Gathering detailed insights and metrics for react-native-network-logger
Gathering detailed insights and metrics for react-native-network-logger
Gathering detailed insights and metrics for react-native-network-logger
Gathering detailed insights and metrics for react-native-network-logger
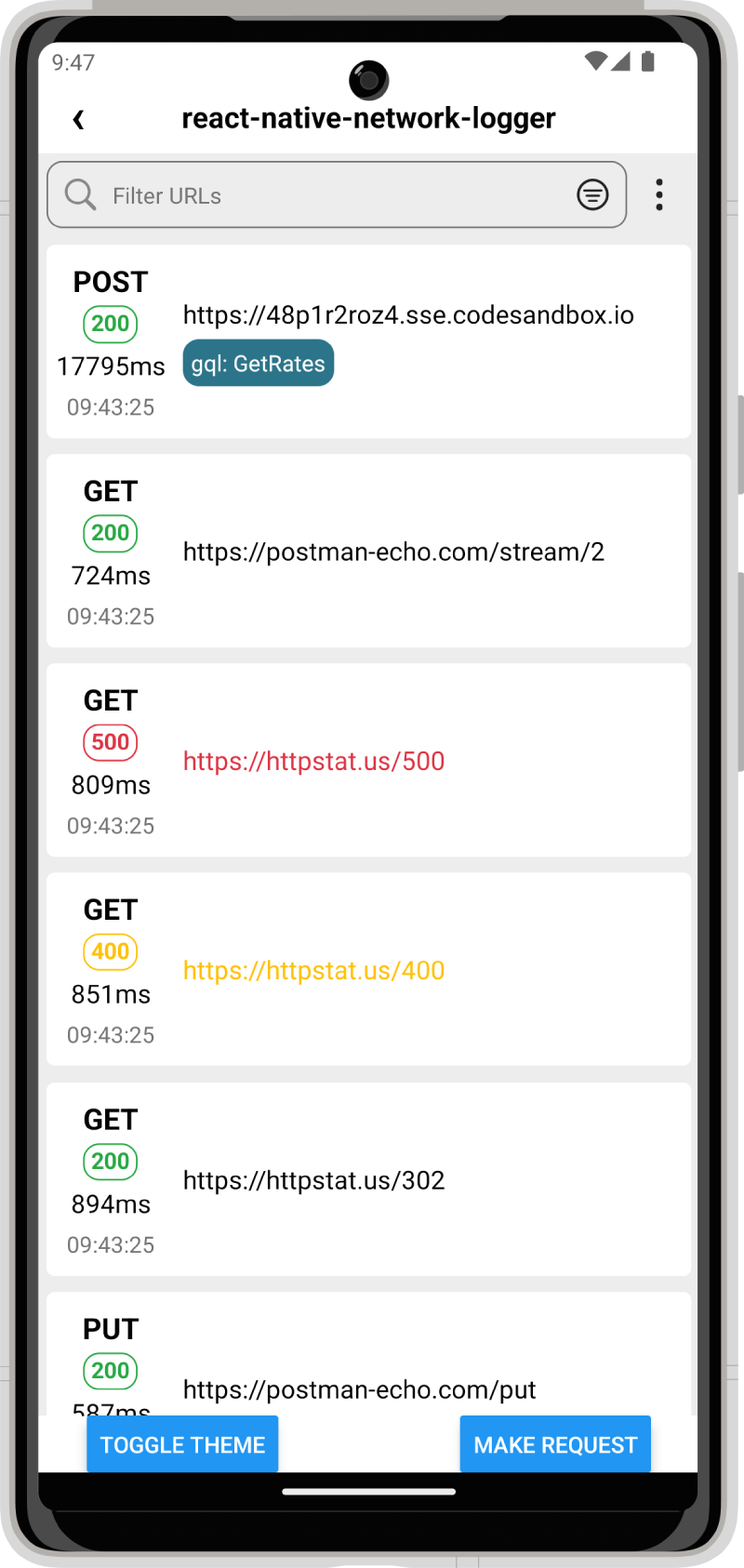
An HTTP network request monitor for React Native with in-app interface for iOS and Android with no native code
npm install react-native-network-loggerTypescript
Module System
Node Version
NPM Version
68.2
Supply Chain
59.5
Quality
72.9
Maintenance
50
Vulnerability
94.1
License
TypeScript (97.68%)
JavaScript (2.32%)
Total Downloads
3,685,614
Last Day
1,037
Last Week
41,319
Last Month
178,419
Last Year
1,663,844
MIT License
614 Stars
143 Commits
57 Forks
9 Watchers
3 Branches
8 Contributors
Updated on Aug 04, 2025
Latest Version
2.0.1
Package Id
react-native-network-logger@2.0.1
Unpacked Size
226.02 kB
Size
61.43 kB
File Count
167
NPM Version
10.9.2
Node Version
22.16.0
Published on
Jun 14, 2025
Cumulative downloads
Total Downloads
Last Day
-27.7%
1,037
Compared to previous day
Last Week
-7.1%
41,319
Compared to previous week
Last Month
-0.7%
178,419
Compared to previous month
Last Year
86.7%
1,663,844
Compared to previous year
2
23

An HTTP traffic monitor for React Native including in app interface.
