with a search |
renderSearch | Component | Yes | null | Allows to pass search component (required showSearch props ) |
keySearchObject | string | Yes | 'label' | If your option is an array containing objects, option will find element via keySearchObject |
buttonAndRightComponentContainerStyle | object | Yes | Prop to style the container View of the <Text> and the <RightComponent /> |
| Method | Description |
|---|---|
show() | Show the dropdown. Won't trigger onDropdownWillShow. |
hide() | Hide the dropdown. Won't trigger onDropdownWillHide. |
select(idx) | Select the specified option of the idx. Select -1 will reset it to display defaultValue. Won't trigger onSelect. |
Any suggestion is welcome.

No vulnerabilities found.
Reason
all changesets reviewed
Reason
no dangerous workflow patterns detected
Reason
license file detected
Details
Reason
binaries present in source code
Details
Reason
dependency not pinned by hash detected -- score normalized to 3
Details
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
detected GitHub workflow tokens with excessive permissions
Details
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
security policy file not detected
Details
Reason
project is not fuzzed
Details
Reason
branch protection not enabled on development/release branches
Details
Reason
SAST tool is not run on all commits -- score normalized to 0
Details
Reason
29 existing vulnerabilities detected
Details
Score
Last Scanned on 2025-07-07
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More