An alternative to Wormholy but for both iOS and Android and with zero native dependencies.
If this project has helped you out, please support us with a star 🌟.








1yarn add react-native-network-logger
or
npm install --save react-native-network-logger
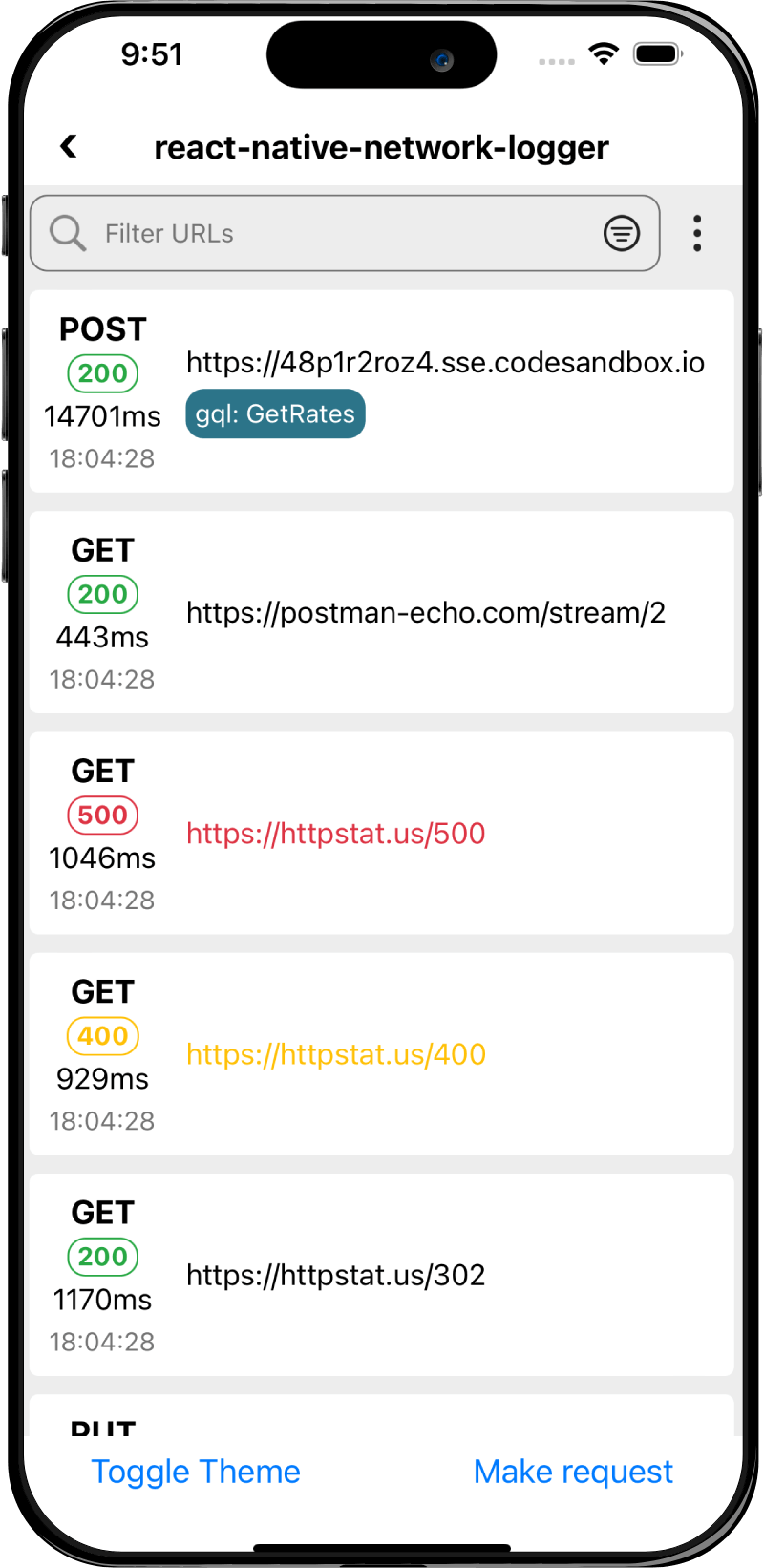
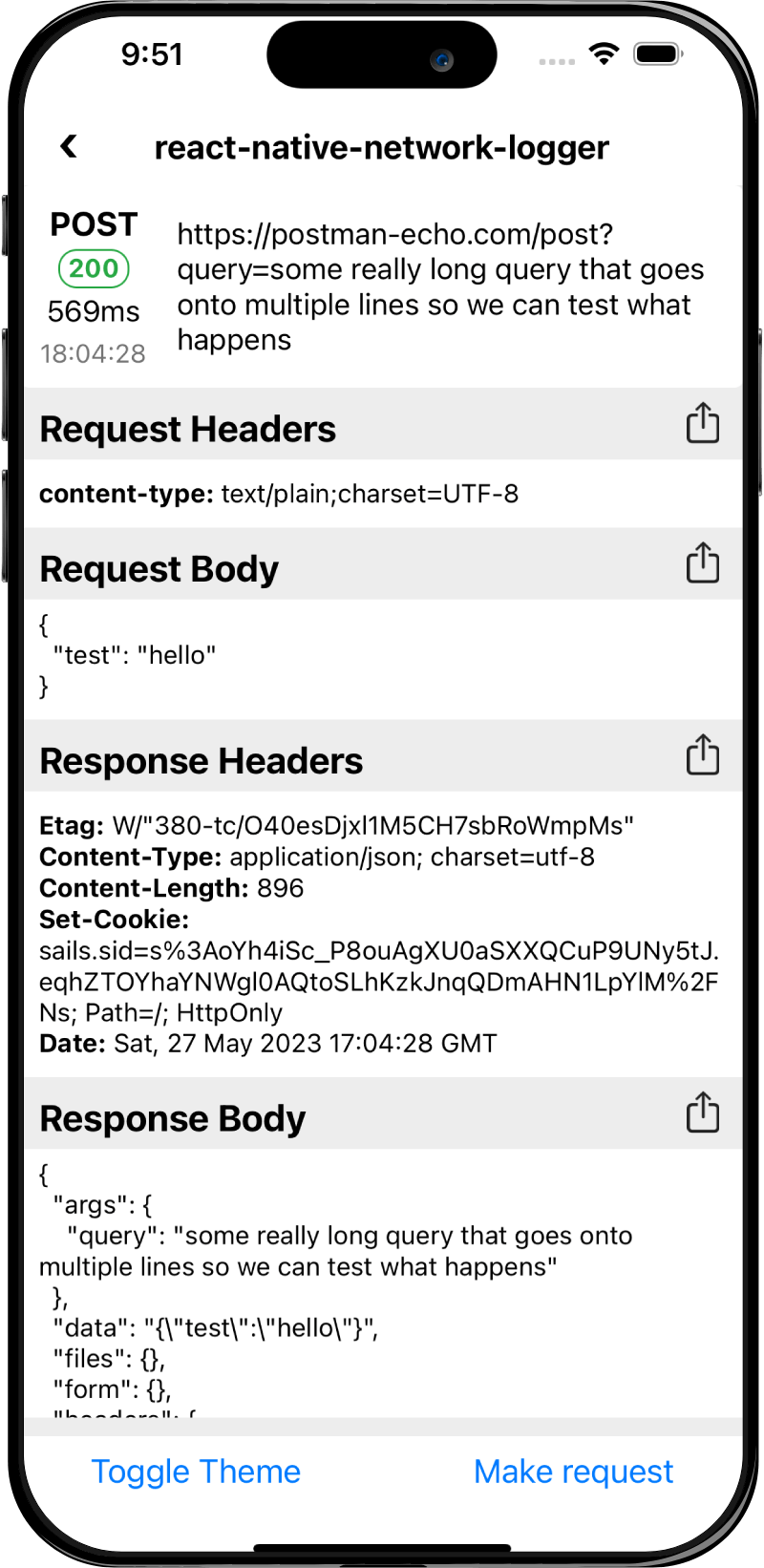
Call startNetworkLogging in your apps entry point to log every request, or call it on a button press to manually trigger it.
1import { startNetworkLogging } from 'react-native-network-logger'; 2 3startNetworkLogging(); 4AppRegistry.registerComponent('App', () => App);
1import NetworkLogger from 'react-native-network-logger'; 2 3const MyScreen = () => <NetworkLogger />;
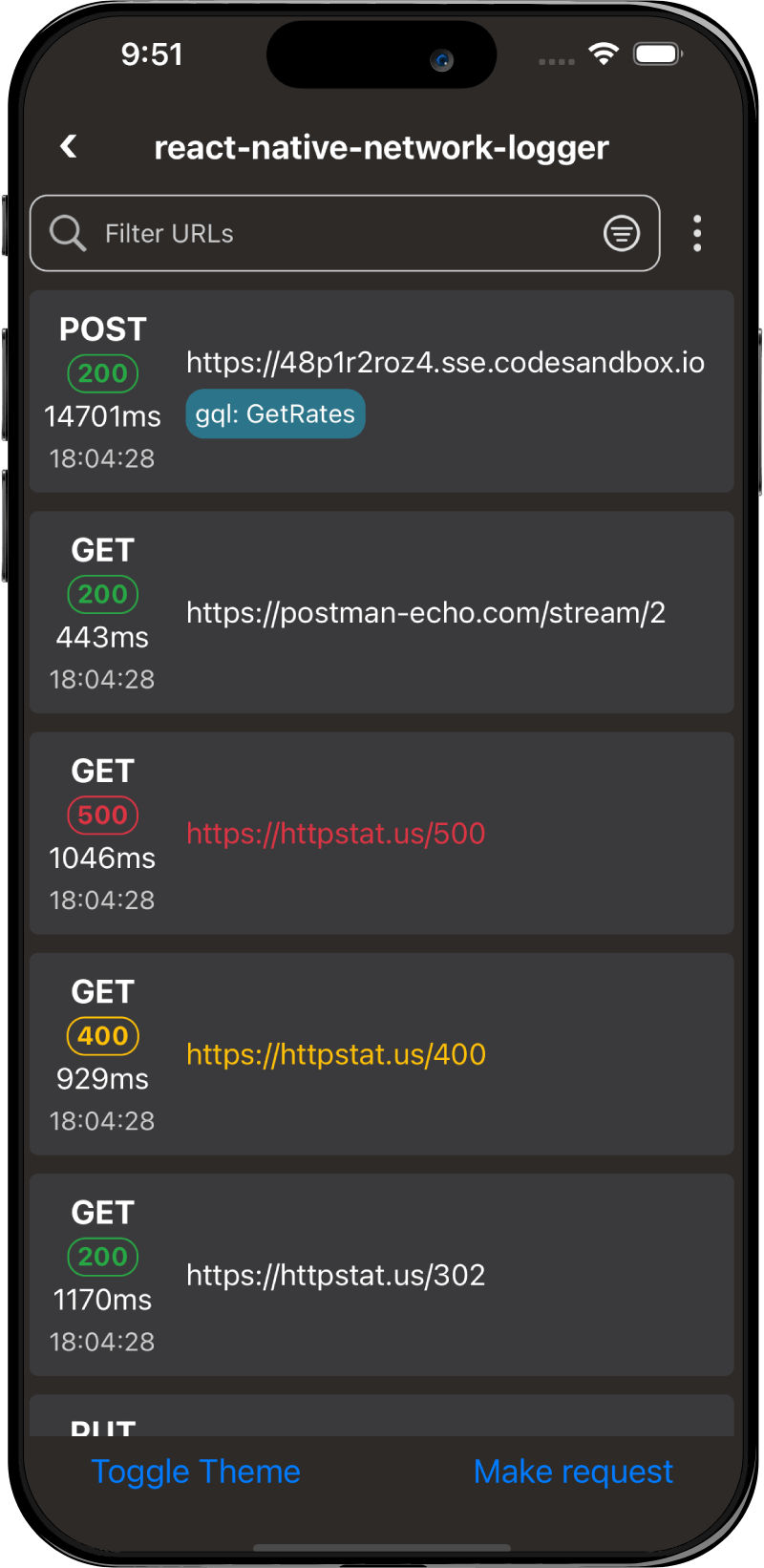
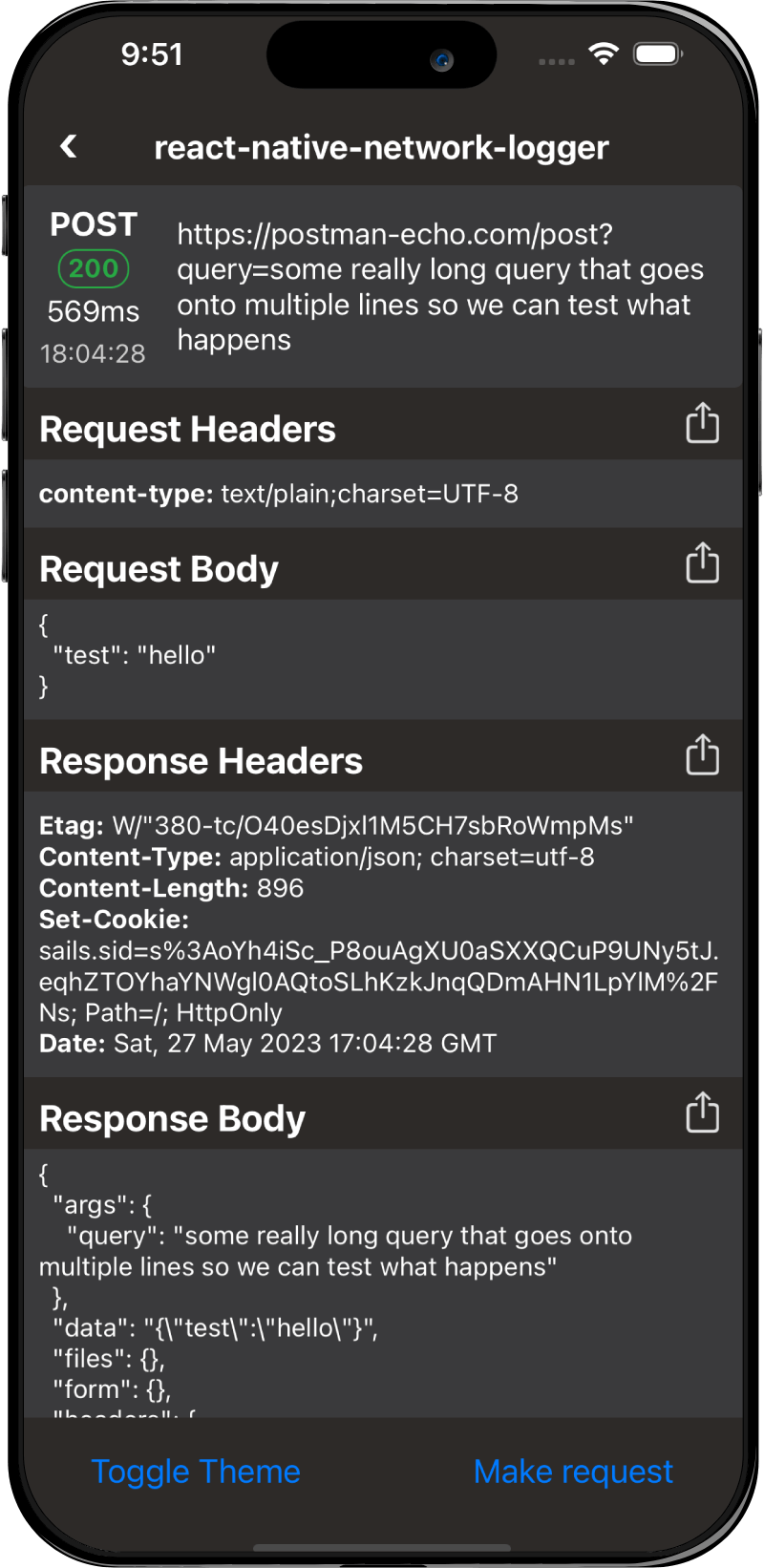
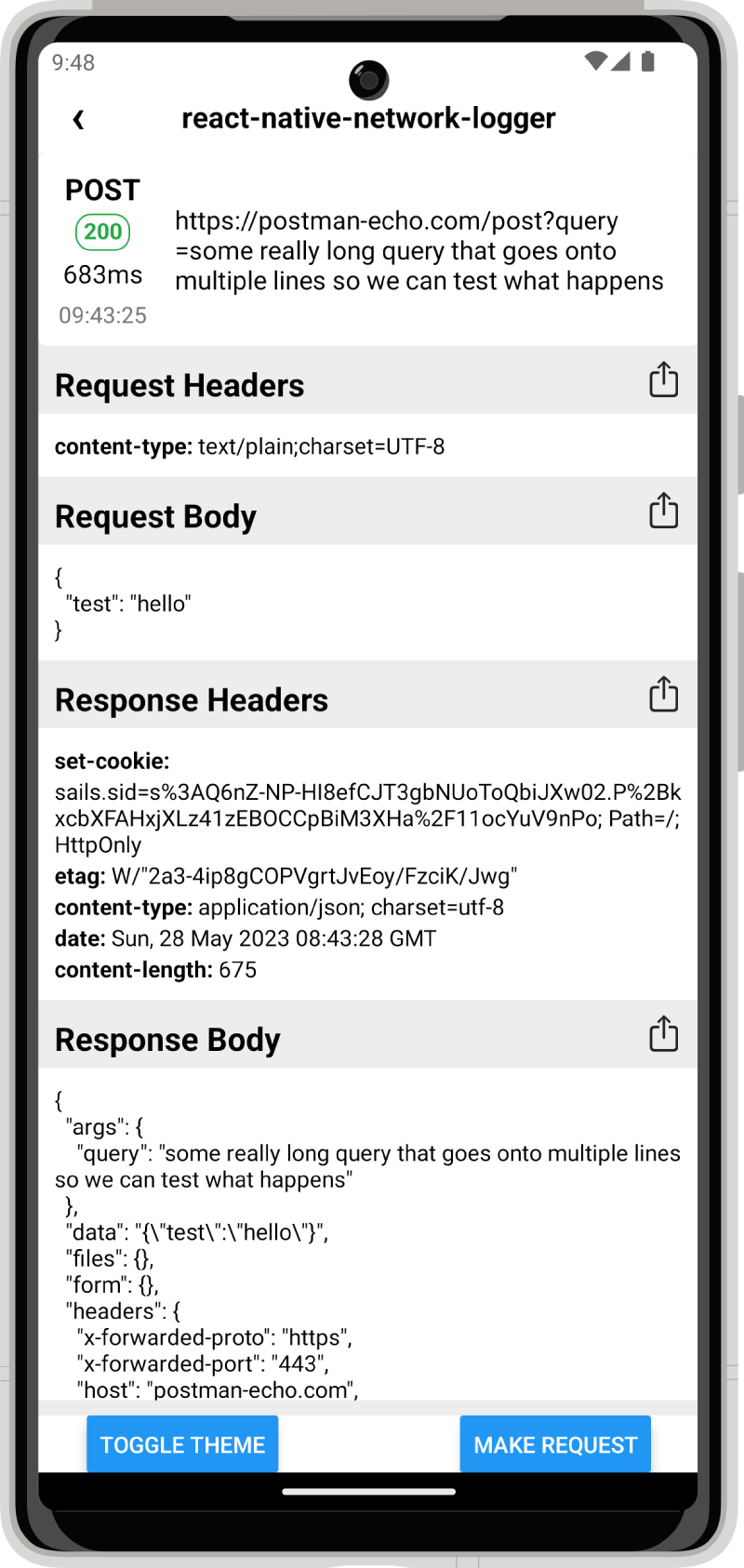
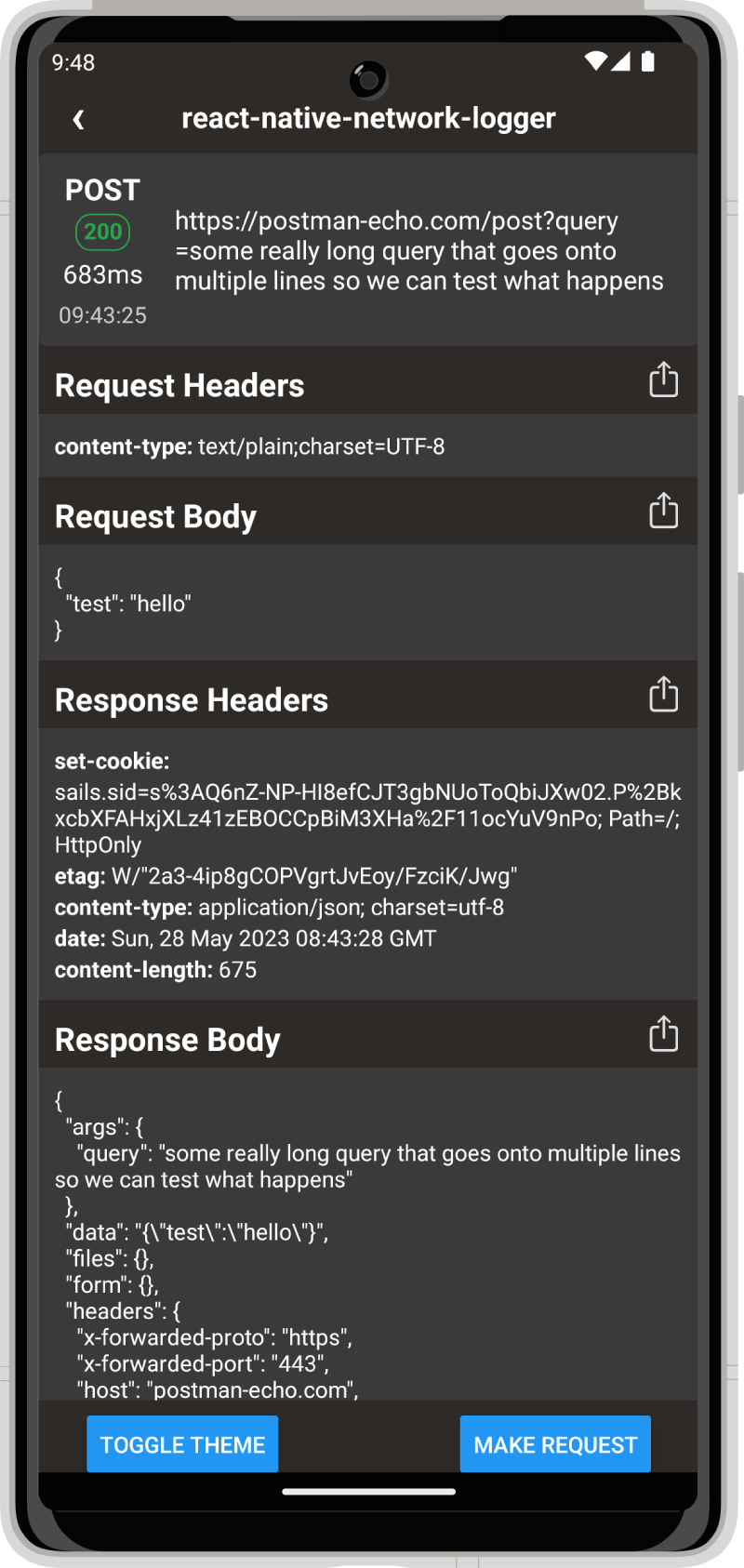
You can change between the dark and light theme by passing the theme prop with "dark" or "light".
1import NetworkLogger from 'react-native-network-logger'; 2 3const MyScreen = () => <NetworkLogger theme="dark" />;
If preferred you can also override the theme entirely by passing in a theme object.
Note: breaking theme changes are not guaranteed to follow semver for updates
1import NetworkLogger from 'react-native-network-logger'; 2 3const MyScreen = () => ( 4 <NetworkLogger 5 theme={{ 6 colors: { 7 background: 'red', 8 }, 9 }} 10 /> 11);
You can configure the max number of requests stored on the device using by calling startNetworkLogging with the maxRequests option. The default is 500.
1startNetworkLogging({ maxRequests: 500 });
You can configure hosts that should be ignored by calling startNetworkLogging with the ignoredHosts option.
1startNetworkLogging({ ignoredHosts: ['test.example.com'] });You can configure urls that should be ignored by calling startNetworkLogging with the ignoredUrls option.
1startNetworkLogging({ ignoredUrls: ['https://test.example.com/page'] });You can configure url patterns, including methods that should be ignored by calling startNetworkLogging with the ignoredPatterns option.
1startNetworkLogging({
2 ignoredPatterns: [/^GET http:\/\/test\.example\.com\/pages\/.*$/],
3});The pattern to match with is the method followed by the url, e.g. GET http://example.com/test so you can use the pattern to match anything, e.g. ignoring all HEAD requests.
1startNetworkLogging({ 2 // Ignore all HEAD requests 3 ignoredPatterns: [/^HEAD /], 4});
Set the sort order of requests. Options are asc or desc, default is desc (most recent at the top).
1import NetworkLogger from 'react-native-network-logger'; 2 3const MyScreen = () => <NetworkLogger sort="asc" />;
Set the maximum number of rows to display in the list to improve rendering. Default is same as request limit.
1import NetworkLogger from 'react-native-network-logger'; 2 3const MyScreen = () => <NetworkLogger maxRows={100} />;
Make the rows smaller to fit more on the screen.
1import NetworkLogger from 'react-native-network-logger'; 2 3const MyScreen = () => <NetworkLogger compact />;
If you are running another network logging interceptor, e.g. Reactotron, the logger will not start as only one can be run at once. You can override this behaviour and force the logger to start by using the forceEnable option.
1startNetworkLogging({ forceEnable: true });
Use your existing back button (e.g. in your navigation header) to navigate within the network logger.
1import NetworkLogger, { getBackHandler } from 'react-native-network-logger'; 2 3const navigation = useNavigation(); 4const onBack = getBackHandler(navigation.goBack); 5 6const MyScreen = () => ( 7 <Screen onBackPressed={onBack}> 8 <NetworkLogger /> 9 </Screen> 10);
To test the example app, after cloning the repo, install the required dependencies by running:
1yarn bootstrap
Then start the example app by running:
1yarn example start
You should then be able to open the expo server at http://localhost:3000/ and launch the app on iOS or Android.
For more setup and development details, see Contributing.
Network requests can be debugged using tools such as React Native Debugger, however this requires both a debug build of the app and the debugger to be enabled. This library can be built with you app and usable by anyone using your app to see network issues and report them back to developers.
As the library is very small you can safely bundle it with the production version of your app and put it behind a flag, or have a separate testing build of the app which has the network logger enabled.
Please read CONTRIBUTING.md for details on our code of conduct, and the process for submitting pull requests.
This project is licensed under the MIT License - see the LICENSE file for details.

No vulnerabilities found.
react-native-netwatch
Network traffic logger for React Native
react-native-xenon
A powerful in-app debugging tool for React Native.
react-native-netlog-fab
Floating action button for network logging in React Native apps.
react-native-requests-logger
Log all network requests made in react native apps into chrome dev tools network tab.